|
|
| (65 intermediate revisions by one user not shown) |
| Line 1: |
Line 1: |
| − | {{MSC1G2}}
| + | __NOTITLE__ __NOTOC__ |
| − | == Micro == | + | __NOTITLE__ __NOTOC__ |
| | + | <html> |
| | + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> |
| | + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> |
| | + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> |
| | + | <style> |
| | | | |
| − | # '''[[#Relation between human body and space/object|Relation between human body and space/object]]''' | + | div#headercontainer { |
| − | # '''[[#Ergonomics|Ergonomics]]'''
| + | width: 850px; |
| − | # '''[[#Scale|Scale]]'''
| + | height: 30px; |
| − | # '''[[#Movement|Movement]]''' | + | margin: 0px; |
| | + | margin-bottom: -7px; |
| | + | margin-top: -7px; |
| | + | padding: 0px; |
| | + | border: 0px; |
| | + | background: #808284;} |
| | | | |
| − | ===='''Relation between human body and space/object'''====
| + | div#Namecontainer { |
| − | The spaces we inhabit influence how we act and how we feel. Architects and urban planners create the constructed worlds that people consciously or unconsciously accept, the places where they spend and enjoy their time. But in just the same way, spaces can emerge that are uninviting, that generate discontent, and that are ultimately shunned. Regardless of the formal design language employed, the quality of a space is determined above all by the users’ intuitive acceptance of it.
| + | width: 846px; |
| − | As we move through towns and cities we randomly perceive façades, behind which lay hidden interiors with incredibly different characters and impacts. The shells of the buildings function as filters between within and without, serving to bind or separate the private and the public, to draw a line between exposed spaces and secluded retreats. A space’s form and design determines its positive as well as its negative effects, which everyone can experience in their own way. But whatever the differing political, social and cultural characteristics that influence our perception and critical judgment and shape our actions and reflections, it is clear that built spaces generate substantial, individually perceived sensory impressions in all human beings. Architecture is often interpreted and used in ways that were not originally intended. This fact necessitates complete openness towards each new task.
| + | height: 20px; |
| − | The relationship between architecture and the human body obviously has a long history. And the questions that arise when exploring this relationship are more than simply about finding the proper dimensions and placements within architectural space to “accommodate” a person and their behaviors within it. The relationship between architecture and the human body delves deep into why those behaviors manifest in the first place, as it calls upon the experiential characteristics and qualities that spark when the two unite — impacting not only occupant behavior through the body, but also impacting occupants intellectually, emotionally, physiologically and even spiritually through the body as well. In a lecture which I once heard at Harvard University, the architect Sou Fujimoto describes the contrast between what he calls the “nest” and “cave” type architectures.
| + | margin: 0px; |
| − | In this case, architecture acts more as a guide, directing when, where or how occupant behavior can take place. While conversely, Fujimoto describes the cave-type architecture as a building with an inherent “landscape” — where within the architectural fabric, occupants will ultimately find their own comfortable place which suits their needs. In this case, the architecture is more of a strategically designed fabric which invites people to use their own creativity and curiosity as they adapt what they want to do into the space.
| + | margin-top: -7px; |
| − | The goal of our project is for our shape finding process to develop this intrinsic flexibility found within the very natural environment in which we intend to merge. This way we will produce an object that adapts to a variety of functions and pre-defined users (humans, insects, plants).
| + | padding: 0px; |
| | + | border: 0px; |
| | + | background: #808284; |
| | + | text-align:center; |
| | + | font-family: 'Roboto', sans-serif; |
| | + | font-size: 12px; |
| | + | color: #FFFFFF; |
| | + | } |
| | | | |
| − | ===='''Ergonomics'''====
| + | div#container { |
| − | The terms ‘ergonomics’ and ‘human factors’ can be used interchangeably, although ‘ergonomics’ is often used in relation to the physical aspects of the environment, such as workstations and control panels, while ‘human factors’ is often used in relation to wider system in which people work.
| + | width: 846px; |
| − | Ergonomics is a science-based discipline that brings together knowledge from other subjects such as anatomy and physiology, psychology, engineering and statistics to ensure that designs complement the strengths and abilities of people and minimise the effects of their limitations. Rather than expecting people to adapt to a design that forces them to work in an uncomfortable, stressful or dangerous way, ergonomists and human factors specialists seek to understand how a product, workplace or system can be designed to suit the people who need to use it.
| + | margin: 0px; |
| − | “Ergonomics is about ’fit’: the fit between people, the things they do, the objects they use and the environments they work, travel and play in. If good fit is achieved, the stresses on people are reduced. They are more comfortable, they can do things more quickly and easily, and they make fewer mistakes.” Our project would seek to accomplish these qualities through the careful analysis of the human anatomy and different sitting/lying positions.
| + | margin-top: -2px; |
| − | “Ergonomists contribute to the design and evaluation of tasks, jobs, products, environments and systems in order to make them compatible with the needs, abilities and limitations of people.”
| + | padding: 0px; |
| − | Domains of specialization within the discipline of ergonomics are broadly the following;
| + | border: 2px; |
| − | 1
| + | border-style: solid; |
| − | Physical ergonomics is concerned with human anatomical, anthropometric, physiological and biomechanical characteristics as they relate to physical activity. Relevant topics include working postures, materials handling, repetitive movements, work related musculoskeletal disorders, workplace layout, safety and health.
| + | border-color: #808284; |
| − | 2
| + | } |
| − | Cognitive ergonomics is concerned with mental processes, such as perception, memory, reasoning, and motor response, as they affect interactions among humans and other elements of a system. Relevant topics include mental workload, decision-making, skilled performance, human-computer interaction, human reliability, work stress and training as these may relate to human-system design.
| + | |
| − | 3
| + | |
| − | Organizational ergonomics is concerned with the optimization of sociotechnical systems, including their organizational structures, policies and processes. Relevant topics include communication, crew resource management, work design, design of working times, teamwork, participatory design, community ergonomics, cooperative work, new work paradigms, virtual organizations, telework, and quality management.
| + | |
| | | | |
| − | ===='''Scale'''====
| + | div#headline { |
| − | Man has used his own body as a measure to create the human environment since ancient times. no more effective instrument has been found to measure the interaction between man and his environment than that based on the human body, in other words the human scale.
| + | width: 846px; |
| − | however, the artificial environment surrounding us today is far from being based on the human scale, and we are therefore faced with the need to examine the human scale afresh. (K. Tonuma)
| + | height: 36px; |
| − | There are three aspects of the environment created by inhuman scales: 1) hugeness, 2) hyperdensity and 3) short-circuiting network that result in the loss of benchmarks.
| + | margin-top: 50px; |
| − | SCALE
| + | padding: 0px; |
| − | The final design object should integrate different scales for different body proportions (men, women, children) through a seamless and fluid shape.
| + | font-family: 'Roboto', sans-serif; |
| − | Based on a number of measurements and dimensions on various segments of the body. Body size includes height and mass, segment size include length circumferences, diameters and so on. This means individual segments masses cannot be directly measured, but can be predicted.
| + | font-size: 36px; |
| − | F.E. When 20 years old the ratios are 1.08:1 for height, 1,25:1 for weight, and 1,45:1 for lean body mass.
| + | color: #DFE21C; |
| − | https://www.jstor.org/stable/43621773?seq=1#page_scan_tab_contents
| + | text-align:center; |
| | + | } |
| | | | |
| − | ===='''Movement'''====
| + | div#button { |
| − | Without going into complicated physics explanations and equations, movementinvolves an entity moving from point A to point B. The movement is carried out around a fixed axis or fulcrum and has a direction.The opposing movements of flexion and extension take place in sagittal directions around transverse axes. Flexion, or bending, involves decreasing the angle between the two entities taking part in the movement (bones or body parts). In contrast, extension, or straightening, involves increasing the respective angle.
| + | float: left; |
| | + | width: 121px; |
| | + | height: 30px; |
| | + | margin-right: 0px; |
| | + | margin-top: 0px; |
| | + | opacity: 1; |
| | + | background: #808284; |
| | + | text-align:center; |
| | + | font-family: 'Roboto', sans-serif; |
| | + | color:#DFE21C; |
| | + | } |
| | | | |
| | + | div#buttonlast { |
| | + | float: right; |
| | + | width: 121px; |
| | + | height: 30px; |
| | + | margin-right: 0px; |
| | + | margin-top: 0px; |
| | + | opacity: 1; |
| | + | background: #808284; |
| | + | text-align:center; |
| | + | font-family: 'Roboto', sans-serif; |
| | + | color:#FFFFFF; |
| | + | } |
| | + | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| | + | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| | + | div#button a:active {background: #DFE21C;color: #000000; text-decoration: none; opacity: 1;} |
| | + | div#button a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} |
| | | | |
| | + | div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| | + | div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| | + | div#buttonlast a:active {background: DFE21C; color: #000000; text-decoration: none; opacity: 1;} |
| | + | div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} |
| | | | |
| − | [[#Top|Back to top]] | + | </style> |
| | + | </html> |
| | + | [[File:Hyperbody banner7.jpg|850px]] |
| | + | <div id="headercontainer"> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Group|CONCEPT]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Macro|MACRO]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Meso|MESO]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Micro|MICRO]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Production|PRODUCTION]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Final|FINAL]] |
| | + | </div> |
| | + | <div id="button"> |
| | + | [[Msc1G2:Report|REPORT]] |
| | + | </div> |
| | + | </div> |
| | + | <div id="container"> |
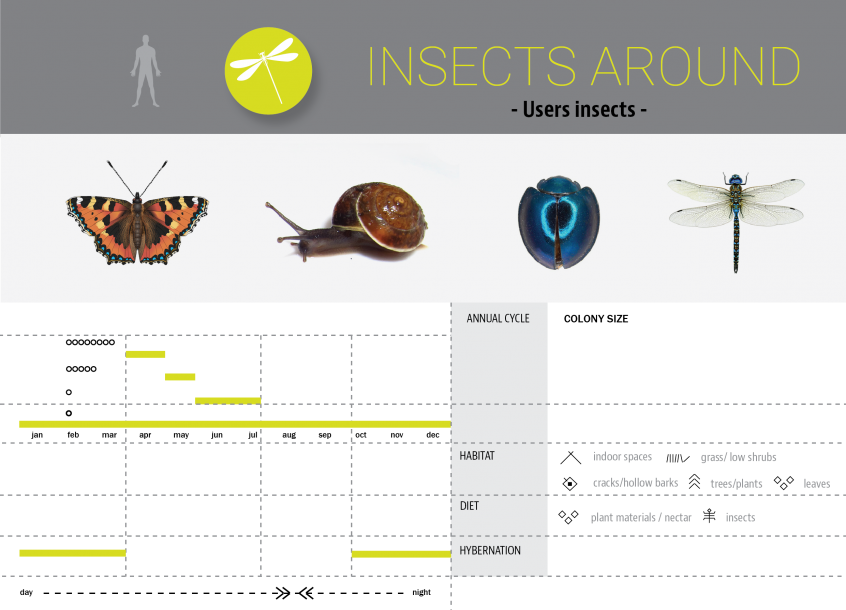
| | + | [[File:Products hyperbody 05 insects around.png|846px]] |
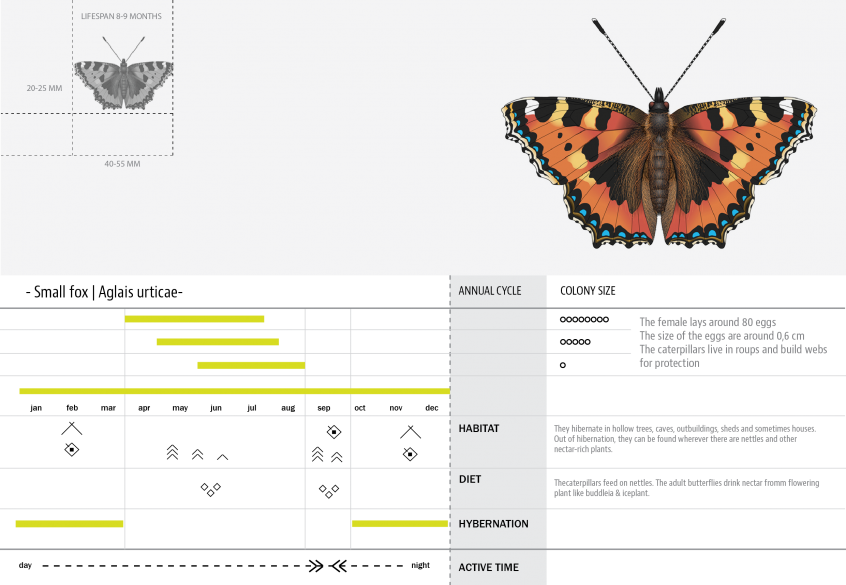
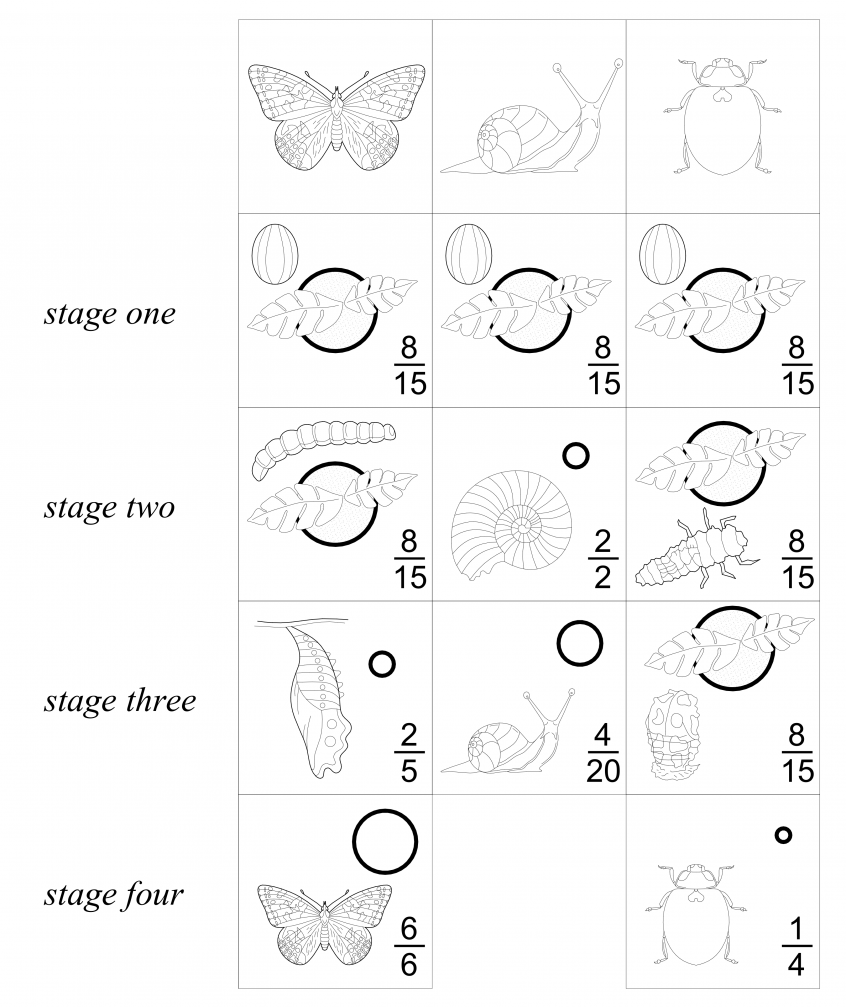
| | + | {{#slideshow:<div>[[File:Products hyperbody 05 cattarpilar.png| 846px]]</div> |
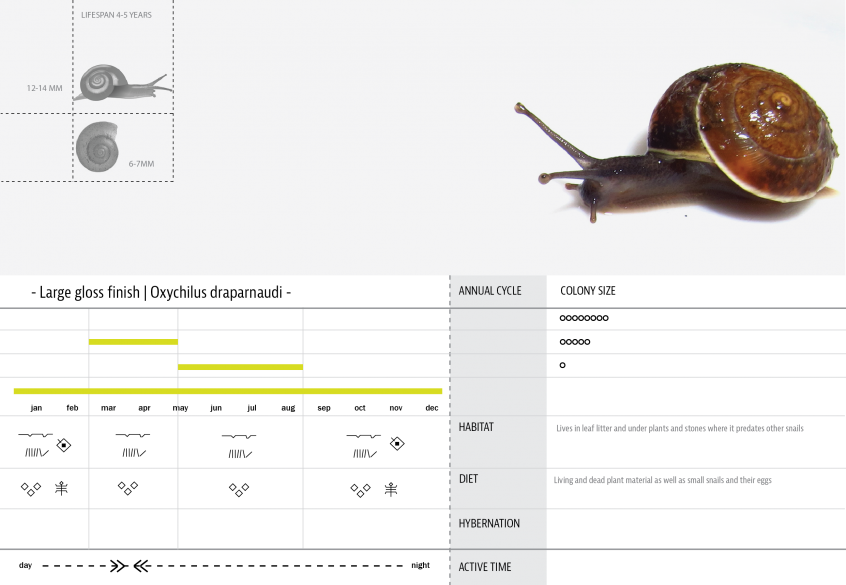
| | + | <div>[[File:Products hyperbody 05 snails.png| 846px]]</div> |
| | + | <div>[[File:Products hyperbody 05 snails.png| 846px]]</div> |
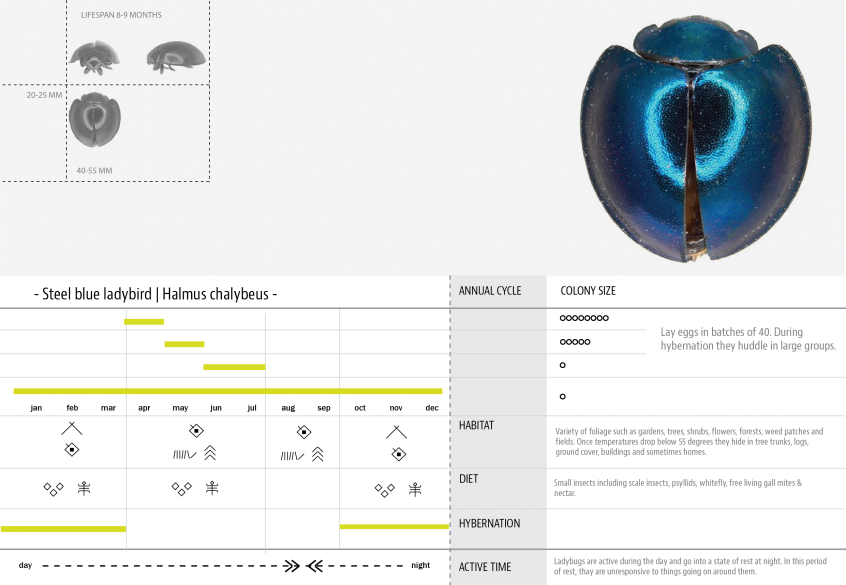
| | + | <div>[[File:Products hyperbody 05 ladybird.png| 846px]]</div> |
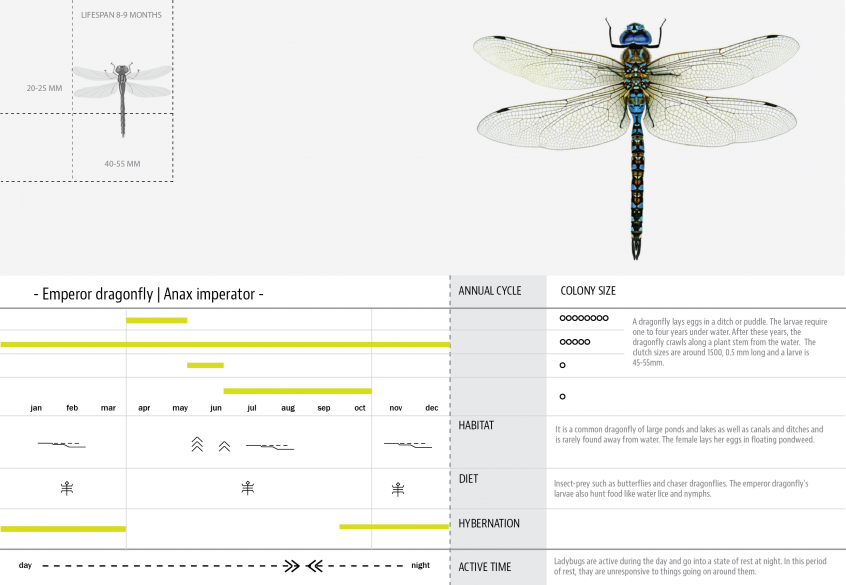
| | + | <div>[[File:Products hyperbody 05 dragonfly.png| 846px]]</div> |
| | + | |id=bar sequence=forward transition=fade refresh=8000 |
| | + | }} |
| | + | [[File:Chart 1.png|846px]] |
| | + | |
| | + | [[File:Products hyperbody 05 insects analysys.png|846px]] |
| | + | <div id="headline"> Butterflies</div> |
| | + | [[File:BF GIF.gif|846px]] |
| | + | [[File:BF vxl.jpg|846px]] |
| | + | <div id="headline"> Dragonflies</div> |
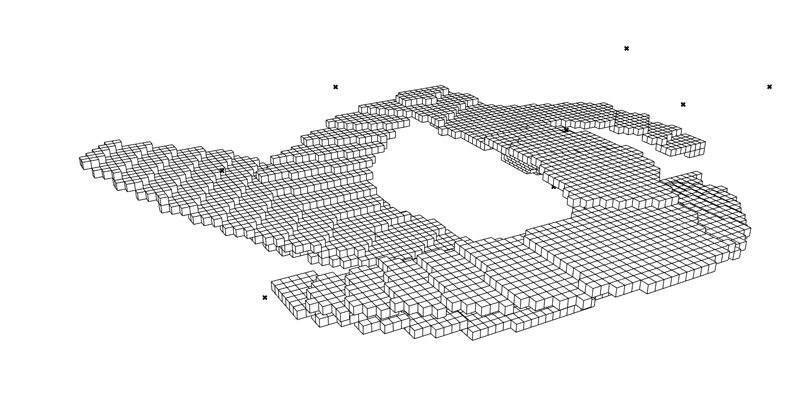
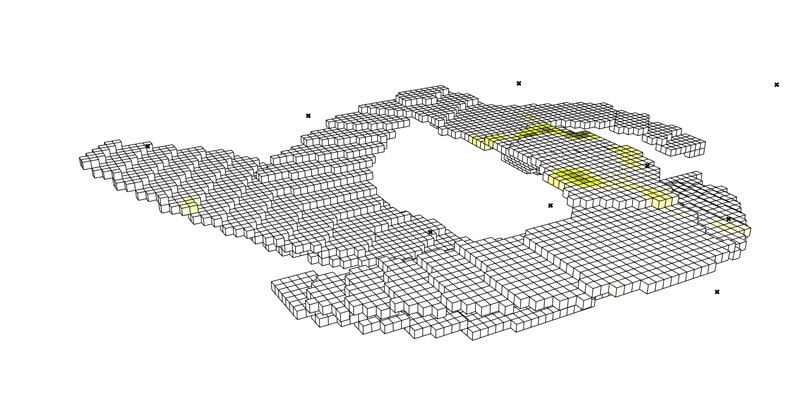
| | + | [[File:DF GIF.gif|846px]] |
| | + | [[File:DF vxl.jpg|846px]] |
| | + | <br><br> |
| | + | [[File:Stressline.jpg|846px|center]] |
| | + | [[File:Network.jpg|846px]] |
| | + | [[File:Porosity.jpg|846px]] |
| | + | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> |
| | + | |
| | + | <div id="button" class="noprint" |
| | + | style="background-color:#FFFFFF; |
| | + | position:fixed; |
| | + | bottom:20px; |
| | + | right:15%; |
| | + | z-index:90000; |
| | + | padding:0; |
| | + | margin:0;"> |
| | + | [[#top| Back to top ]] |