Difference between revisions of "Msc1G3:Page4"
From uf
(→TUD 3) |
(→TUD 3) |
||
| Line 68: | Line 68: | ||
<br> | <br> | ||
| − | <html><iframe width=" | + | <html><iframe width="850" height="450" src="https://www.youtube.com/embed/anYOHEKKXWY" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> |
| − | <html><iframe width=" | + | <html><iframe width="850" height="450" src="https://www.youtube.com/embed/rt7l4RtBK5Q" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> |
Latest revision as of 14:34, 8 February 2018
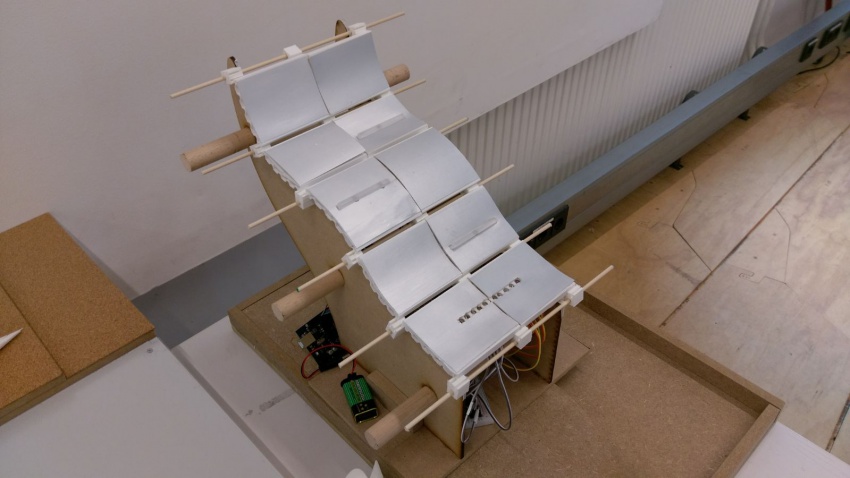
TUD 3