Difference between revisions of "project01:W12022G1P2"
From uf
| (59 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | [[File: | + | [[File:Front_Page_2.jpg | 850px]] |
---- | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project01:W12022G1|''' | + | [[project01:W12022G1|'''Presentation''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P1|''' | + | [[project01:W12022G1P1|'''Concept''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height: 30px; background-color: # | + | <div style="float:left; width: 130px; height: 30px; background-color: #741b47; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P2 | + | [[project01:W12022G1P2|'''Design''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P3|''' | + | [[project01:W12022G1P3|'''Structure''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P4|''' | + | [[project01:W12022G1P4|'''Node''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P5|''' | + | [[project01:W12022G1P5|'''CV''']] |
</div> | </div> | ||
| − | + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> | |
| − | + | [[project01:W12022G1P6|'''HRI''']] | |
| − | + | ||
| − | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | |
| − | [[project01:W12022G1P6|''' | + | |
</div> | </div> | ||
| + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> | ||
| + | [[project01:W12022G1P7|'''Files''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> | ||
| + | [[project01:W12022G1P8|'''Report''']] | ||
</div> | </div> | ||
<br> | <br> | ||
| + | <br> | ||
| + | [[File:Final_presentation_1_1_(1).jpg]] | ||
| + | [[File:Final_presentation_1_1_(2).jpg]] | ||
| + | [[File:Final_presentation_1_1_(3).jpg]] | ||
| + | [[File:Final_presentation_1_1_(4).jpg]] | ||
| + | [[File:Final_presentation_1_1_(5).jpg]] | ||
| + | [[File:Final_presentation_1_1_(6).jpg]] | ||
| + | [[File:Final_presentation_1_1_(7).jpg]] | ||
| + | [[File:Final_presentation_1_1_(8).jpg]] | ||
| + | [[File:Final_presentation_1_1_(9).jpg]] | ||
| + | [[File:Final_presentation_1_1_(10).jpg]] | ||
| + | [[File:Final_presentation_1_1_(11).jpg]] | ||
| + | [[File:Final_presentation_1_1_(12).jpg]] | ||
| + | [[File:Final_presentation_1_1_(13).jpg]] | ||
| + | [[File:Final_presentation_1_1_(14).jpg]] | ||
| + | [[File:Final_presentation_1_1_(15).jpg]] | ||
| + | [[File:Final_presentation_1_1_(16).jpg]] | ||
| + | [[File:Final_presentation_1_1_(17).jpg]] | ||
| + | [[File:Final_presentation_1_1_(18).jpg]] | ||
| + | [[File:Final_presentation_1_1_(19).jpg]] | ||
| + | [[File:Final_presentation_1_1_(20).jpg]] | ||
| + | [[File:Final_presentation_1_1_(21).jpg]] | ||
| + | [[File:Final_presentation_1_1_(22).jpg]] | ||
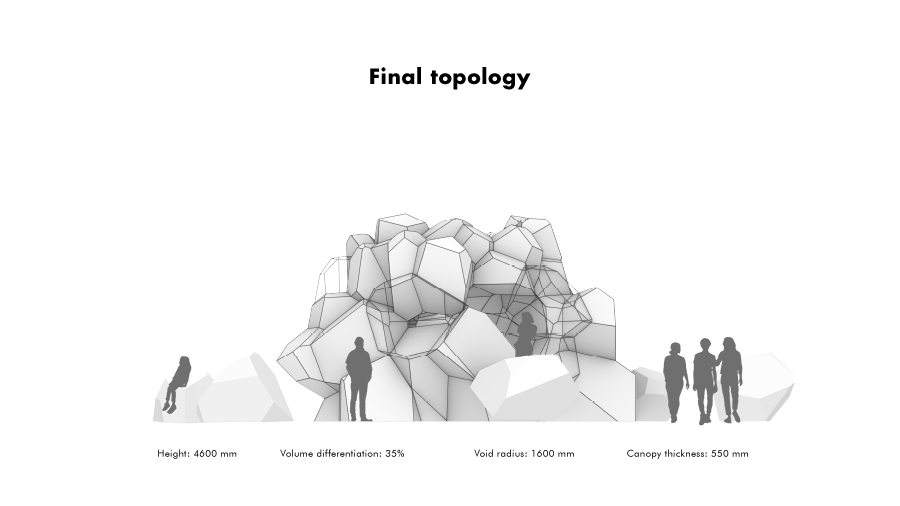
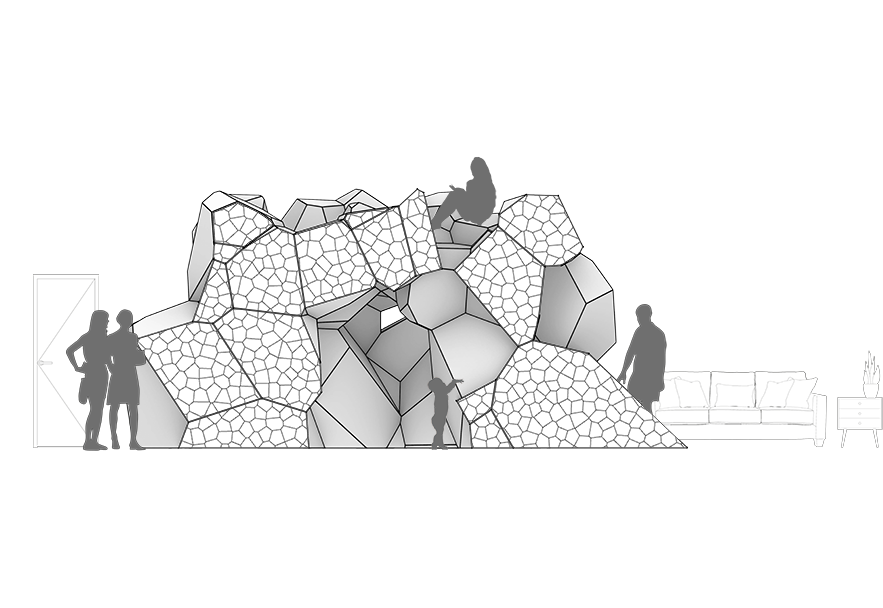
| + | [[File:Final_topology.png]] | ||
| + | <br> | ||
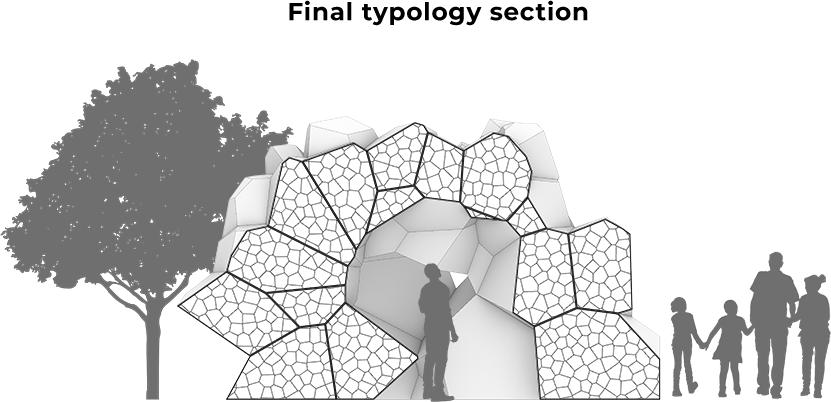
| + | [[File:Final_topology_section.png]] | ||
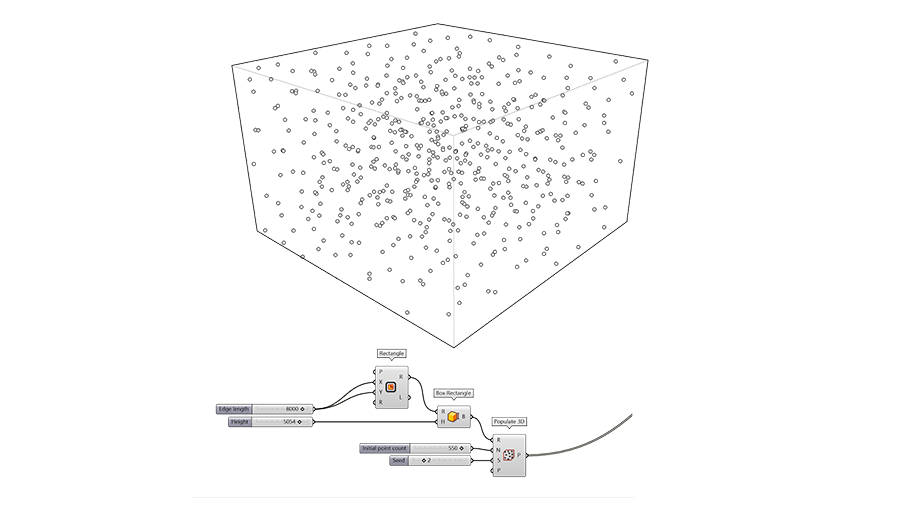
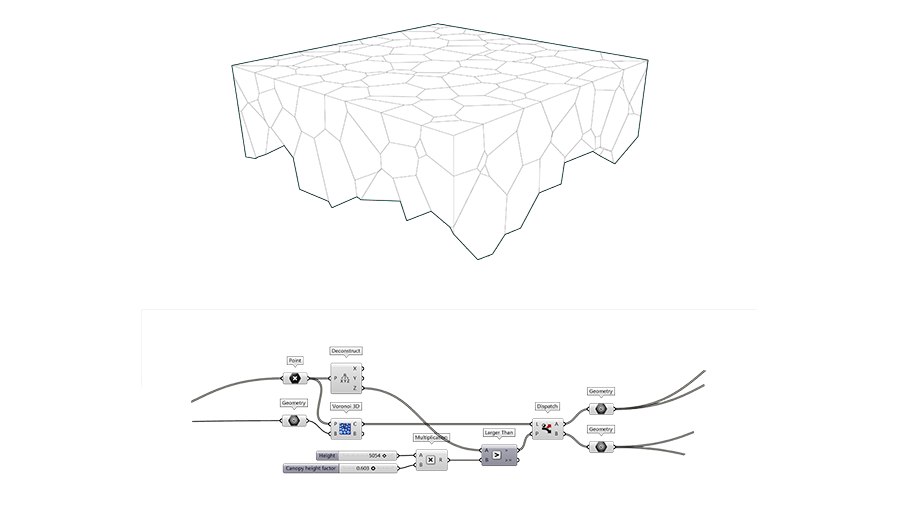
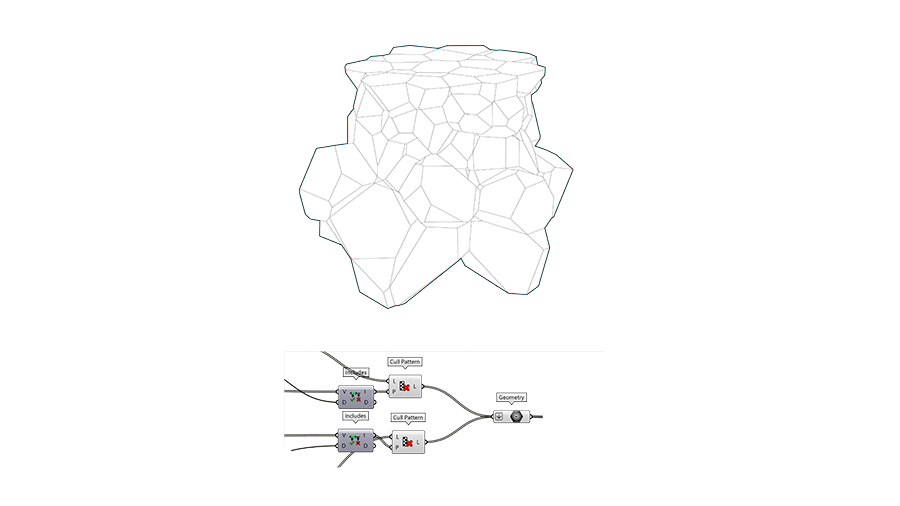
| + | [[File:Script explanation 1.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
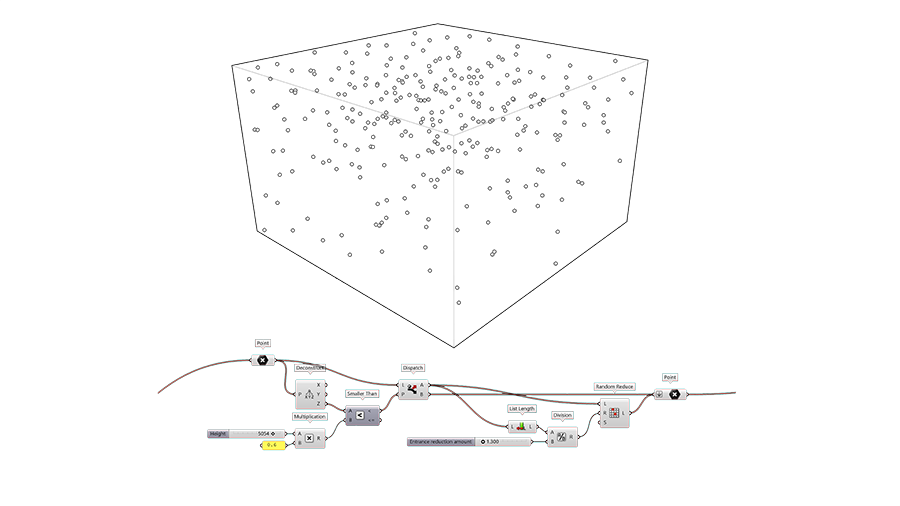
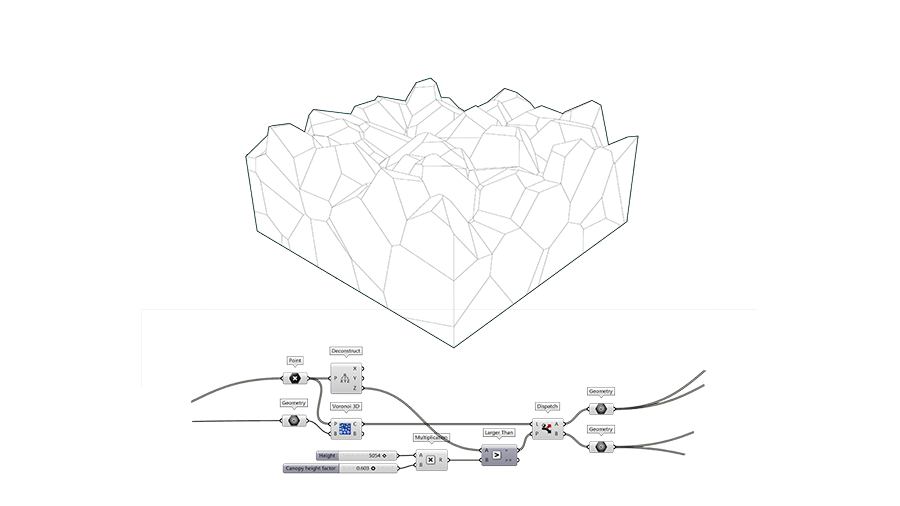
| + | [[File:Script explanation 2.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
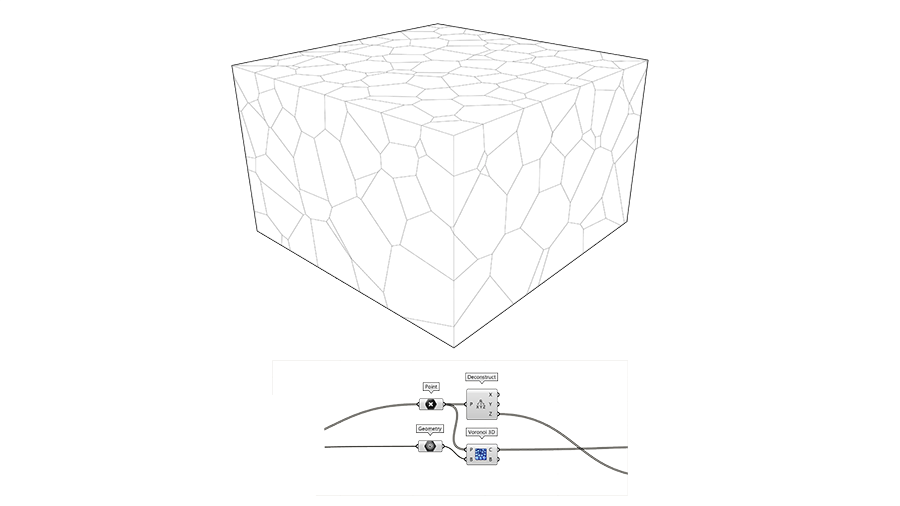
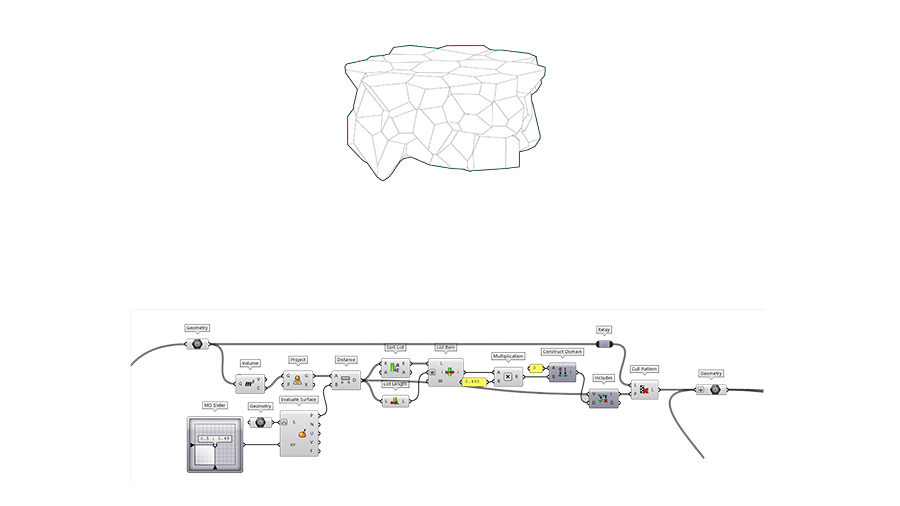
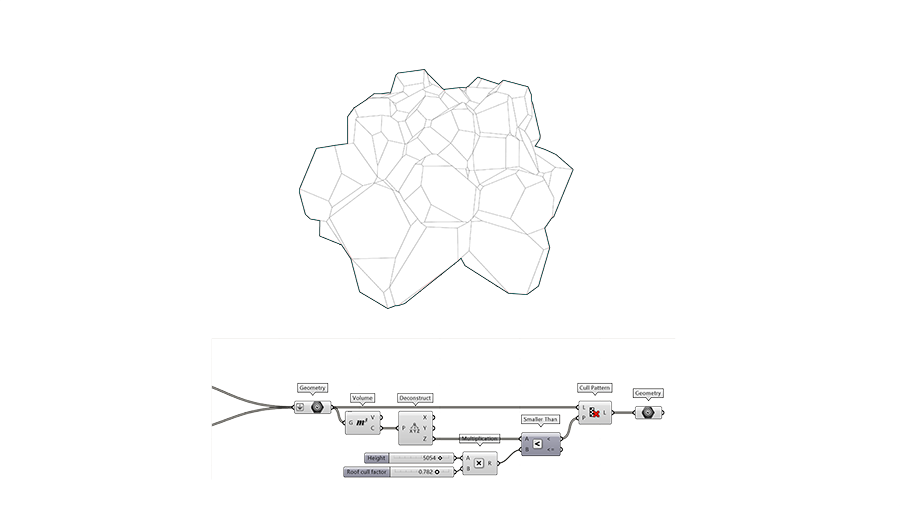
| + | [[File:Script explanation 3.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
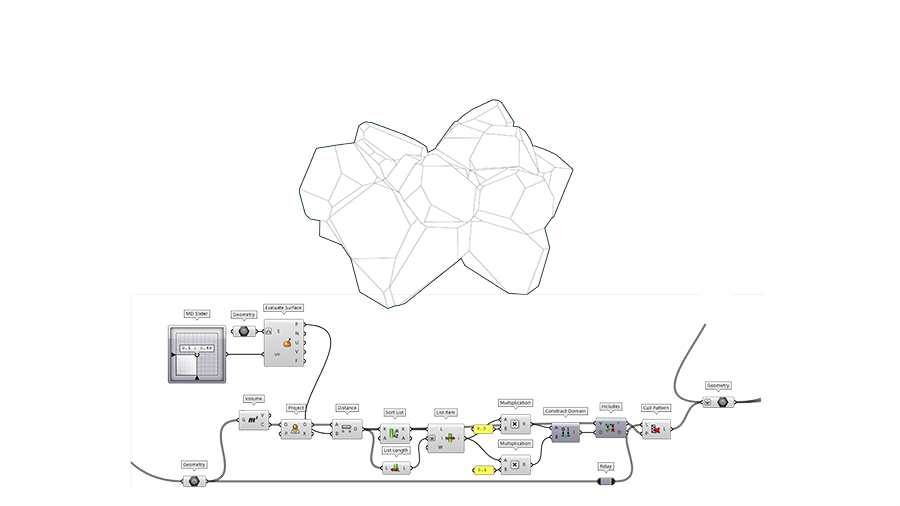
| + | [[File:Script explanation 4.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | [[File:Script explanation 5.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | [[File:Script explanation 6.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | [[File:Script explanation 7.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | [[File:Script explanation 8.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | [[File:Script explanation 9.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | [[File:Script explanation 10.png]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
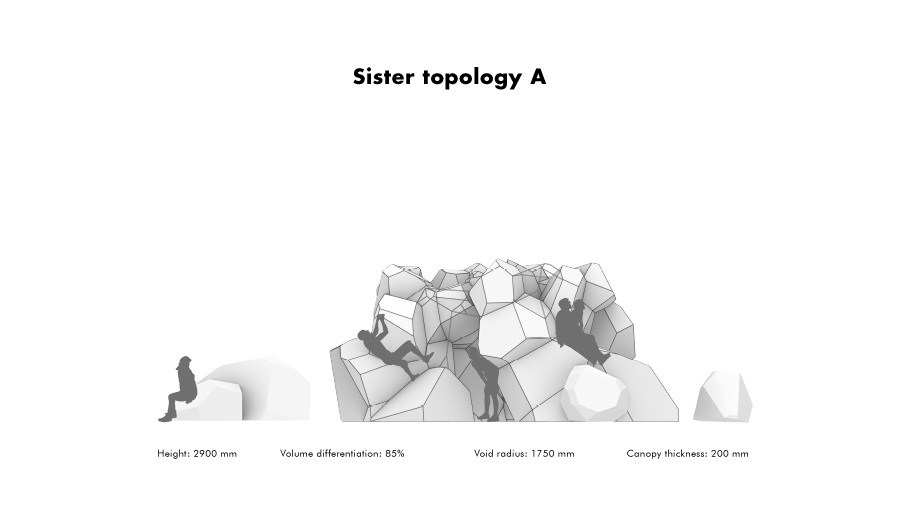
| + | [[File:Sister_A.png]] | ||
| + | [[File:Sister topologies section A.png]] | ||
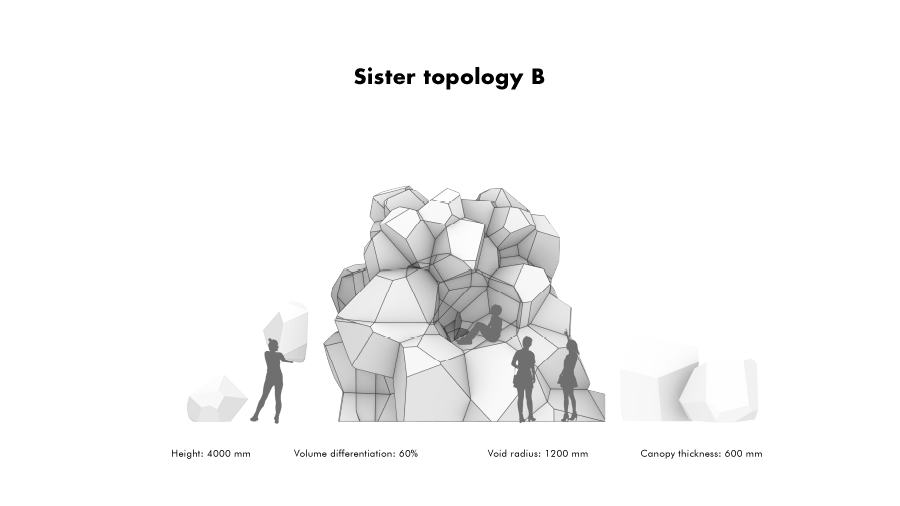
| + | [[File:Sister_B.png]] | ||
| + | <br> | ||
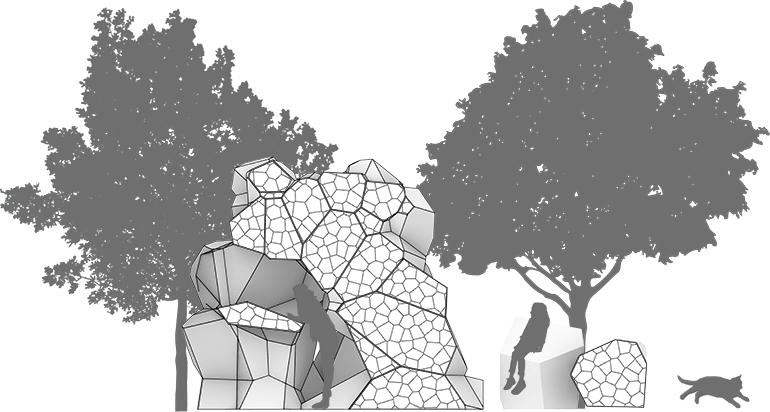
| + | [[File:Sister_topology_B_section.png]] | ||
| + | |||
| + | |||
<br> | <br> | ||
| − | + | [[File:Final_presentation_1_1_(27).jpg]] | |
| − | + | [[File:Final_presentation_1_1_(23).jpg]] | |
| − | + | [[File:Final_presentation_1_1_(24).jpg]] | |
| − | + | [[File:Final_presentation_1_1_(25).jpg]] | |
| − | + | [[File:Final_presentation_1_1_(26).jpg]] | |
| − | + | [[File:Final_presentation_1_1_(28).jpg]] | |
| − | + | [[File:Final_presentation_1_1_(29).jpg]] | |
| − | + | [[File:Final_presentation_1_1_(30).jpg]] | |