Difference between revisions of "Msc1G1:Group"
From uf
| (41 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
<html> | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
<style> | <style> | ||
| + | |||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
height: 30px; | height: 30px; | ||
margin: 0px; | margin: 0px; | ||
| − | margin-top: - | + | margin-top: -7px; |
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
background: #0a2535; | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
} | } | ||
| Line 16: | Line 33: | ||
width: 846px; | width: 846px; | ||
margin: 0px; | margin: 0px; | ||
| + | margin-top: -2px; | ||
padding: 0px; | padding: 0px; | ||
border: 2px; | border: 2px; | ||
border-style: solid; | border-style: solid; | ||
border-color: #0a2535; | border-color: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #f62a05; | ||
| + | text-align:center; | ||
} | } | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 30: | Line 59: | ||
opacity: 1; | opacity: 1; | ||
background: #0a2535; | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| + | |||
div#buttonlast { | div#buttonlast { | ||
| − | float: | + | float: right; |
width: 121px; | width: 121px; | ||
height: 30px; | height: 30px; | ||
| Line 39: | Line 72: | ||
opacity: 1; | opacity: 1; | ||
background: #0a2535; | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| + | |||
div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
| − | <img src="http://uf.roboticbuilding.eu/images/ | + | <img src="http://uf.roboticbuilding.eu/images/5/52/Header2.gif" style="width:850px;height:400px"> |
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Group|CONTEXT]] | [[Msc1G1:Group|CONTEXT]] | ||
</div> | </div> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Page1|CONCEPT]] | [[Msc1G1:Page1|CONCEPT]] | ||
</div> | </div> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Page2|MACRO]] | [[Msc1G1:Page2|MACRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page3|MESO]] | [[Msc1G1:Page3|MESO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page4|MICRO]] | [[Msc1G1:Page4|MICRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page5|PRODUCTION]] | [[Msc1G1:Page5|PRODUCTION]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
</div> | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
<div id="container"> | <div id="container"> | ||
| + | <div id="headline">EUROPE</div> | ||
| + | [[File:Europe.jpg|846px]] | ||
| + | |||
| + | <div id="headline">THE NETHERLANDS</div> | ||
| + | [[File:The_Netherlands.jpg|846px]] | ||
| + | |||
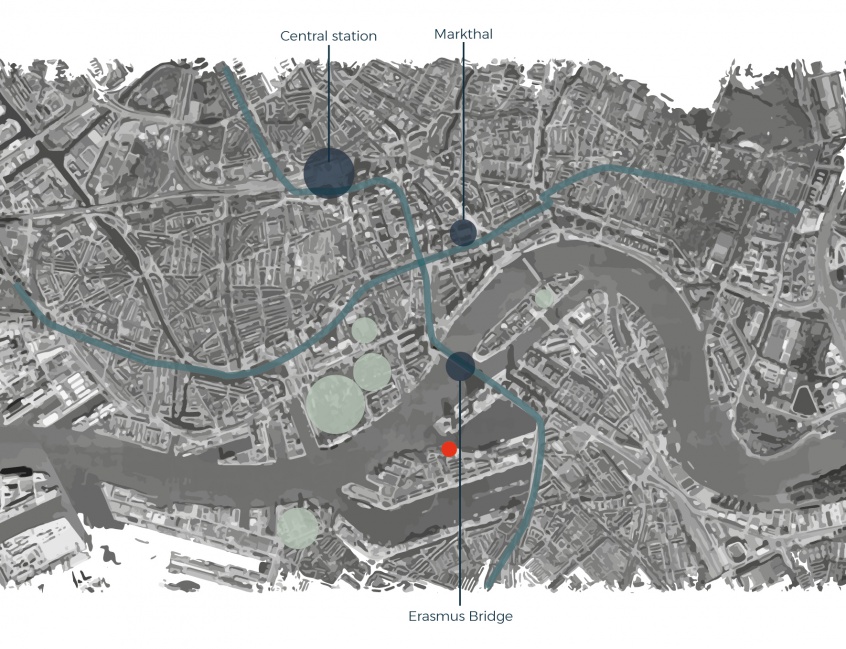
| + | <div id="headline">ROTTERDAM</div> | ||
| + | [[File:Rotterdam.jpg|846px]] | ||
| + | |||
| + | <div id="headline">KATENDRECHT</div> | ||
| + | [[File:Katendrecht.jpg|846px]] | ||
| + | |||
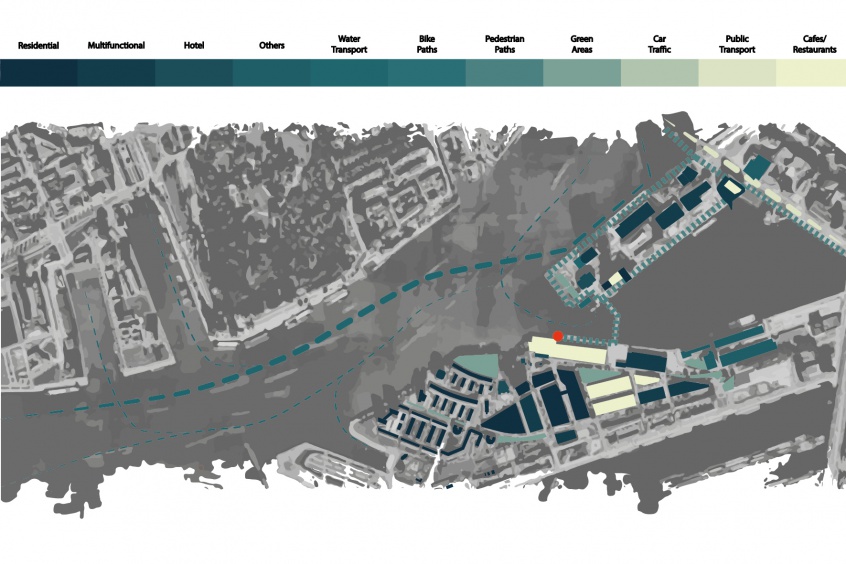
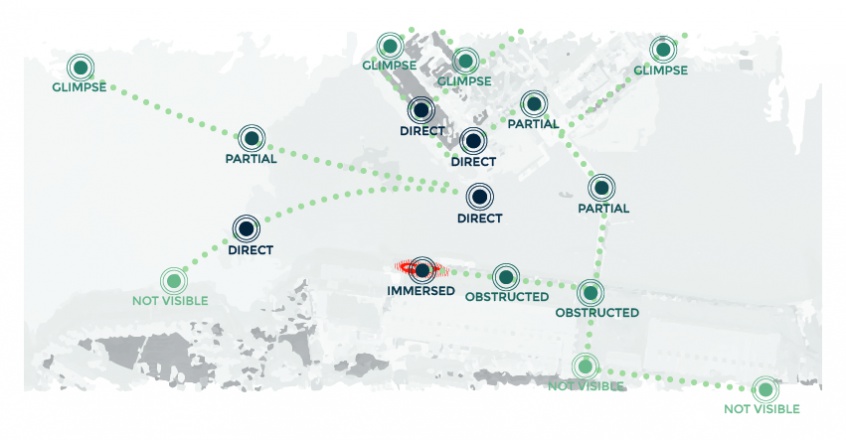
| + | <div id="headline">APPROACH</div> | ||
| + | [[File:Activity Map.jpg|846px]] | ||
| + | |||
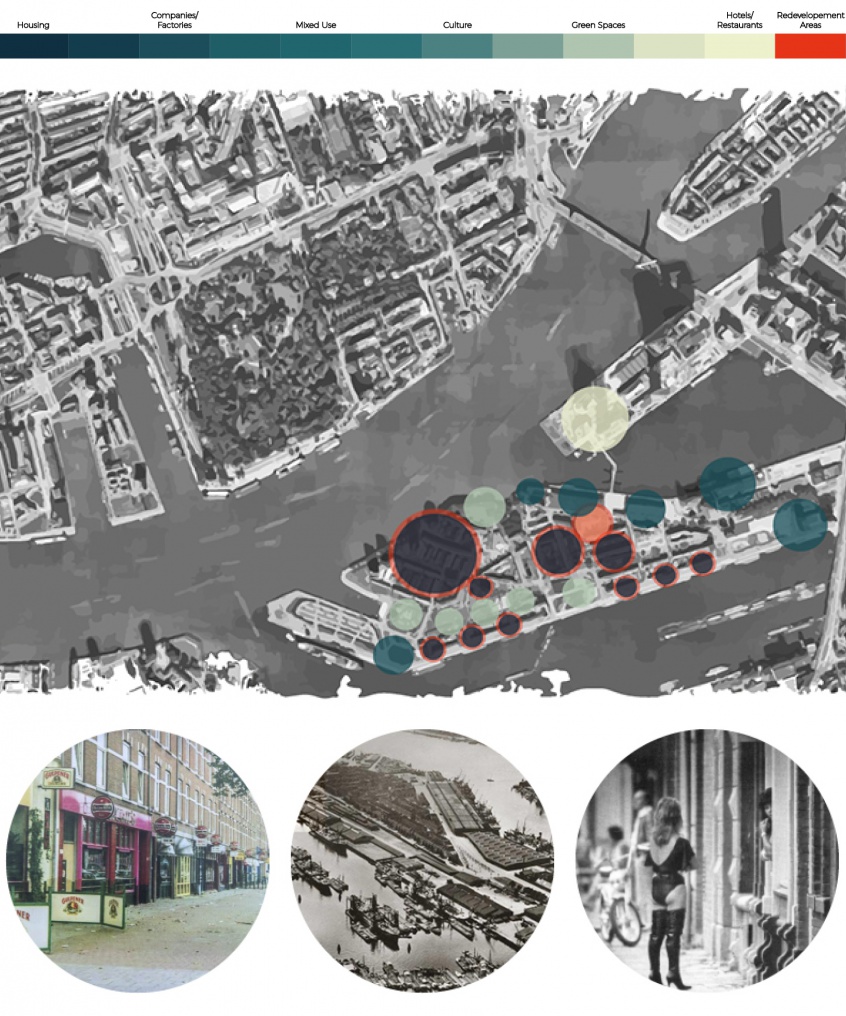
| + | <div id="headline">HISTORY</div> | ||
| + | [[File:History.jpg|846px]] | ||
| + | |||
| + | <div id="headline">PRESENT</div> | ||
| + | [[File:Present.jpg|846px]] | ||
| + | |||
| + | <div id="headline">FUTURE</div> | ||
| + | [[File:Future.jpg|846px]] | ||
| + | |||
| + | <html> | ||
| + | <div id="headline">APPROACH</div> | ||
| + | <iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/fjm69ALBnGE" frameborder="0" gesture="media" allowfullscreen></iframe> | ||
| + | </html> | ||
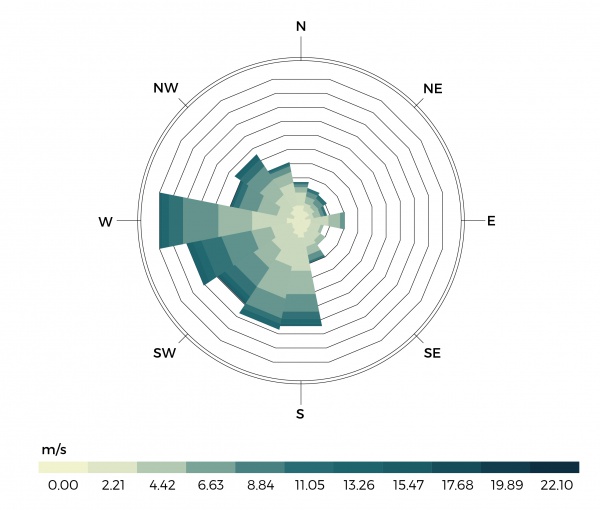
| − | + | <div id="headline">CLIMATE</div> | |
| + | <center> | ||
| + | [[File:Wind_Rose-01.jpg|600px]] | ||
| + | </center> | ||
</div> | </div> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Group|CONTEXT]] | [[Msc1G1:Group|CONTEXT]] | ||
</div> | </div> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Page1|CONCEPT]] | [[Msc1G1:Page1|CONCEPT]] | ||
</div> | </div> | ||
| − | <div id="button | + | <div id="button"> |
[[Msc1G1:Page2|MACRO]] | [[Msc1G1:Page2|MACRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page3|MESO]] | [[Msc1G1:Page3|MESO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page4|MICRO]] | [[Msc1G1:Page4|MICRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page5|PRODUCTION]] | [[Msc1G1:Page5|PRODUCTION]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
| − | [[Msc1G1: | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:34, 5 February 2018

Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo