Difference between revisions of "Msc1G2:Meso"
From uf
| (8 intermediate revisions by one user not shown) | |||
| Line 4: | Line 4: | ||
<link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
<link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
| − | <link href="https://fonts.googleapis.com/css?family= | + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> |
<style> | <style> | ||
| Line 26: | Line 26: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
font-size: 12px; | font-size: 12px; | ||
color: #FFFFFF; | color: #FFFFFF; | ||
| Line 46: | Line 46: | ||
margin-top: 50px; | margin-top: 50px; | ||
padding: 0px; | padding: 0px; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
font-size: 36px; | font-size: 36px; | ||
color: #DFE21C; | color: #DFE21C; | ||
| Line 54: | Line 54: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 121px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 61: | Line 61: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#DFE21C; | color:#DFE21C; | ||
} | } | ||
| Line 74: | Line 74: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#FFFFFF; | color:#FFFFFF; | ||
} | } | ||
| − | |||
div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| Line 90: | Line 89: | ||
</style> | </style> | ||
</html> | </html> | ||
| − | [[File:Hyperbody | + | [[File:Hyperbody banner7.jpg|850px]] |
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| Line 109: | Line 108: | ||
<div id="button"> | <div id="button"> | ||
[[Msc1G2:Final|FINAL]] | [[Msc1G2:Final|FINAL]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Report|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="container"> | <div id="container"> | ||
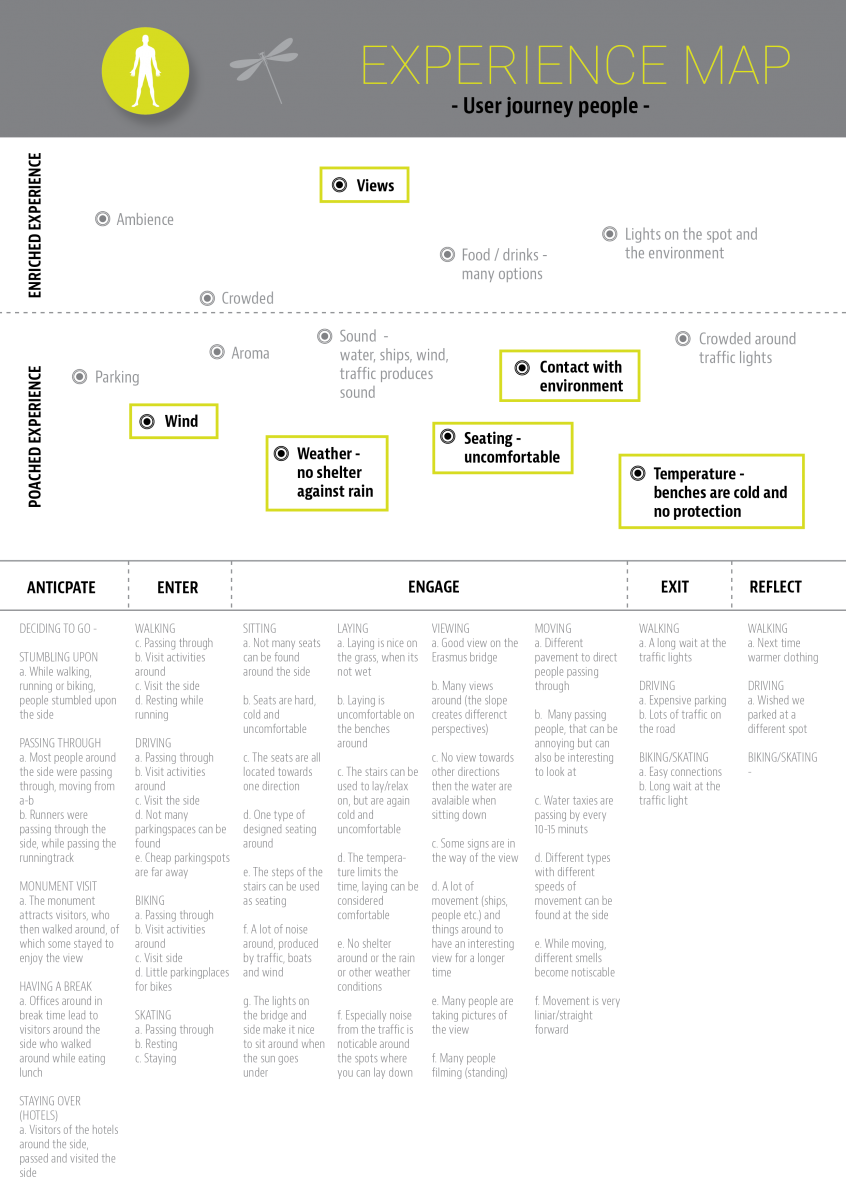
[[File:Products hyperbody 05 experience map .png|846px]] | [[File:Products hyperbody 05 experience map .png|846px]] | ||
| + | |||
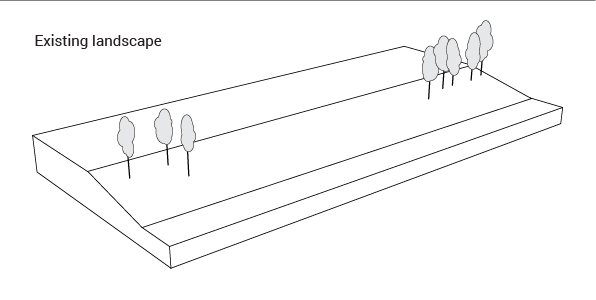
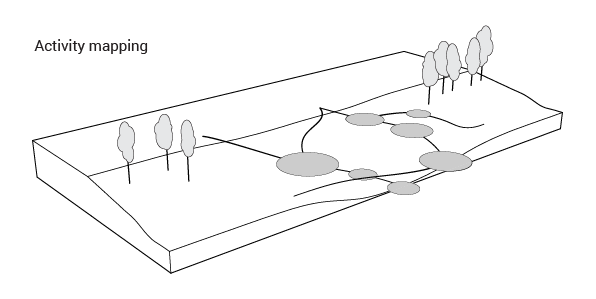
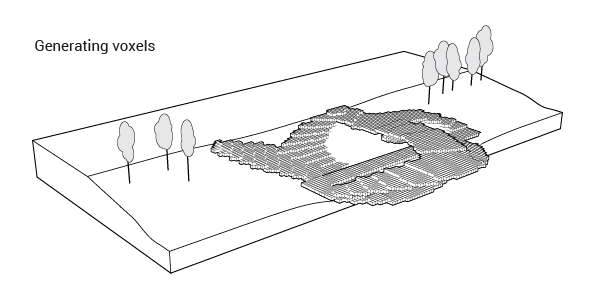
| + | [[File:02 Infographics landscape-05.png|846px]] | ||
| + | [[File:02 Infographics landscape-01.png|846px]] | ||
