Difference between revisions of "project12:W3MSc1TUDG1"
From uf
| (27 intermediate revisions by 3 users not shown) | |||
| Line 23: | Line 23: | ||
<link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
<style> | <style> | ||
| + | div#headercontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
| + | } | ||
| + | |||
| + | div#container { | ||
| + | width: 846px; | ||
| + | margin: 0px; | ||
| + | margin-top: -2px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-style: solid; | ||
| + | border-color: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #f62a05; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
| + | } | ||
| + | |||
| + | div#buttonlast { | ||
| + | float: right; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
| + | } | ||
| + | |||
| + | div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | </style> | ||
| + | <img src="http://uf.roboticbuilding.eu/images/5/52/Header2.gif" style="width:850px;height:400px"> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button"> | ||
| + | </div> | ||
| + | <div id="container"> | ||
| + | |||
| + | |||
| + | <div id="headline">DESIGN</div> | ||
| + | [[File:Shape_design.jpg|846px]] | ||
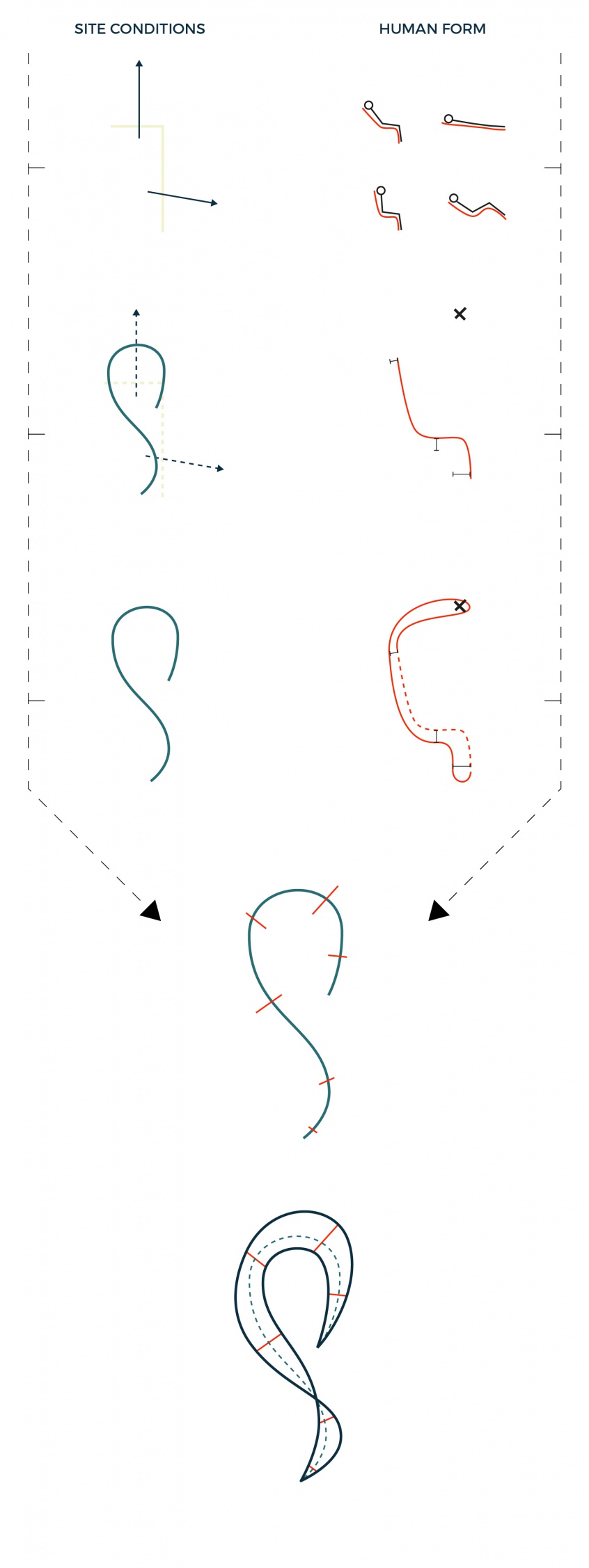
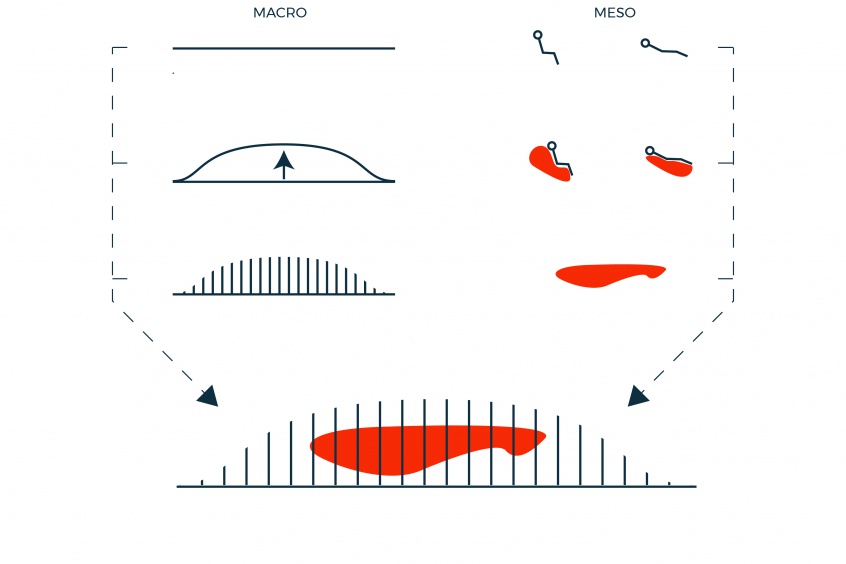
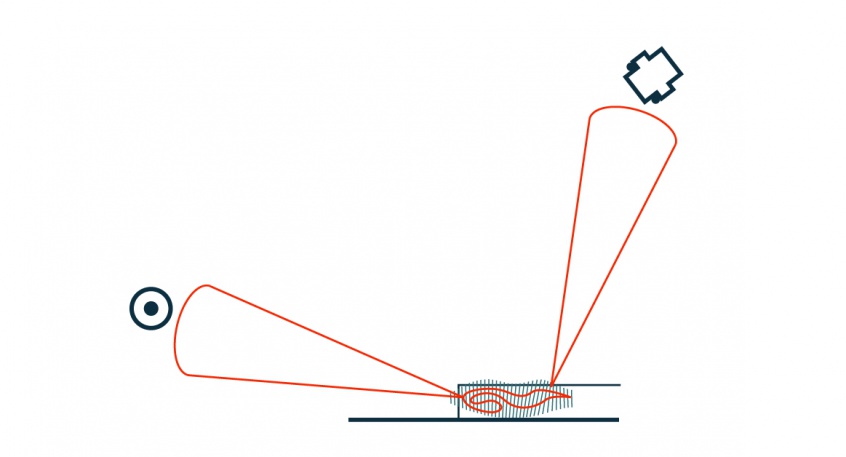
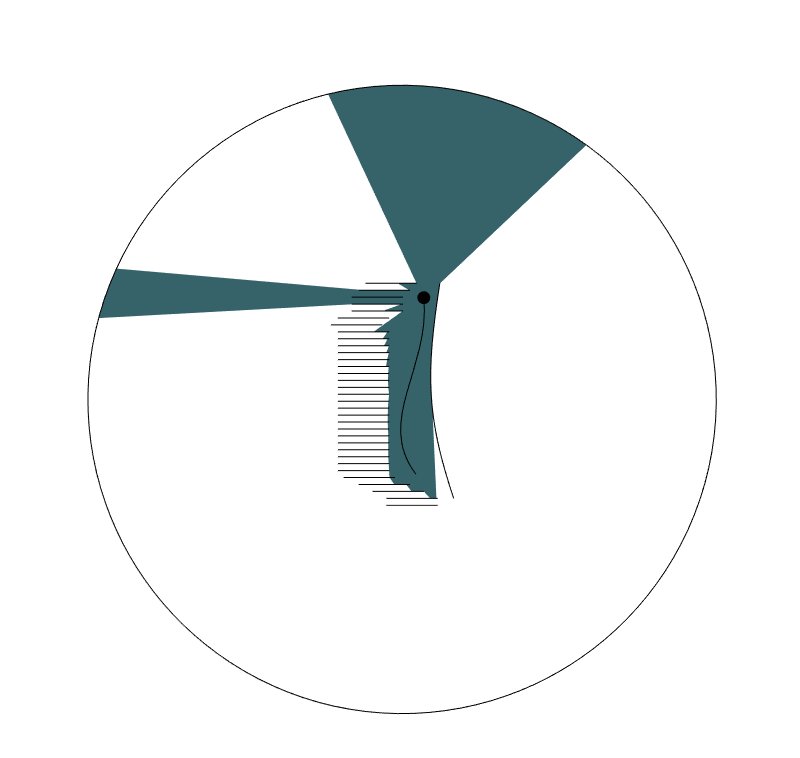
| + | [[File:Contrasts images2.jpg|846px]]\[[File:171117_Diagrams-02.jpg|846px]] | ||
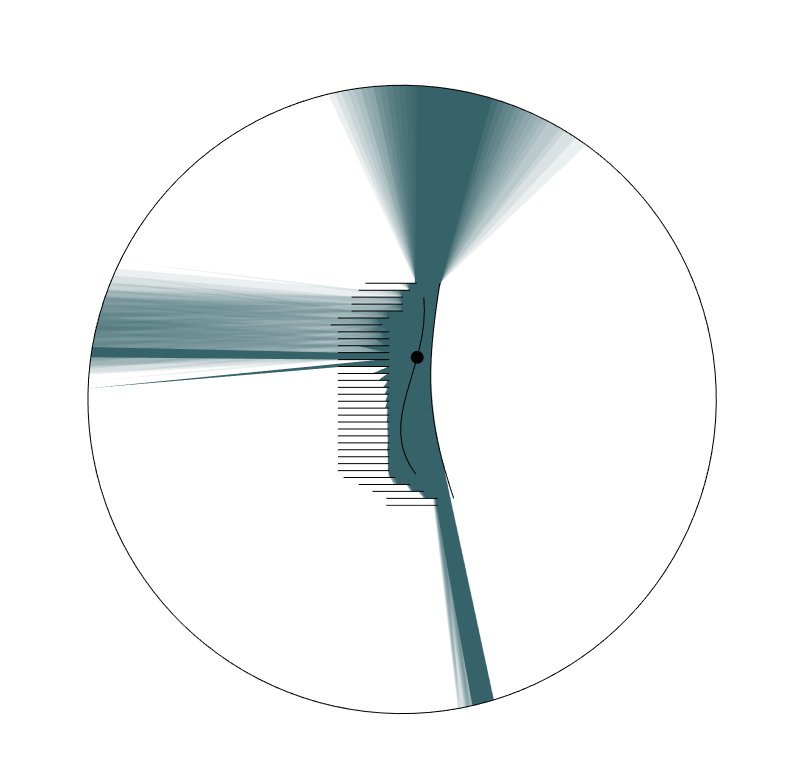
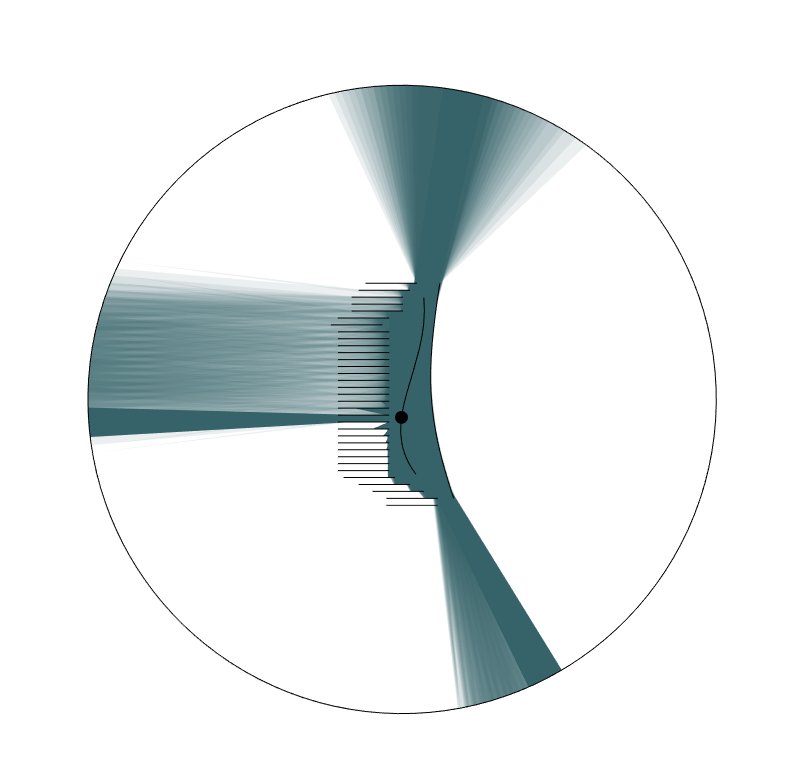
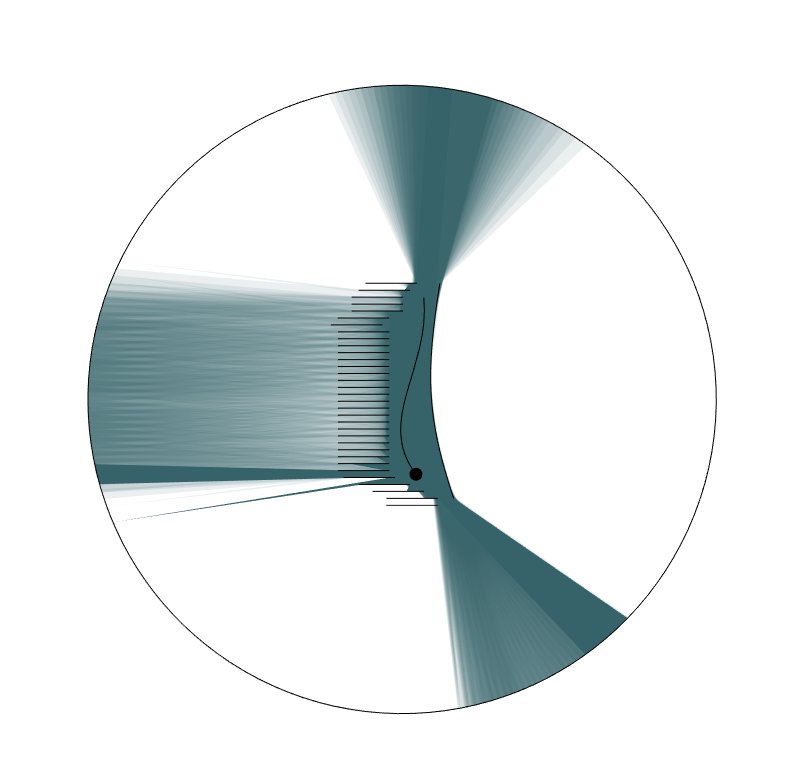
| + | [[File:Movement_Plan.gif|846px]] | ||
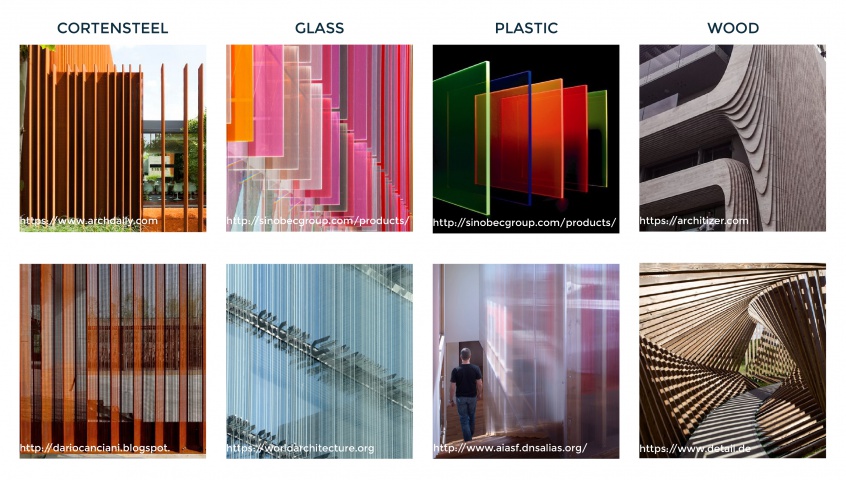
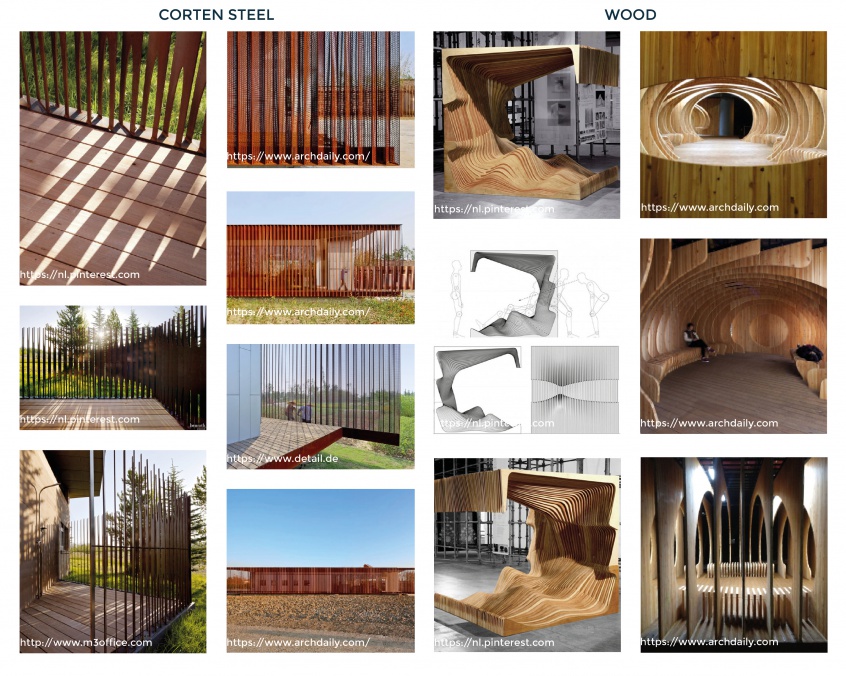
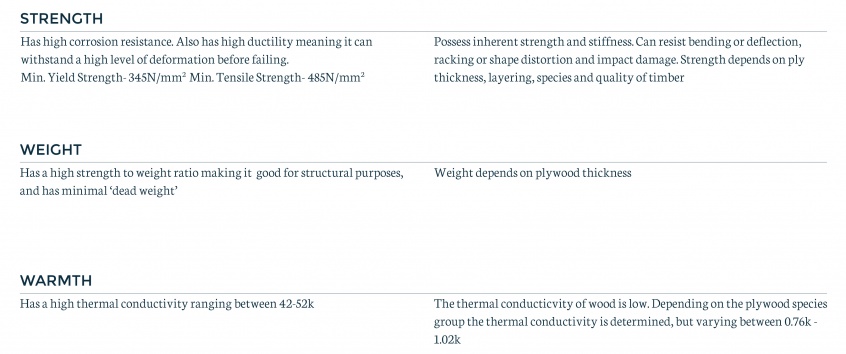
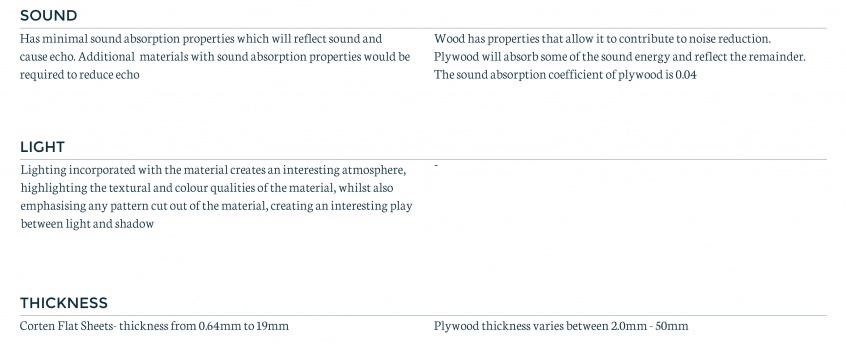
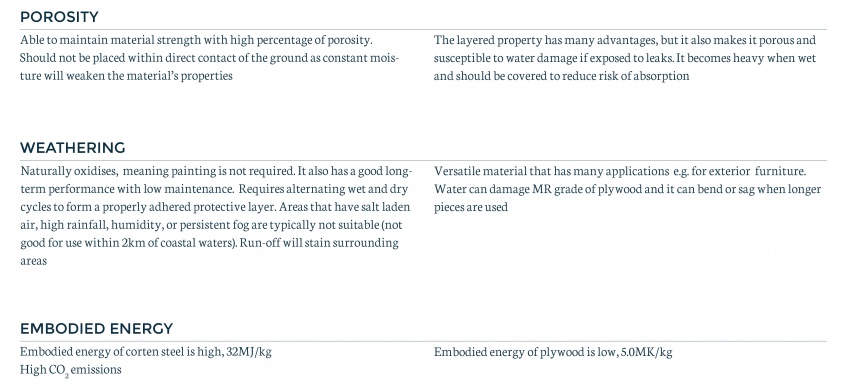
<div id="headline">MATERIALS</div> | <div id="headline">MATERIALS</div> | ||
| + | |||
| + | [[File:Material_comparison_1.jpg|846px]] | ||
| + | [[File:Afbeelding_11.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_22.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_33.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_44.png|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_111.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_222.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_333.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_4444.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_5555.jpg|846px]] | ||
| + | |||
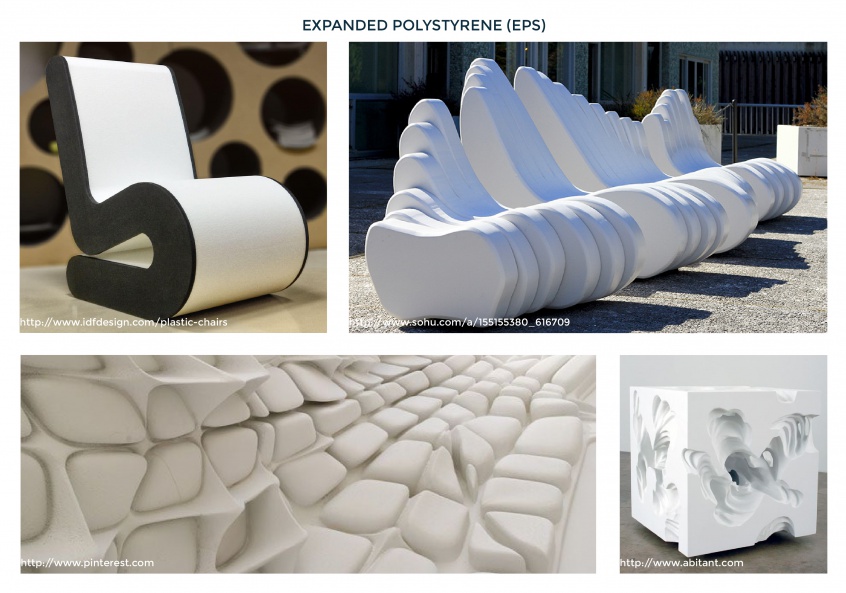
| + | [[File:171205_Material_EPS_1.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_1.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_2.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_3.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_4.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | <div id="headline">ASSEMBLY</div> | ||
| + | [[File:Presentation.jpg|846px]] | ||
| + | [[File:Presentation2.jpg|846px]] | ||
| + | |||
| + | <div id="headline">PRODUCTION</div> | ||
| + | |||
| + | <div id="headline">FEEDBACK LOOP</div> | ||
| + | [[File:Diagram_feedback_loop.jpg|846px]] | ||
| + | [[File:Presentation5.jpg|846px]] | ||
| + | [[File:Presentation6.jpg|846px]] | ||
| + | |||
| + | Materials used during workshop | ||
| + | Laserprinter: | ||
| + | |||
| + | 3,5 sheets of 3mm plywoord (900mmx1200mm) | ||
| + | |||
| + | 1 sheet of 12mm plywood (500mmx700mm) | ||
| + | |||
| + | 1 sheet of 8mm plywood (600mmx900mm) | ||
| + | |||
| + | |||
| + | 3d Printer: | ||
| + | |||
| + | Black PLA filament | ||
| + | |||
| + | 1. 2.75mm , 13.53m , 6h 30min | ||
| + | |||
| + | 2. 1.75mm , 71m , 16h 43min | ||
| + | |||
| + | 3. 1.75mm , 72m , 17h 11min | ||
| + | |||
| + | 4. 1.75mm , 40m , 9h 40min | ||
| + | |||
| + | Design Lab instructions attended by Andrea Costa | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 14:12, 21 December 2017

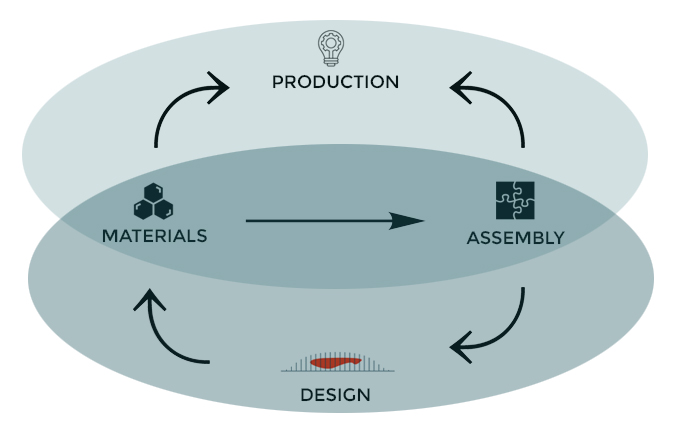
DESIGN
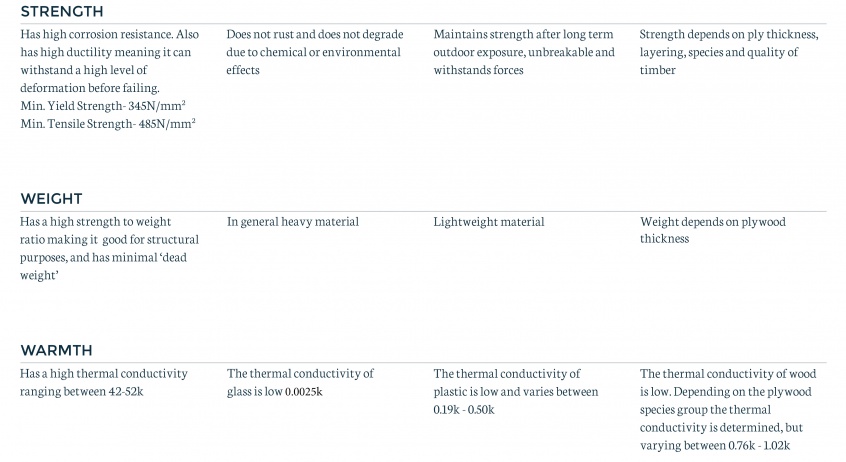
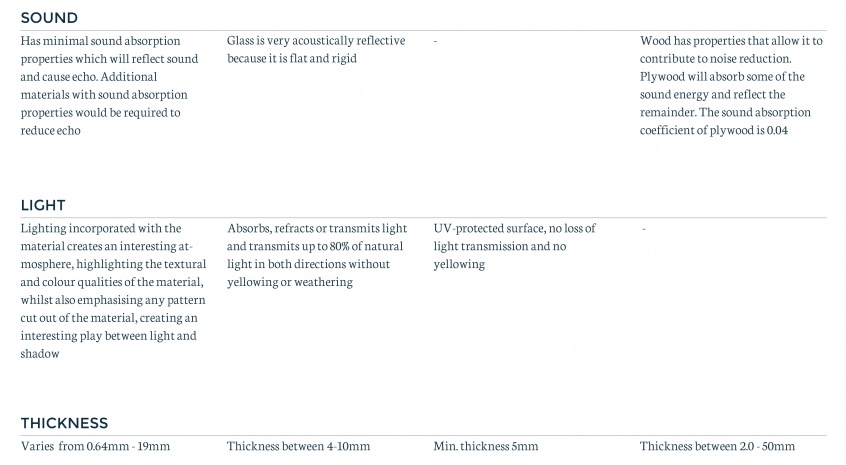
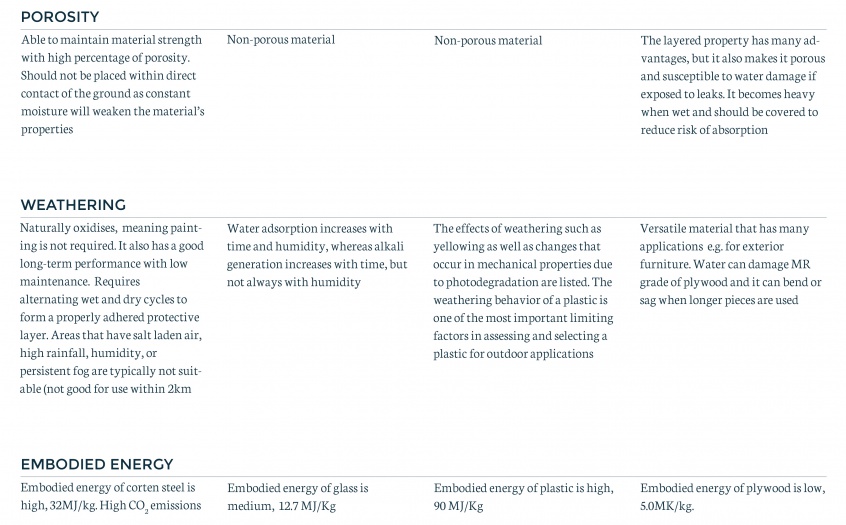
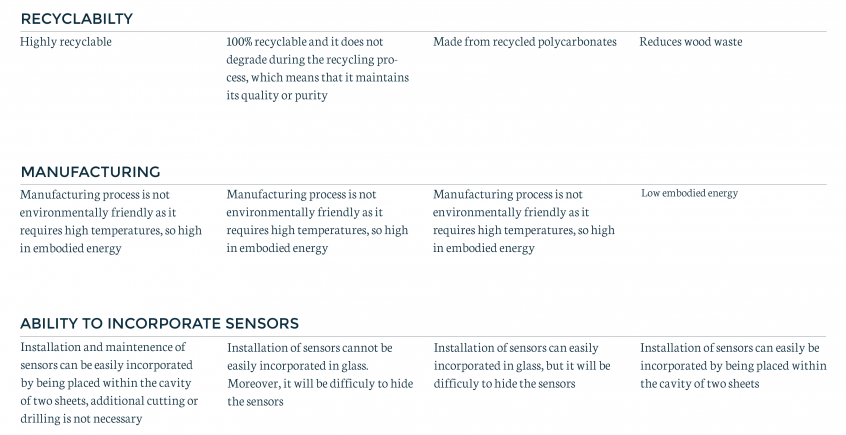
MATERIALS
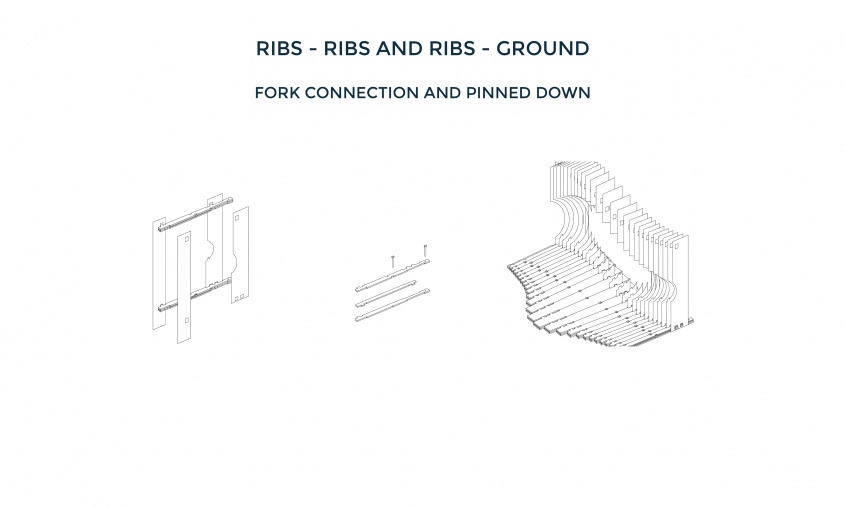
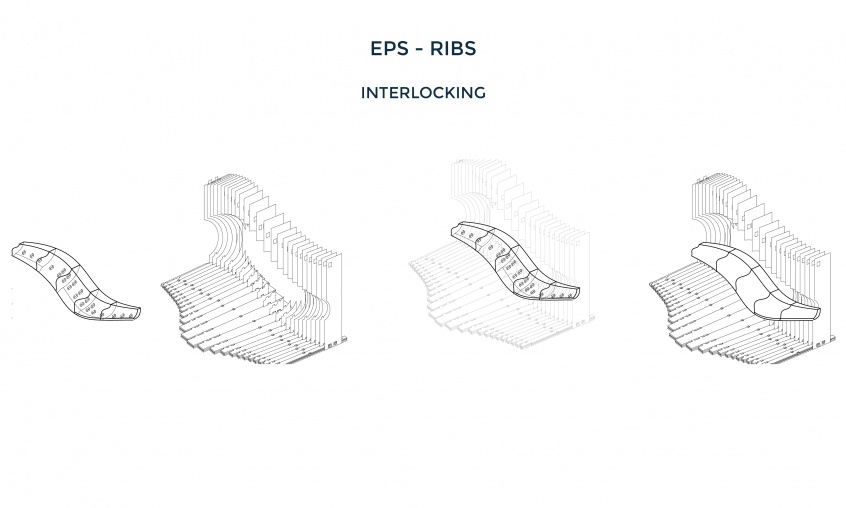
ASSEMBLY
PRODUCTION
FEEDBACK LOOP
Materials used during workshop Laserprinter:
3,5 sheets of 3mm plywoord (900mmx1200mm)
1 sheet of 12mm plywood (500mmx700mm)
1 sheet of 8mm plywood (600mmx900mm)
3d Printer:
Black PLA filament
1. 2.75mm , 13.53m , 6h 30min
2. 1.75mm , 71m , 16h 43min
3. 1.75mm , 72m , 17h 11min
4. 1.75mm , 40m , 9h 40min
Design Lab instructions attended by Andrea Costa
Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo