Difference between revisions of "project12:W4G2Concept"
| Line 179: | Line 179: | ||
=='''Midterm presentation'''== | =='''Midterm presentation'''== | ||
| − | |||
<html> | <html> | ||
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vRQ66Duq5zGUhDoRUrFFgdGPijujx9DUIo1QjAfpqgYoA7AytRKT9yDTyLuiMOS38_y64StJHyxMqcY/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | <iframe src="https://docs.google.com/presentation/d/e/2PACX-1vRQ66Duq5zGUhDoRUrFFgdGPijujx9DUIo1QjAfpqgYoA7AytRKT9yDTyLuiMOS38_y64StJHyxMqcY/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | ||
| − | <html | + | </html> |
| − | < | + | <br> |
<br> | <br> | ||
| − | |||
<h2>Week 5 presentation</h2> | <h2>Week 5 presentation</h2> | ||
| − | < | + | <html> |
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vTU0vsw1Phfck8SuyB8CVUFXlhqtPSRWYjvus_OQoeRmt8_ML_ocmgT3HwWIcislaNfu6DNa5omM1su/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | <iframe src="https://docs.google.com/presentation/d/e/2PACX-1vTU0vsw1Phfck8SuyB8CVUFXlhqtPSRWYjvus_OQoeRmt8_ML_ocmgT3HwWIcislaNfu6DNa5omM1su/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | ||
| − | </ | + | </html> |
| + | <br> | ||
<br> | <br> | ||
<h2>Week 6 presentation</h2> | <h2>Week 6 presentation</h2> | ||
| + | |||
| + | <html> | ||
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vQhqIlwDd31rue5hzCWqcXjG07WjZQJrZkw9Tnjvwq1enO7WVhUffJaC-glikDOetGlo65w5wOUJ3OP/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | <iframe src="https://docs.google.com/presentation/d/e/2PACX-1vQhqIlwDd31rue5hzCWqcXjG07WjZQJrZkw9Tnjvwq1enO7WVhUffJaC-glikDOetGlo65w5wOUJ3OP/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | ||
| + | <html> | ||
<br> | <br> | ||
| − | + | <html> | |
<!-- Play.iDevGames.co.uk Responsive Embed Code for Urban Furniture 1 --> | <!-- Play.iDevGames.co.uk Responsive Embed Code for Urban Furniture 1 --> | ||
<script> | <script> | ||
| Line 217: | Line 219: | ||
</div> | </div> | ||
<!-- End Embed Code --> | <!-- End Embed Code --> | ||
| + | </html> | ||
Revision as of 13:00, 9 April 2021
Group 2: David - Samuel - Leticija - Kevin - Solkyu
CONCEPT
Lecture 1 : Ideation
Addressing an issue:
Social (inclusion of homeless, skaters)
Climate (pollution, weather shelter)
Environment (collecting water for plants)
Privacy (data collection)
pandemic & isolation (communication)
Extending the public space towards water (river, canal, lake)
Water Taxi - a piece of furniture that improves the waiting experience?
Incorporating sound & light installations - interactivity
Transformability of form (adjusting to climate, movable)
Lecture 2 : Ideation
- Display of data regarding the watertaxis (schedule, booking, etc.)
- Weather + wind shelter.
- Interaction between stops.
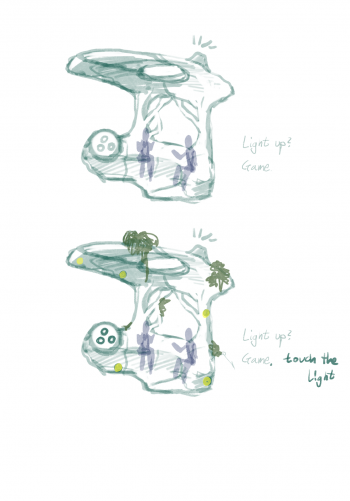
- Offering games to make waiting more fun (Quiz, pong, catch the light, jump'n'run games, etc.)
- Inclusion of insects, plants, groups of people
- Educational aspect: Raising awareness of an issue by monitoring and displaying sth./
providing (historical) info about the area.
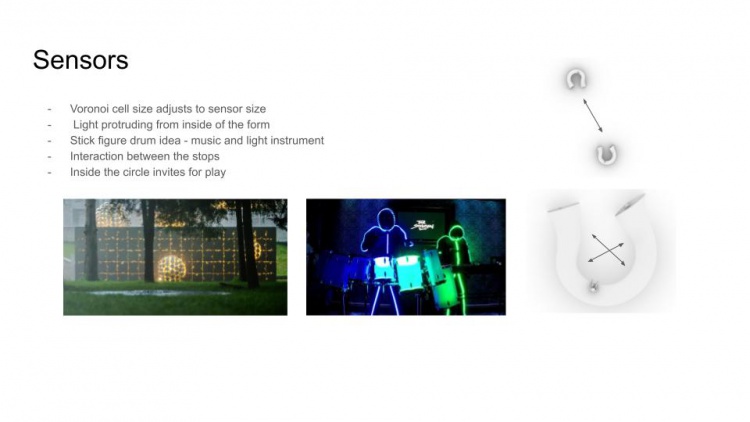
- Actuation sensors integrated in the cavities of the voronoi structure.
Lecture 3 : Preliminary design
Guiding principles for the 3rd week of conceptual design - Narrowing down:
- Shelter
- Componential logic?
- Visual connection
- Circle - you can go underneath, on top
- Space-defining shape (maybe circle)?
- Interaction between stops
- Form reacting to structural requirements - parts that are denser and those which are more porous
- Willemskade - water taxi stop
- 5 people
- 5 components
- Sensors - visual ones, audio, movement?
- View platform (as opposition to a shelter)?
Concept 02_01_Sam
Concept 02_02_Leticija


Continuous line with different heights and uses
Concept 02_03_David
Concept 02_04_Solkyu
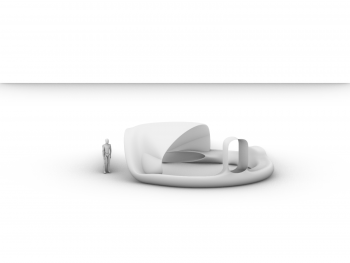
Simple bench & shade type I Rooftop walk up
Concept 02_05_Kevin
3rd week of conceptual design - Final narrowing down for midterm:
Concept 02_06_Sam
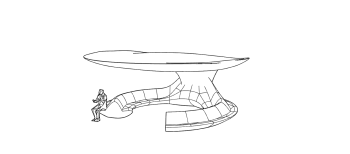
Concept 02_07_Solkyu
segmented components, variation in level
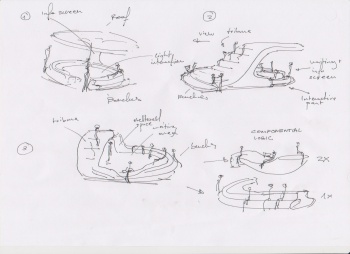
Concept 02_08_Leticija
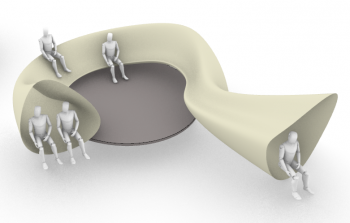
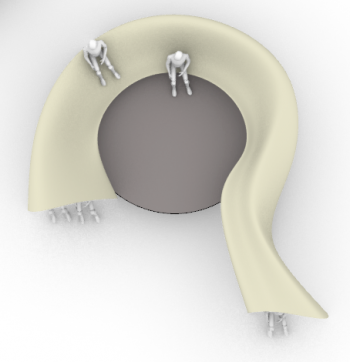
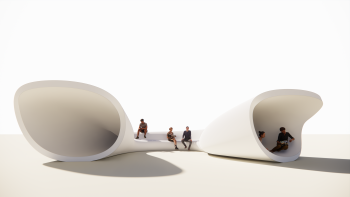
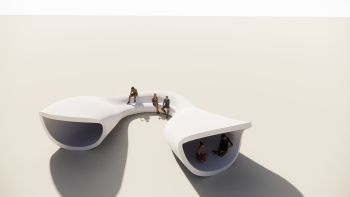
1 - a bench becomes a shelter, communicates with the other stop and creates a circular space in between
2 - a continuous shelter (tunnel)
3 - a shelter in 2 parts, where another entrance is introduced and a space for greenery
Concept 02_09_David
Concept 02_10_Kevin
Sensors
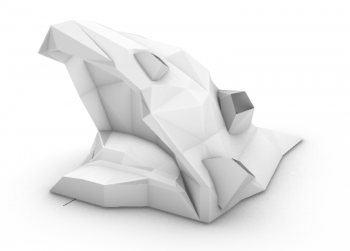
Voronoi
Midterm presentation
Week 5 presentation