| + | [[File:02 Infographics landscape-02.png|846px]] | ||
| + | [[File:02 Infographics landscape-03.png|846px]] | ||
| + | [[File:02 Infographics landscape-04.png|846px]] | ||
| + | |||
[[File:Top 5.png|846px]] | [[File:Top 5.png|846px]] | ||
[[File:Products hyperbody 05 function map.png|846px]] | [[File:Products hyperbody 05 function map.png|846px]] | ||
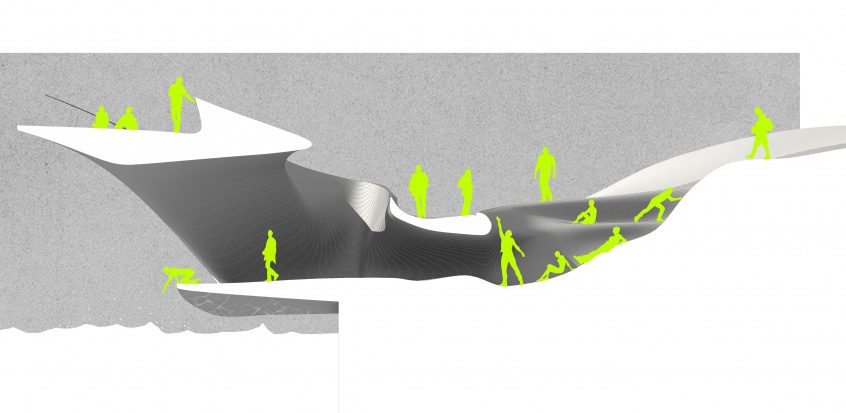
| + | [[File:Sect2vis.jpg|846px]] | ||
| + | [[File:Section 6 45.jpg|846px]] | ||
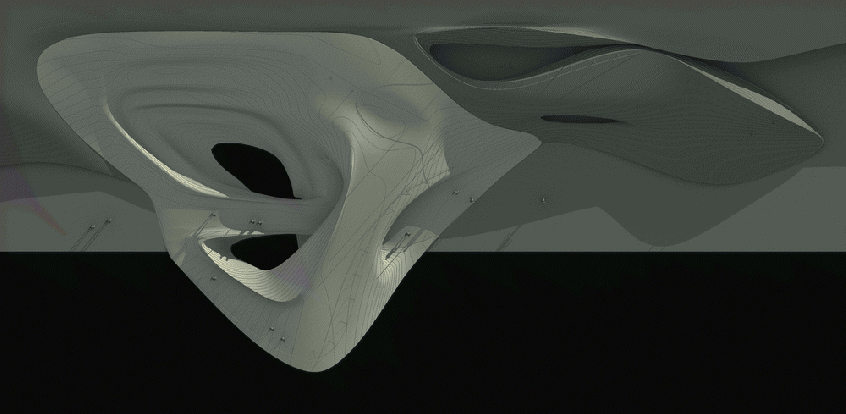
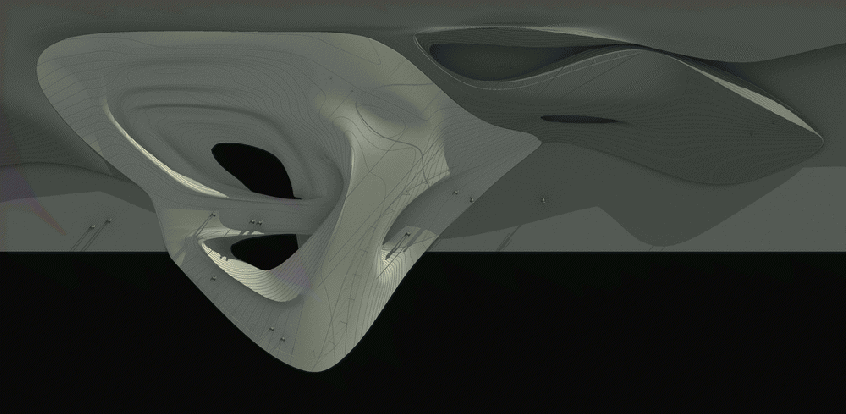
| + | [[File:Water level 1.jpg|846px]] | ||
| + | |||
[[File:Products hyperbody 05 Lightconcept.png|846px]] | [[File:Products hyperbody 05 Lightconcept.png|846px]] | ||
[[File:Insects light concept.gif|846px]] | [[File:Insects light concept.gif|846px]] | ||
[[File:Runningtrack light concept.gif|846px]] | [[File:Runningtrack light concept.gif|846px]] | ||
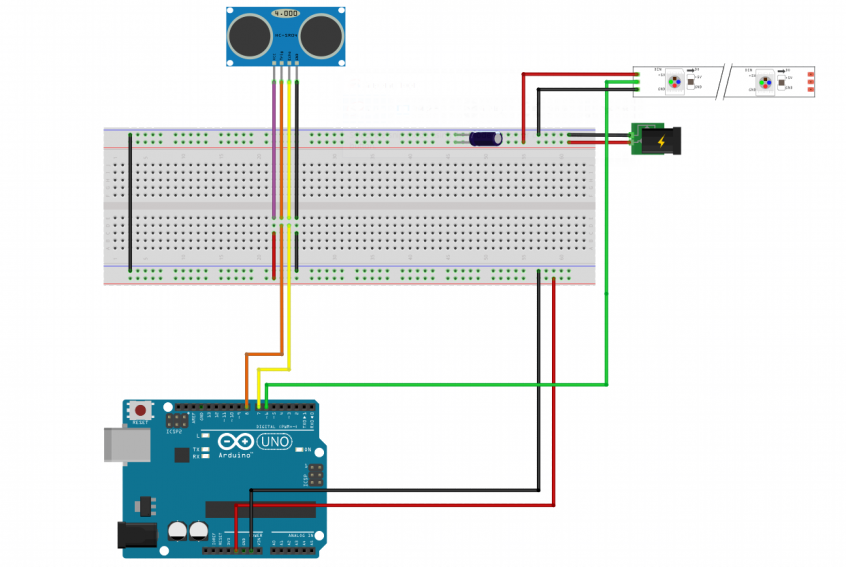
| + | [[File:SCHEMATIC.PNG|846px]] | ||
<div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | ||