Difference between revisions of "project12:W4G3Concept"
From uf
(→CONCEPT) |
|||
| (6 intermediate revisions by one user not shown) | |||
| Line 9: | Line 9: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px; " align="center"> |
| − | [[project12:W4G3|''' | + | [[project12:W4G3|'''Main''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px; " align="center"> |
[[project12:W4G3Concept|'''Concept''']] | [[project12:W4G3Concept|'''Concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px; " align="center"> |
| + | [[project12:W4G3Formfinding|'''Form finding''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px; " align="center"> | ||
[[project12:W4G3Design|'''Computational Design''']] | [[project12:W4G3Design|'''Computational Design''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px; " align="center"> |
[[project12:W4G3Prototyping|'''Robotic Prototyping''']] | [[project12:W4G3Prototyping|'''Robotic Prototyping''']] | ||
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project12: | + | [[project12:W4G3Report|'''Report''']] |
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project12:W4G3Archive|'''Archive''']] | ||
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| + | |||
| + | |||
=='''CONCEPT'''== | =='''CONCEPT'''== | ||
| − | |||
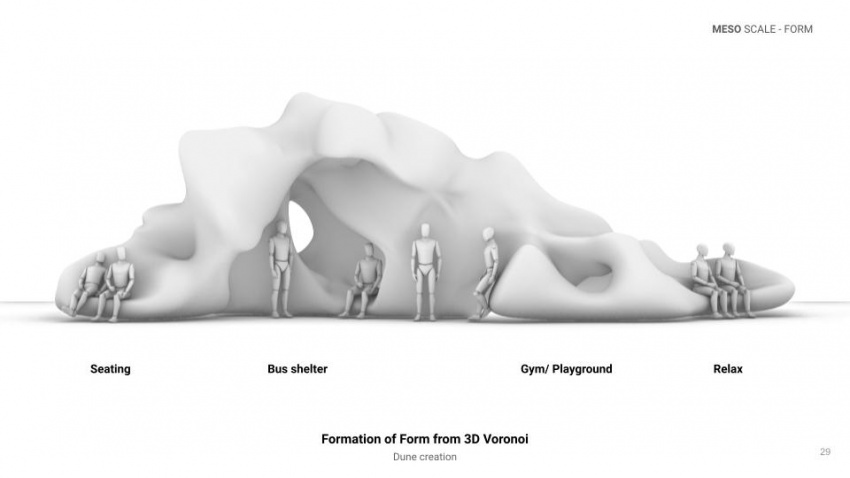
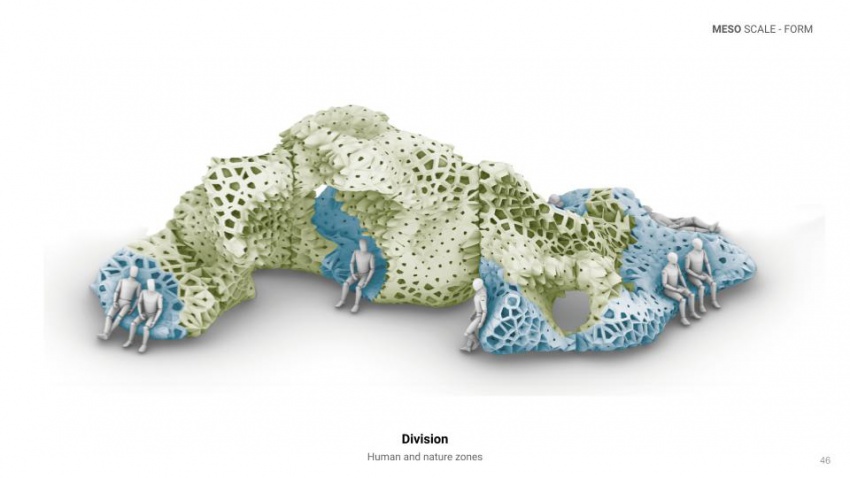
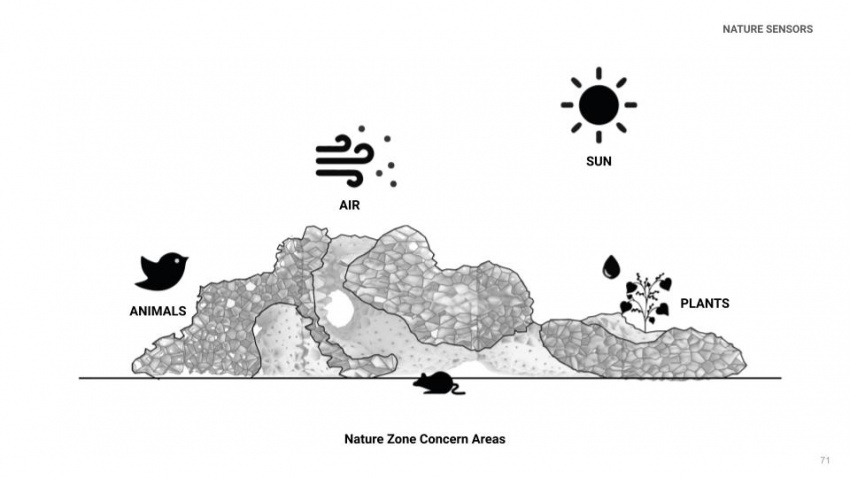
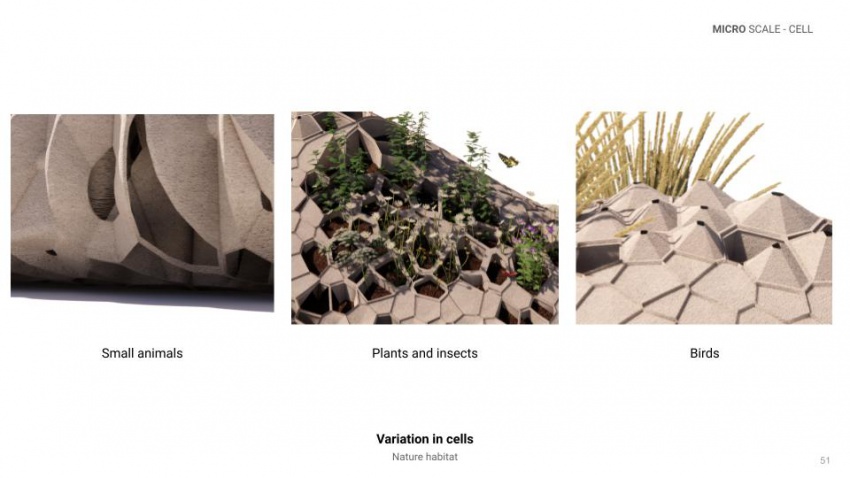
The concept of urban furniture inspired by natural landscape is aiming for strengthening biodiversity in the highly urbanized areas. | The concept of urban furniture inspired by natural landscape is aiming for strengthening biodiversity in the highly urbanized areas. | ||
| Line 41: | Line 48: | ||
[[File:UF_G3_(3).jpg| 850px]] | [[File:UF_G3_(3).jpg| 850px]] | ||
[[File:UF_G3_(4).jpg| 850px]] | [[File:UF_G3_(4).jpg| 850px]] | ||
| − | + | [[File:UF_G3_(5).jpg| 850px]] | |
| − | + | [[File:UF_G3_(8).jpg| 850px]] | |
| − | + | [[File:UF_G3_(9).jpg| 850px]] | |
| − | [[File: | + | [[File:UF_G3_(10).jpg| 850px]] |
| − | + | [[File:UF_G3_(11).jpg| 850px]] | |
| − | + | [[File:UF_G3_(12).jpg| 850px]] | |
| − | + | [[File:UF_G3_(14).jpg| 850px]] | |
| − | + | [[File:UF_G3_(15).jpg| 850px]] | |
| − | + | ||
| − | [[File: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 23:26, 4 May 2021
Group 3: Adrianna - Agnieszka - Karolina - Zofia
CONCEPT
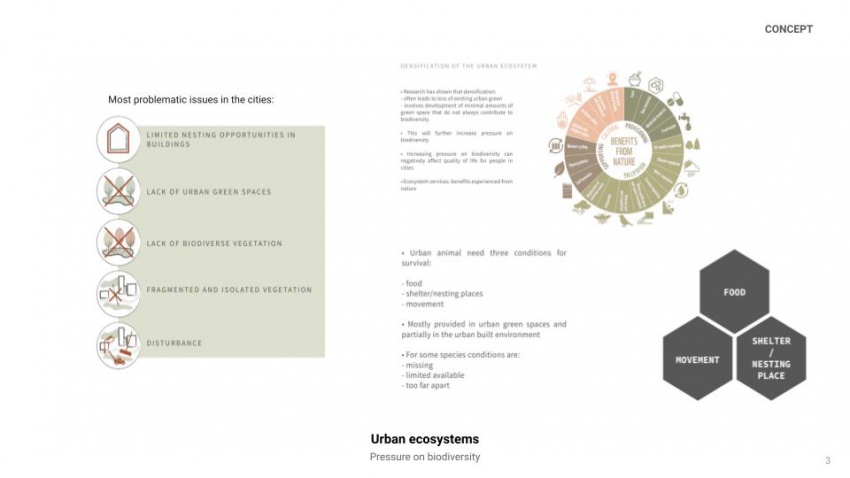
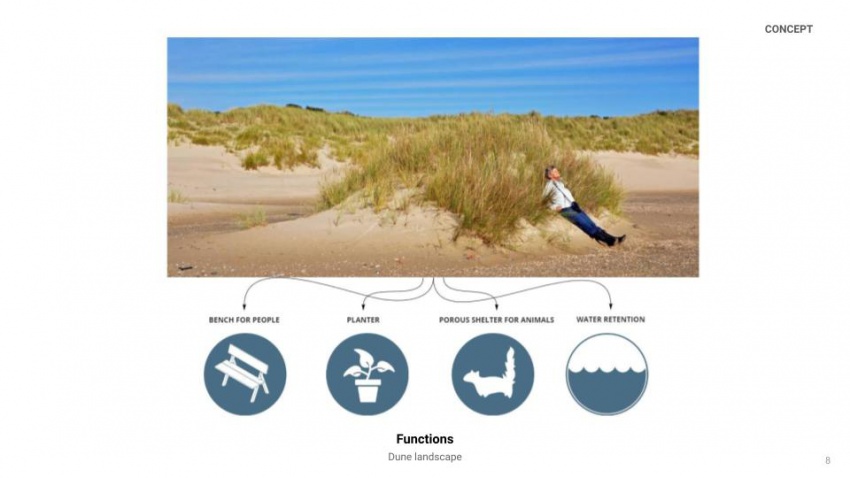
The concept of urban furniture inspired by natural landscape is aiming for strengthening biodiversity in the highly urbanized areas.
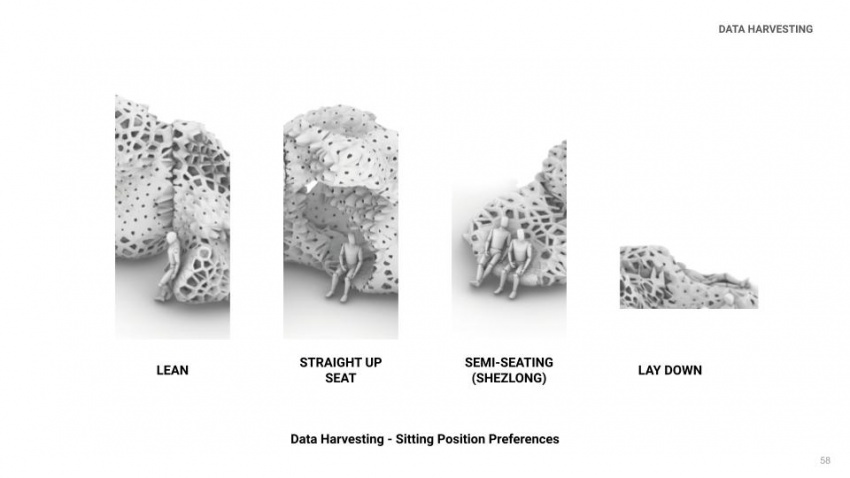
Biodiversity Dune connects people with nature through form, material and interaction.