Difference between revisions of "project01:W12022G3P3"
From uf
(→Printing Process) |
(→Printing Process) |
||
| (54 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[File:FInal-banner-12.png | 850x254px]] | |
| − | + | <p style="text-align:right"> '''Group 3''': | |
| − | [[File: | + | <html> <a href="https://www.linkedin.com/in/salafabio/">Fabio Sala</a> </body> </html> - |
| − | <p style="text-align:right"> '''Group 3''': Fabio Sala - Thomas Kaasschieter - Yiyin Yu - Yu Chen - Jakob Norén </p> | + | <html> <a href="https://www.linkedin.com/in/thomas-kaasschieter/">Thomas Kaasschieter</a> </body> </html> - |
| + | Yiyin Yu - | ||
| + | <html> <a href="https://www.linkedin.com/in/yu-chen-90a414221/">Yu Chen</a> </body> </html> - | ||
| + | <html> <a href="https://www.linkedin.com/in/jakob-norén-505350106/">Jakob Norén</a> </body> </html> </p> | ||
---- | ---- | ||
| Line 9: | Line 12: | ||
<div style="float:left; width: 158px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project01:W12022G3|''' | + | [[project01:W12022G3|'''MAIN''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project01:W12022G3P1|''' | + | [[project01:W12022G3P1|'''RESEARCH''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project01: | + | [[project01:W12022G3P6|'''DESIGN''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project01: | + | [[project01:W12022G3P2|'''PARAMETRIC DESIGN''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project01: | + | [[project01:W12022G3P3|'''NODE SOLUTION''']] |
</div> | </div> | ||
<br> | <br> | ||
<br> | <br> | ||
| + | <div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project01:W12022G3P4|'''COMPUTER VISION''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project01:W12022G3P8|'''HRI''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project01:W12022G3P7|'''REPORT''']] | ||
| + | </div> | ||
<div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height: 30px; border: 0.5px solid #aaa; margin-right:10px;" align="center"> | ||
[[project01:W12022G3P5|'''DOWNLOAD''']] | [[project01:W12022G3P5|'''DOWNLOAD''']] | ||
| Line 33: | Line 45: | ||
<br> | <br> | ||
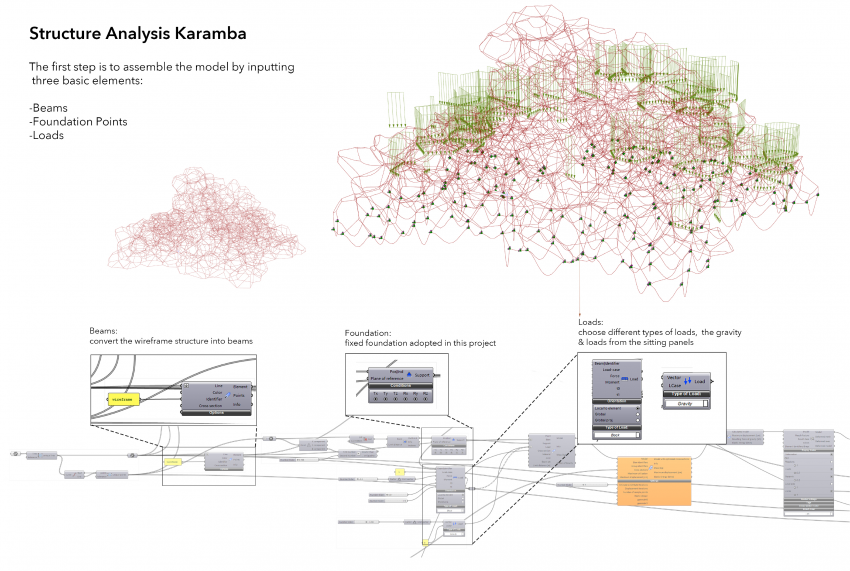
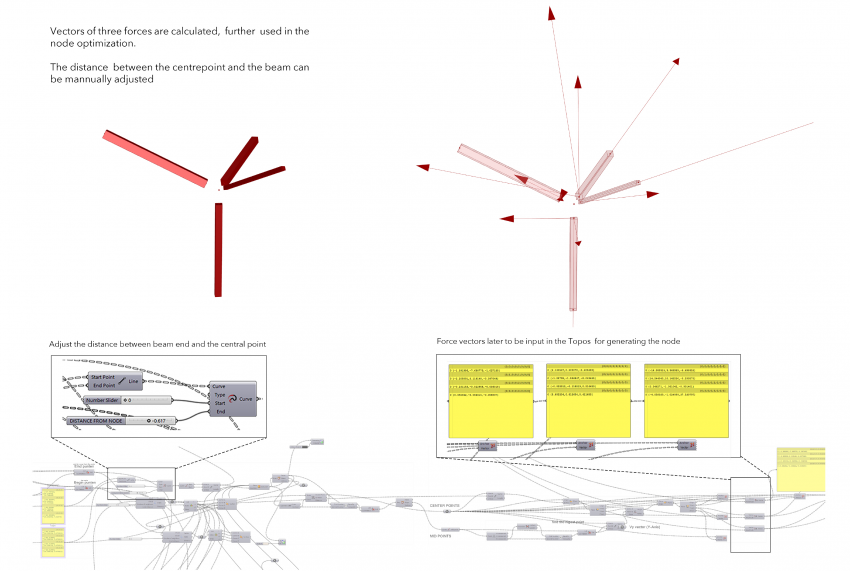
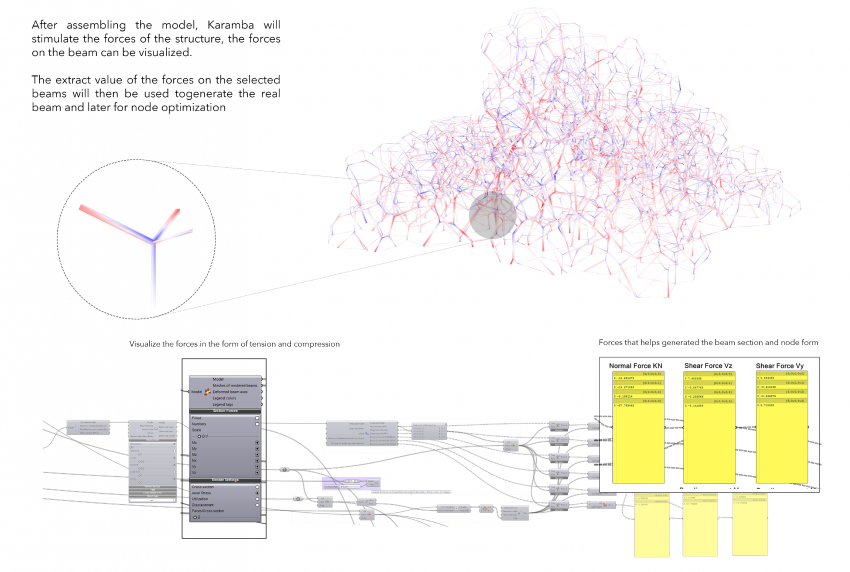
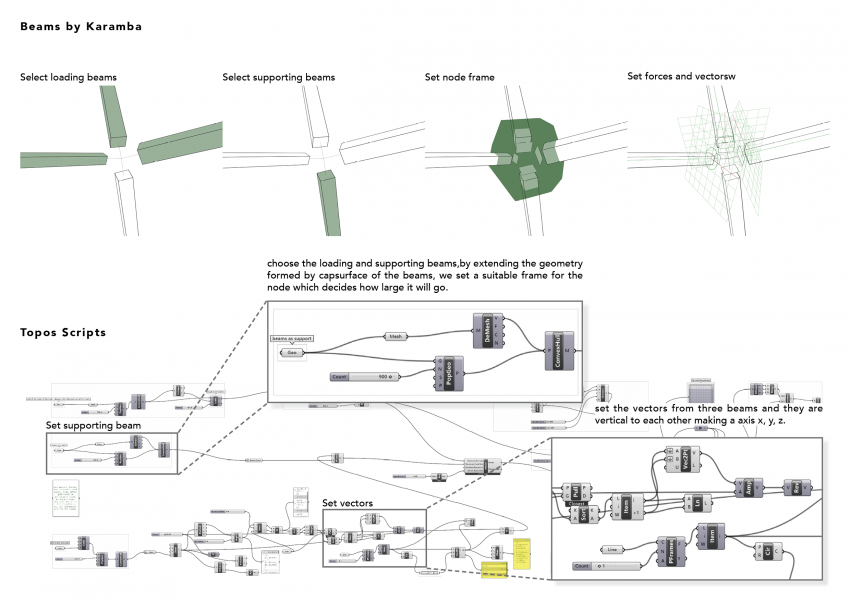
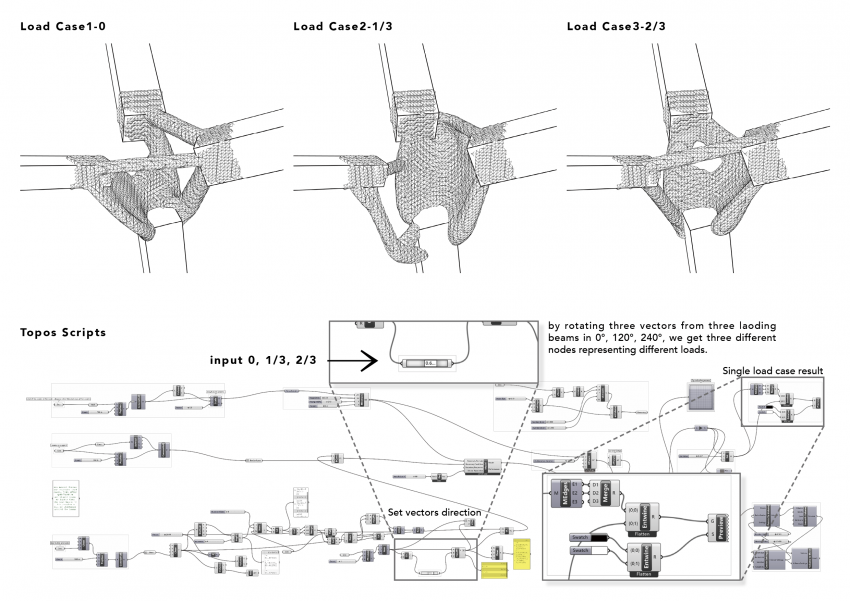
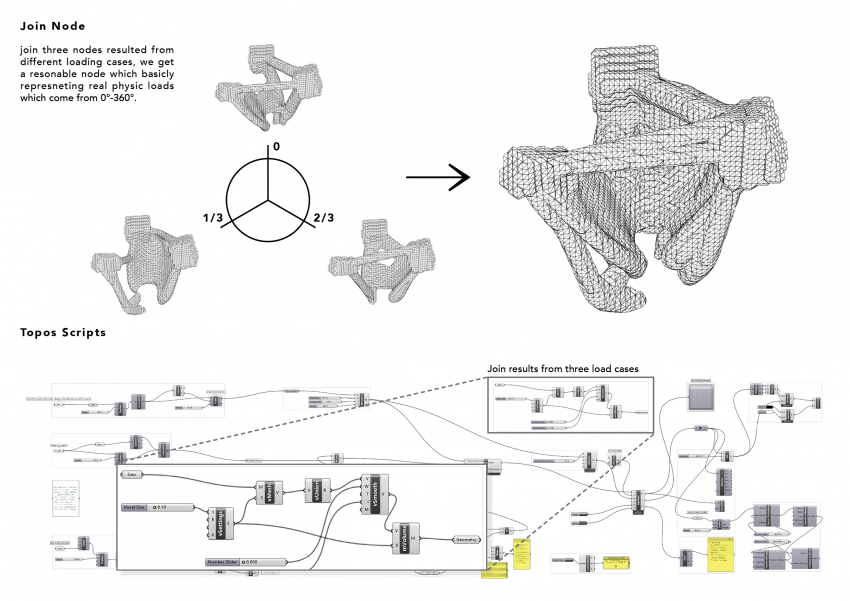
| − | == | + | == Structural Analysis == |
| − | [[File: | + | [[File:KARAMBA-05.png | 850px]] |
| − | [[File: | + | [[File:KARAMBA-06.png | 850px]] |
| − | [[File: | + | [[File:KARAMBA-07.png | 850px]] |
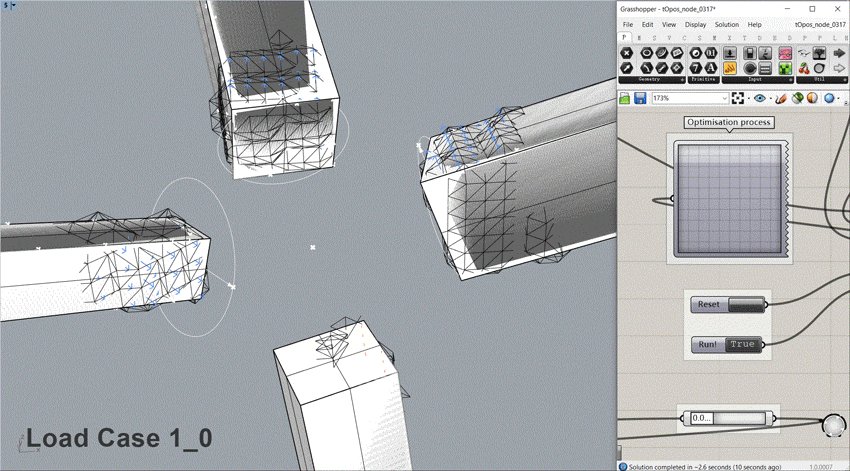
== Node Formation == | == Node Formation == | ||
| + | [[File:Node Optimise.gif]] | ||
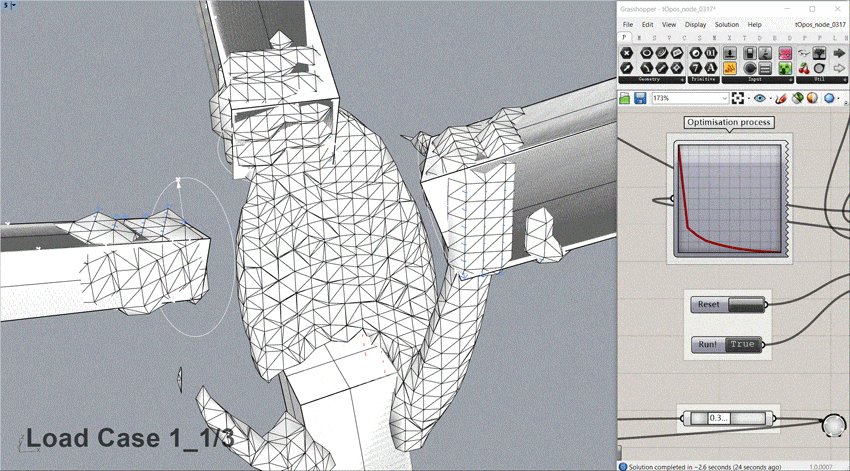
== Node Optimisation == | == Node Optimisation == | ||
[[File:Node optimise1.png | 850x601px]] | [[File:Node optimise1.png | 850x601px]] | ||
| + | |||
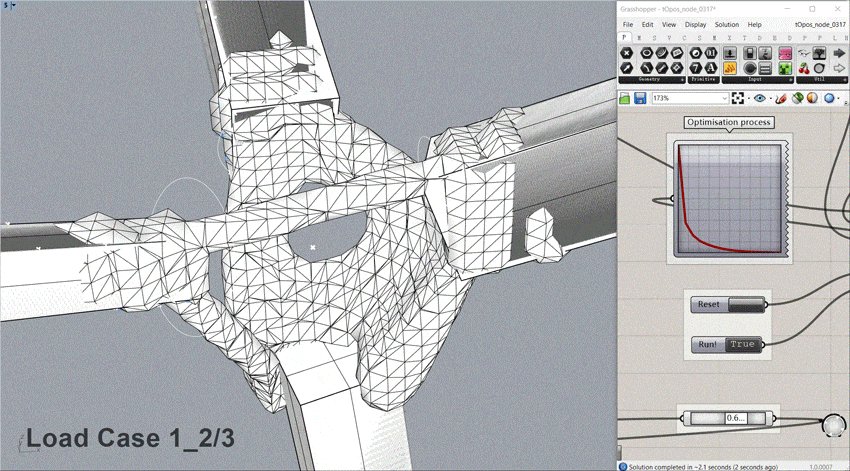
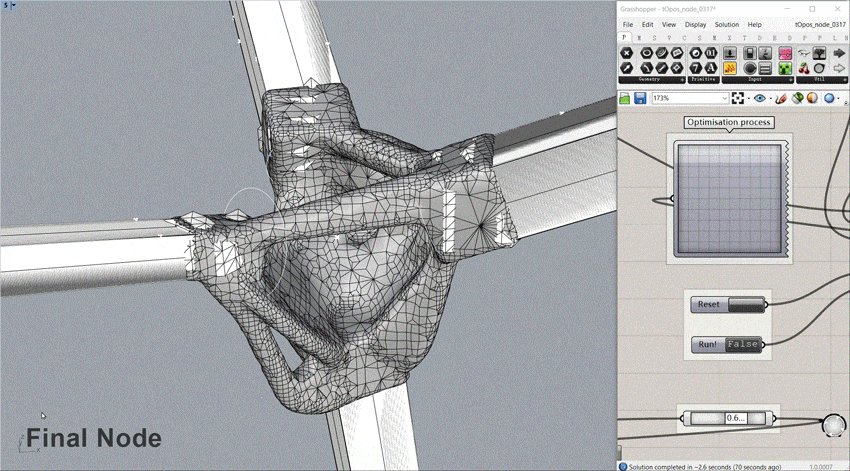
| + | == Process == | ||
| + | |||
[[File:Node optimise2.png | 850x601px]] | [[File:Node optimise2.png | 850x601px]] | ||
| + | |||
[[File:Node optimise3.png | 850x601px]] | [[File:Node optimise3.png | 850x601px]] | ||
| + | |||
[[File:Node optimise4.png | 850x601px]] | [[File:Node optimise4.png | 850x601px]] | ||
| + | |||
[[File:Node optimise5.png | 850x601px]] | [[File:Node optimise5.png | 850x601px]] | ||
| + | |||
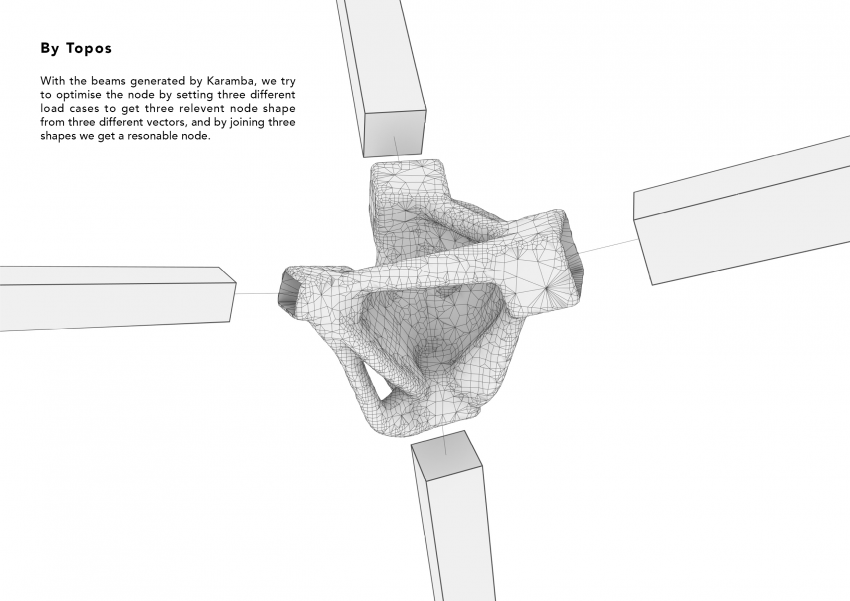
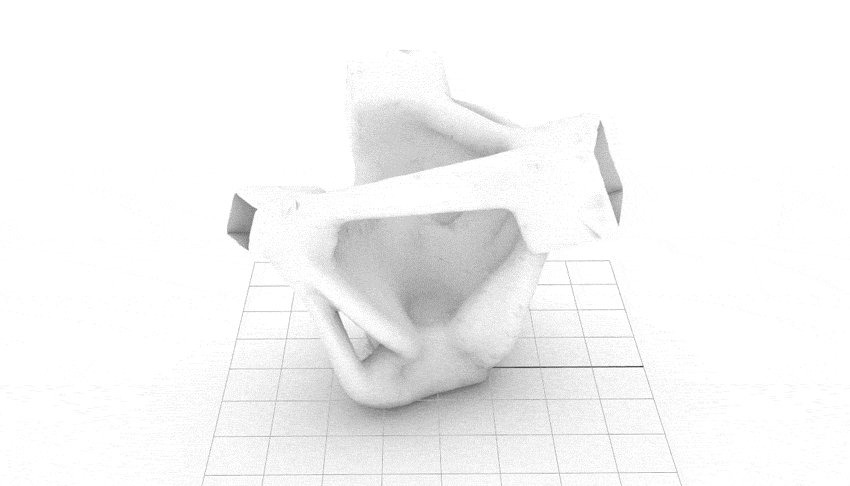
| + | == Final Node == | ||
| + | |||
| + | [[File:Node-Rotate.gif]] | ||
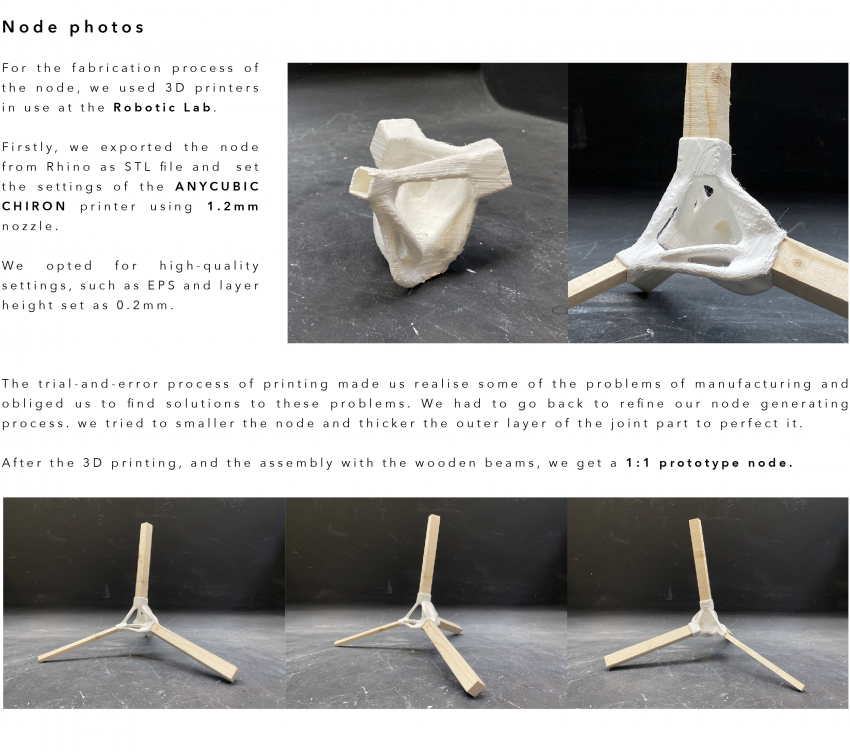
== Printing Process == | == Printing Process == | ||
| + | |||
| + | |||
<html> | <html> | ||
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vR_cTSx8RLfZHiEAoyC74D8fqR0nAGDkKupVOY182P1w9VQpSCE3hcQS_VzeCeGoNCC61ZWlmf8sqaM/embed?start=false&loop=false&delayms=3000" frameborder="0" width="850" height="569" allowfullscreen="509" ozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | <iframe src="https://docs.google.com/presentation/d/e/2PACX-1vR_cTSx8RLfZHiEAoyC74D8fqR0nAGDkKupVOY182P1w9VQpSCE3hcQS_VzeCeGoNCC61ZWlmf8sqaM/embed?start=false&loop=false&delayms=3000" frameborder="0" width="850" height="569" allowfullscreen="509" ozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | ||
| + | |||
| + | |||
<html> | <html> | ||
| + | <iframe width="850" height="478" src="https://www.youtube.com/embed/IN-isaUfV74" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | [[File:NODE photos-123.png | 850px]] | ||
| − | [[File: | + | [[File:Node rotate.gif]] |
Latest revision as of 13:24, 9 April 2022
Group 3: Fabio Sala