Difference between revisions of "project11:G3Archive"
From uf
(→COMPUTATIONAL DESIGN) |
|||
| (15 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | + | <div style="float:center;"> | |
| − | [[File: | + | [[File:logo4.png | 850px]] |
| − | + | </div> | |
| − | ---- | + | <div style="text-align: center; font-size:13px;"> Leticija Petrova - Ivan Velev - Samuel Slezak - Alara Külekci</div> |
| − | + | --------------- | |
| − | + | ||
| − | + | ||
| − | ---- | + | |
| − | + | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black; float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[project11:G3|'''MAIN''']] | [[project11:G3|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black;float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project11:G3Concept|''' | + | [[project11:G3Concept|'''CONCEPT''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black;float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project11:G3Design|''' | + | [[project11:G3Design|'''FINAL DESIGN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black;float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project11:G3Archive|''' | + | [[project11:G3Archive|'''COMPUTATIONAL DESIGN''']] |
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| − | ==''' | + | =='''COMPUTATIONAL DESIGN'''== |
| + | |||
| + | <h2 style="text-align:center">Parametric timber cutting</h2> | ||
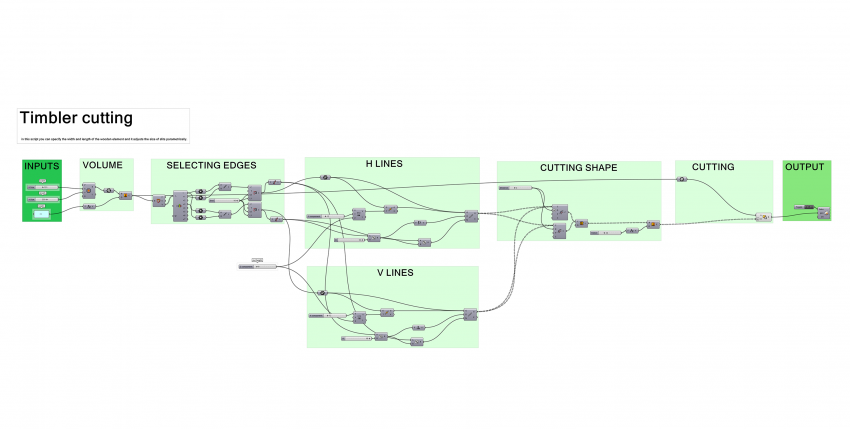
| + | [[File:script5.png | 850px]] | ||
| + | Adjusts cut size depending on selected width and length | ||
| + | |||
| + | <br> | ||
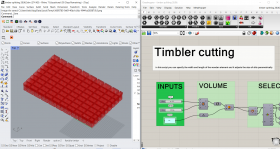
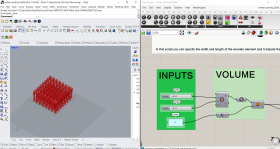
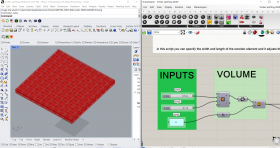
| + | [[File:scriptuse1.png | 280px]] | ||
| + | [[File:scriptuse2.png | 280px]] | ||
| + | [[File:scriptuse3.png | 280px]] | ||
| + | <br> | ||
| + | |||
| + | Iterations of using the script | ||
| + | ---- | ||
| + | <b>timber cutting grasshopper script </b> | ||
| + | [[File: timbercutting1.gh]] | ||
| + | ---- | ||
| + | <b>timber cutting final Rhino file </b> | ||
| + | [[File: timbercutting2.3dm]] | ||
| + | ---- | ||
Latest revision as of 15:48, 4 July 2021
Leticija Petrova - Ivan Velev - Samuel Slezak - Alara Külekci
COMPUTATIONAL DESIGN
Parametric timber cutting
 Adjusts cut size depending on selected width and length
Adjusts cut size depending on selected width and length
Iterations of using the script
timber cutting grasshopper script File:Timbercutting1.gh
timber cutting final Rhino file File:Timbercutting2.3dm