Difference between revisions of "Msc1G1:Page3"
From uf
(Created page with "__NOTITLE__ __NOTOC__ __NOTITLE__ __NOTOC__ <html> <style> div#headercontainer { width: 850px; height: 30px; margin: 0px; margin-top: -10px; padding: 0px; border: 0px; backgro...") |
|||
| (85 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
<html> | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
<style> | <style> | ||
| + | |||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
height: 30px; | height: 30px; | ||
margin: 0px; | margin: 0px; | ||
| − | margin-top: - | + | margin-top: -7px; |
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background: # | + | background: #0a2535; |
} | } | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
| + | } | ||
| + | |||
| + | div#container { | ||
| + | width: 846px; | ||
| + | margin: 0px; | ||
| + | margin-top: -2px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-style: solid; | ||
| + | border-color: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #f62a05; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | div#questionlist{ | ||
| + | float: centre; | ||
| + | width: 600px; | ||
| + | height: 200px; | ||
| + | margin-left: 100px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 25px; | ||
| + | color: #0a2535; | ||
| + | } | ||
| + | |||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
margin-top: 0px; | margin-top: 0px; | ||
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #0a2535; |
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| + | |||
div#buttonlast { | div#buttonlast { | ||
| − | float: | + | float: right; |
width: 121px; | width: 121px; | ||
height: 30px; | height: 30px; | ||
| Line 28: | Line 82: | ||
margin-top: 0px; | margin-top: 0px; | ||
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #0a2535; |
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| + | |||
div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
| + | <img src="http://uf.roboticbuilding.eu/images/5/52/Header2.gif" style="width:850px;height:400px"> | ||
</html> | </html> | ||
| − | |||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Group|CONTEXT]] | [[Msc1G1:Group|CONTEXT]] | ||
</div> | </div> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Page1|CONCEPT]] | [[Msc1G1:Page1|CONCEPT]] | ||
</div> | </div> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Page2|MACRO]] | [[Msc1G1:Page2|MACRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page3|MESO]] | [[Msc1G1:Page3|MESO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page4|MICRO]] | [[Msc1G1:Page4|MICRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page5|PRODUCTION]] | [[Msc1G1:Page5|PRODUCTION]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
| − | [[Msc1G1: | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="container"> | ||
| − | + | <div id="headline">HUMAN FORM</div> | |
| + | [[File:Body.jpg|282px]][[File:Body2.jpg|282px]][[File:Body3.jpg|282px]] | ||
| + | [[File:Body4.jpg|282px]][[File:Body5.jpg|282px]][[File:Body6.jpg|282px]] | ||
| + | <div id="headline">SHAPE GENERATION</div> | ||
| + | [[File:Shape_design.jpg|846px]] | ||
| + | <div id="headline">EXAMPLE SHAPES</div> | ||
| + | [[File:Meso option_2_people.jpg|205px]] | ||
| + | [[File:Meso option_3_people.jpg|205px]] | ||
| + | [[File:Meso option_4_people.jpg|205px]] | ||
| + | [[File:Meso option_5_people.jpg|205px]] | ||
| + | |||
| + | <div id="headline">ILLUMINATION</div> | ||
| + | <html> | ||
| + | <div id="questionlist"> | ||
| + | <ul> | ||
| + | <li>- Contrast between local and global scale when inside.</li> | ||
| + | <li>- Enhancing exterior contrast between viewpoints.</li> | ||
| + | <li>- Safety during dark hours.</li> | ||
| + | <li>- Attract attention.</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | |||
| + | <div id="headline">ACOUSTICS</div> | ||
| + | <div id="questionlist"> | ||
| + | <ul> | ||
| + | <li>- Enhance sense of presence.</li> | ||
| + | <li> - Creating comfort.</li> | ||
| + | <li>- Contrast between interior and exterior environments.</li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </html> | ||
| + | [[File:171117_Diagrams-01.jpg|846px]] | ||
| + | <div id="headline">DIAGRAMS</div> | ||
| + | [[File:171117_Diagrams-03.jpg|420px]] | ||
| + | [[File:171117_Diagrams-05.jpg|420px]] | ||
| + | [[File:171117_Diagrams-07.jpg|420px]] | ||
| + | [[File:171117_Diagrams-08.jpg|420px]] | ||
| + | |||
| + | <div id="headline">STRUCTURE</div> | ||
| + | [[File:Structura_dia_2.jpg|846px]] | ||
| + | [[File:Structura_dia_1.jpg|846px]] | ||
| + | |||
| + | <div id="headline">SECTION DRAWINGS</div> | ||
| + | [[File:SECTIONDRAW.jpg|846px]] | ||
| + | [[File:SECTIONDRAW2.jpg|846px]] | ||
| + | [[File:SECTIONDRAW3.jpg|846px]] | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Group|CONTEXT]] | [[Msc1G1:Group|CONTEXT]] | ||
</div> | </div> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Page1|CONCEPT]] | [[Msc1G1:Page1|CONCEPT]] | ||
</div> | </div> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Page2|MACRO]] | [[Msc1G1:Page2|MACRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page3|MESO]] | [[Msc1G1:Page3|MESO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page4|MICRO]] | [[Msc1G1:Page4|MICRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page5|PRODUCTION]] | [[Msc1G1:Page5|PRODUCTION]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
| − | [[Msc1G1: | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:35, 5 February 2018

HUMAN FORM
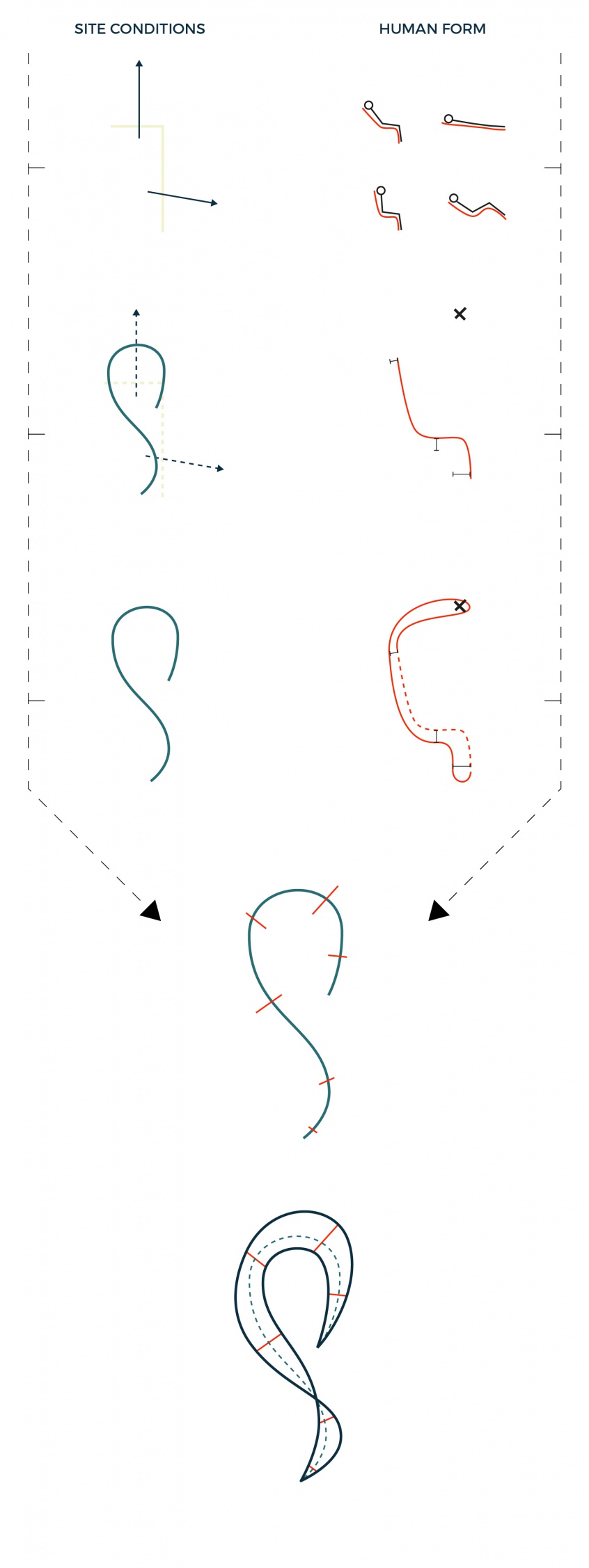
SHAPE GENERATION
EXAMPLE SHAPES
ILLUMINATION
- - Contrast between local and global scale when inside.
- - Enhancing exterior contrast between viewpoints.
- - Safety during dark hours.
- - Attract attention.
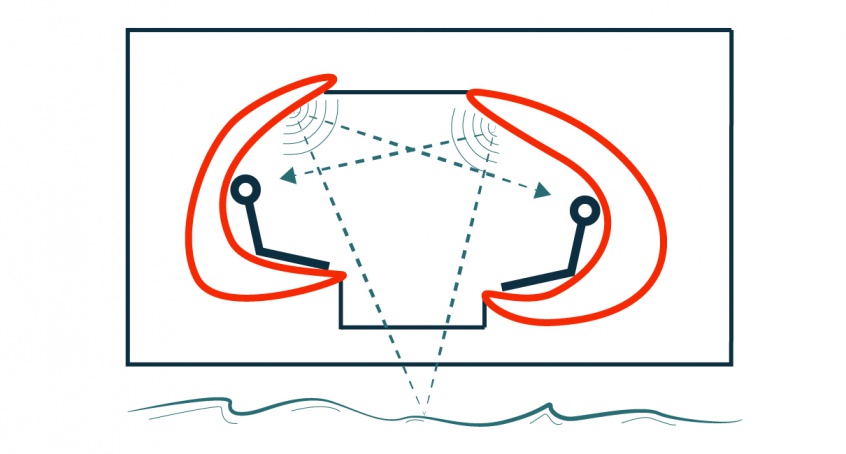
ACOUSTICS
- - Enhance sense of presence.
- - Creating comfort.
- - Contrast between interior and exterior environments.

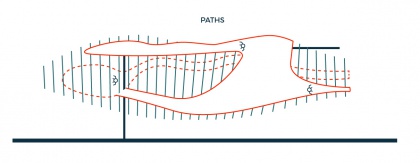
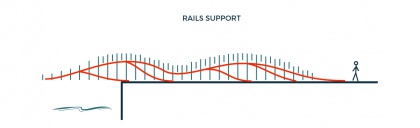
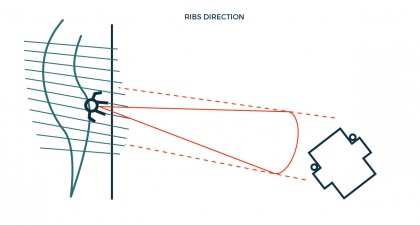
DIAGRAMS
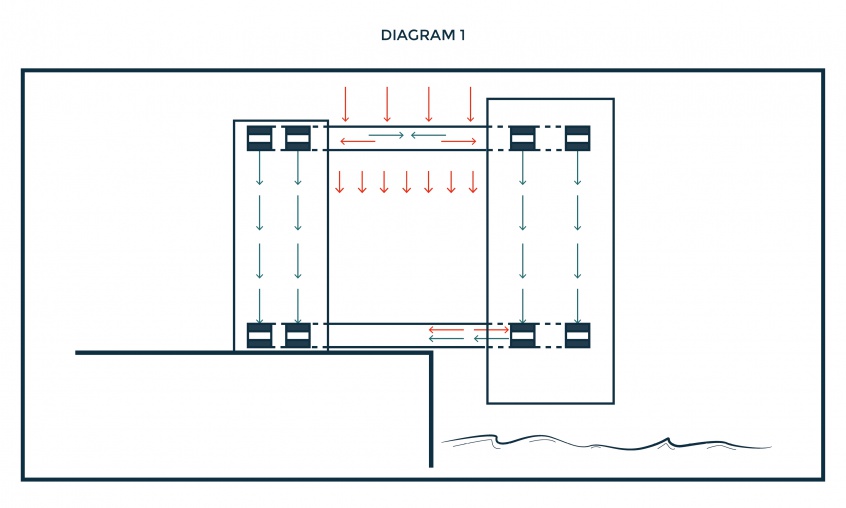
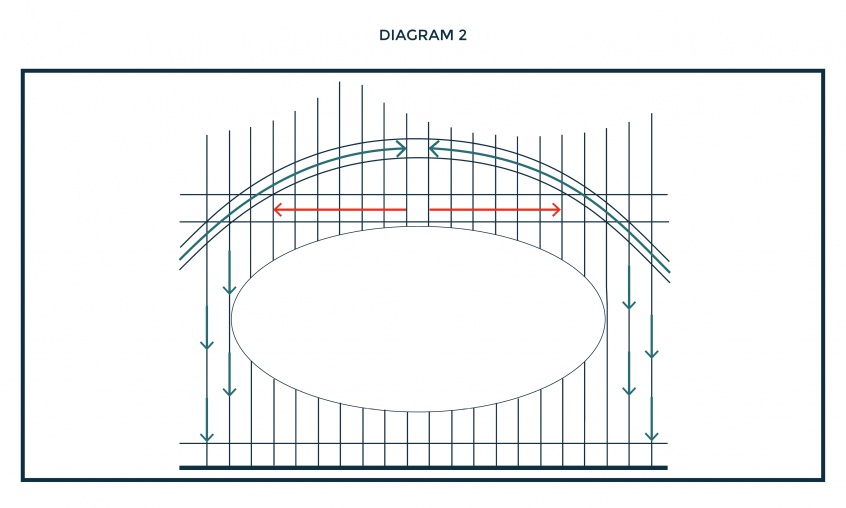
STRUCTURE
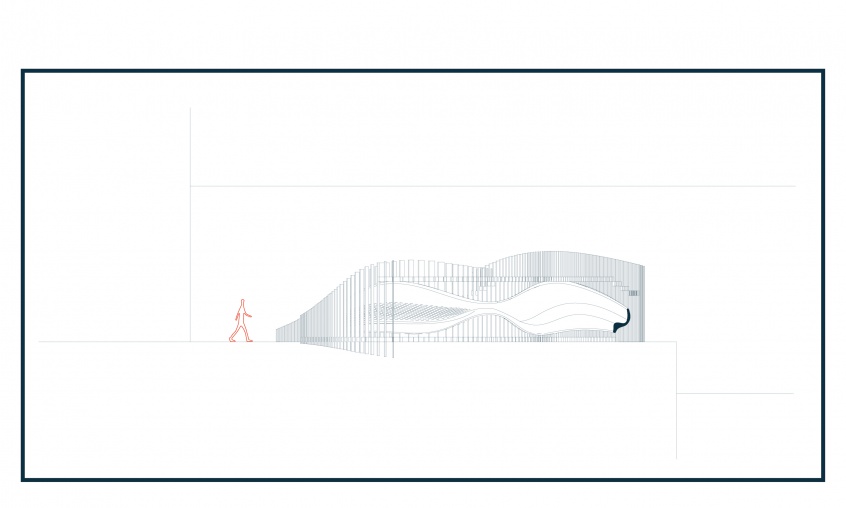
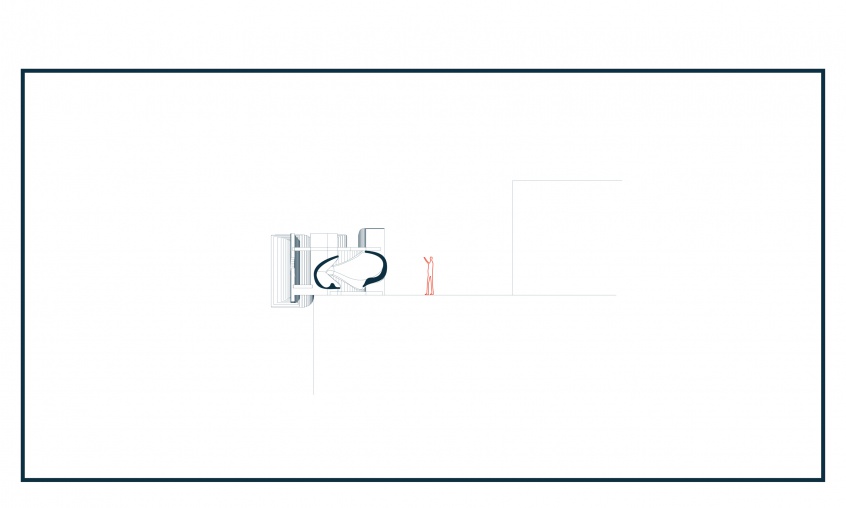
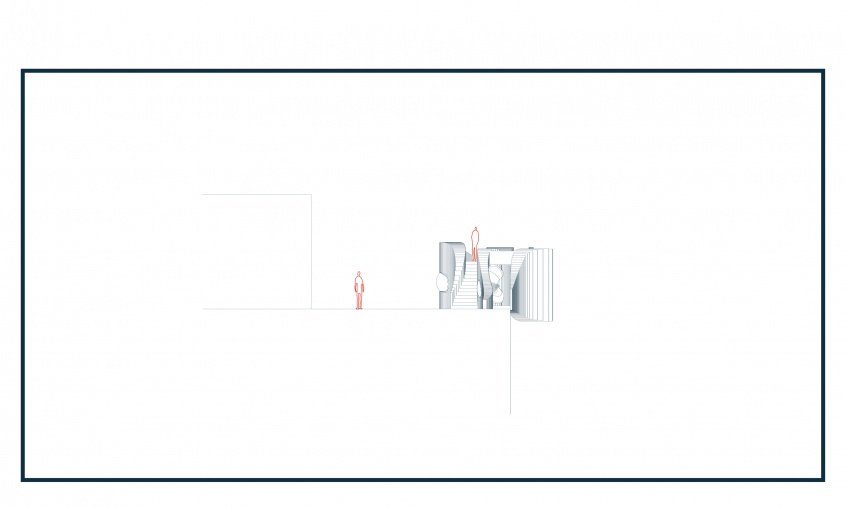
SECTION DRAWINGS
Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo