Difference between revisions of "Msc1G1:Page3"
From uf
| Line 89: | Line 89: | ||
div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:active {color: # | + | div#button a:active {color: #0a2535; text-decoration: none; opacity: 1;} |
div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:active {color: # | + | div#buttonlast a:active {color: #0a2535; text-decoration: none; opacity: 1;} |
div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} | ||
Revision as of 17:25, 16 November 2017

BODY
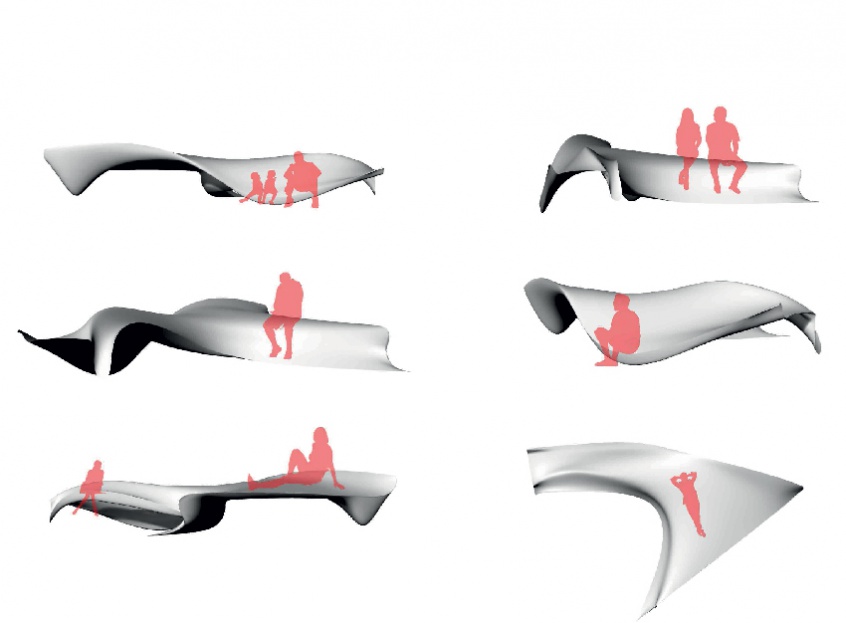
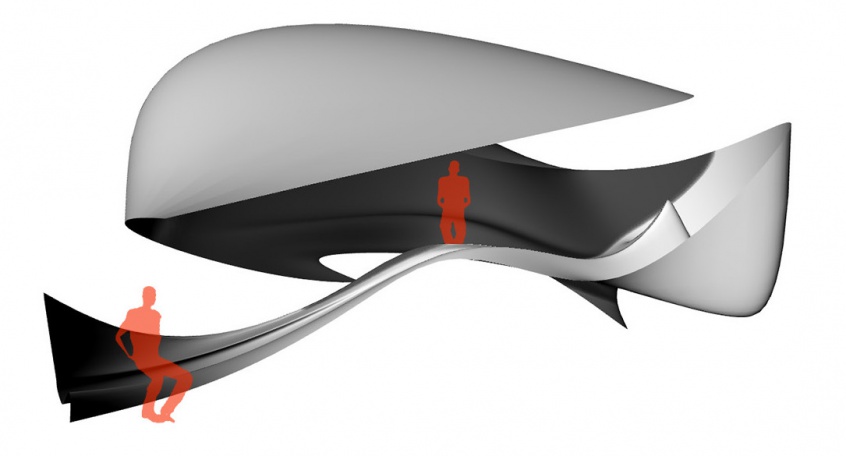
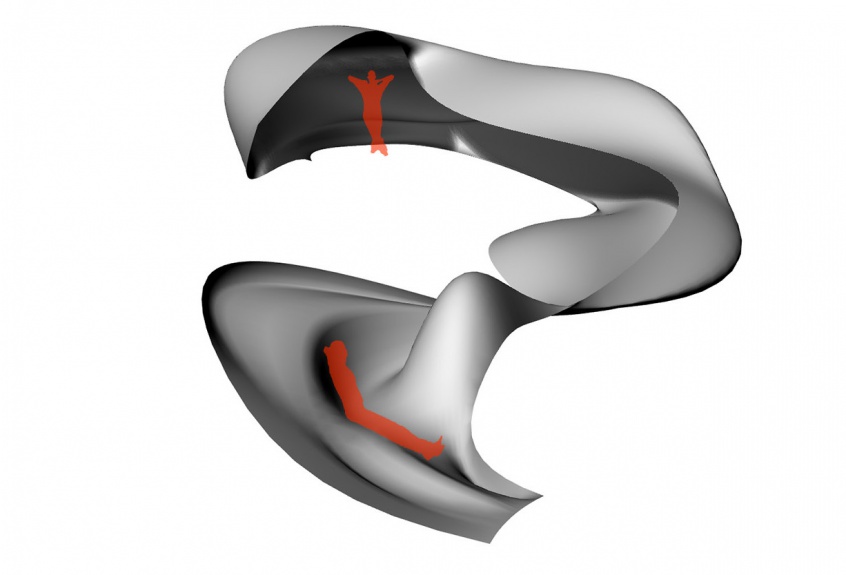
INITIAL DESIGN
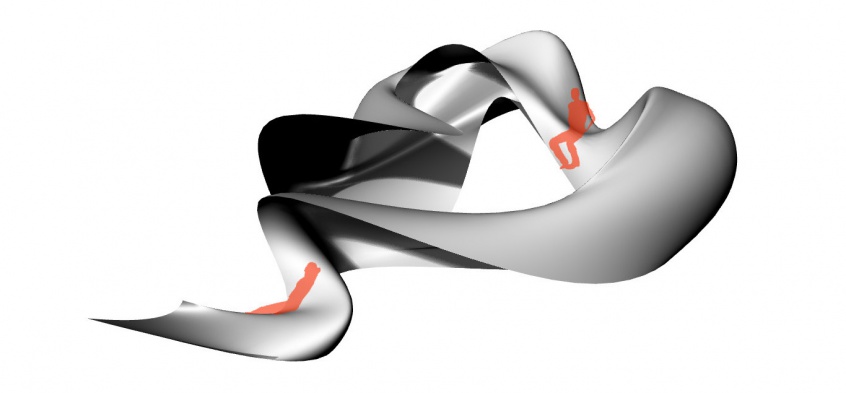
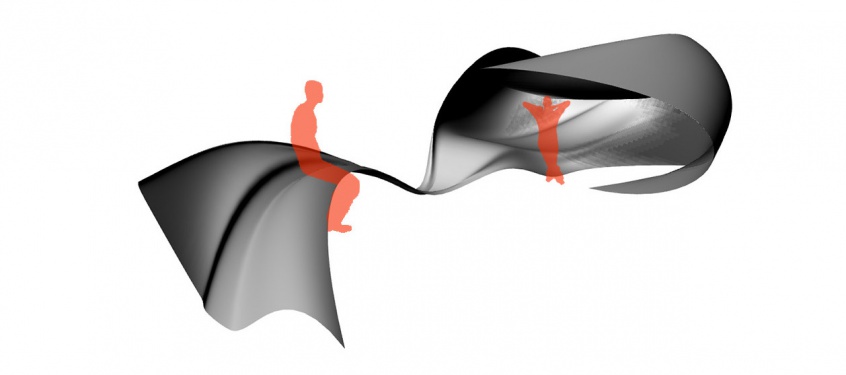
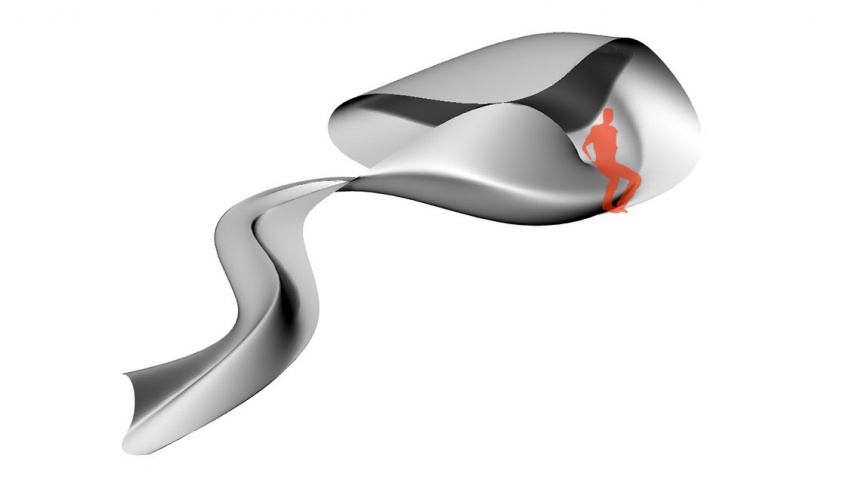
DESIGN PROPOSALS
ILLUMINATION
- Contrast between local and global scale when inside.
- Enhancing exterior contrast between viewpoints.
- Safety during dark hours.
- Attract attention.
ACOUSTICS
- Enhance sense of presence.
- Creating comfort.
- Contrast between interior and exterior environments.
Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo