Difference between revisions of "project12:W2Group1A 3"
From uf
(→G1 A) |
|||
| (16 intermediate revisions by 3 users not shown) | |||
| Line 9: | Line 9: | ||
width: 200px; | width: 200px; | ||
height: 30px; | height: 30px; | ||
| − | margin-right: 10px; | + | margin-right: 16px; |
| + | margin-top: 10px; | ||
| + | background: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#buttonlast { | ||
| + | float: left; | ||
| + | width: 200px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
margin-top: 10px; | margin-top: 10px; | ||
background: #000000; | background: #000000; | ||
| Line 18: | Line 27: | ||
div#button a:visited {color: white; text-decoration: none; opacity: 1;} | div#button a:visited {color: white; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: white; text-decoration: none; opacity: 1;} | div#button a:active {color: white; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: | + | div#button a:hover {color: white; text-decoration: none; opacity: 1;} |
| + | |||
| + | div#buttonlast a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: white; text-decoration: none; opacity: 1;} | ||
</style> | </style> | ||
</html> | </html> | ||
| − | Andrea Costa - Oscar Borgström - Rebecca Lopes Cardozo - Theona Kessaris | + | |
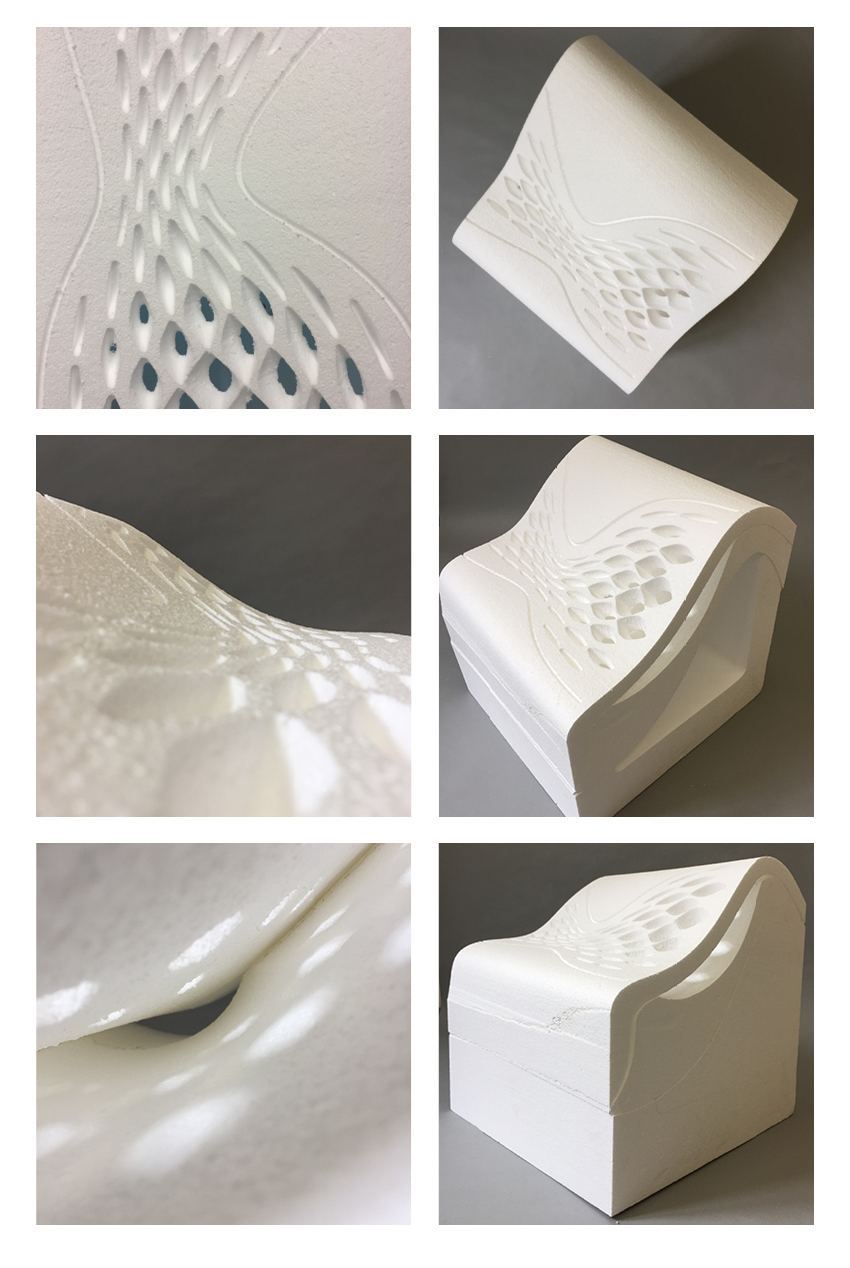
| + | [[File:Render.jpg]] | ||
| + | |||
| + | <center>'''Andrea Costa - Oscar Borgström - Rebecca Lopes Cardozo - Theona Kessaris'''</center> | ||
---- | ---- | ||
| Line 35: | Line 52: | ||
[[Project12:W2Group1A_2|'''MESO''']] | [[Project12:W2Group1A_2|'''MESO''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonlast" align="center"> |
[[Project12:W2Group1A_3|'''PRODUCTION''']] | [[Project12:W2Group1A_3|'''PRODUCTION''']] | ||
</div> | </div> | ||
<br> | <br> | ||
| − | + | ||
| + | |||
| + | <html> <!-- MISSING VIDEO !!! Wire cutting and milling simulation & time-laps | ||
| + | <iframe width="850" height="450" src="https://www.youtube.com/embed/t3-HHXZO14I" frameborder="0" allowfullscreen></iframe> --> | ||
| + | </html> | ||
| + | [[File:Production_wiki_2.jpg|850px]] | ||
Latest revision as of 10:10, 27 March 2018
G1 A