Difference between revisions of "Msc1G1:Page5"
From uf
| (86 intermediate revisions by 4 users not shown) | |||
| Line 10: | Line 10: | ||
height: 30px; | height: 30px; | ||
margin: 0px; | margin: 0px; | ||
| − | margin-top: - | + | margin-top: -7px; |
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
background: #0a2535; | background: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
} | } | ||
| Line 19: | Line 33: | ||
width: 846px; | width: 846px; | ||
margin: 0px; | margin: 0px; | ||
| + | margin-top: -2px; | ||
padding: 0px; | padding: 0px; | ||
border: 2px; | border: 2px; | ||
| Line 33: | Line 48: | ||
font-size: 36px; | font-size: 36px; | ||
color: #f62a05; | color: #f62a05; | ||
| + | text-align:center; | ||
} | } | ||
| − | |||
div#questionlist{ | div#questionlist{ | ||
| + | float: centre; | ||
width: 600px; | width: 600px; | ||
| − | height: | + | height: 300px; |
| − | margin- | + | margin-left: 100px; |
padding: 0px; | padding: 0px; | ||
font-family: 'Neuton', serif; | font-family: 'Neuton', serif; | ||
| − | font-size: | + | font-size: 25px; |
color: #0a2535; | color: #0a2535; | ||
} | } | ||
| Line 47: | Line 63: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 55: | Line 71: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 67: | Line 84: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 72: | Line 90: | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
| − | <img src="http://uf.roboticbuilding.eu/images/ | + | <img src="http://uf.roboticbuilding.eu/images/5/52/Header2.gif" style="width:850px;height:400px"> |
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 102: | Line 120: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="container"> | <div id="container"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
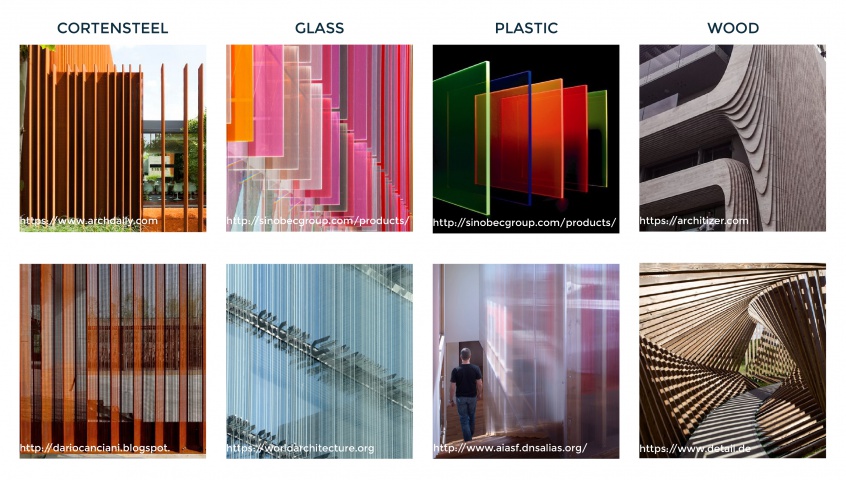
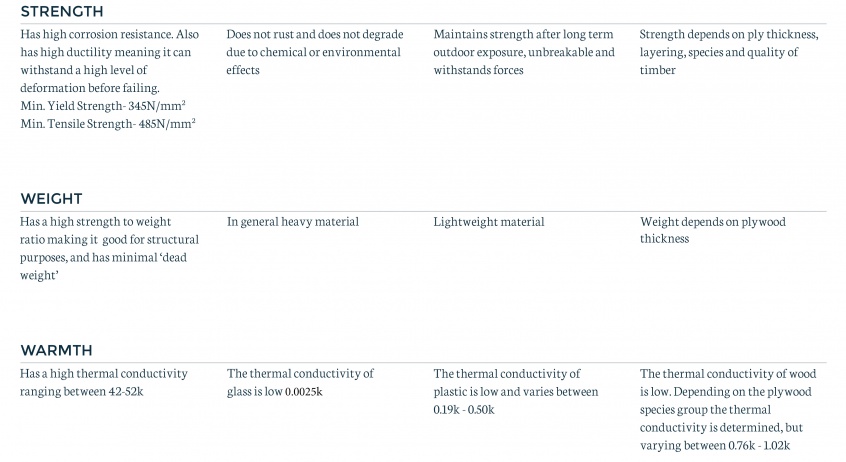
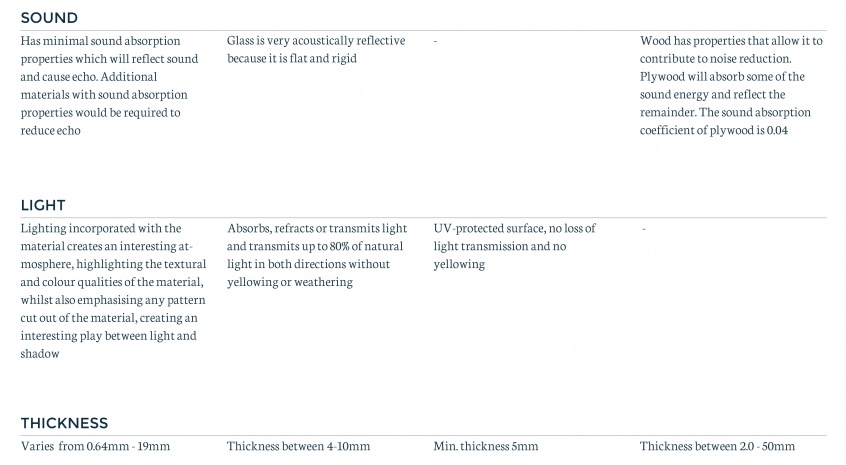
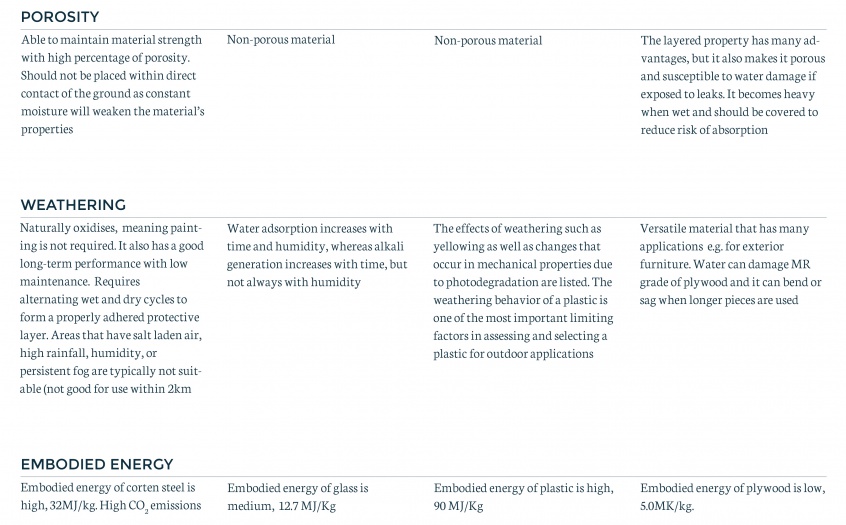
| − | < | + | <div id="headline">MATERIAL COMPARISON</div> |
| − | + | [[File:Material_comparison_1.jpg|846px]] | |
| + | [[File:Afbeelding_11.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_22.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_33.jpg|846px]] | ||
| + | |||
| + | [[File:Afbeelding_44.png|846px]] | ||
| + | |||
| + | <div id="headline">WOOD VS. CORTEN STEEL</div> | ||
| + | |||
| + | [[File:Afbeelding_111.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_222.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_333.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_4444.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_5555.jpg|846px]] | ||
<div id="headline">EPS</div> | <div id="headline">EPS</div> | ||
| − | + | [[File:171205_Material_EPS_1.jpg|846px]] | |
| − | <iframe width="846" height=" | + | [[File:Afbeelding_1.1.jpg|846px]] |
| − | + | ||
| + | |||
| + | [[File:Afbeelding_2.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_3.1.jpg|846px]] | ||
| + | |||
| + | |||
| + | [[File:Afbeelding_4.1.jpg|846px]] | ||
| + | |||
| + | <html> | ||
| + | <div id="headline">MILLING AND WIRECUTTING</div> | ||
| + | <iframe width="846" height="602" src="https://www.youtube.com/embed/E-RK7TUqf7E?list=UUWMBk-G6fWZ68Y9D-_hr8Kw" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe> | ||
</center> | </center> | ||
| + | <div id="headline">ASSEMBLY</div> | ||
| + | [[File:Afbeeldingen4.jpg|846px]] | ||
| + | |||
<div id="questionlist"> | <div id="questionlist"> | ||
<ul> | <ul> | ||
| − | <li> | + | <li>Plywood and ground</li> |
| − | <li> | + | <li>EPS and plywood</li> |
| − | <li> | + | <li>In between plywood</li> |
| + | <li>Dock wall and plywood</li> | ||
| + | <li>In between EPS pieces</li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
| − | |||
</html> | </html> | ||
</div> | </div> | ||
| Line 152: | Line 208: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:38, 5 February 2018

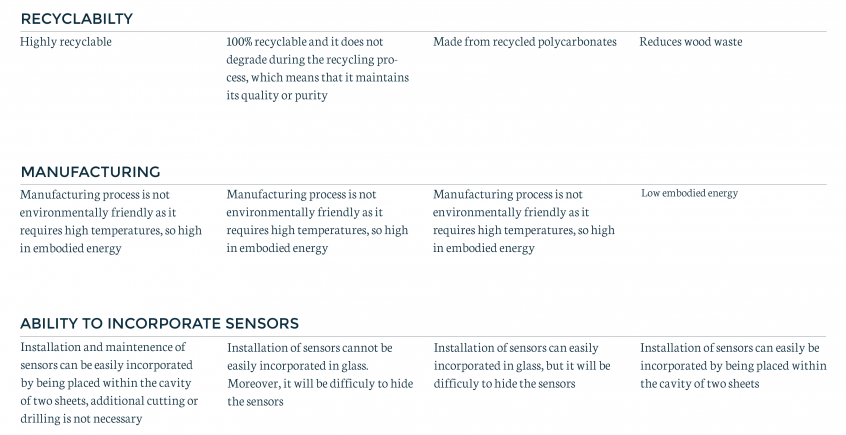
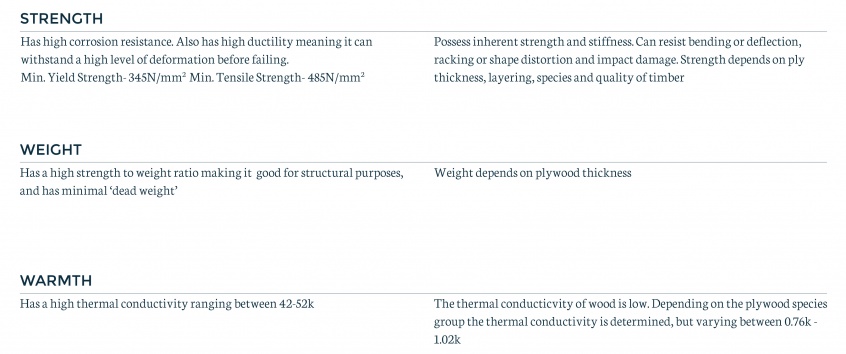
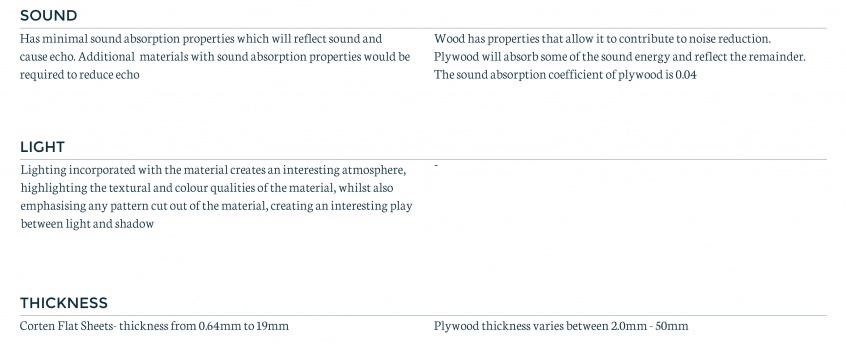
MATERIAL COMPARISON
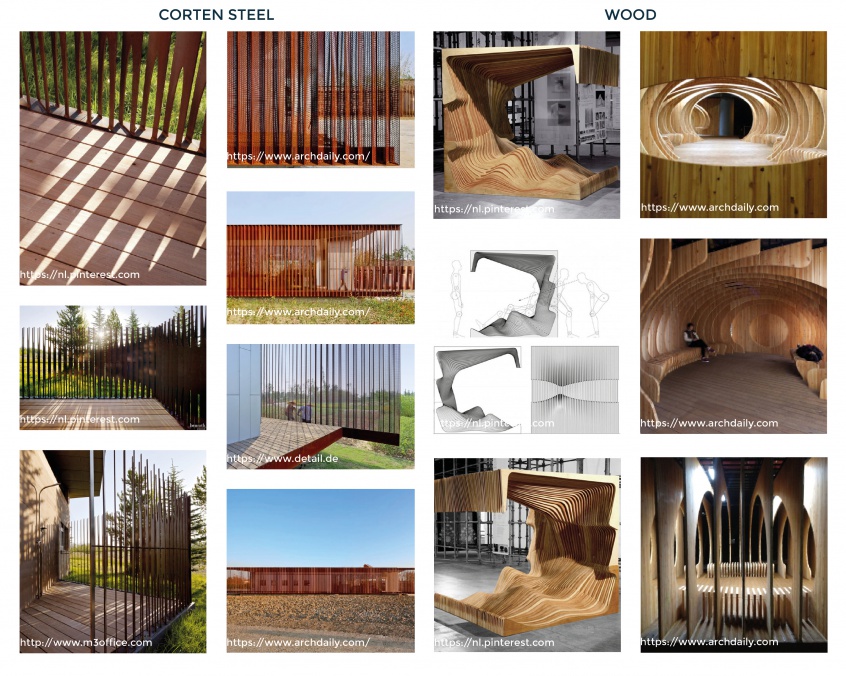
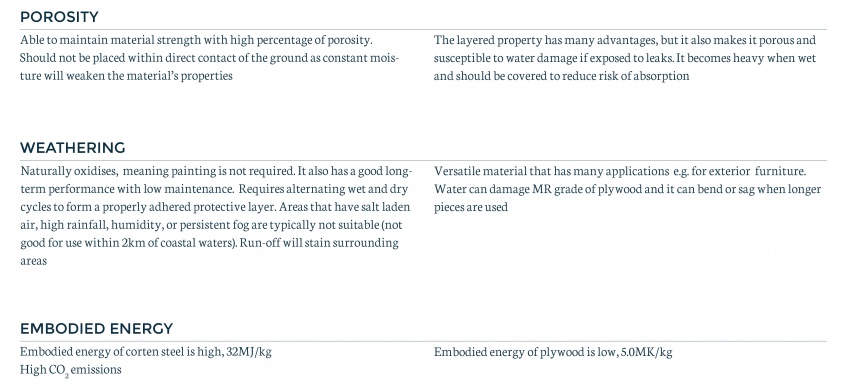
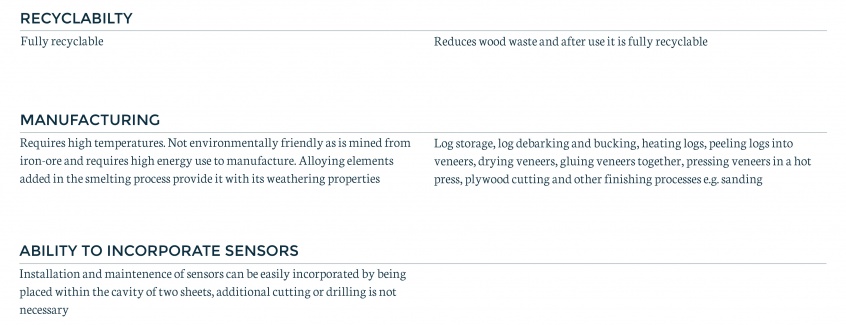
WOOD VS. CORTEN STEEL
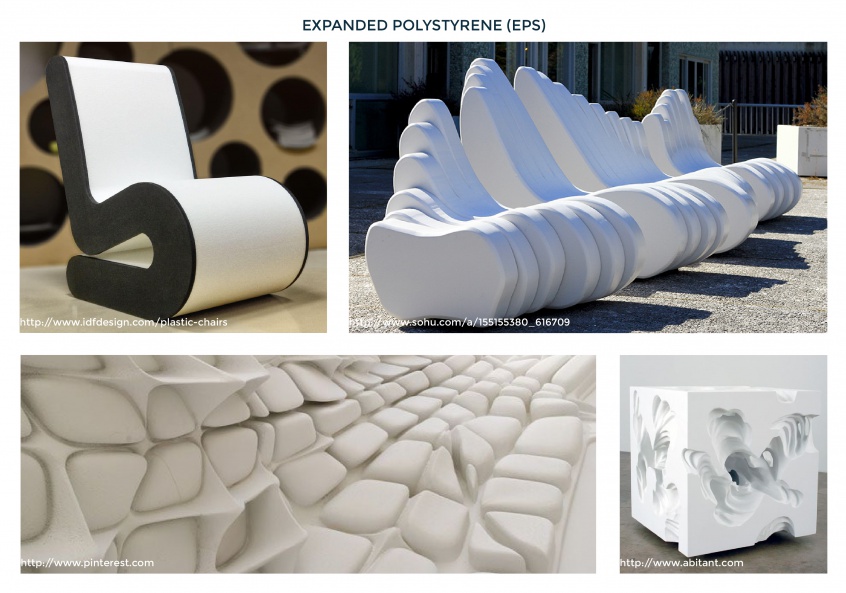
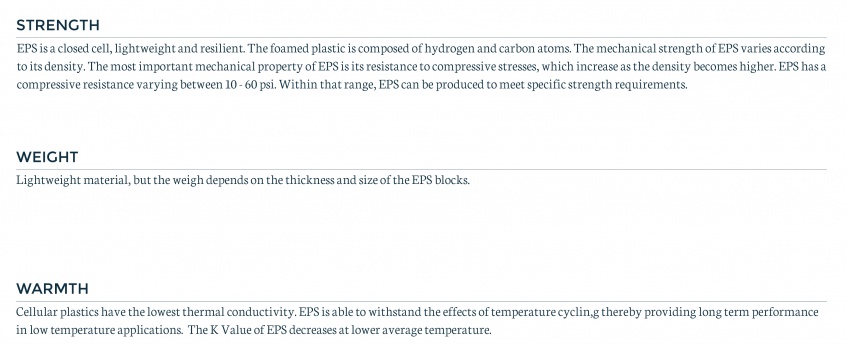
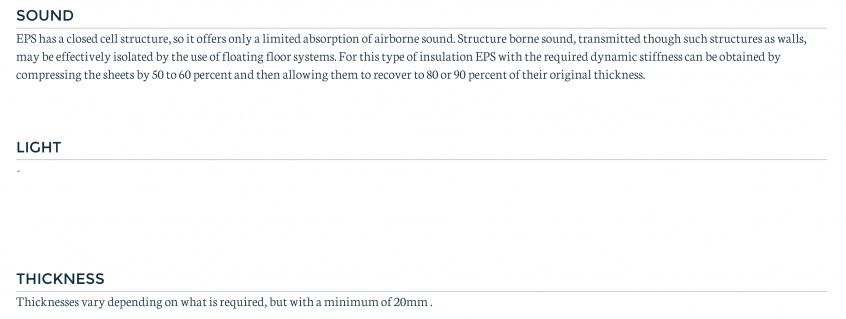
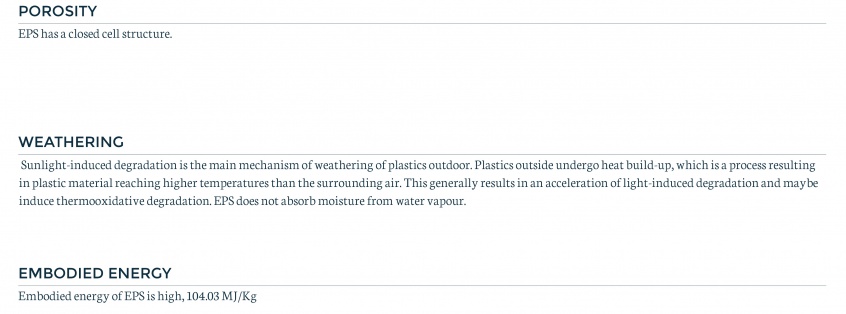
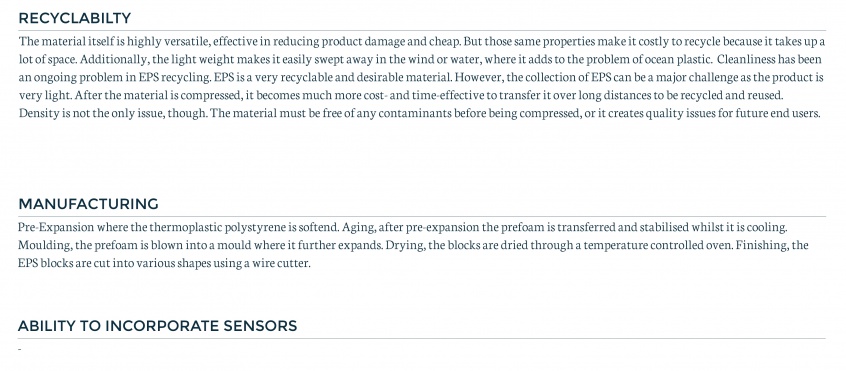
EPS
MILLING AND WIRECUTTING
ASSEMBLY
[[File:Afbeeldingen4.jpg|846px]]
- Plywood and ground
- EPS and plywood
- In between plywood
- Dock wall and plywood
- In between EPS pieces
Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo