Difference between revisions of "Msc1G1:Page5"
From uf
| (118 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
<html> | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
<style> | <style> | ||
| − | + | ||
div#headercontainer { | div#headercontainer { | ||
width: 850px; | width: 850px; | ||
height: 30px; | height: 30px; | ||
margin: 0px; | margin: 0px; | ||
| − | margin-top: - | + | margin-top: -7px; |
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
background: #0a2535; | background: #0a2535; | ||
} | } | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
| + | } | ||
| + | |||
div#container { | div#container { | ||
width: 846px; | width: 846px; | ||
margin: 0px; | margin: 0px; | ||
| + | margin-top: -2px; | ||
padding: 0px; | padding: 0px; | ||
border: 2px; | border: 2px; | ||
| Line 21: | Line 39: | ||
border-color: #0a2535; | border-color: #0a2535; | ||
} | } | ||
| + | |||
div#headline { | div#headline { | ||
width: 846px; | width: 846px; | ||
| − | margin: | + | height: 36px; |
| + | margin-top: 50px; | ||
padding: 0px; | padding: 0px; | ||
| − | |||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| − | font-size: | + | font-size: 36px; |
| + | color: #f62a05; | ||
| + | text-align:center; | ||
} | } | ||
| + | div#questionlist{ | ||
| + | float: centre; | ||
| + | width: 600px; | ||
| + | height: 300px; | ||
| + | margin-left: 100px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 25px; | ||
| + | color: #0a2535; | ||
| + | } | ||
| + | |||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 39: | Line 71: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| + | |||
div#buttonlast { | div#buttonlast { | ||
float: right; | float: right; | ||
| − | width: | + | width: 121px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 50: | Line 84: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| + | |||
div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
| + | |||
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
| + | |||
</style> | </style> | ||
| − | <img src="http://uf.roboticbuilding.eu/images/ | + | <img src="http://uf.roboticbuilding.eu/images/5/52/Header2.gif" style="width:850px;height:400px"> |
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 72: | Line 110: | ||
[[Msc1G1:Page2|MACRO]] | [[Msc1G1:Page2|MACRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page3|MESO]] | [[Msc1G1:Page3|MESO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page4|MICRO]] | [[Msc1G1:Page4|MICRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page5|PRODUCTION]] | [[Msc1G1:Page5|PRODUCTION]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="container"> | <div id="container"> | ||
| + | |||
| + | <div id="headline">MATERIAL COMPARISON</div> | ||
| + | |||
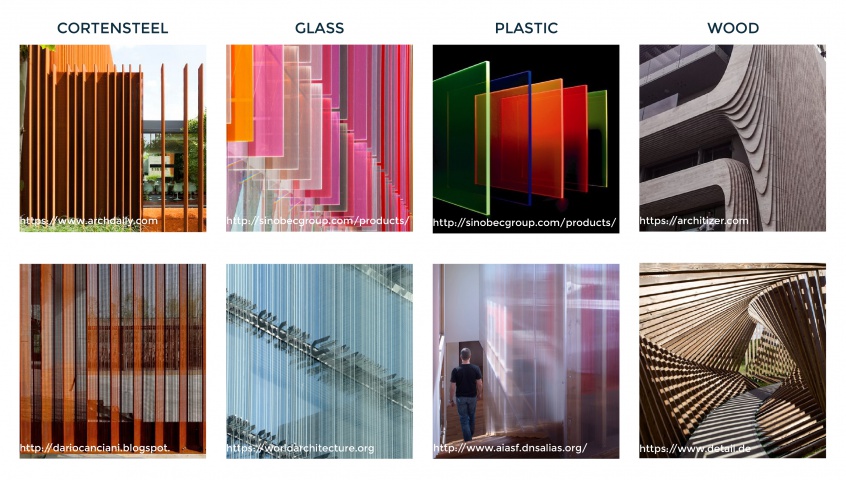
| + | [[File:Material_comparison_1.jpg|846px]] | ||
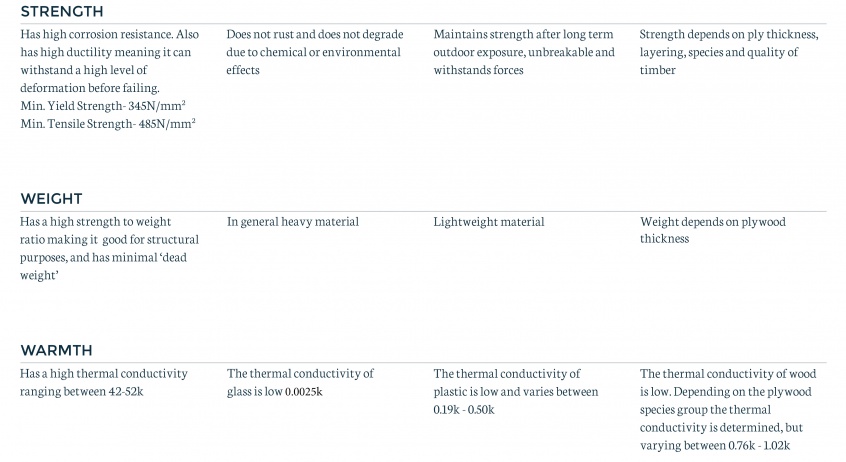
| + | [[File:Afbeelding_11.jpg|846px]] | ||
| + | |||
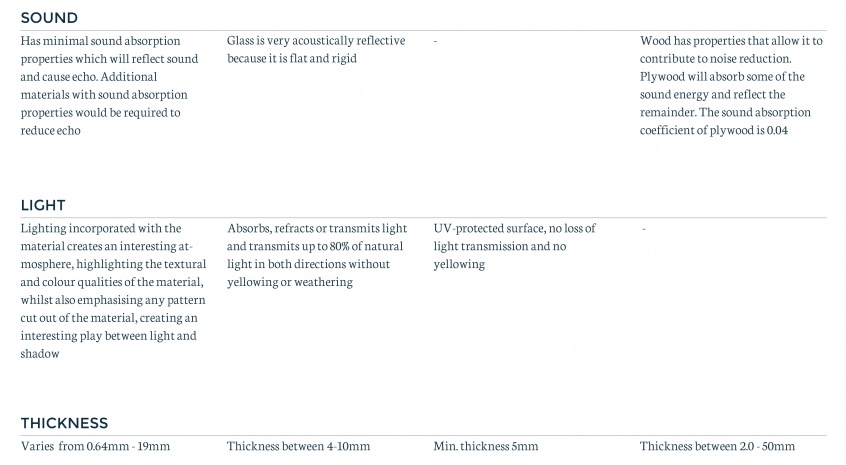
| + | [[File:Afbeelding_22.jpg|846px]] | ||
| + | |||
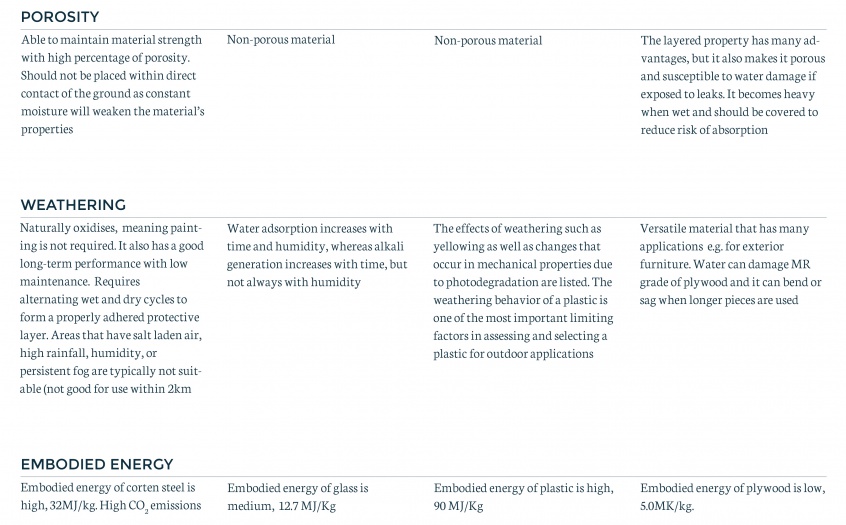
| + | [[File:Afbeelding_33.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_44.png|846px]] | ||
| + | |||
| + | <div id="headline">WOOD VS. CORTEN STEEL</div> | ||
| + | |||
| + | [[File:Afbeelding_111.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_222.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_333.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_4444.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_5555.jpg|846px]] | ||
| + | |||
| + | <div id="headline">EPS</div> | ||
| + | |||
| + | [[File:171205_Material_EPS_1.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_1.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_2.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_3.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_4.1.jpg|846px]] | ||
| + | |||
<html> | <html> | ||
| − | < | + | <div id="headline">MILLING AND WIRECUTTING</div> |
| − | < | + | <iframe width="846" height="602" src="https://www.youtube.com/embed/E-RK7TUqf7E?list=UUWMBk-G6fWZ68Y9D-_hr8Kw" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe> |
</center> | </center> | ||
| + | <div id="headline">ASSEMBLY</div> | ||
| + | [[File:Afbeeldingen4.jpg|846px]] | ||
| + | |||
| + | <div id="questionlist"> | ||
| + | <ul> | ||
| + | <li>Plywood and ground</li> | ||
| + | <li>EPS and plywood</li> | ||
| + | <li>In between plywood</li> | ||
| + | <li>Dock wall and plywood</li> | ||
| + | <li>In between EPS pieces</li> | ||
| + | </ul> | ||
| + | </div> | ||
</html> | </html> | ||
</div> | </div> | ||
| Line 102: | Line 198: | ||
[[Msc1G1:Page2|MACRO]] | [[Msc1G1:Page2|MACRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page3|MESO]] | [[Msc1G1:Page3|MESO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page4|MICRO]] | [[Msc1G1:Page4|MICRO]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
[[Msc1G1:Page5|PRODUCTION]] | [[Msc1G1:Page5|PRODUCTION]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="button"> |
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:38, 5 February 2018

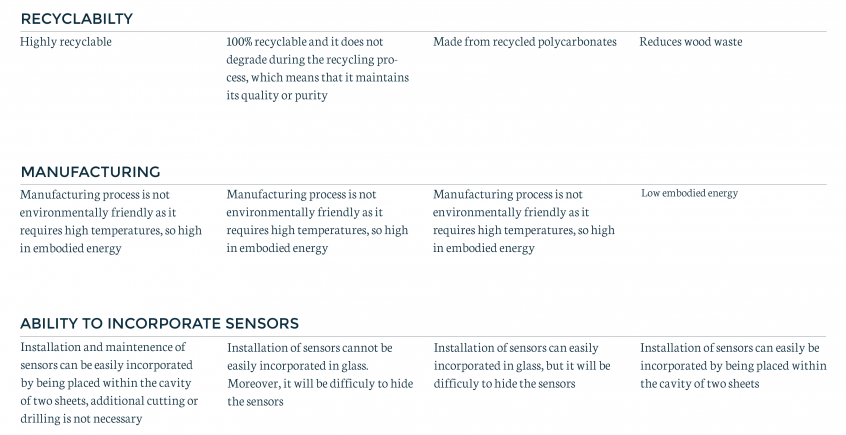
MATERIAL COMPARISON
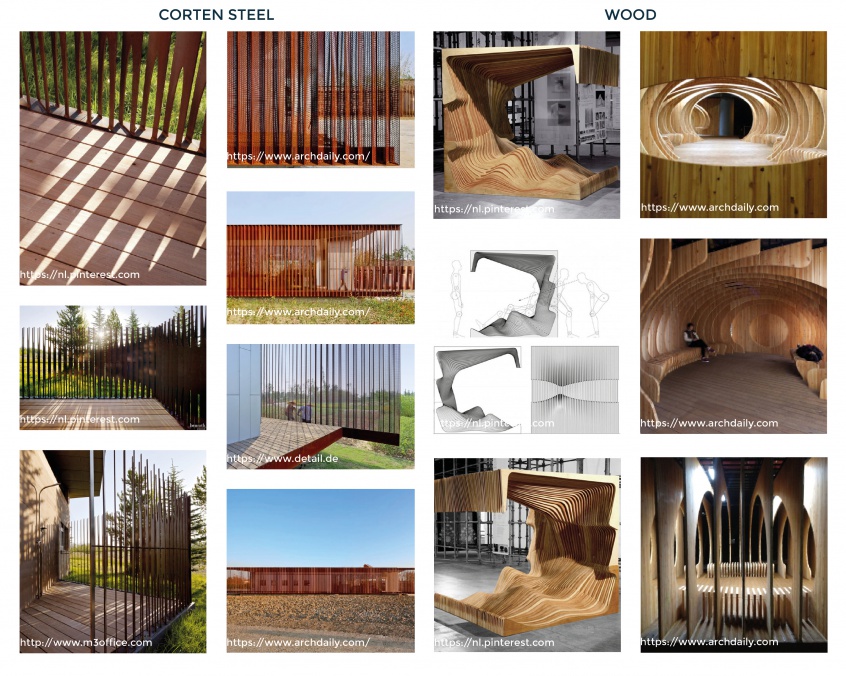
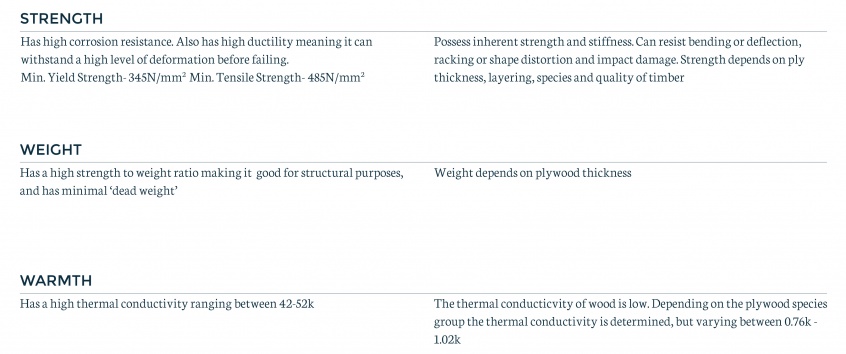
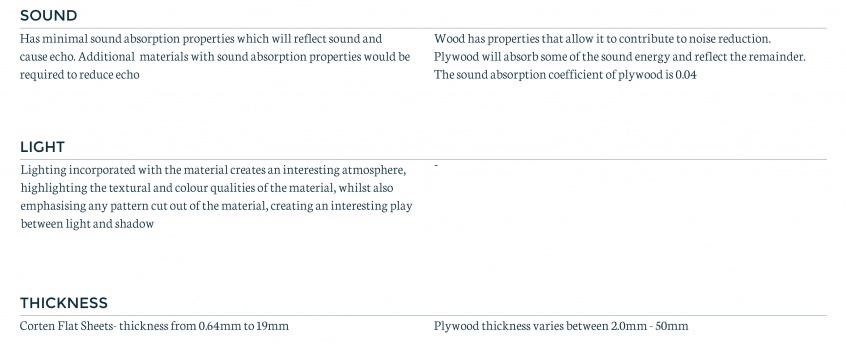
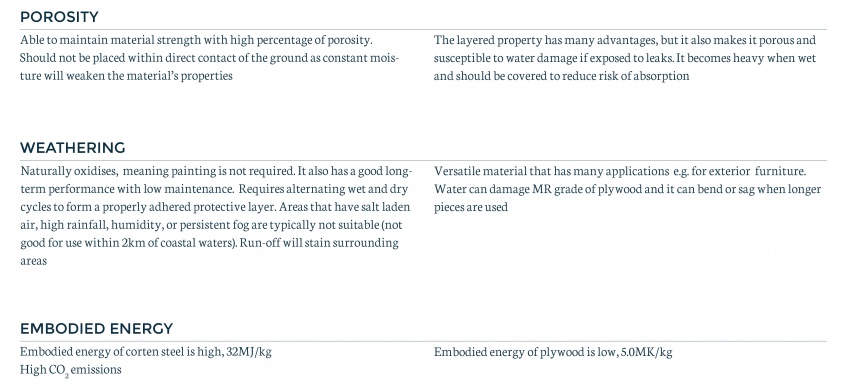
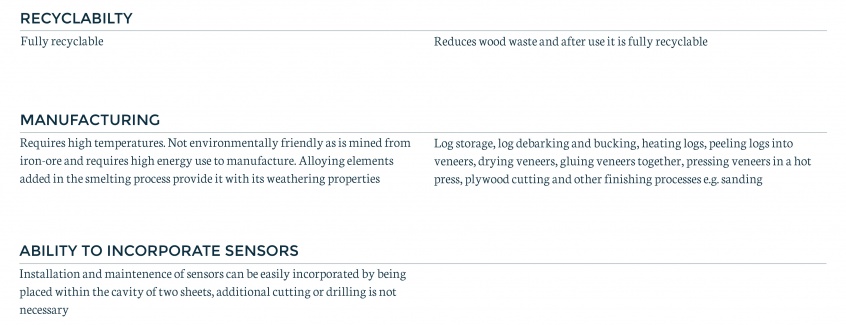
WOOD VS. CORTEN STEEL
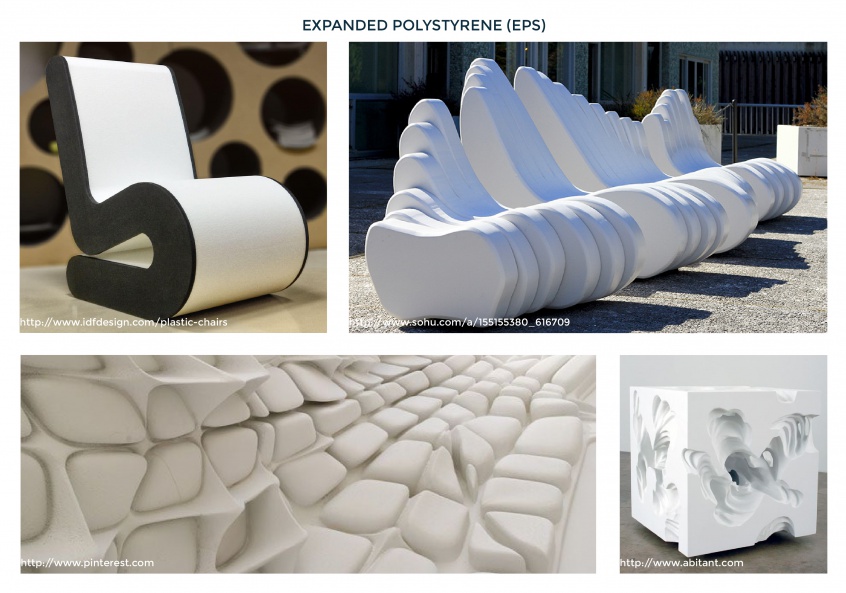
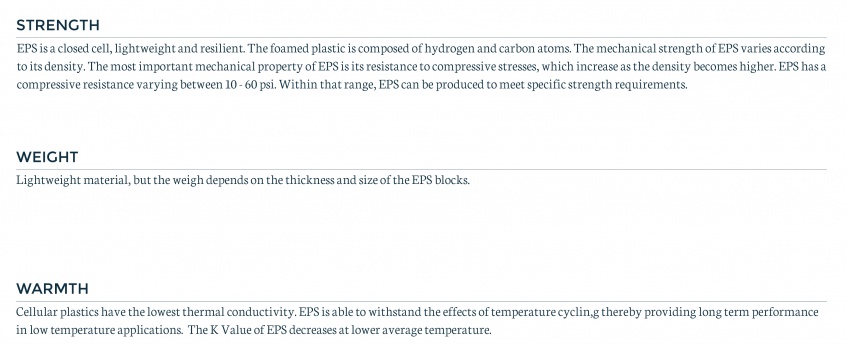
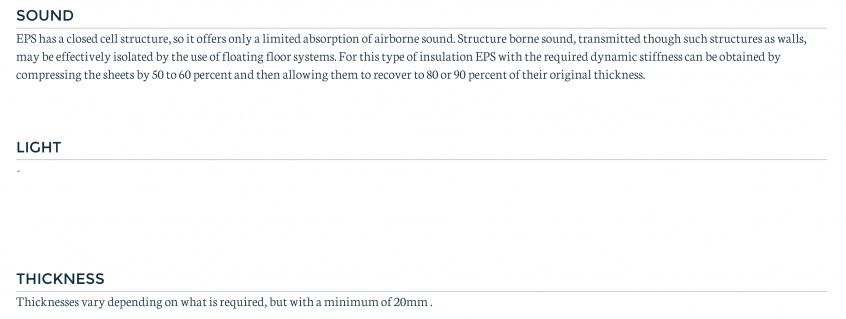
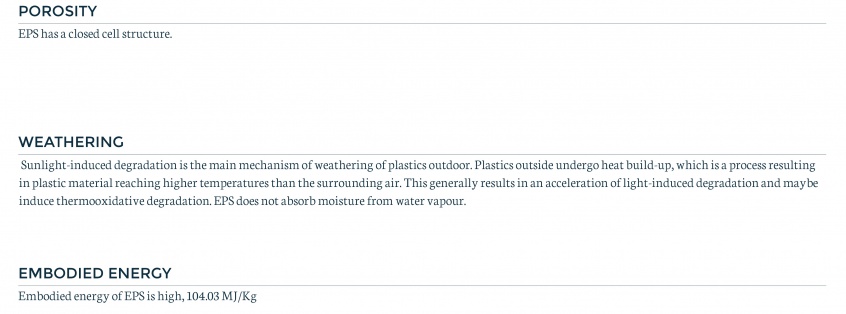
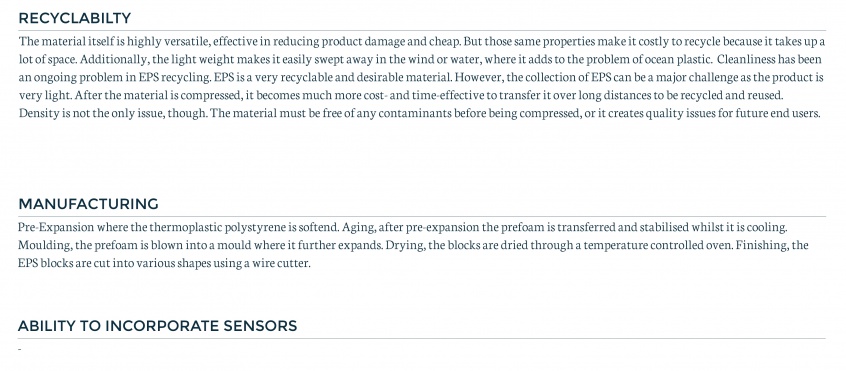
EPS
MILLING AND WIRECUTTING
ASSEMBLY
[[File:Afbeeldingen4.jpg|846px]]
- Plywood and ground
- EPS and plywood
- In between plywood
- Dock wall and plywood
- In between EPS pieces
Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo