Difference between revisions of "project12:W2Group1A 2"
From uf
(→G1 A) |
(→G1 A) |
||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
=='''G1 A'''== | =='''G1 A'''== | ||
| + | <html> | ||
| + | <style> | ||
| − | Andrea Costa - Oscar Borgström - Rebecca Lopes Cardozo - Theona Kessaris | + | div#button { |
| + | float: left; | ||
| + | width: 200px; | ||
| + | height: 30px; | ||
| + | margin-right: 16px; | ||
| + | margin-top: 10px; | ||
| + | background: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#buttonlast { | ||
| + | float: left; | ||
| + | width: 200px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | background: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | |||
| + | div#button a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | div#buttonlast a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | [[File:Render.jpg]] | ||
| + | |||
| + | <center>'''Andrea Costa - Oscar Borgström - Rebecca Lopes Cardozo - Theona Kessaris'''</center> | ||
---- | ---- | ||
| − | <div | + | <div id="button" align="center"> |
| − | + | [[project12:W2Group1A|'''MACRO''']] | |
| − | [[project12:W2Group1A|''' | + | |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project12:W2Group1A_1|''' | + | [[project12:W2Group1A_1|'''REFERENCE''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[Project12:W2Group1A_2|'' | + | [[Project12:W2Group1A_2|'''MESO''']] |
</div> | </div> | ||
| − | <div | + | <div id="buttonlast" align="center"> |
| − | [[Project12:W2Group1A_3|''' | + | [[Project12:W2Group1A_3|'''PRODUCTION''']] |
</div> | </div> | ||
<br> | <br> | ||
| + | |||
| + | |||
| + | '''The Surface Pattern''' | ||
| + | |||
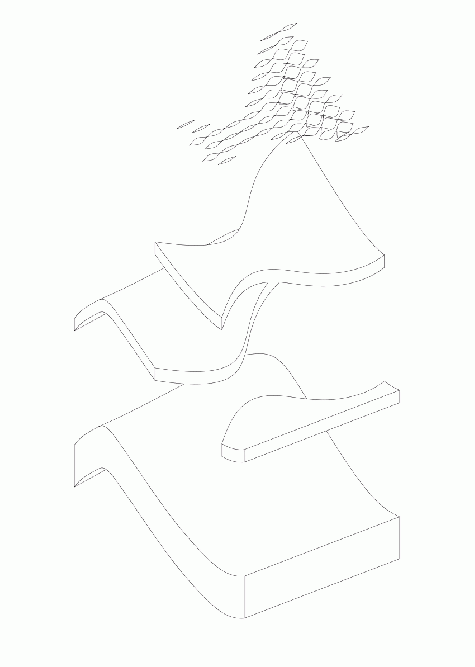
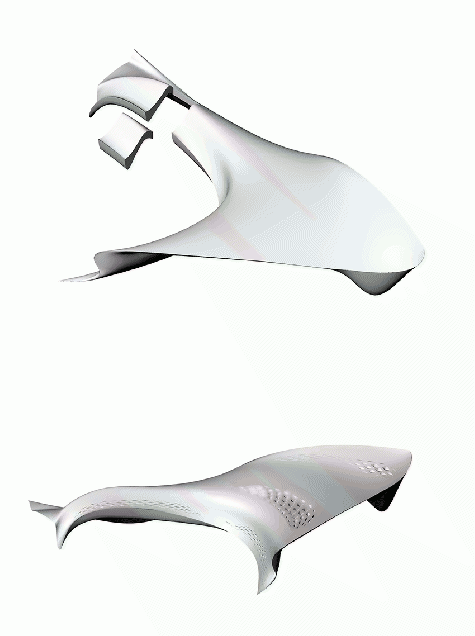
| + | At the Meso scale, a pattern is applied to the bench in areas where ventilation to the users is required. The pattern consists of openings to a ventilation cavity below, allowing the structure to support the users whilst also providing airflow to the body to prevent condensation. Where larger areas of the user's body are in contact with the seating (ie. where the back rests)the openings in the pattern increase in size to provide greater ventilation, whilst decreasing in size and tapering off where ventilation is not necessary. The cavity below also increases in volume and depth as the openings increase in size. | ||
| + | |||
| + | <center>[[File:Meso_Pattern.gif|475px]]</center> | ||
| + | <center>[[File:Meso_Fragment.gif|475px]]</center> | ||
| + | . | ||
Latest revision as of 14:07, 27 October 2017
G1 A
The Surface Pattern
At the Meso scale, a pattern is applied to the bench in areas where ventilation to the users is required. The pattern consists of openings to a ventilation cavity below, allowing the structure to support the users whilst also providing airflow to the body to prevent condensation. Where larger areas of the user's body are in contact with the seating (ie. where the back rests)the openings in the pattern increase in size to provide greater ventilation, whilst decreasing in size and tapering off where ventilation is not necessary. The cavity below also increases in volume and depth as the openings increase in size.


.
