Difference between revisions of "project01:S2022G2P3"
From uf
| (2 intermediate revisions by one user not shown) | |||
| Line 13: | Line 13: | ||
---- | ---- | ||
<br> | <br> | ||
| − | <div style="height:30px; width: | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-left: 2px; padding-top: 20px; border: 0px;"> |
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#AFD07F; color:black;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#AFD07F; color:black;" align="center"> | ||
[[project01:S2022G2|'''MAIN''']] | [[project01:S2022G2|'''MAIN''']] | ||
| Line 26: | Line 26: | ||
[[project01:S2022G2P3|'''DESIGN''']] | [[project01:S2022G2P3|'''DESIGN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#AFD07F; color:black;" align="center"> |
[[project01:S2022G2P7|'''SENSORS''']] | [[project01:S2022G2P7|'''SENSORS''']] | ||
</div> | </div> | ||
| Line 37: | Line 37: | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#AFD07F; color:black;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#AFD07F; color:black;" align="center"> | ||
[[project01:S2022G2P6|'''1:1 PROTOTYPING''']] | [[project01:S2022G2P6|'''1:1 PROTOTYPING''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#AFD07F; color:black;" align="center"> | ||
| + | [[project01:S2022G2P8|''' ARCHIVE''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#AFD07F; color:black;" align="center"> | ||
| + | [[project01:S2022G2P9|''' REPORT''']] | ||
</div> | </div> | ||
| + | |||
</div> | </div> | ||
<br> | <br> | ||
| + | |||
| + | ---- | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | [[File:DESIGN.jpg | 850px]] | ||
| + | [[File:DESIGN_(1).jpg | 850px]] | ||
| + | [[File:DESIGN_(2).jpg | 850px]] | ||
| + | [[File:DESIGN_(3).jpg | 850px]] | ||
| + | [[File:DESIGN_(4).jpg | 850px]] | ||
| + | [[File:DESIGN_(5).jpg | 850px]] | ||
| + | [[File:DESIGN_(6).jpg | 850px]] | ||
| + | [[File:DESIGN_(7).jpg | 850px]] | ||
| + | [[File:DESIGN_(8).jpg | 850px]] | ||
| + | [[File:DESIGN_(9).jpg | 850px]] | ||
| + | [[File:DESIGN_(10).jpg | 850px]] | ||
| + | [[File:DESIGN_(11).jpg | 850px]] | ||
| + | [[File:DESIGN_(12).jpg | 850px]] | ||
| + | [[File:DESIGN_(13).jpg | 850px]] | ||
| + | [[File:DESIGN_(14).jpg | 850px]] | ||
| + | [[File:DESIGN_(15).jpg | 850px]] | ||
| + | [[File:DESIGN_(16).jpg | 850px]] | ||
| + | [[File:DESIGN_(17).jpg | 850px]] | ||
| + | [[File:DESIGN_(18).jpg | 850px]] | ||
| + | [[File:DESIGN_(19).jpg | 850px]] | ||
| + | [[File:DESIGN_(20).jpg | 850px]] | ||
| + | [[File:DESIGN_(21).jpg | 850px]] | ||
| + | [[File:DESIGN_(22).jpg | 850px]] | ||
| + | [[File:DESIGN_(23).jpg | 850px]] | ||
| + | [[File:DESIGN_(24).jpg | 850px]] | ||
| + | [[File:DESIGN_(25).jpg | 850px]] | ||
| + | [[File:DESIGN_(26).jpg | 850px]] | ||
| + | [[File:DESIGN_(27).jpg | 850px]] | ||
| + | [[File:DESIGN_(28).jpg | 850px]] | ||
| + | [[File:DESIGN_(29).jpg | 850px]] | ||
| + | [[File:DESIGN_(30).jpg | 850px]] | ||
| + | [[File:DESIGN_(31).jpg | 850px]] | ||
| + | [[File:DESIGN_(32).jpg | 850px]] | ||
| + | [[File:DESIGN_(33).jpg | 850px]] | ||
| + | [[File:DESIGN_(34).jpg | 850px]] | ||
| + | [[File:DESIGN_(35).jpg | 850px]] | ||
| + | [[File:DESIGN_(36).jpg | 850px]] | ||
| + | [[File:DESIGN_(37).jpg | 850px]] | ||
| + | [[File:DESIGN_(38).jpg | 850px]] | ||
| + | [[File:DESIGN_(39).jpg | 850px]] | ||
| + | [[File:DESIGN_(40).jpg | 850px]] | ||
| + | [[File:DESIGN_(41).jpg | 850px]] | ||
| + | [[File:DESIGN_(42).jpg | 850px]] | ||
| + | [[File:DESIGN_(43).jpg | 850px]] | ||
| + | [[File:DESIGN_(44).jpg | 850px]] | ||
| + | [[File:DESIGN_(45).jpg | 850px]] | ||
| + | [[File:DESIGN_(46).jpg | 850px]] | ||
| + | [[File:DESIGN_(47).jpg | 850px]] | ||
| + | [[File:DESIGN_(48).jpg | 850px]] | ||
| + | [[File:DESIGN_(49).jpg | 850px]] | ||
| + | [[File:DESIGN_(50).jpg | 850px]] | ||
| + | [[File:DESIGN_(51).jpg | 850px]] | ||
Latest revision as of 20:33, 21 June 2022
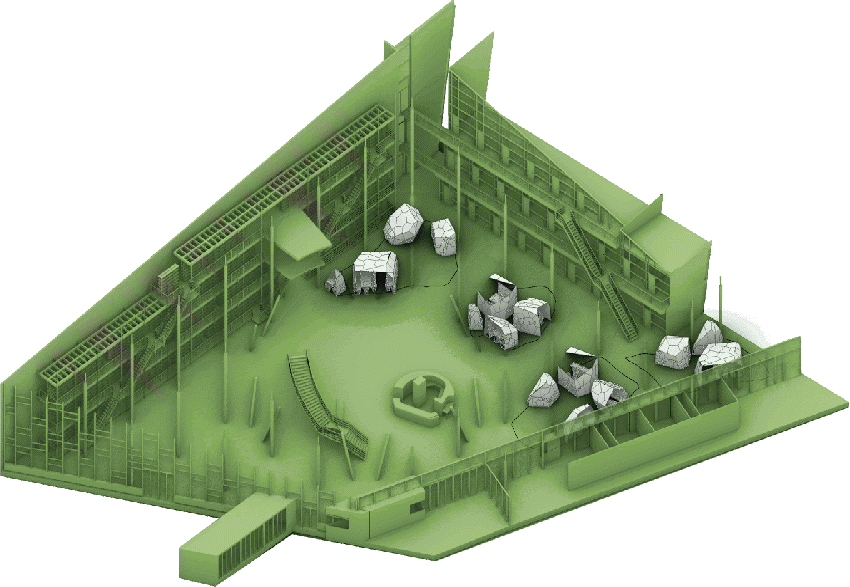
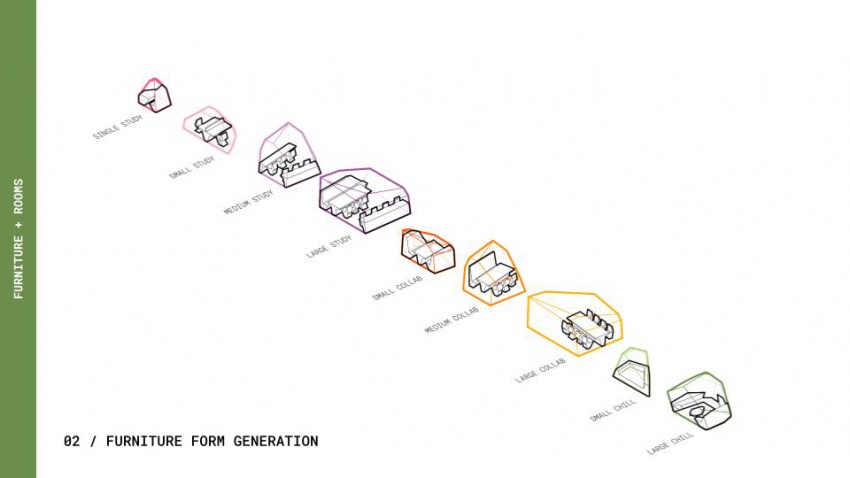
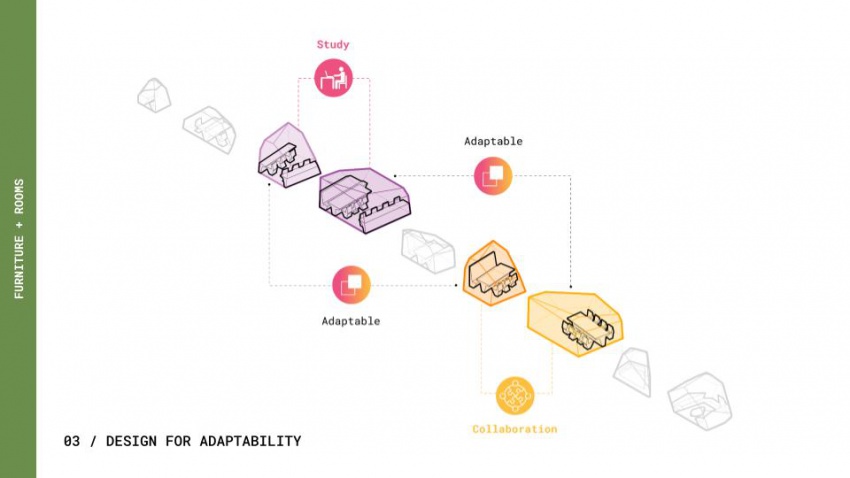
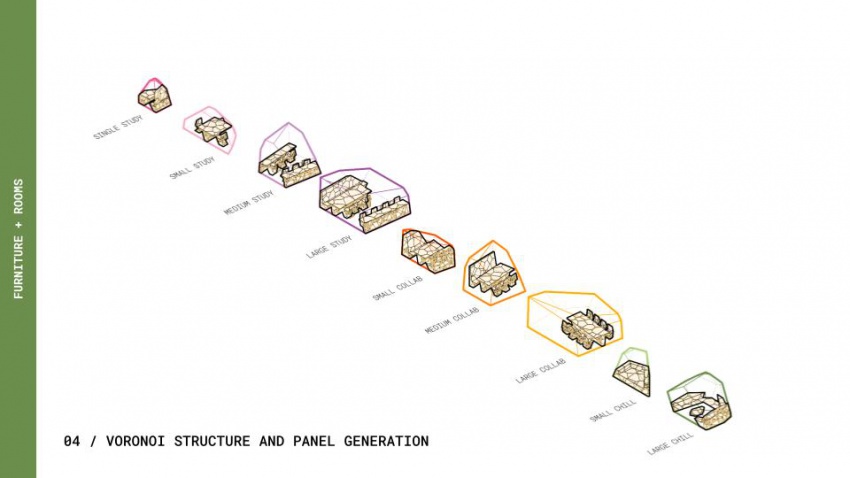
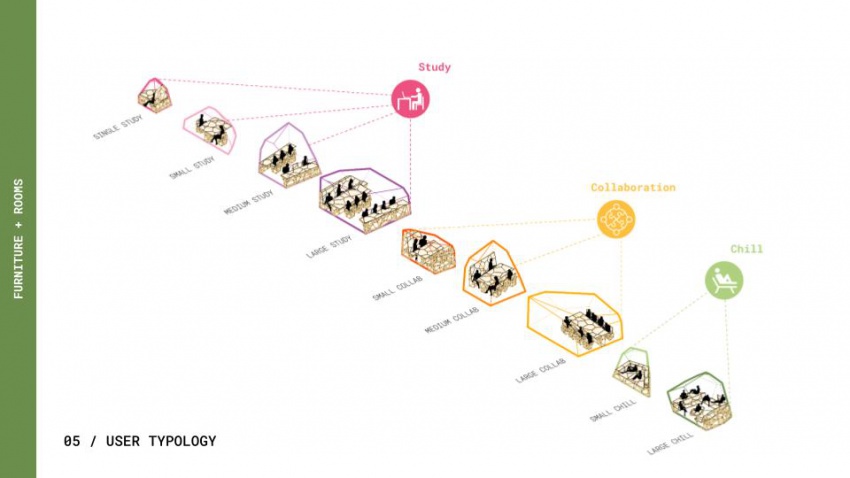
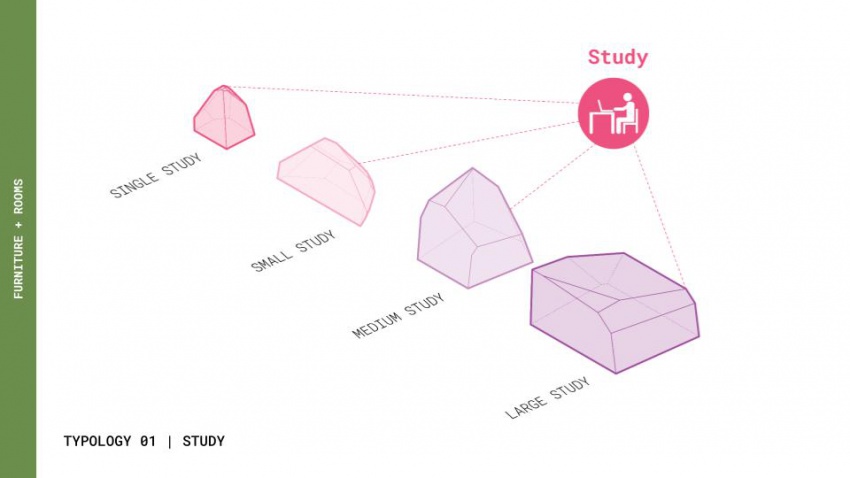
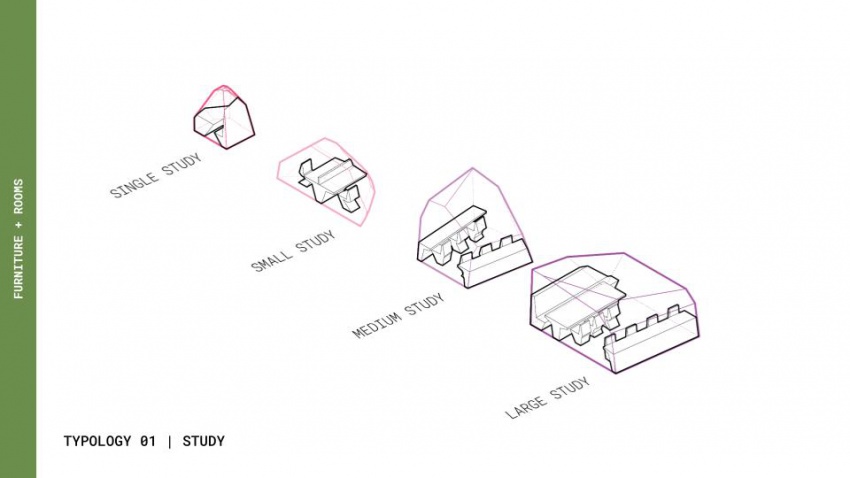
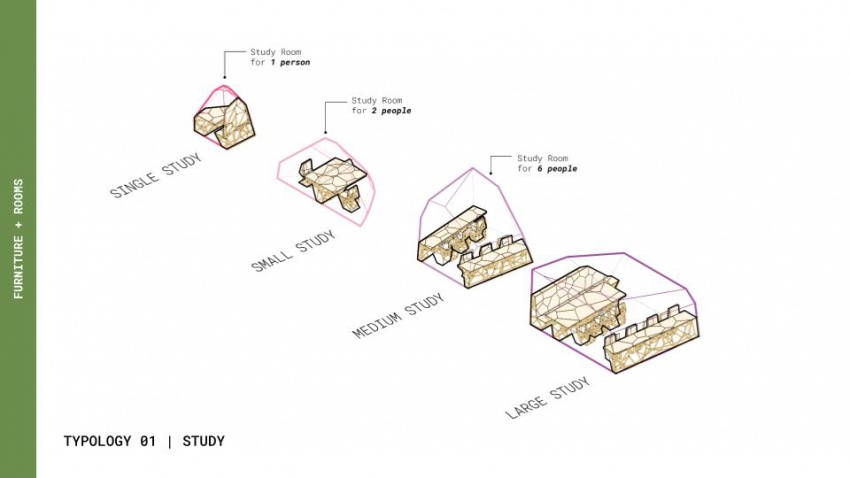
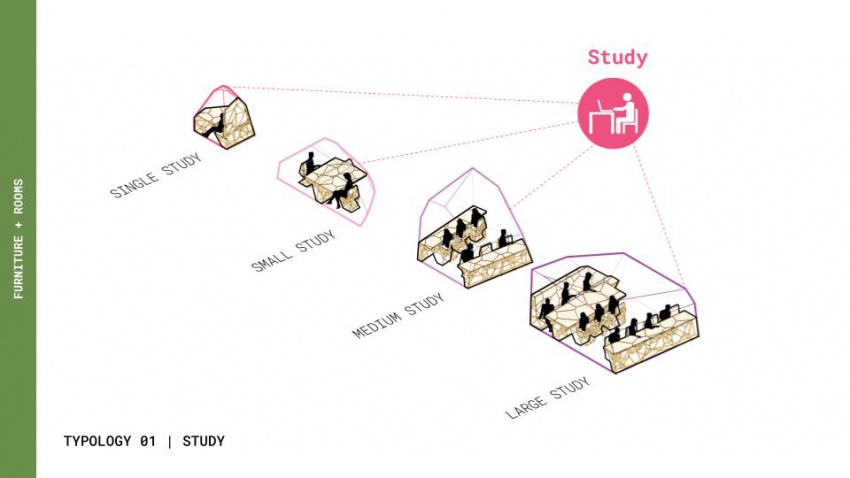
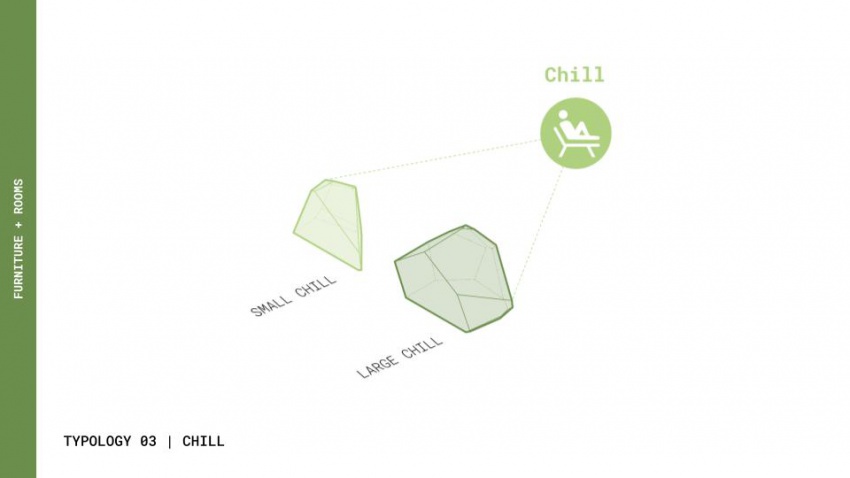
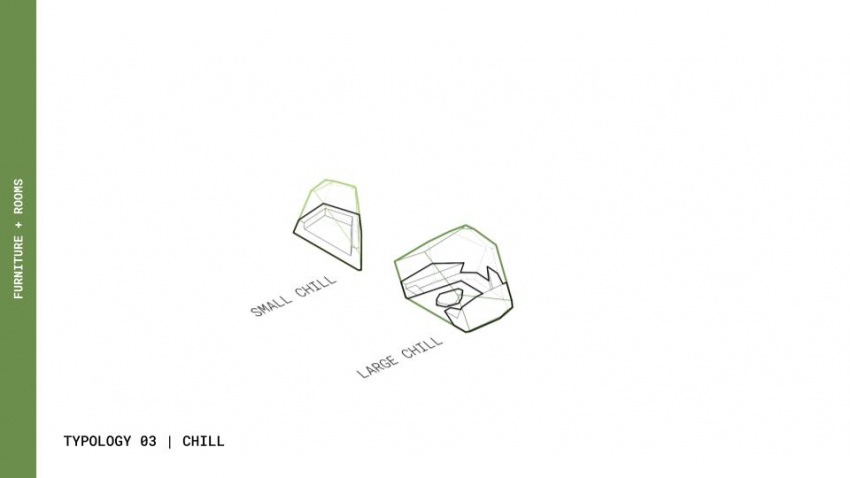
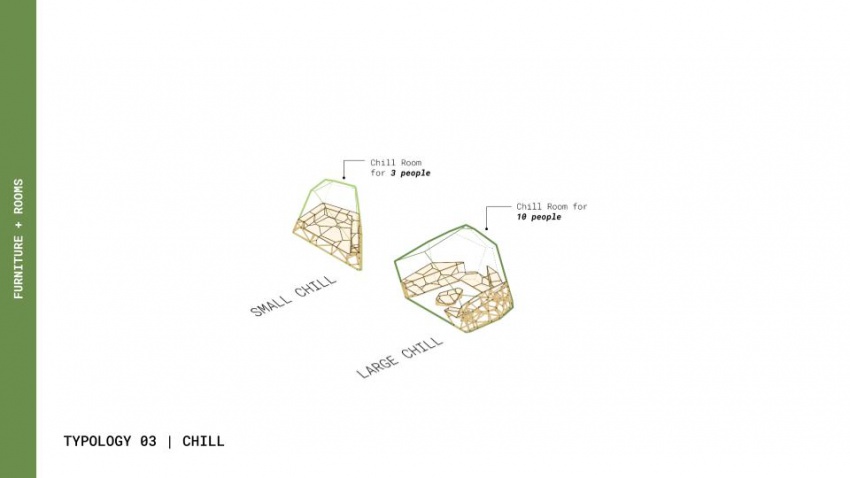
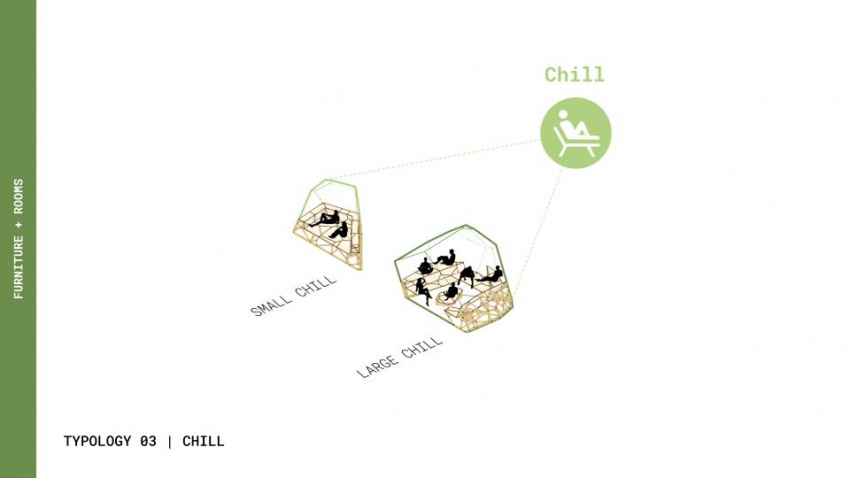
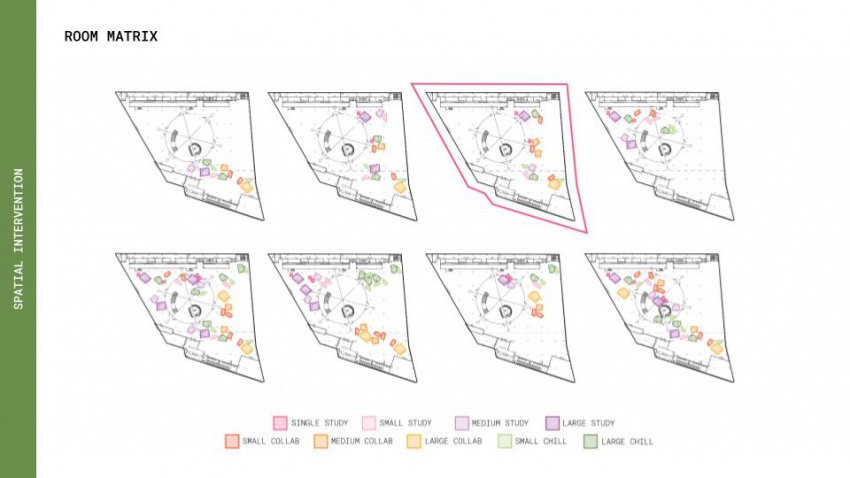
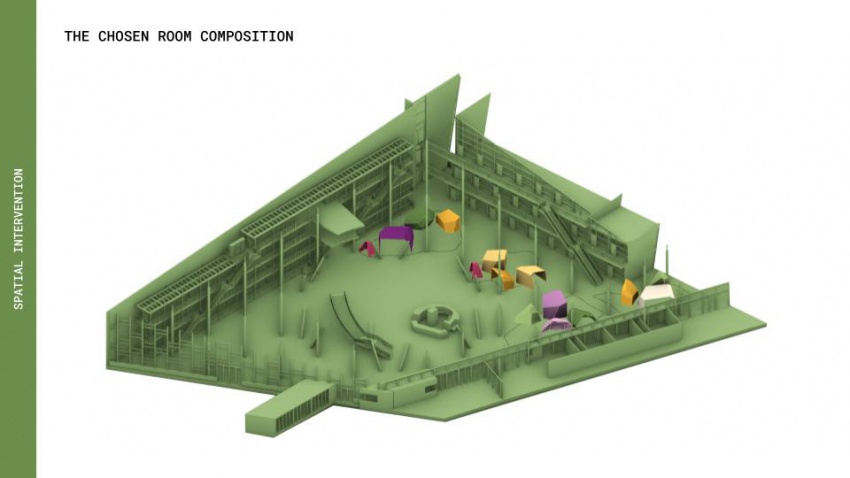
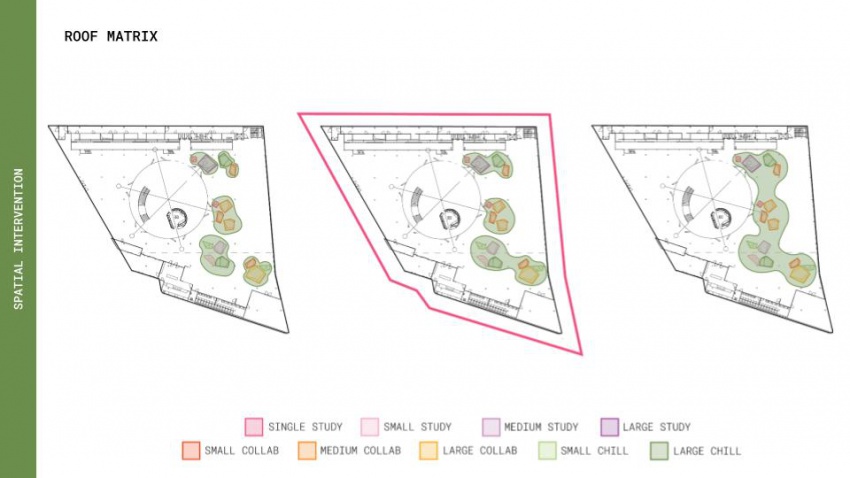
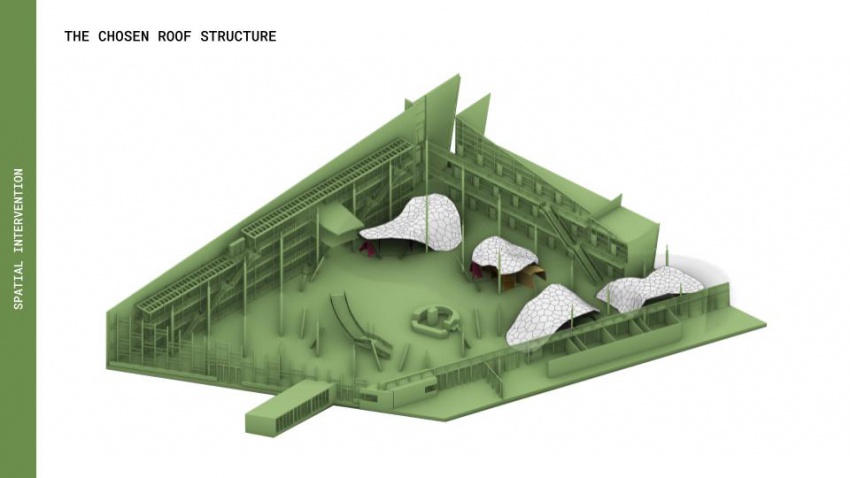
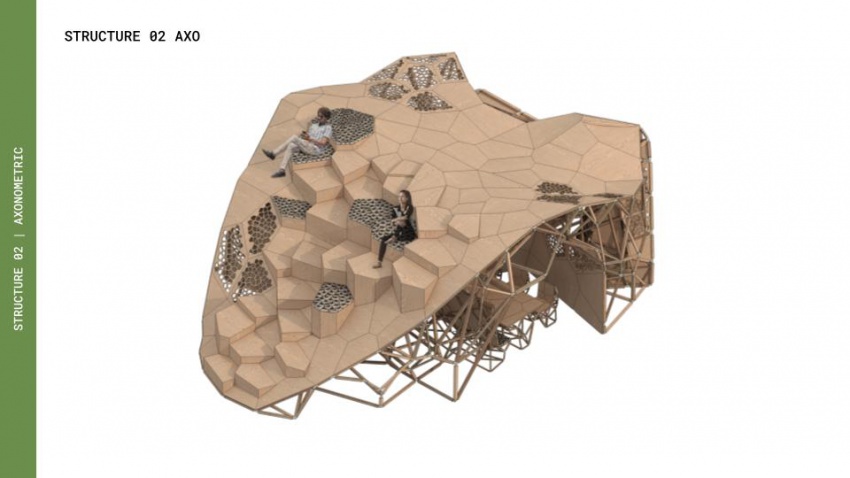
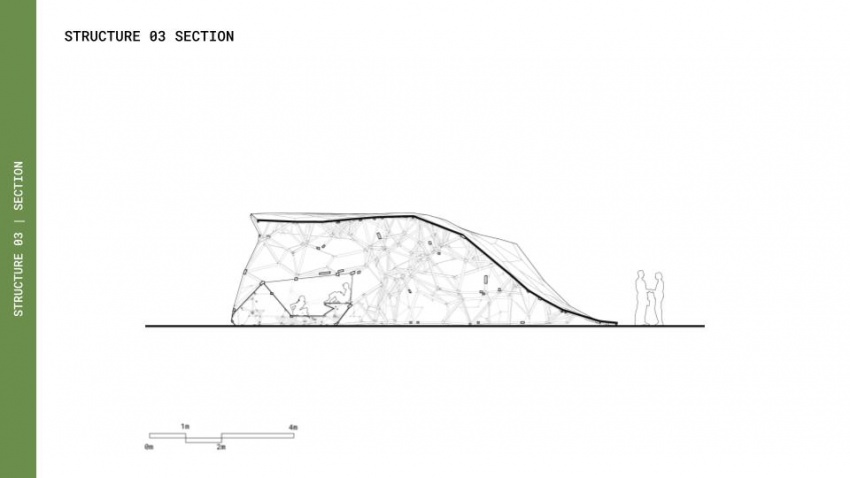
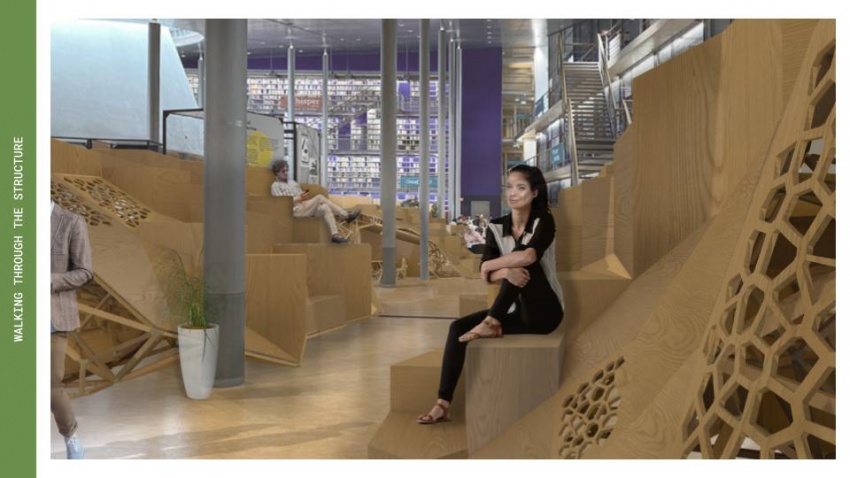
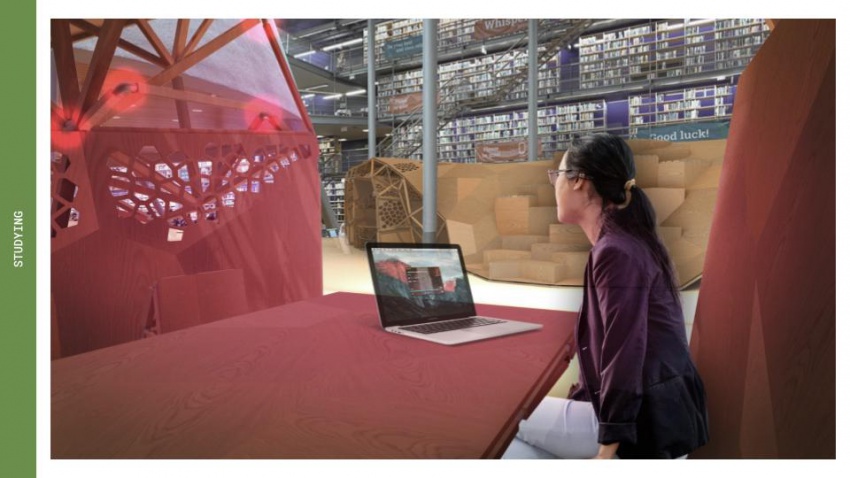
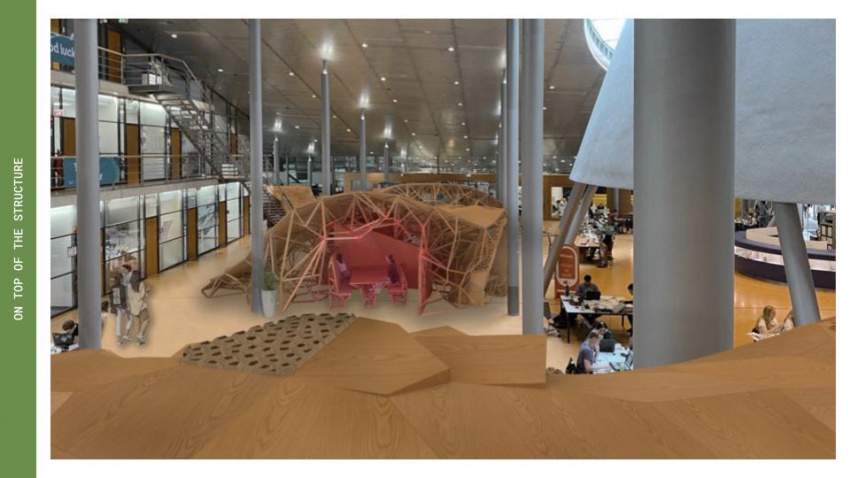
DESIGN
Max Sterry - Mimi Cepic - Tarique Ali - Tobine Rasmussen