Difference between revisions of "Msc1G1:Group"
From uf
| (11 intermediate revisions by 3 users not shown) | |||
| Line 53: | Line 53: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 61: | Line 61: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 73: | Line 74: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 78: | Line 80: | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
| Line 108: | Line 110: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 125: | Line 130: | ||
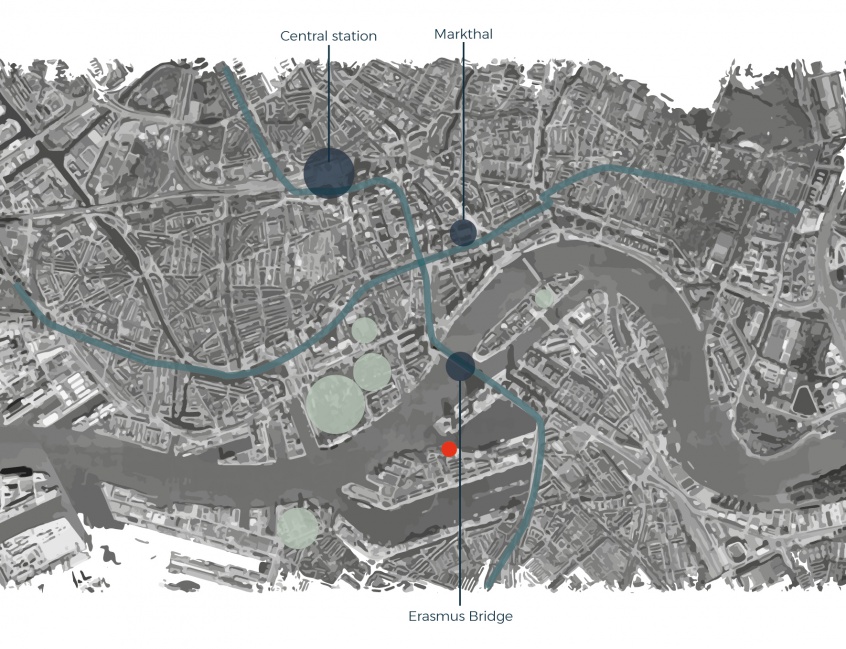
<div id="headline">KATENDRECHT</div> | <div id="headline">KATENDRECHT</div> | ||
[[File:Katendrecht.jpg|846px]] | [[File:Katendrecht.jpg|846px]] | ||
| + | |||
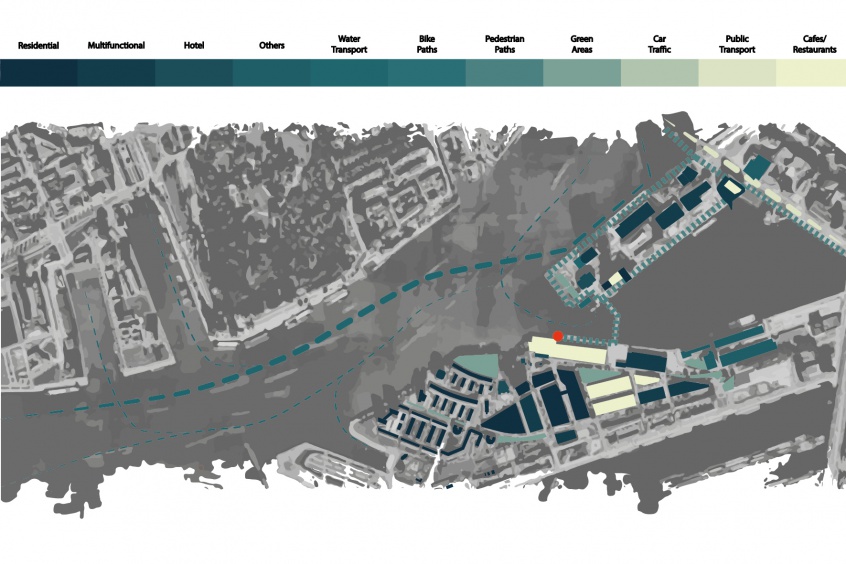
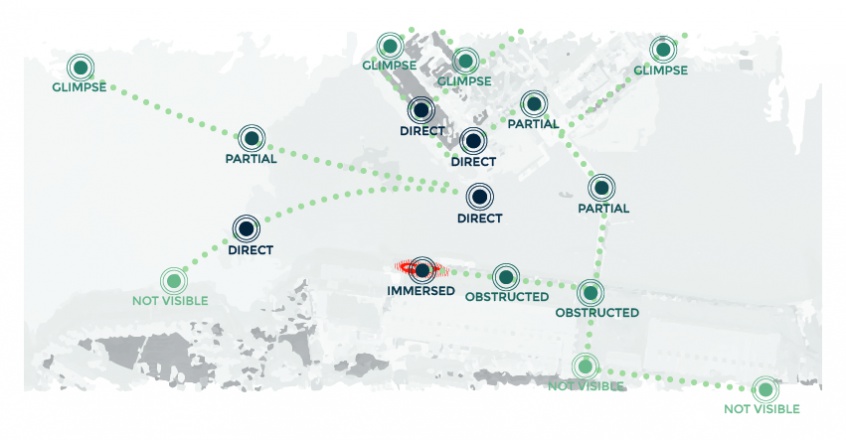
| + | <div id="headline">APPROACH</div> | ||
| + | [[File:Activity Map.jpg|846px]] | ||
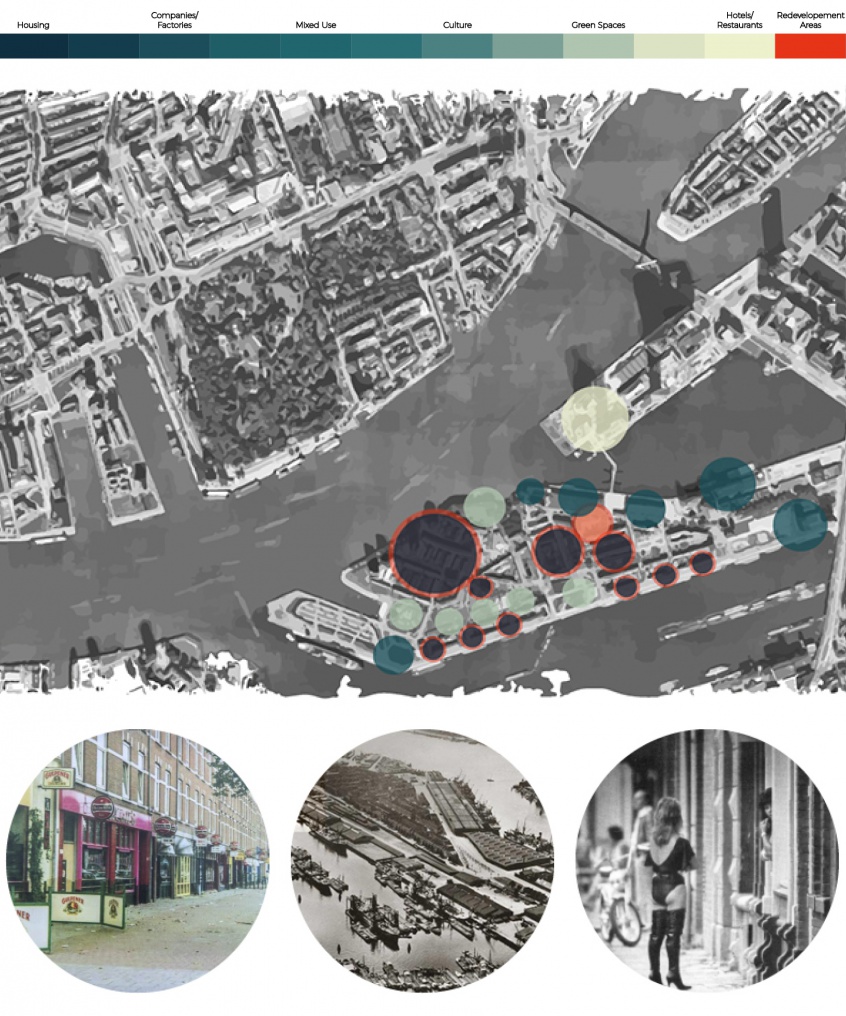
<div id="headline">HISTORY</div> | <div id="headline">HISTORY</div> | ||
| Line 139: | Line 147: | ||
<iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/fjm69ALBnGE" frameborder="0" gesture="media" allowfullscreen></iframe> | <iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/fjm69ALBnGE" frameborder="0" gesture="media" allowfullscreen></iframe> | ||
</html> | </html> | ||
| + | |||
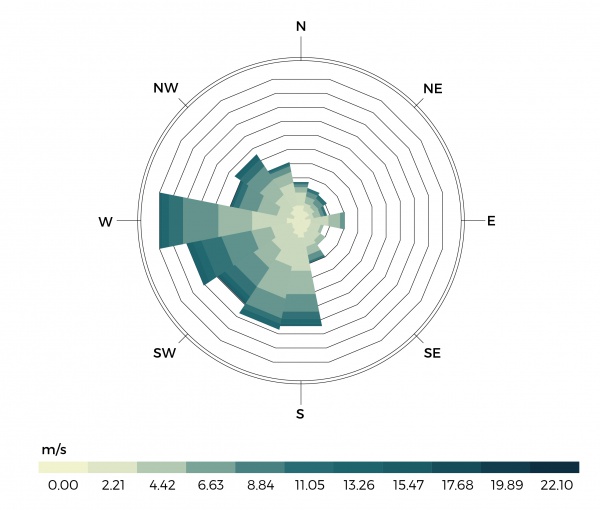
<div id="headline">CLIMATE</div> | <div id="headline">CLIMATE</div> | ||
<center> | <center> | ||
| − | + | [[File:Wind_Rose-01.jpg|600px]] | |
</center> | </center> | ||
| Line 166: | Line 175: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:34, 5 February 2018

Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo