Difference between revisions of "Msc1G1:Page1"
From uf
| (32 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
<html> | <html> | ||
| − | <link href="https://fonts.googleapis.com/css?family=Montserrat:200 | + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> |
| + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
<style> | <style> | ||
| Line 9: | Line 10: | ||
height: 30px; | height: 30px; | ||
margin: 0px; | margin: 0px; | ||
| − | margin-top: - | + | margin-top: -7px; |
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
background: #0a2535; | background: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
} | } | ||
| Line 18: | Line 33: | ||
width: 846px; | width: 846px; | ||
margin: 0px; | margin: 0px; | ||
| + | margin-top: -2px; | ||
padding: 0px; | padding: 0px; | ||
border: 2px; | border: 2px; | ||
border-style: solid; | border-style: solid; | ||
border-color: #0a2535; | border-color: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #f62a05; | ||
| + | text-align:center; | ||
} | } | ||
| Line 33: | Line 60: | ||
font-size: 24px; | font-size: 24px; | ||
color: #0a2535; | color: #0a2535; | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
text-align:center; | text-align:center; | ||
} | } | ||
| Line 49: | Line 65: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 57: | Line 73: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 69: | Line 86: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 74: | Line 92: | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
| − | <img src="http://uf.roboticbuilding.eu/images/ | + | <img src="http://uf.roboticbuilding.eu/images/5/52/Header2.gif" style="width:850px;height:400px"> |
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 104: | Line 122: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="container"> | <div id="container"> | ||
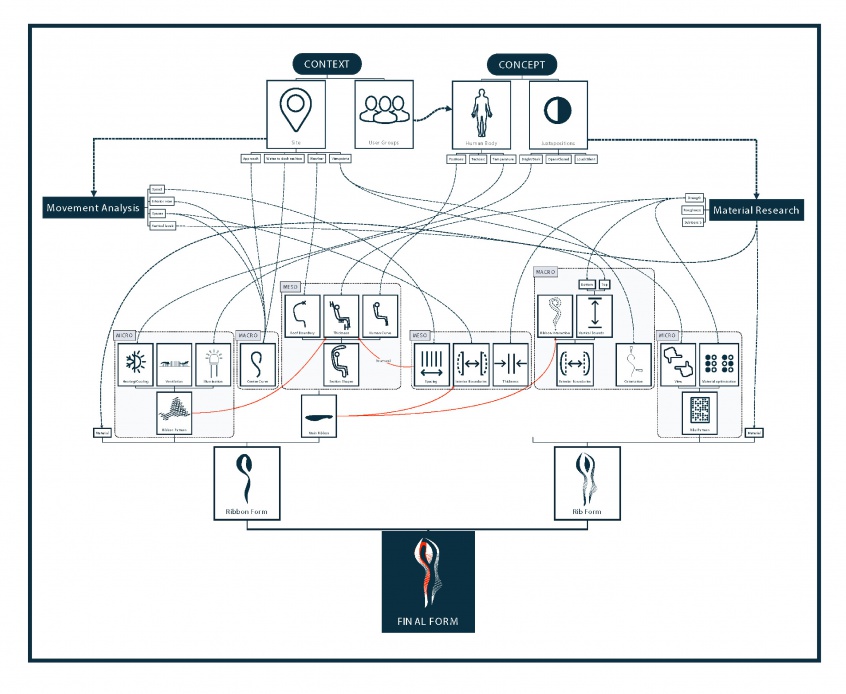
| − | <div id="headline">DESIGN | + | <div id="headline">DESIGN MAP</div> |
| − | [[File: | + | [[File:Design_map.jpg|846px]] |
| + | |||
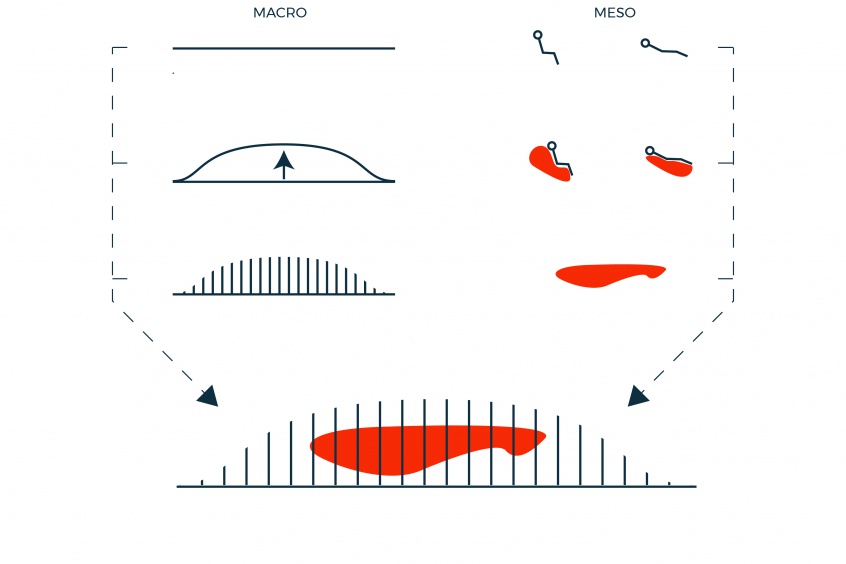
<div id="headline">COMBINATION</div> | <div id="headline">COMBINATION</div> | ||
[[File:Contrasts images2.jpg|846px]] | [[File:Contrasts images2.jpg|846px]] | ||
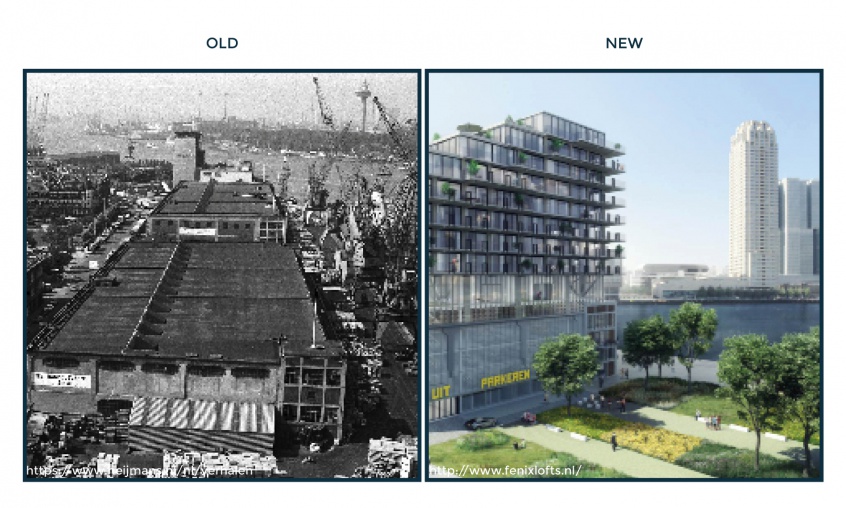
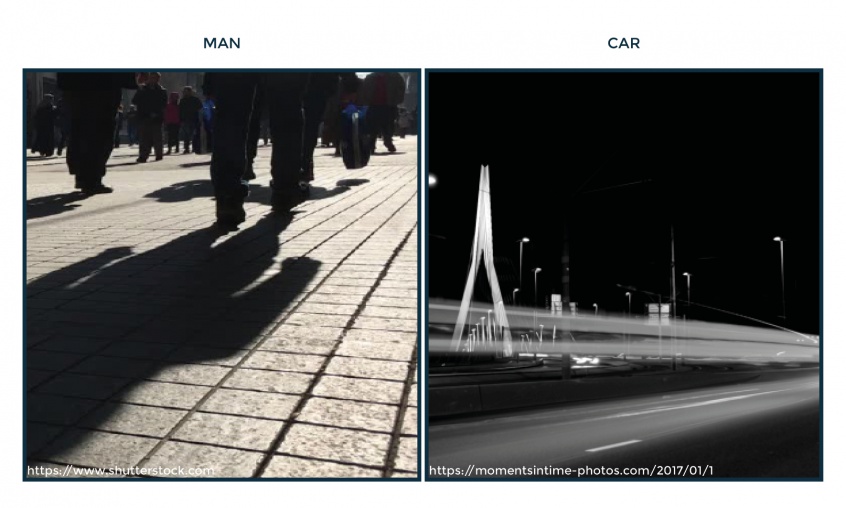
| − | <div id="headline"> | + | |
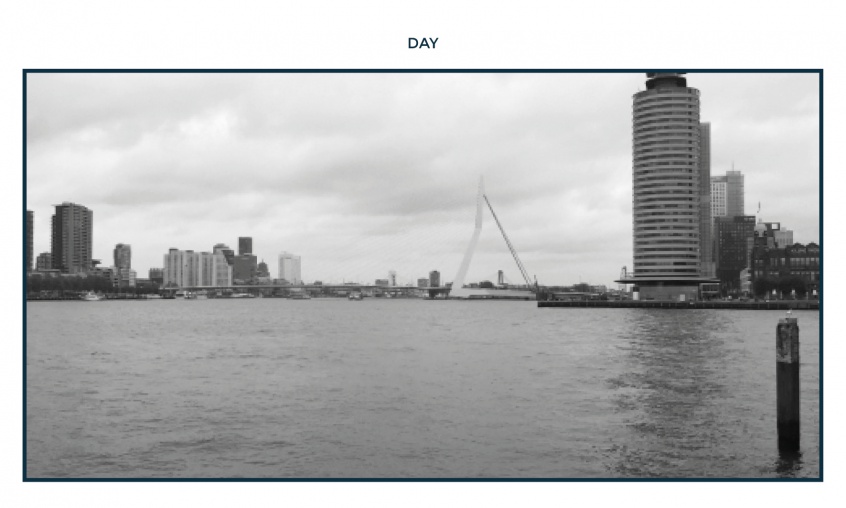
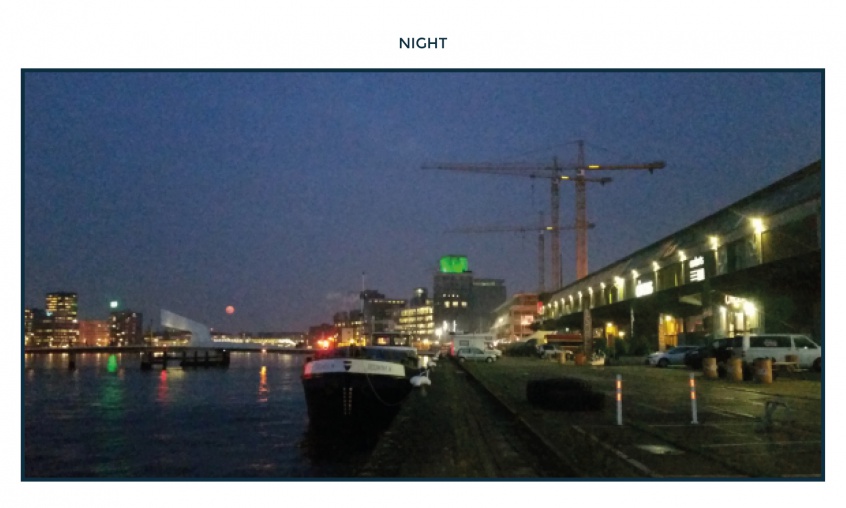
| − | [[File: | + | <div id="headline">JUXTAPOSITIONS</div> |
| − | [[File: | + | [[File:171116_concept_images_and_references.jpg|846px]] |
| − | [[File: | + | [[File:171116_concept_images_and_references2.jpg|846px]] |
| − | [[File: | + | [[File:171116_concept_images_and_references3.jpg|846px]] |
| − | [[File: | + | [[File:171116_concept_images_and_references4.jpg|846px]] |
| + | [[File:171116_concept_images_and_references5.jpg|846px]] | ||
| + | |||
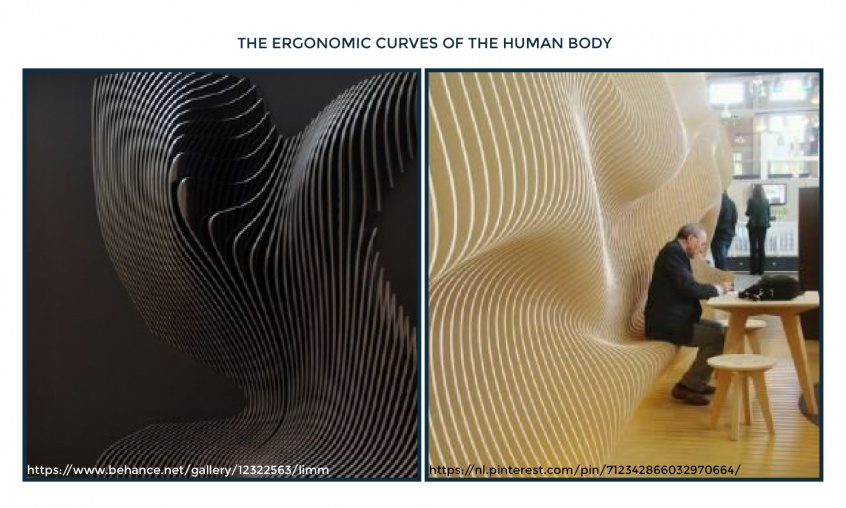
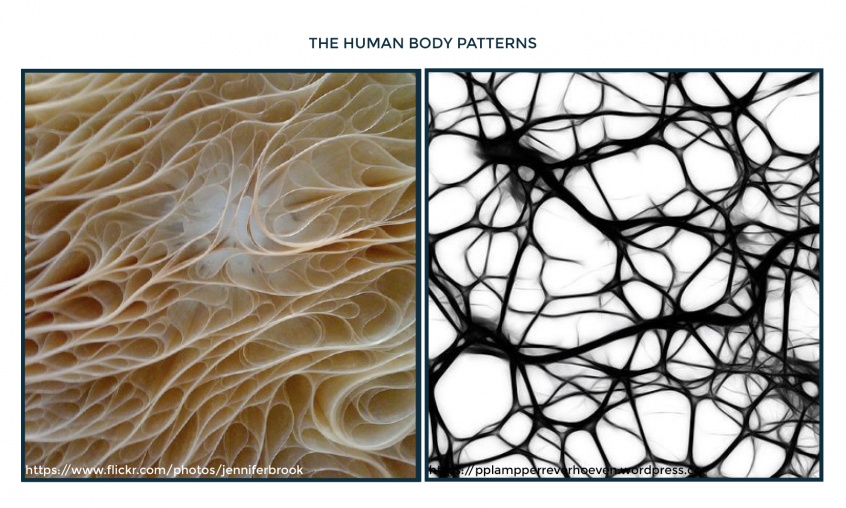
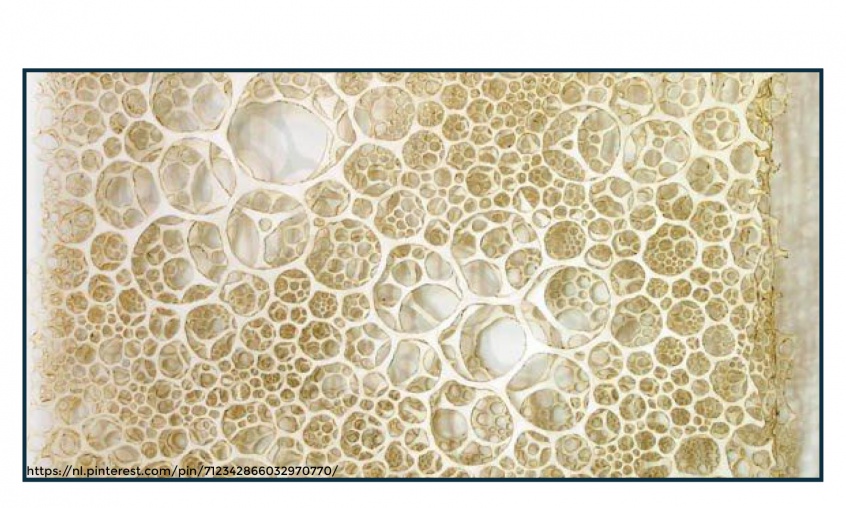
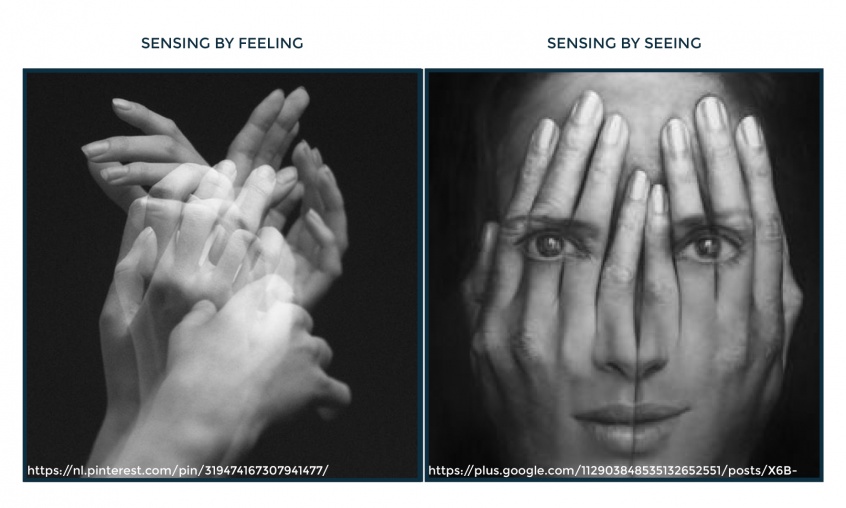
<div id="headline"> HUMAN BODY</div> | <div id="headline"> HUMAN BODY</div> | ||
| − | [[File: | + | [[File:171116_concept_images_and_references6.jpg|846px]] |
| + | [[File:171116_concept_images_and_references7.jpg|846px]] | ||
| + | [[File:171116_concept_images_and_references8.jpg|846px]] | ||
| + | [[File:171116_concept_images_and_references9.jpg|846px]] | ||
| + | [[File:171116_concept_images_and_references10.jpg|846px]] | ||
| + | [[File:171116_concept_images_and_references11.jpg|846px]] | ||
| + | |||
</div> | </div> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 141: | Line 171: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:34, 5 February 2018

Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo