|
|
| (84 intermediate revisions by one user not shown) |
| Line 1: |
Line 1: |
| − | {{MSC1G2}}
| + | __NOTITLE__ __NOTOC__ |
| − | == Macro == | + | __NOTITLE__ __NOTOC__ |
| | + | <html> |
| | + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> |
| | + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> |
| | + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> |
| | + | <style> |
| | | | |
| − | ===='''Seasons'''====
| + | div#headercontainer { |
| | + | width: 850px; |
| | + | height: 30px; |
| | + | margin: 0px; |
| | + | margin-bottom: -7px; |
| | + | margin-top: -7px; |
| | + | padding: 0px; |
| | + | border: 0px; |
| | + | background: #808284;} |
| | | | |
| − | <html><iframe width="420" height="236" src="https://www.youtube.com/embed/videoseries?list=PLSOnH_Mvn9KsEfvRN7p4_uAfovhCRmGBg&autoplay=1&loop=1" frameborder="0" allowfullscreen></iframe> </html>
| + | div#Namecontainer { |
| − | <html><iframe width="420" height="236" src="https://www.youtube.com/embed/videoseries?list=PLSOnH_Mvn9KvaXcNlP04xP1TrpePf0vzS&autoplay=1&loop=1" frameborder="0" allowfullscreen></iframe> </html>
| + | width: 846px; |
| − | <br>
| + | height: 20px; |
| − | <html><iframe width="420" height="236" src="https://www.youtube.com/embed/videoseries?list=PLSOnH_Mvn9KtvVmVgRM5M-HBK7d96Od1T&autoplay=1&loop=1" frameborder="0" allowfullscreen></iframe> </html>
| + | margin: 0px; |
| − | <html><iframe width="420" height="236" src="https://www.youtube.com/embed/videoseries?list=PLSOnH_Mvn9KuBhFyo16gTqHhq9WqQ51lu&autoplay=1&loop=1" frameborder="0" allowfullscreen></iframe> </html>
| + | margin-top: -7px; |
| | + | padding: 0px; |
| | + | border: 0px; |
| | + | background: #808284; |
| | + | text-align:center; |
| | + | font-family: 'Roboto', sans-serif; |
| | + | font-size: 12px; |
| | + | color: #FFFFFF; |
| | + | } |
| | | | |
| − | ===='''Climate'''====
| + | div#container { |
| | + | width: 846px; |
| | + | margin: 0px; |
| | + | margin-top: -2px; |
| | + | padding: 0px; |
| | + | border: 2px; |
| | + | border-style: solid; |
| | + | border-color: #808284; |
| | + | } |
| | | | |
| − | <div style="float:left; width: 400px;border:0px;solid #aaa; margin-right:1.5%; margin-left:0%;margin-bottom:1%; " align="left">
| + | div#headline { |
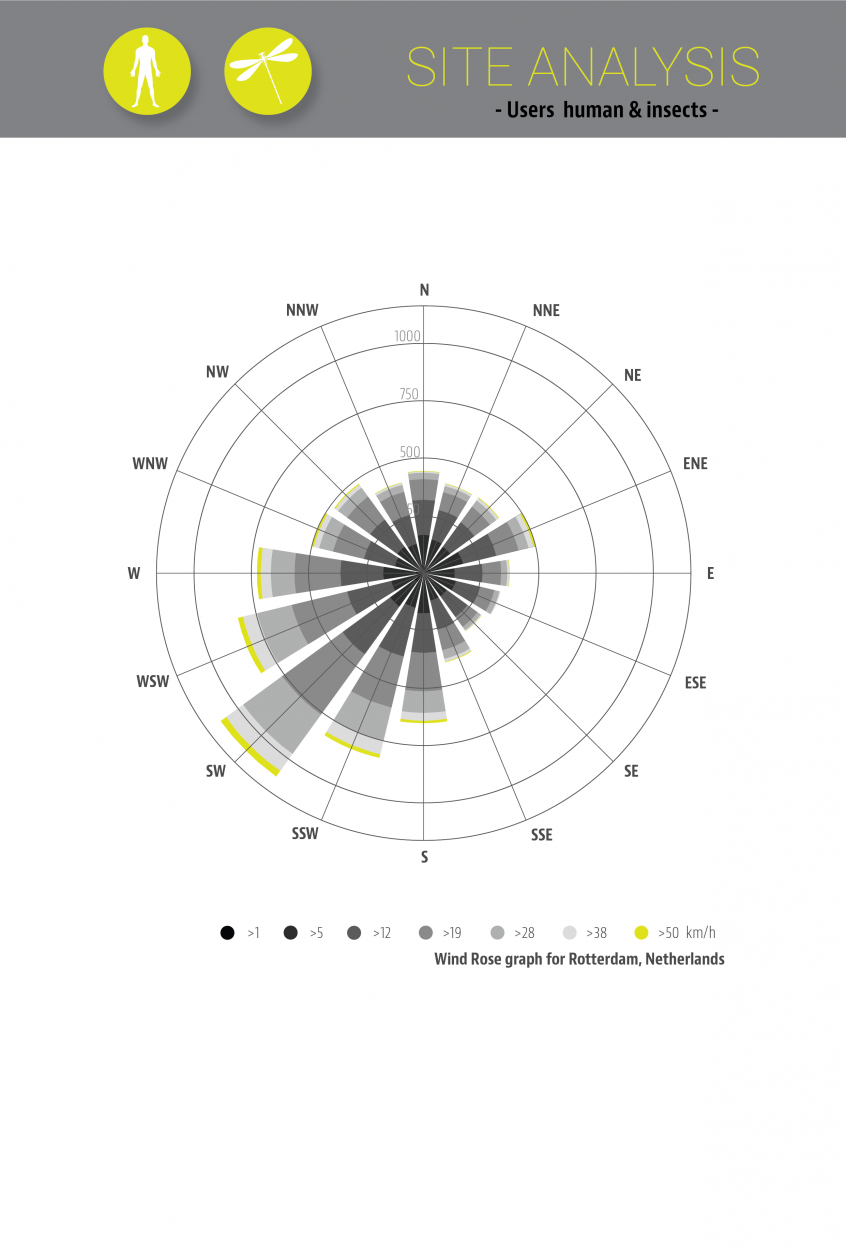
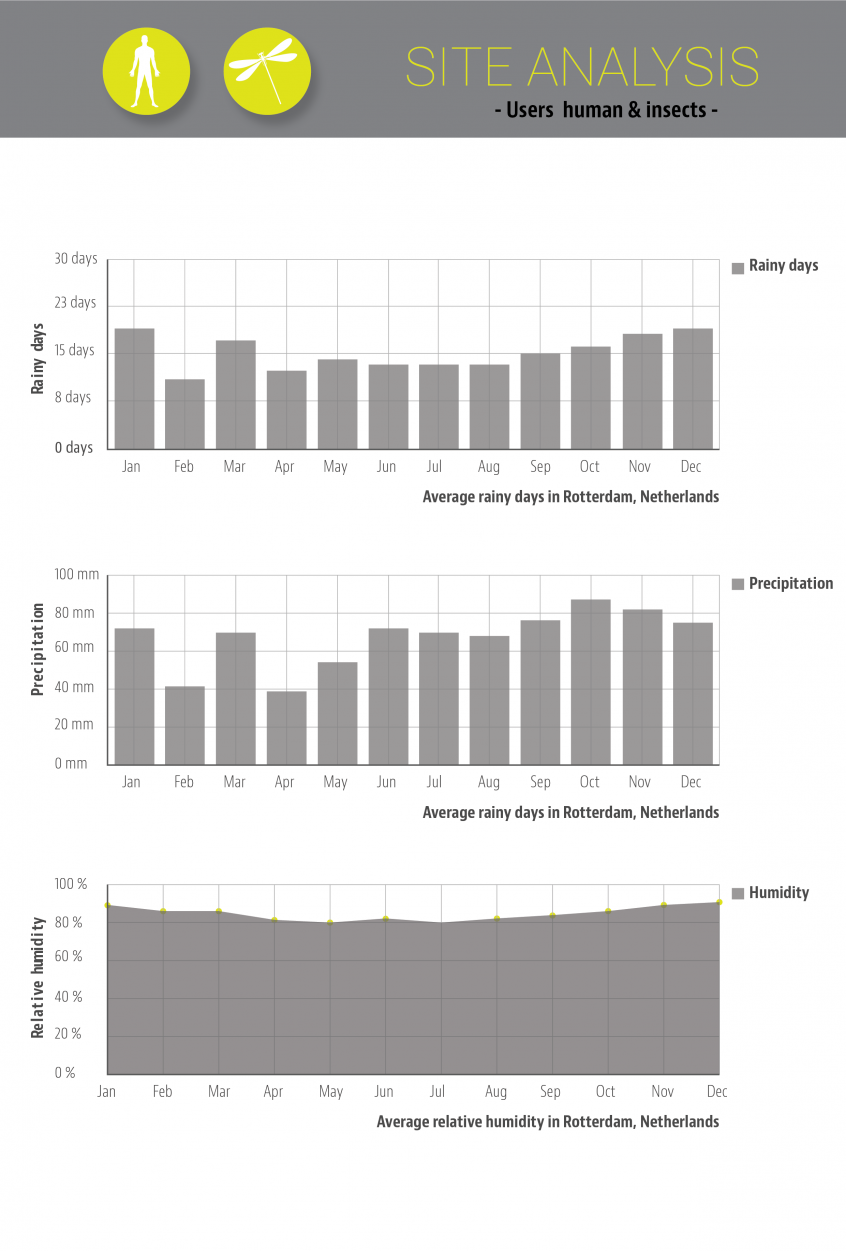
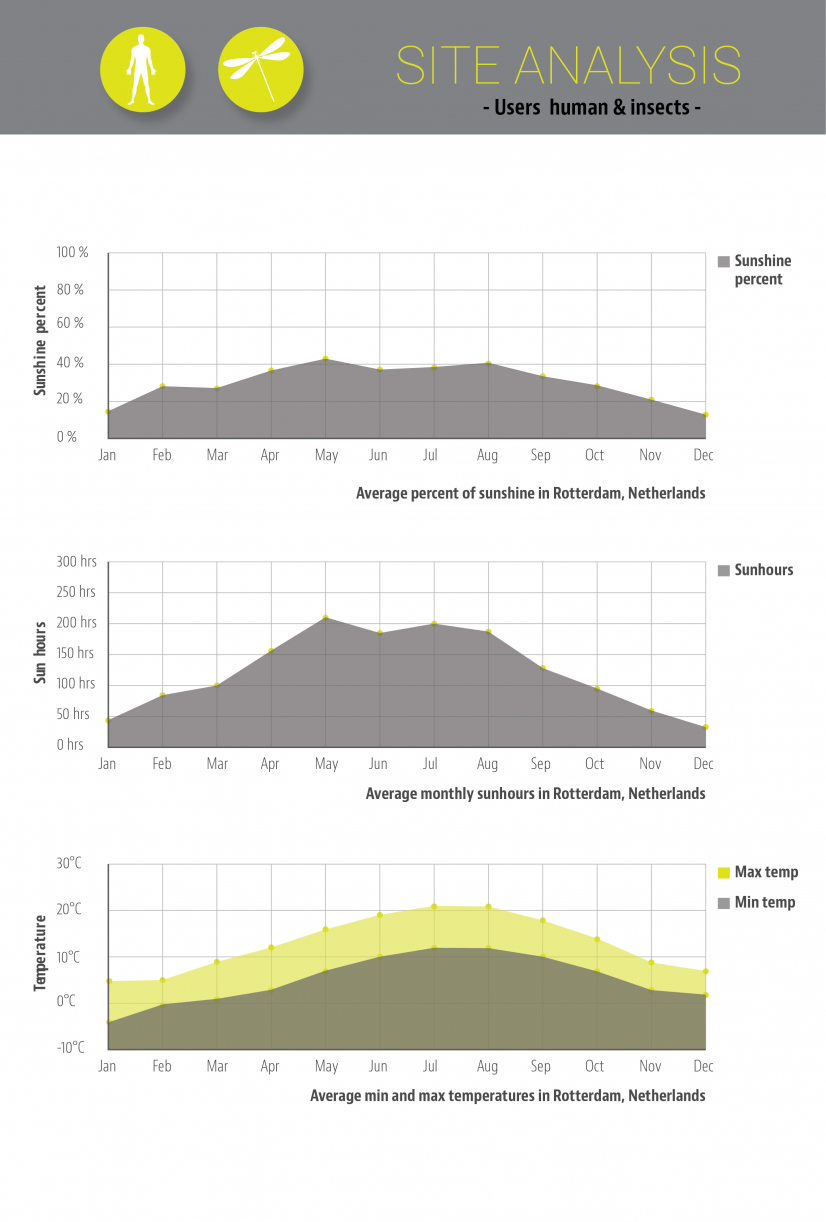
| − | Based on the climate analysis, we can conclude that the main factors of climate comfort for the users would be shading during the warmer months with more sunlight hours and the protection/sheltering from the wind, specially during the colder months of january and february. These diagrams can provide us with additional parameters to shape to our object in accordance to the prevailing directions of the wind and the angles of the sun in different seasons.
| + | width: 846px; |
| − | Seasons
| + | height: 36px; |
| − | Winter, from December to February, is cold: temperatures are on average a few degrees above freezing (0 °C or 32 °F) during the day, while at night they are around freezing; wind and humidity often exacerbate the feeling of cold.
| + | margin-top: 50px; |
| − | However, different weather situations can occur.
| + | padding: 0px; |
| − | When the westerlies blow, the temperature can be quite mild, and can reach 10/12 °C (50/54 °F), but there can be wind and rain.
| + | font-family: 'Roboto', sans-serif; |
| − | On the other hand, when the city is affected by cold air masses from Russia, the temperature drops below freezing, for longer or shorter periods, even during the day. During the most intense and prolonged cold waves, rivers and canals can freeze. Generally the temperature does not drop below -13 °C (9 °F); more rarely, it can drop further, to around -20 °C (-4 °F) in the coldest winters.
| + | font-size: 36px; |
| − | Snowfalls in Rotterdam are quite frequent, though usually not abundant, and occur in the form of sleet or light snow, sometimes however snow can accumulate on the ground, and last for many days, if it occurs during cold waves.
| + | color: #DFE21C; |
| − | Spring, from March to May, is initially cold, with possible snowfalls still in March, and then it gradually becomes milder in April and May, although some cold days, with highs around 10 °C (50 °F), can occur also in May, especially in the first half of the month. However, April and May are, albeit slightly, the least rainy and cloudy months.
| + | text-align:center; |
| − | Typically, in the second half of May the temperature becomes permanently acceptable, and there can be the first pleasantly warm days, with highs around 25 °C (77 °F) or even above.
| + | } |
| − | Summer, from June to August, is mild, and the flow of Atlantic fronts does not cease even in this season; the wind blows constantly from the sea, and rainfall is also quite frequent. However, there are pleasant periods, in which daytime temperatures are between 20 °C and 25 °C (68 °F and 77 °F), but also cooler periods, in which they remain below 20 °C (68 °F). At night it can be a bit cold, in fact the temperature can drop below 10 °C (50 °F) even in July and August. Sometimes there can be hot days, in which the temperature can reach 28/30 °C (82/86 °F), but this may not occur for a whole month.
| + | |
| − | Autumn, from September to November, is initially pleasant, ie in the first half of September, then it gradually becomes more cold, dull, wet and windy. The first night frosts usually occur in November, but sometimes also in October.
| + | |
| | | | |
| − | The amount of sunshine in Rotterdam is not high: the sun rarely shines from October to February, while it goes a bit better from May to August, when the weather is variable, and between a disturbance and the other the sun can come out. There are on average 7 hours of sunshine per day in May and June, and 6 in July and August.
| + | div#button { |
| − | For swimming, the North Sea is very cool or cold even in summer: the temperature reaches 16 °C (61 °F) in July, and 17 °C (63 °F) in August and September.
| + | float: left; |
| − | -- | + | width: 121px; |
| − | Scientists have shown that mood, metabolism, immune system activity and the way we perceive colors can change with the seasons. Brain activity related to attention and memory may also have a seasonal element. “Even though we live in artificial environments with light cycles that are no longer seasonal, we have the programming in our brains to respond to seasonality” - Anna Wirz-Justice
| + | height: 30px; |
| − | Based on this information, our proposal could seek to provide an improvement in the thermal comfort for the users by reducing the impact of high temperatures/radiation during summer (through the integration of ventilation and shade) and wind during the winter (through sheltering). Heat waves can cause hazardous symptoms such as dizziness, headache and fainting and low temperatures can reduce our immune system performance, so it’s important that our project can counter-act some of these negative effects.</div>
| + | margin-right: 0px; |
| | + | margin-top: 0px; |
| | + | opacity: 1; |
| | + | background: #808284; |
| | + | text-align:center; |
| | + | font-family: 'Roboto', sans-serif; |
| | + | color:#DFE21C; |
| | + | } |
| | | | |
| − | <div style="float:left; width: 420px;border:0px;solid #aaa; margin-right:1.5%; margin-left:0%;margin-bottom:1%; " align="left">[[File:Climate diagrams Rotterdam.jpg|420px|]]</div><br>
| + | div#buttonlast { |
| | + | float: right; |
| | + | width: 121px; |
| | + | height: 30px; |
| | + | margin-right: 0px; |
| | + | margin-top: 0px; |
| | + | opacity: 1; |
| | + | background: #808284; |
| | + | text-align:center; |
| | + | font-family: 'Roboto', sans-serif; |
| | + | color:#FFFFFF; |
| | + | } |
| | + | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| | + | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| | + | div#button a:active {background: #DFE21C;color: #000000; text-decoration: none; opacity: 1;} |
| | + | div#button a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} |
| | | | |
| | + | div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| | + | div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| | + | div#buttonlast a:active {background: DFE21C; color: #000000; text-decoration: none; opacity: 1;} |
| | + | div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} |
| | | | |
| − | [[File:Average-raindays-netherlands-rotterdam.png|425px]] | + | </style> |
| − | [[File:Rose diagram Rotterdam.jpg|425px]] | + | </html> |
| − | [[#Top|Back to top]] | + | [[File:Hyperbody banner7.jpg|850px]] |
| | + | <div id="headercontainer"> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Group|CONCEPT]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Macro|MACRO]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Meso|MESO]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Micro|MICRO]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Production|PRODUCTION]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Final|FINAL]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Report|REPORT]] |
| | + | </div> |
| | + | </div> |
| | + | <div id="container"> |
| | + | [[File:Products hyperbody 05 insects analysys copy.png|846px]] |
| | + | |
| | + | {{#slideshow:<div>[[File:Products hyperbody 04 climate diagrams-01.png| 846px]]</div><div>[[File:Products hyperbody 04 climate diagrams-02.png| 846px]]</div><div>[[File:Products hyperbody 04 climate diagrams-03.png|826px]]</div>|id=bar sequence=forward transition=fade refresh=8000 |
| | + | }} |
| | + | <html> |
| | + | <iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/7jwX3qD7qHE" frameborder="0" gesture="media" allowfullscreen></iframe> |
| | + | </html> |
| | + | |
| | + | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> |
| | + | |
| | + | <div id="button" class="noprint" |
| | + | style="background-color:#FFFFFF; |
| | + | position:fixed; |
| | + | bottom:20px; |
| | + | right:15%; |
| | + | z-index:90000; |
| | + | padding:0; |
| | + | margin:0;"> |
| | + | [[#top| Back to top ]] |