Difference between revisions of "project01:S2022G2P2"
From uf
(→Week 05: Design Development) |
|||
| (19 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
<div style="float:center;"> | <div style="float:center;"> | ||
| − | [[File: | + | [[File:Bend_concept_collage.png | 850px]] |
</div> | </div> | ||
<br> | <br> | ||
| − | <div style="text-align: center; font-size: | + | <div style="text-align: center; font-size:4.5vw; color:#AFD07F;"> '''CONCEPT'''</div> |
| + | <br> | ||
| + | <br> | ||
| + | <div style="text-align: center; font-size:1vw; color: #6B8E4C; "> Max Sterry - Mimi Cepic - Tarique Ali - Tobine Rasmussen</div> | ||
| + | <br> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
---- | ---- | ||
| − | + | <br> | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-left: 2px; padding-top: 20px; border: 0px;"> |
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#6B8E4C; color:black;" align="center"> |
[[project01:S2022G2|'''MAIN''']] | [[project01:S2022G2|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#6B8E4C; color:black; " align="center"> |
| − | [[project01:S2022G2P1|''' | + | [[project01:S2022G2P1|'''SITE ANALYSIS''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#6B8E4C; color:black;" align="center"> |
| − | [[project01:S2022G2P2|''' | + | [[project01:S2022G2P2|'''CONCEPT''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#6B8E4C; color:black;" align="center"> |
| − | [[project01:S2022G2P3|''' | + | [[project01:S2022G2P3|'''DESIGN''']] |
</div> | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; background-color:#6B8E4C; color:black;" align="center"> | ||
| + | [[project01:S2022G2P7|'''SENSORS''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#6B8E4C; color:black;" align="center"> | ||
