Difference between revisions of "Msc1G2:Micro"
From uf
| (25 intermediate revisions by one user not shown) | |||
| Line 4: | Line 4: | ||
<link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
<link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
| − | <link href="https://fonts.googleapis.com/css?family= | + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> |
<style> | <style> | ||
| Line 12: | Line 12: | ||
margin: 0px; | margin: 0px; | ||
margin-bottom: -7px; | margin-bottom: -7px; | ||
| + | margin-top: -7px; | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| Line 20: | Line 21: | ||
height: 20px; | height: 20px; | ||
margin: 0px; | margin: 0px; | ||
| − | margin-top: | + | margin-top: -7px; |
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
font-size: 12px; | font-size: 12px; | ||
color: #FFFFFF; | color: #FFFFFF; | ||
| Line 45: | Line 46: | ||
margin-top: 50px; | margin-top: 50px; | ||
padding: 0px; | padding: 0px; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
font-size: 36px; | font-size: 36px; | ||
color: #DFE21C; | color: #DFE21C; | ||
| Line 60: | Line 61: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#DFE21C; | color:#DFE21C; | ||
} | } | ||
| Line 70: | Line 71: | ||
margin-right: 0px; | margin-right: 0px; | ||
margin-top: 0px; | margin-top: 0px; | ||
| − | opacity: | + | opacity: 1; |
| − | background: # | + | background: #808284; |
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#FFFFFF; | color:#FFFFFF; | ||
} | } | ||
| − | |||
div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| Line 84: | Line 84: | ||
div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:active {background: | + | div#buttonlast a:active {background: DFE21C; color: #000000; text-decoration: none; opacity: 1;} |
div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
</style> | </style> | ||
</html> | </html> | ||
| + | [[File:Hyperbody banner7.jpg|850px]] | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| Line 106: | Line 107: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[ | + | [[Msc1G2:Final|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Report|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="container"> | <div id="container"> | ||
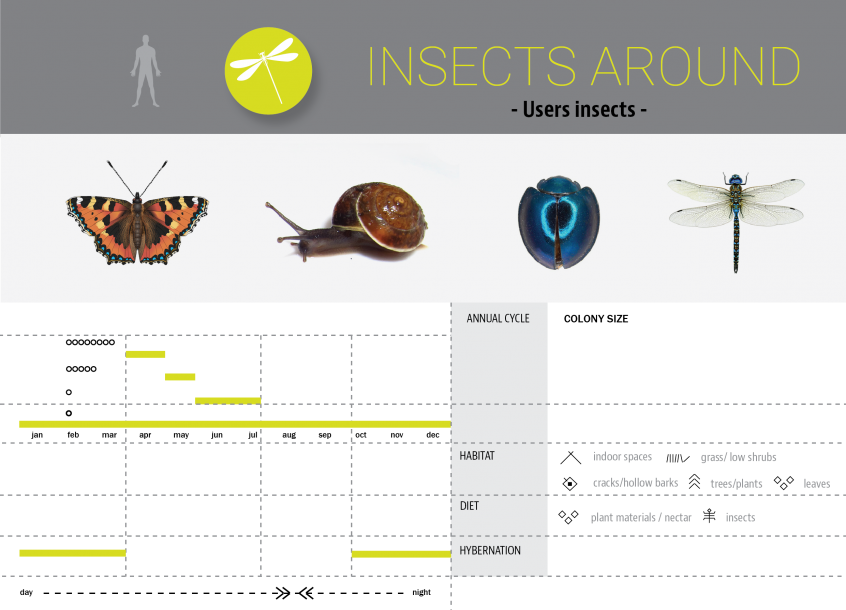
| − | [[File:Products hyperbody 05 insects | + | [[File:Products hyperbody 05 insects around.png|846px]] |
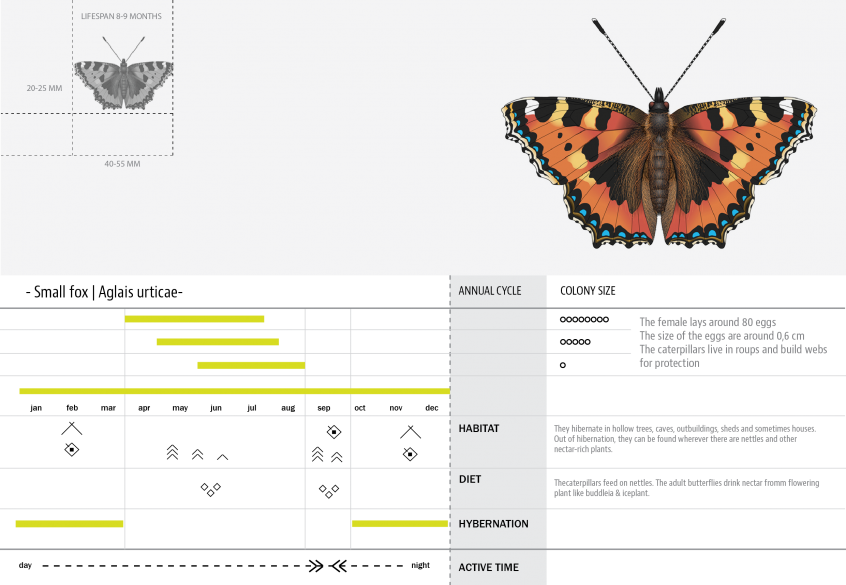
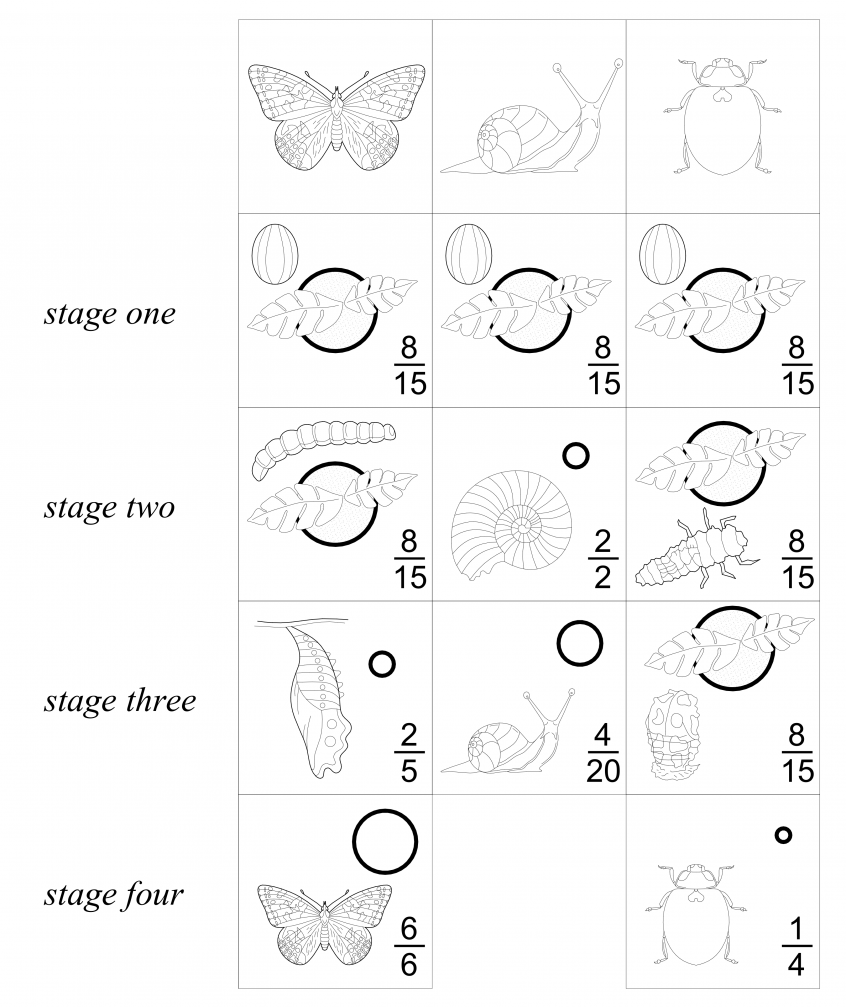
| − | + | {{#slideshow:<div>[[File:Products hyperbody 05 cattarpilar.png| 846px]]</div> | |
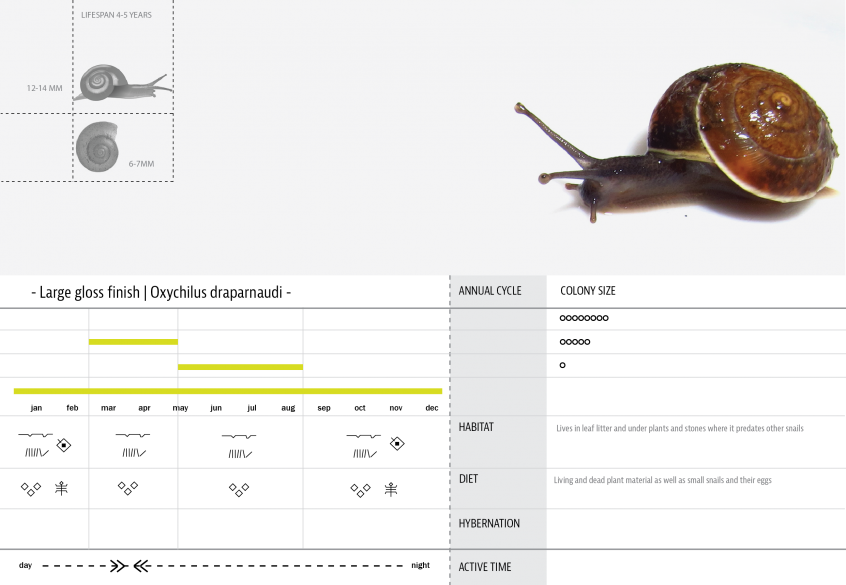
| − | {{#slideshow:<div>[[File:Products hyperbody | + | <div>[[File:Products hyperbody 05 snails.png| 846px]]</div> |
| − | <div>[[File:Products hyperbody | + | <div>[[File:Products hyperbody 05 snails.png| 846px]]</div> |
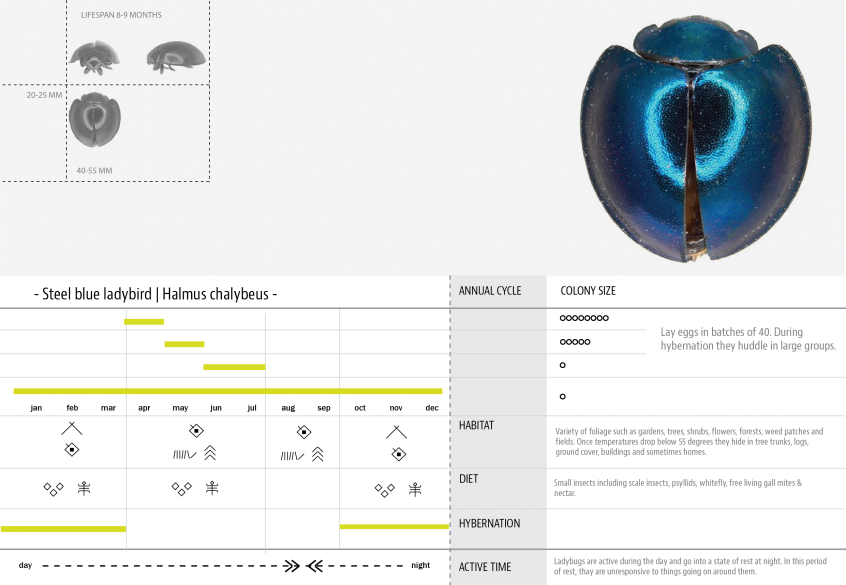
| − | + | <div>[[File:Products hyperbody 05 ladybird.png| 846px]]</div> | |
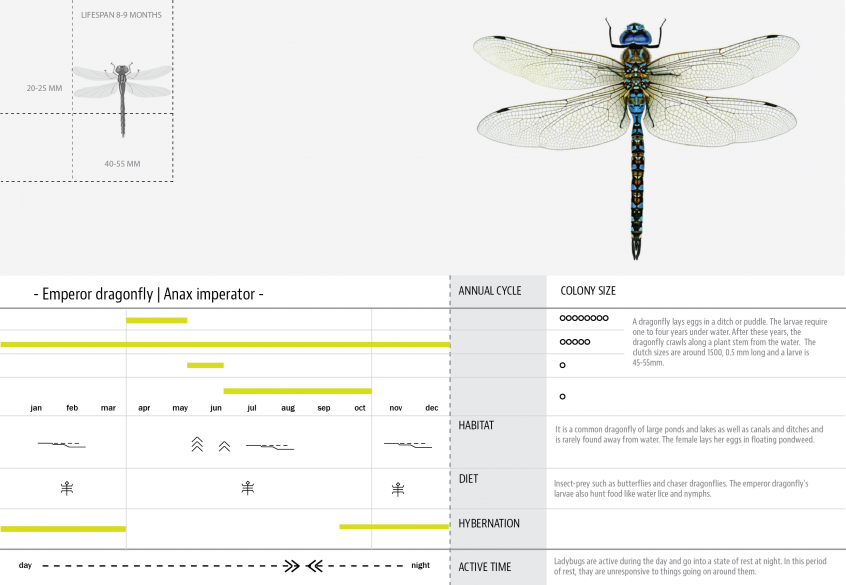
| + | <div>[[File:Products hyperbody 05 dragonfly.png| 846px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=8000 | ||
}} | }} | ||
| + | [[File:Chart 1.png|846px]] | ||
| − | + | [[File:Products hyperbody 05 insects analysys.png|846px]] | |
| − | < | + | <div id="headline"> Butterflies</div> |
| − | < | + | [[File:BF GIF.gif|846px]] |
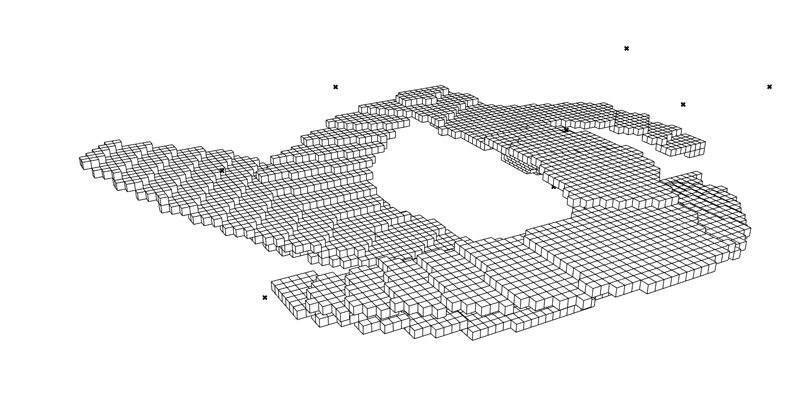
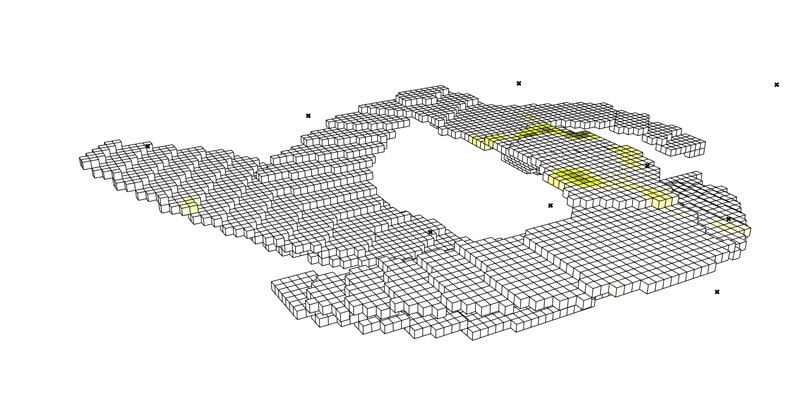
| − | + | [[File:BF vxl.jpg|846px]] | |
| + | <div id="headline"> Dragonflies</div> | ||
| + | [[File:DF GIF.gif|846px]] | ||
| + | [[File:DF vxl.jpg|846px]] | ||
| + | <br><br> | ||
| + | [[File:Stressline.jpg|846px|center]] | ||
| + | [[File:Network.jpg|846px]] | ||
| + | [[File:Porosity.jpg|846px]] | ||
<div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | ||
| Line 127: | Line 141: | ||
position:fixed; | position:fixed; | ||
bottom:20px; | bottom:20px; | ||
| − | right: | + | right:15%; |
z-index:90000; | z-index:90000; | ||
padding:0; | padding:0; | ||
margin:0;"> | margin:0;"> | ||
[[#top| Back to top ]] | [[#top| Back to top ]] | ||