Difference between revisions of "project01:S2022G2P4"
From uf
| (10 intermediate revisions by one user not shown) | |||
| Line 2: | Line 2: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
<div style="float:center;"> | <div style="float:center;"> | ||
| − | [[File: | + | [[File:Computervision_banner.jpg | 850px]] |
</div> | </div> | ||
<br> | <br> | ||
| − | <div style="text-align: center; font-size: | + | <div style="text-align: center; font-size:4.5vw; color:#C58CBE;"> '''COMPUTER VISION'''</div> |
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| − | + | <div style="text-align: center; font-size:1vw; color: #9F4D9D; "> Max Sterry - Mimi Cepic - Tarique Ali - Tobine Rasmussen</div> | |
| − | <div style="text-align: center; font-size: | + | |
<br> | <br> | ||
<br> | <br> | ||
---- | ---- | ||
<br> | <br> | ||
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-left: 2px; padding-top: 20px; border: 0px;"> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#E9B8D5; color:black;" align="center"> |
[[project01:S2022G2|'''MAIN''']] | [[project01:S2022G2|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:# | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#E9B8D5; color:black; " align="center"> |
[[project01:S2022G2P1|'''SITE ANALYSIS''']] | [[project01:S2022G2P1|'''SITE ANALYSIS''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:# | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#E9B8D5; color:black;" align="center"> |
[[project01:S2022G2P2|'''CONCEPT''']] | [[project01:S2022G2P2|'''CONCEPT''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:# | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#E9B8D5; color:black;" align="center"> |
[[project01:S2022G2P3|'''DESIGN''']] | [[project01:S2022G2P3|'''DESIGN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:# | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#E9B8D5; color:black;" align="center"> |
| + | [[project01:S2022G2P7|'''SENSORS''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#E9B8D5; color:black;" align="center"> | ||
[[project01:S2022G2P4|'''CV''']] | [[project01:S2022G2P4|'''CV''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:# | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#E9B8D5; color:black;" align="center"> |
[[project01:S2022G2P5|'''FABRICATION''']] | [[project01:S2022G2P5|'''FABRICATION''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:# | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#E9B8D5; color:black;" align="center"> |
| − | [[project01:S2022G2P6|''' | + | [[project01:S2022G2P6|'''1:1 PROTOTYPING''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:# | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#E9B8D5; color:black;" align="center"> |
| − | [[project01: | + | [[project01:S2022G2P8|''' ARCHIVE''']] |
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#E9B8D5; color:black;" align="center"> | ||
| + | [[project01:S2022G2P9|''' REPORT''']] | ||
</div> | </div> | ||
| + | |||
| + | |||
</div> | </div> | ||
<br> | <br> | ||
| + | |||
| + | ---- | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
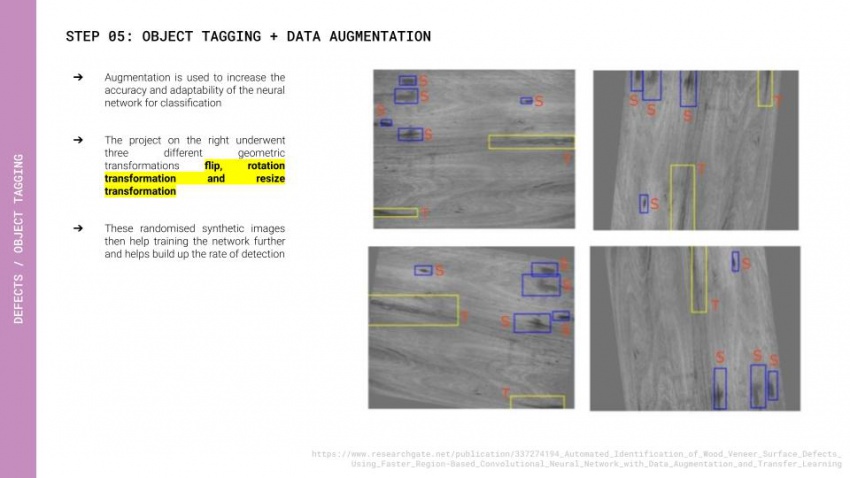
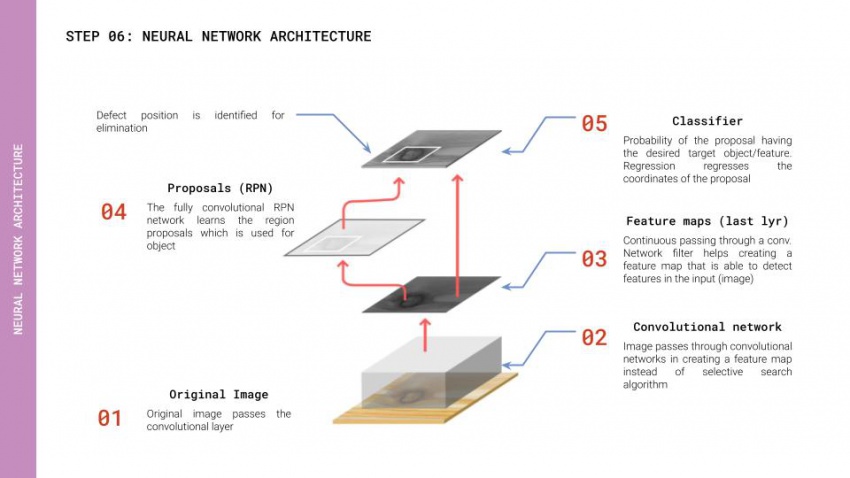
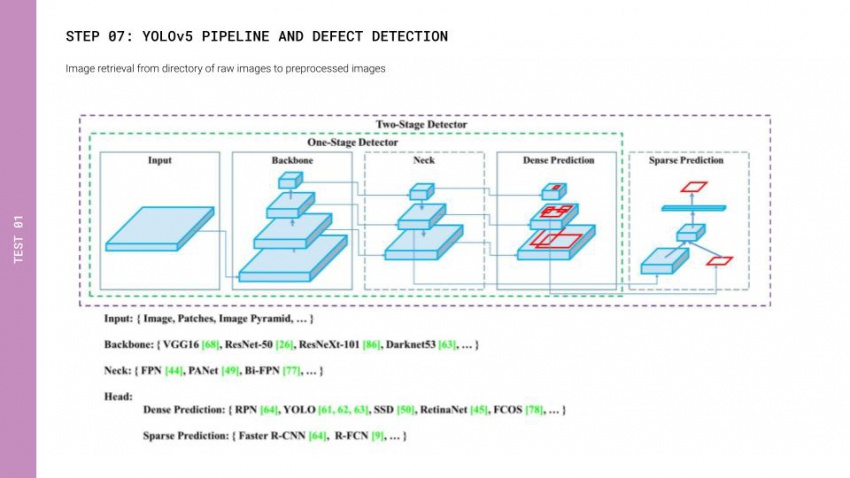
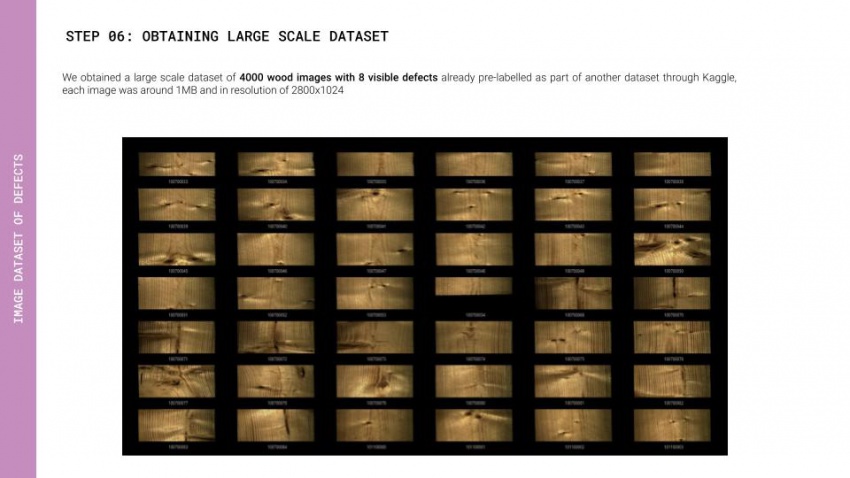
| + | [[File:CV.jpg | 850px]] | ||
| + | [[File:CV_(1).jpg | 850px]] | ||
| + | [[File:CV_(2).jpg | 850px]] | ||
| + | [[File:CV_(3).jpg | 850px]] | ||
| + | [[File:CV_(4).jpg | 850px]] | ||
| + | [[File:CV_(5).jpg | 850px]] | ||
| + | [[File:CV_(6).jpg | 850px]] | ||
| + | [[File:CV_(7).jpg | 850px]] | ||
| + | [[File:CV_(8).jpg | 850px]] | ||
| + | [[File:CV_(9).jpg | 850px]] | ||
| + | [[File:CV_(10).jpg | 850px]] | ||
| + | [[File:CV_(11).jpg | 850px]] | ||
| + | [[File:CV_(12).jpg | 850px]] | ||
| + | [[File:CV_(13).jpg | 850px]] | ||
| + | [[File:CV_(14).jpg | 850px]] | ||
| + | [[File:CV_(15).jpg | 850px]] | ||
| + | [[File:CV_(16).jpg | 850px]] | ||
| + | [[File:CV_(17).jpg | 850px]] | ||
| + | [[File:CV_(18).jpg | 850px]] | ||
| + | [[File:CV_(19).jpg | 850px]] | ||
| + | [[File:CV_(20).jpg | 850px]] | ||
| + | [[File:CV_(21).jpg | 850px]] | ||
| + | [[File:CV_(22).jpg | 850px]] | ||
| + | [[File:CV_(23).jpg | 850px]] | ||
| + | [[File:CV_(24).jpg | 850px]] | ||
| + | [[File:CV_(25).jpg | 850px]] | ||
| + | [[File:CV_(26).jpg | 850px]] | ||
| + | [[File:CV_(27).jpg | 850px]] | ||
| + | [[File:CV_(28).jpg | 850px]] | ||
Latest revision as of 21:54, 21 June 2022
COMPUTER VISION
Max Sterry - Mimi Cepic - Tarique Ali - Tobine Rasmussen