| + | [[project01:S2022G2P4|'''CV''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#6B8E4C; color:black;" align="center"> | ||
| + | [[project01:S2022G2P5|'''FABRICATION''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#6B8E4C; color:black;" align="center"> | ||
| + | [[project01:S2022G2P6|'''1:1 PROTOTYPING''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#6B8E4C; color:black;" align="center"> | ||
| + | [[project01:S2022G2P8|''' ARCHIVE''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-top:10px; background-color:#6B8E4C; color:black;" align="center"> | ||
| + | [[project01:S2022G2P9|''' REPORT''']] | ||
</div> | </div> | ||
| − | |||
| + | |||
| + | </div> | ||
<br> | <br> | ||
| − | + | ||
| + | ---- | ||
<br> | <br> | ||
| − | < | + | <br> |
| − | + | ||
| − | + | [[File:CONCEPT.jpg | 850px]] | |
| + | [[File:CONCEPT_(1).jpg | 850px]] | ||
| + | [[File:CONCEPT_(2).jpg | 850px]] | ||
| + | [[File:CONCEPT_(3).jpg | 850px]] | ||
| + | [[File:CONCEPT_(4).jpg | 850px]] | ||
| + | [[File:CONCEPT_(5).jpg | 850px]] | ||
| + | [[File:CONCEPT_(6).jpg | 850px]] | ||
| + | [[File:CONCEPT_(7).jpg | 850px]] | ||
| + | [[File:CONCEPT_(8).jpg | 850px]] | ||
| + | [[File:CONCEPT_(9).jpg | 850px]] | ||
| + | [[File:CONCEPT_(10).jpg | 850px]] | ||
| + | [[File:CONCEPT_(11).jpg | 850px]] | ||
| + | [[File:CONCEPT_(12).jpg | 850px]] | ||
| + | [[File:CONCEPT_(13).jpg | 850px]] | ||
| + | [[File:CONCEPT_(14).jpg | 850px]] | ||
Latest revision as of 20:33, 21 June 2022
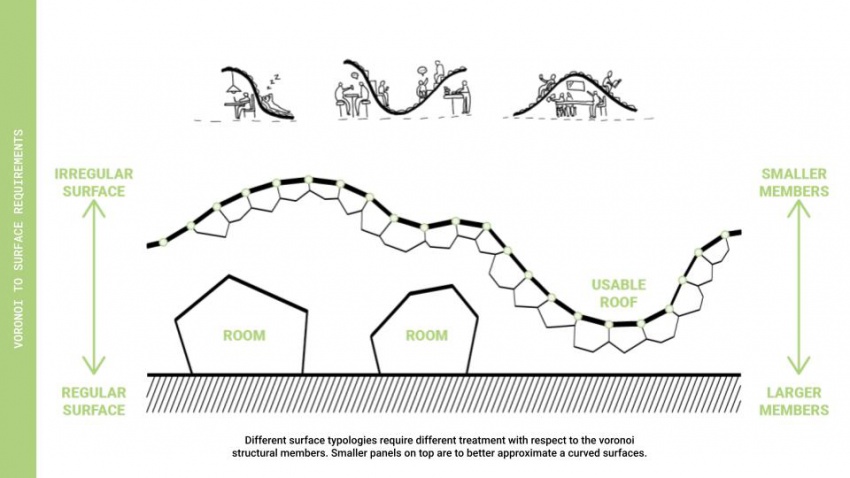
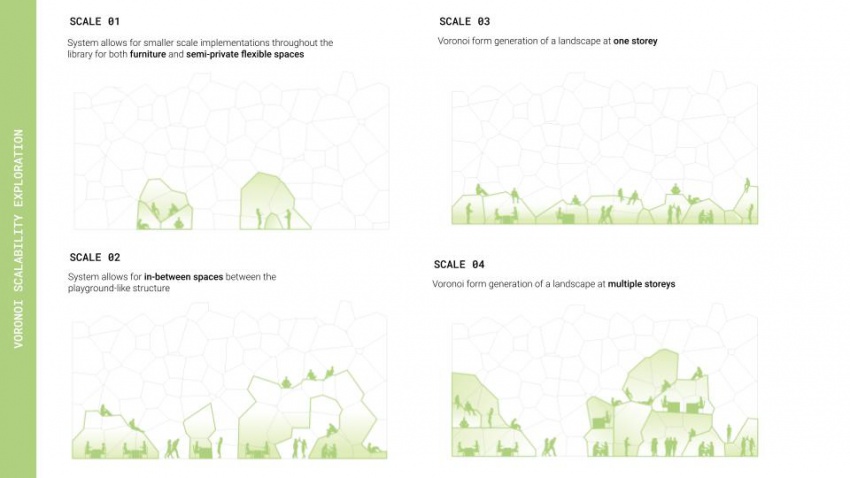
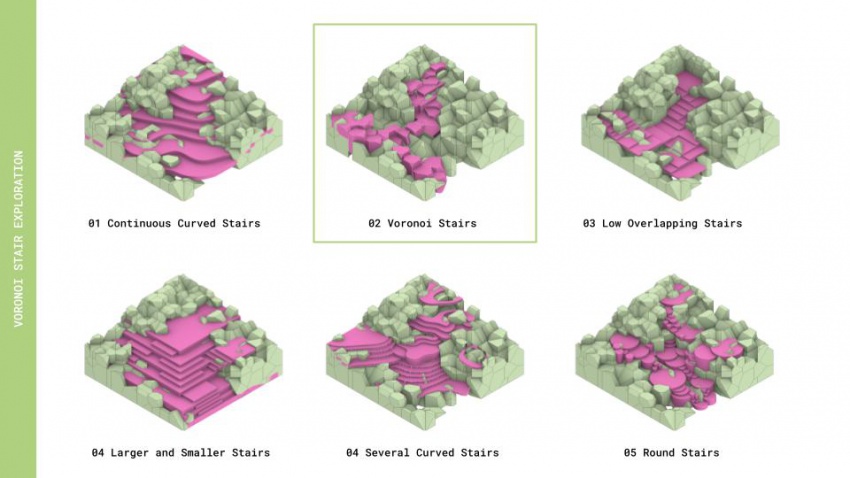
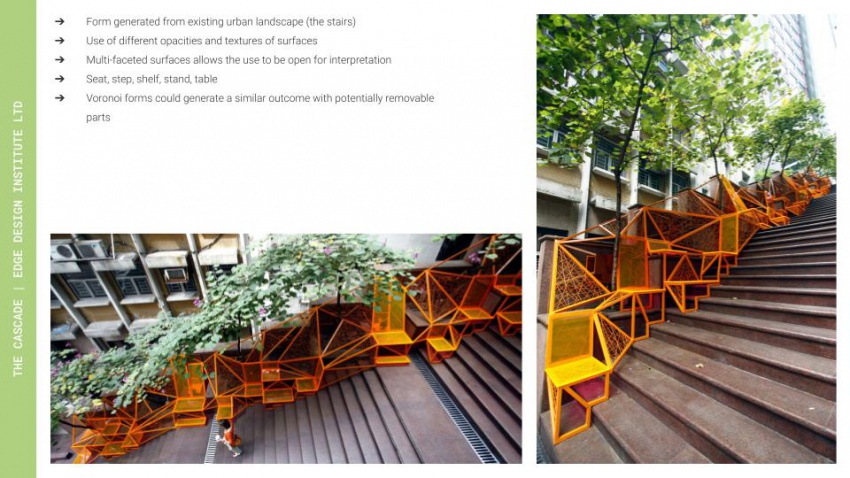
CONCEPT
Max Sterry - Mimi Cepic - Tarique Ali - Tobine Rasmussen