|
|
| (24 intermediate revisions by one user not shown) |
| Line 3: |
Line 3: |
| | ==Rosanne le Roij== | | ==Rosanne le Roij== |
| | | | |
| − | [[File:Top picture.jpg | 850px]] | + | [[File:Top picturep4.jpg | 850px]] |
| | + | <div style="height:30px; width: 850px; margin:0px; padding: 1px; border: 0px;"> |
| | | | |
| − | ---- | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:Frontpage|'''Graduation <br> & Motivation''']]</div> |
| − |
| + | |
| − | - 25-10-2017 -
| + | |
| − |
| + | |
| − | ----
| + | |
| | | | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;">
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P1|''' Design progress <br> & Planning''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:Frontpage|'''Motivation''']]</div> | + | |
| | | | |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P1|''' Analysis ''']]</div> | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P2|''' Documentation <br> P1, P2 & P3 ''']]</div> |
| | | | |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P2|''' Design ''']]</div> | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P3|''' Presentation 4 <br> 03-12 till 14-12 ''']]</div> |
| | | | |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P3|''' Material Research ''']]</div> | + | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P4|''' Presentation 5 <br> somewhere in june ''']]</div> |
| | | | |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P4|''' P5 ''']]</div> | + | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:diverse|'''Diverse <br> & References ''']]</div> |
| | | | |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:diverse|'''diverse ''']]</div>
| |
| − | </div>
| |
| | | | |
| − | ----
| |
| − | '''- Site Analysis -'''
| |
| − | ----
| |
| | | | |
| − | '''- Context -'''
| |
| | | | |
| − | Located at the Campus of Delft University of Technology, the library will create the missing link between the city of Delft and it’s inhabitants and the campus within Delft. There has always been a division between the city and the university’s campus, and within the policy of the University a strategy has been developed to contribute more to the city. This library could generate that and bring academics and inhabitants together.
| |
| | | | |
| − | Delft University of Technology has been part of Delft since 1842, but has since than grown into an institute that holds around 24.500 people, which is a massive rate compared to the population of Delft (96.168 people). Because of it’s size, new buildings had to be built to handle the capacity and substitute the old university buildings within the city centre and a campus was created. The problem with the campus in regards to the city is that it’s completely cut off from the city and its inhabitants. And creates a beacon for the city of Delft of which inhabitants don’t feel included and therefore they don’t feel unity between them and the university and its students.
| + | <div style="float:left; width: 272px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:final|''' Final road to <br> Graduation ''']]</div> |
| | + | <div style="float:left; width: 272px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P4_plus|''' Presentation P4 <br> with additions ''']]</div></div> |
| | | | |
| − | | + | == Framework| Road to graduation == |
| − | '''- Positive aspects for society/inhabitants- '''
| + | |
| − | | + | |
| − | Facilitating “Flex working”
| + | |
| − | Het Nieuwe Werken is in upgrowth, people don’t need to work within their offices, but are able to choose their own working environments as a result of being able to work anywhere at any time because of our high level of connectivity within today’s society. The library could generate these working environments.
| + | |
| − | | + | |
| − | | + | |
| − | Creating a learning environment for children
| + | |
| − | | + | |
| − | More and more use is being made from library’s by mothers and fathers with their children. It creates an environment where children can play and learn at the same time and is an outcome for families who don’t have the (financial) possibilities to work on children’s curiosity and education from home. The library could generate playful but peaceful environments for children to learn, engage and arousing curiosity.
| + | |
| − | | + | |
| − | | + | |
| − | Creating a learning environment for adults
| + | |
| − | | + | |
| − | Refugees are trying to build a new life and create a new future for themselves, but within refugee camps the possibilities are not endless. And they are quite cut off from society. The library could give them a place to be part of society and work on their knowledge so they are able to shape a new future.
| + | |
| − | | + | |
| − | | + | |
| − | Platform for community- & cooperation based projects
| + | |
| − | | + | |
| − | After a period of individuality, a trend is uprising in which people are starting to work together again. Community- & cooperation based projects are increasing in their popularity. Take a look at the huge success of places like the Keilewerf and the Fenix FoodFactory within Rotterdam and the Hallen of Amsterdam. Within these environments a notion of “working together we can achieve more than alone” is arising. A library could generate an place where these developments could be facilitated. Also with an good relationship between these projects and the knowledge of the University.
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | '''- Positive aspects for the University -'''
| + | |
| − | | + | |
| − | | + | |
| − | More study places for students
| + | |
| − | | + | |
| − | More than enough facilities are accessible at the campus during weekdays, faculties are open from 08.00 until 22.00. and therefore the University library is never full. But after those hours and during weekends, the University library is overflowing with students. Cramped up in a building that ins’t quite able to handle this capacity. This results in unpleasant studying & climate conditions and a less higher concentration level of students because of acoustics. A few changes have been made within the campus to handle this capacity problem, the Aula has been opened as a studying place during the weekends, but these are temporarily solutions.
| + | |
| − | | + | |
| − | | + | |
| − | '''- Location -'''
| + | |
| − | <div style="height: 400px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;">
| + | |
| − | <div style="float:left; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="left">
| + | |
| | <html> | | <html> |
| − | <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2076.6573030014283!2d4.3570046230366115!3d52.00498298827244!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c5b5c070aaa72d%3A0xf01a7c7d1f5899ec!2sHooikade+1%2C+2627+AB+Delft!5e1!3m2!1snl!2snl!4v1476106208048" width="400" height="400" frameborder="0" style="border:0" allowfullscreen></iframe> | + | <iframe src="https://e.issuu.com/anonymous-embed.html?u=rosie-roos&d=road_to_graduation" width="944" height="500" frameborder="0" allowfullscreen="true"></iframe> |
| | </html> | | </html> |
| − | <br>
| |
| − | </div>
| |
| − |
| |
| − | <div style="float:right; width: 400px; height 400px; border: 0px solid #aaa; margin-right:10px;" align="right">
| |
| − | [[File:kaart SD tunnel viaduct spoor.jpg|400px]]
| |
| − |
| |
| − | [[File:luchtfoto plangebied.jpg|400px]]<br>
| |
| − | </div>
| |
| − | </div>
| |
| | | | |
| | + | == Analyze| Precedences == |
| | <html> | | <html> |
| − | <embed src="https://media.xkp.nl/PZH/nieuwdelft/index.html" style="width:850px; height:450px;"> | + | <iframe src="https://e.issuu.com/anonymous-embed.html?u=rosie-roos&d=reference_projects" width="944" height="500" frameborder="0" allowfullscreen="true"></iframe> |
| − | </iframe> | + | |
| | </html> | | </html> |
| − | <br>
| |
| | | | |
| | + | == Assignments| To design and re-define == |
| | <html> | | <html> |
| − | <embed src="http://www.spoorzonedelft.nl/webplayer/tour.html" style="width:850px; height:450px;"> | + | <iframe src="https://e.issuu.com/anonymous-embed.html?u=rosie-roos&d=assignments___to_design_and_re-defi" width="944" height="500" frameborder="0" allowfullscreen="true"></iframe> |
| − | </iframe> | + | |
| | </html> | | </html> |
| − | <br>
| |
| | | | |
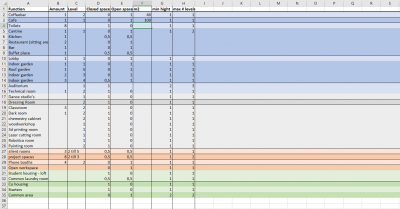
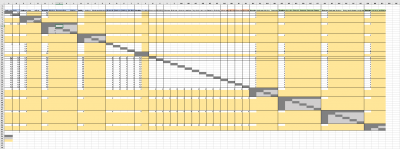
| | + | ==Creating Programme Requirements== |
| | | | |
| − |
| |
| − | '''- Delft - Governmental guidelines & visions -'''
| |
| − | http://www.spoorzonedelft.nl/toekomst/wonen_in_spoorzone_delft/
| |
| − |
| |
| − | Beeldkwaliteitsplan Spoorzone Delft.pdf
| |
| − |
| |
| − | BoekjeStadsvisieDelft2030compleet.pdf
| |
| − |
| |
| − | Gebiedsvisie Schieoevers.pdf
| |
| − |
| |
| − | Structuurvisie_def54.pdf
| |
| − |
| |
| − | IOP Raadsvisie lage resolutie.pdf
| |
| − |
| |
| − |
| |
| − | ----
| |
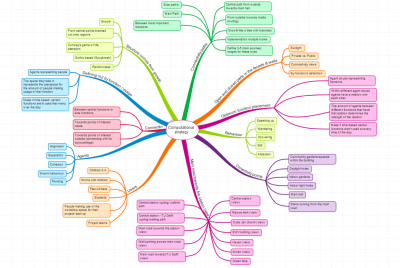
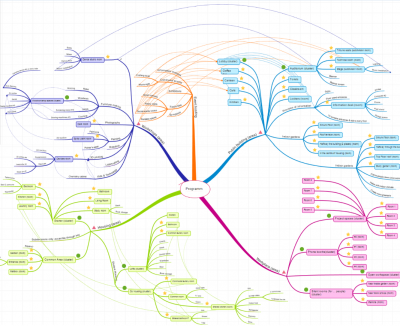
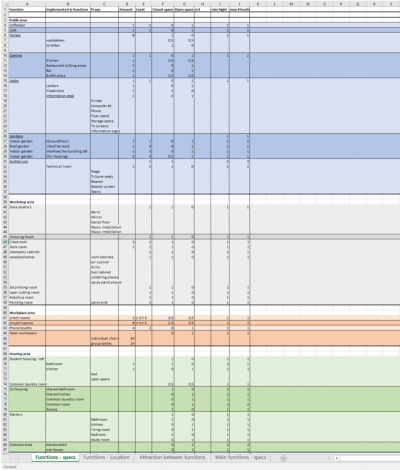
| − | ''' - Program Analysis -'''
| |
| − | ----
| |
| | [[File:Home & student.png | 400px]] | | [[File:Home & student.png | 400px]] |
| | [[File:Programme.png | 400px]] | | [[File:Programme.png | 400px]] |
| Line 121: |
Line 49: |
| | [[File:Main functions-specs.png| 400px]] | | [[File:Main functions-specs.png| 400px]] |
| | [[File:Attraction between fucntions.png | 400px]] | | [[File:Attraction between fucntions.png | 400px]] |
| − |
| |
| − | ----
| |
| − | '''- Next steps - '''
| |
| − | ----
| |
| | | | |
| | <html> | | <html> |
| − | <iframe width="420" height="244" src="https://www.youtube.com/embed/1TKQv5kqCgU" frameborder="0" allowfullscreen></iframe> | + | <iframe src="https://e.issuu.com/anonymous-embed.html?u=rosie-roos&d=reflection_paper_-_rosanne_le_roy_-" width="944" height="500" frameborder="0" allowfullscreen="true"></iframe> |
| − | <iframe width="420" height="244" src="https://www.youtube.com/embed/eVjl-pASWIk" frameborder="0" allowfullscreen></iframe>
| + | |
| − | <iframe width="420" height="244" src="https://www.youtube.com/embed/S942JFGzFUg" frameborder="0" allowfullscreen></iframe>
| + | |
| − | <iframe width="420" height="244" src="https://www.youtube.com/embed/vkxD2R5QvdQ frameborder="0" allowfullscreen></iframe>
| + | |
| − | <iframe width="420" height="244" src="https://www.youtube.com/embed/ZLQAQVHf6qA" frameborder="0" allowfullscreen></iframe>
| + | |
| − | <iframe width="420" height="244" src="https://www.youtube.com/embed/FzUQMNs3IqA" frameborder="0" allowfullscreen></iframe>
| + | |
| − | <iframe src="https://player.vimeo.com/video/182032454" width="420" height="244" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
| + | |
| − | </iframe> | + | |
| | </html> | | </html> |