Difference between revisions of "Msc1G2:Micro"
From uf
(→ANALYSIS) |
|||
| (44 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTITLE__ __NOTOC__ | |
| + | __NOTITLE__ __NOTOC__ | ||
| + | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> | ||
| + | <style> | ||
| − | + | div#headercontainer { | |
| − | + | width: 850px; | |
| − | + | height: 30px; | |
| − | + | margin: 0px; | |
| + | margin-bottom: -7px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #808284;} | ||
| + | div#Namecontainer { | ||
| + | width: 846px; | ||
| + | height: 20px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 12px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| − | + | div#container { | |
| − | + | width: 846px; | |
| − | + | margin: 0px; | |
| − | + | margin-top: -2px; | |
| − | + | padding: 0px; | |
| − | + | border: 2px; | |
| − | + | border-style: solid; | |
| − | + | border-color: #808284; | |
| − | + | } | |
| − | + | ||
| − | + | div#headline { | |
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #DFE21C; | ||
| + | text-align:center; | ||
| + | } | ||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | color:#DFE21C; | ||
| + | } | ||
| − | + | div#buttonlast { | |
| + | float: right; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #DFE21C;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {background: DFE21C; color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| − | [[File: | + | </style> |
| + | </html> | ||
| + | [[File:Hyperbody banner7.jpg|850px]] | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Group|CONCEPT]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Macro|MACRO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Meso|MESO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Micro|MICRO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Production|PRODUCTION]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Final|FINAL]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Report|REPORT]] | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="container"> | ||
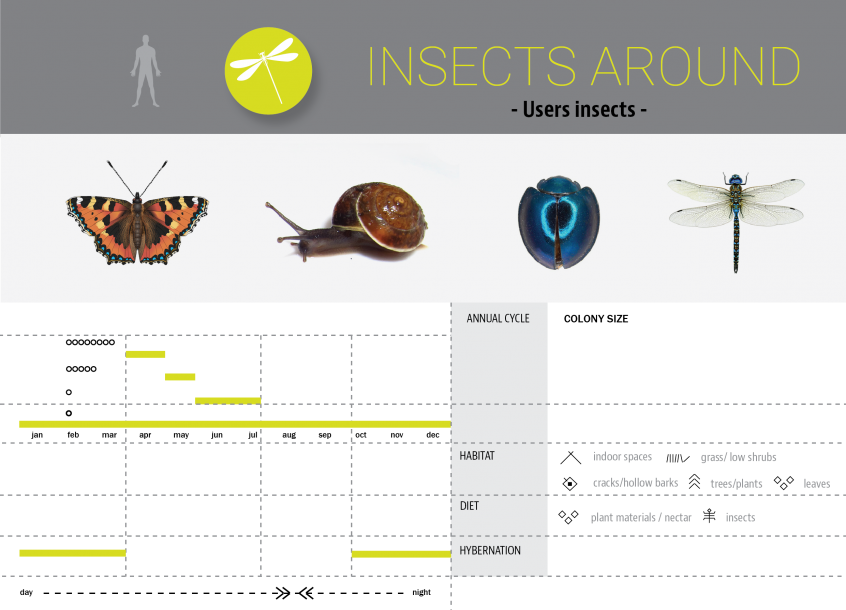
| + | [[File:Products hyperbody 05 insects around.png|846px]] | ||
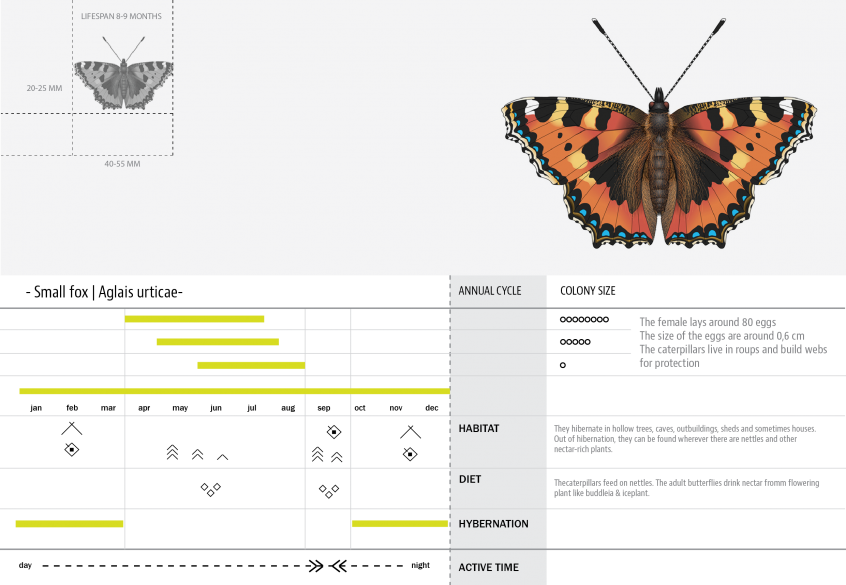
| + | {{#slideshow:<div>[[File:Products hyperbody 05 cattarpilar.png| 846px]]</div> | ||
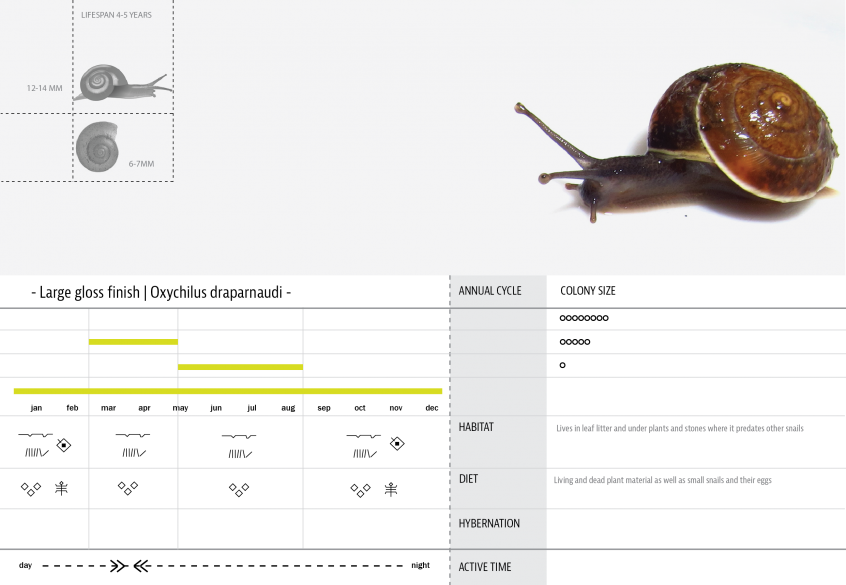
| + | <div>[[File:Products hyperbody 05 snails.png| 846px]]</div> | ||
| + | <div>[[File:Products hyperbody 05 snails.png| 846px]]</div> | ||
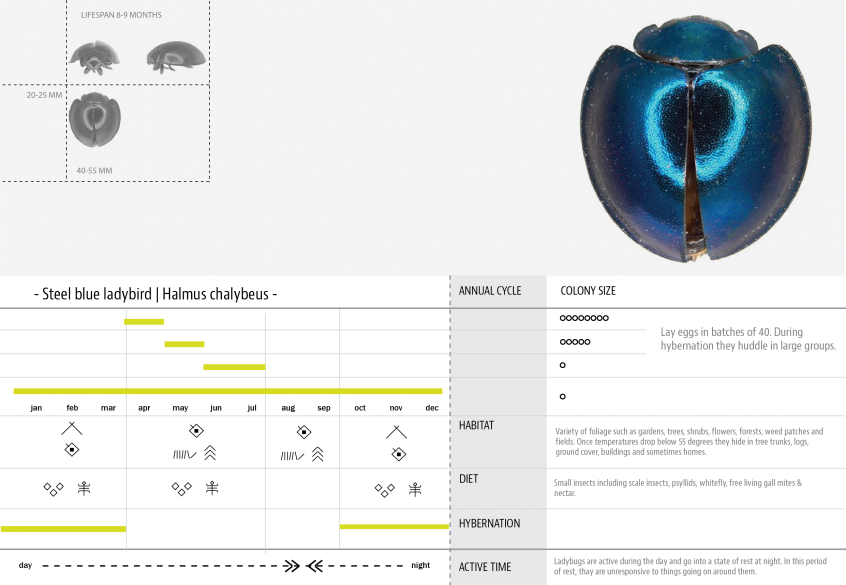
| + | <div>[[File:Products hyperbody 05 ladybird.png| 846px]]</div> | ||
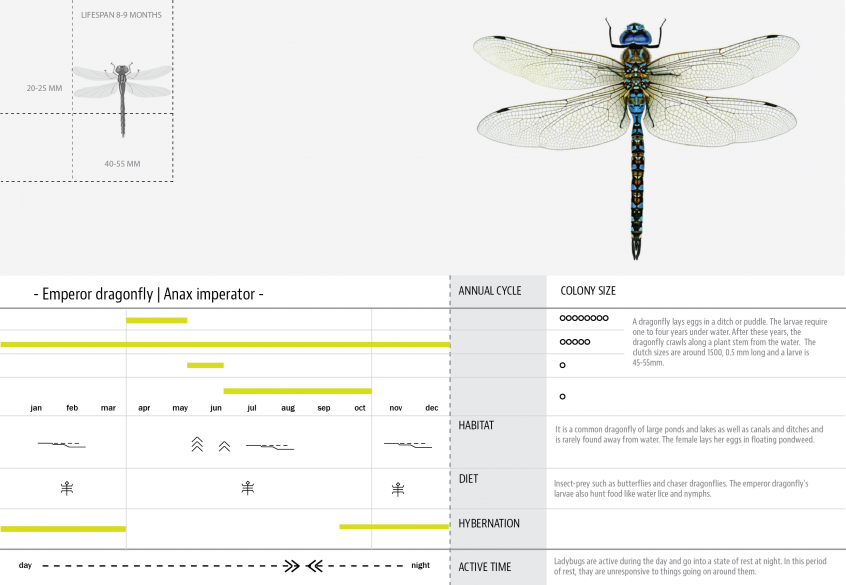
| + | <div>[[File:Products hyperbody 05 dragonfly.png| 846px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=8000 | ||
| + | }} | ||
| + | [[File:Chart 1.png|846px]] | ||
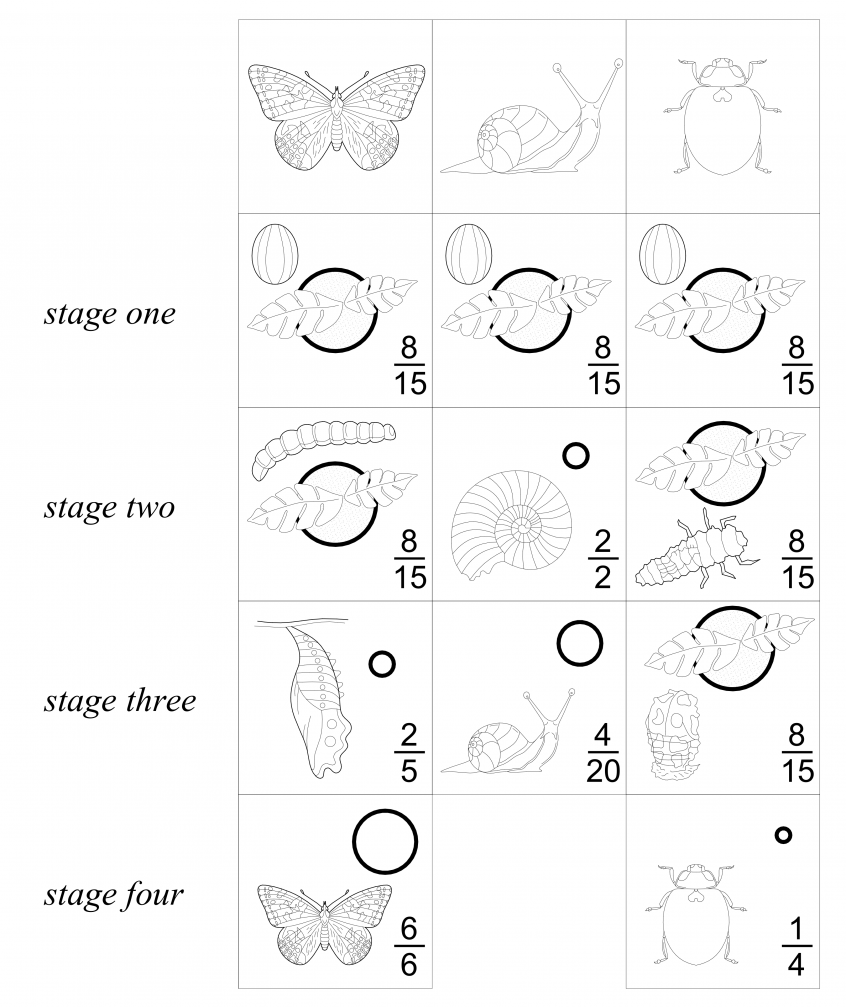
| + | [[File:Products hyperbody 05 insects analysys.png|846px]] | ||
| + | <div id="headline"> Butterflies</div> | ||
| + | [[File:BF GIF.gif|846px]] | ||
| + | [[File:BF vxl.jpg|846px]] | ||
| + | <div id="headline"> Dragonflies</div> | ||
| + | [[File:DF GIF.gif|846px]] | ||
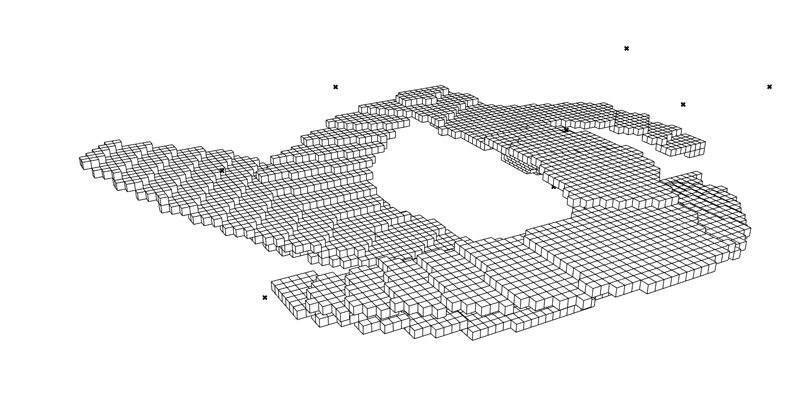
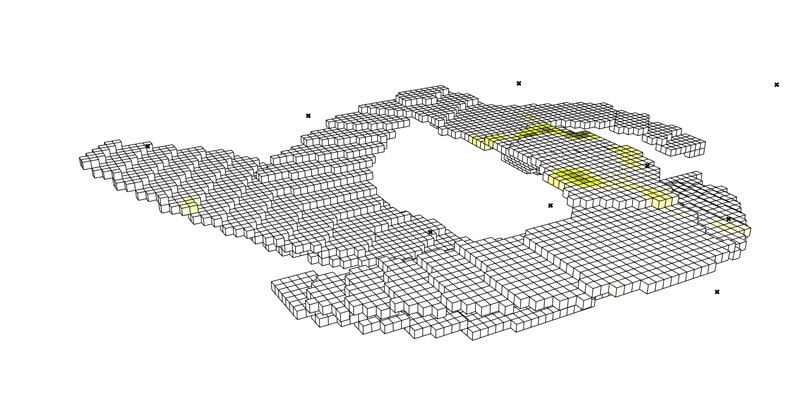
| + | [[File:DF vxl.jpg|846px]] | ||
| + | <br><br> | ||
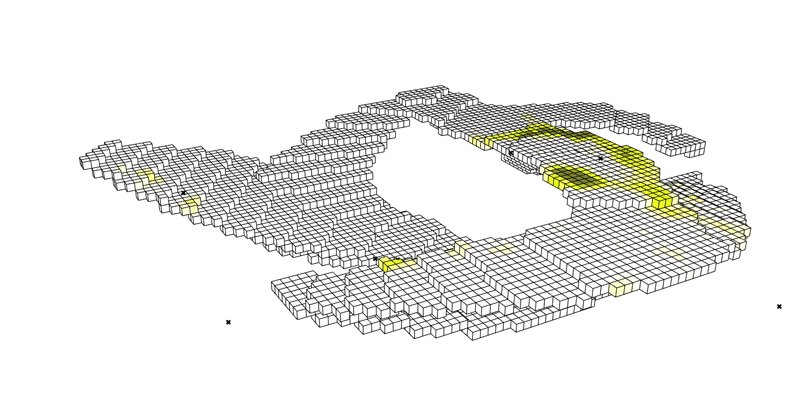
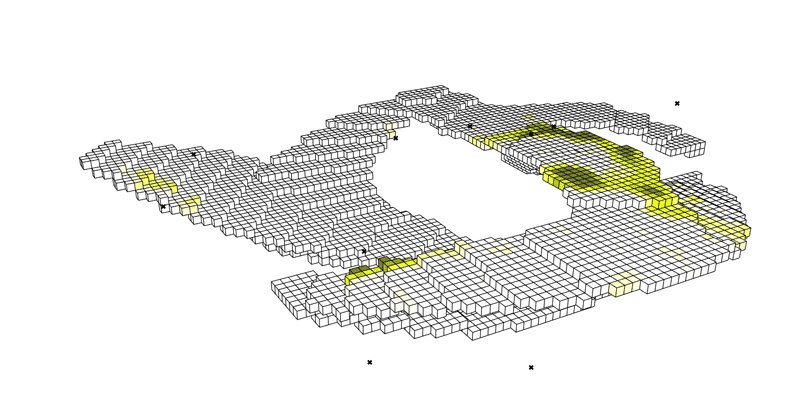
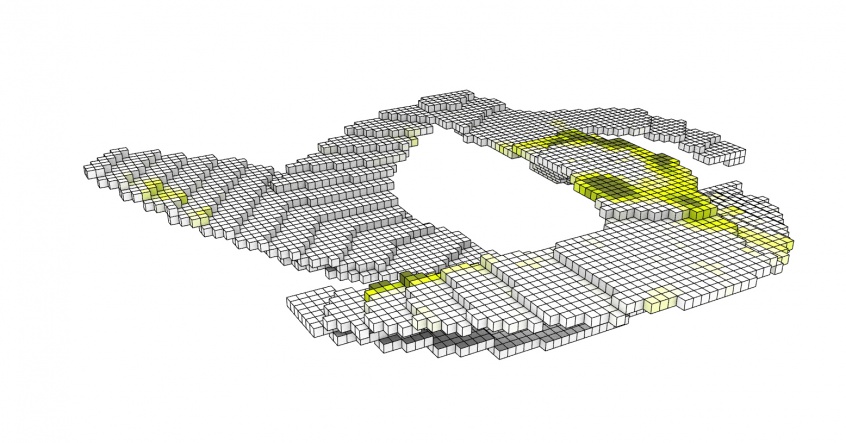
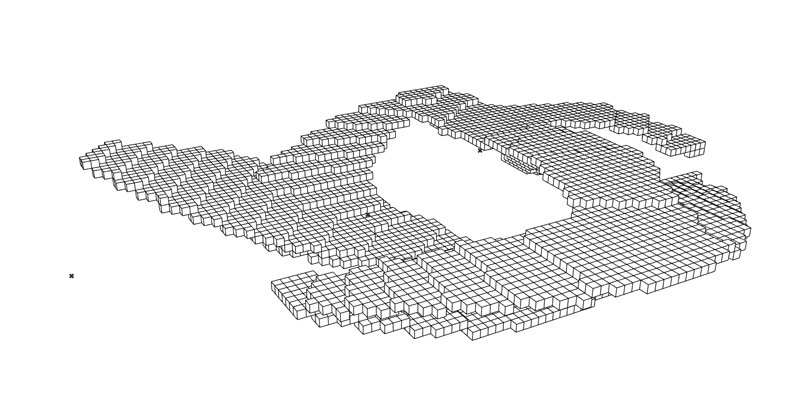
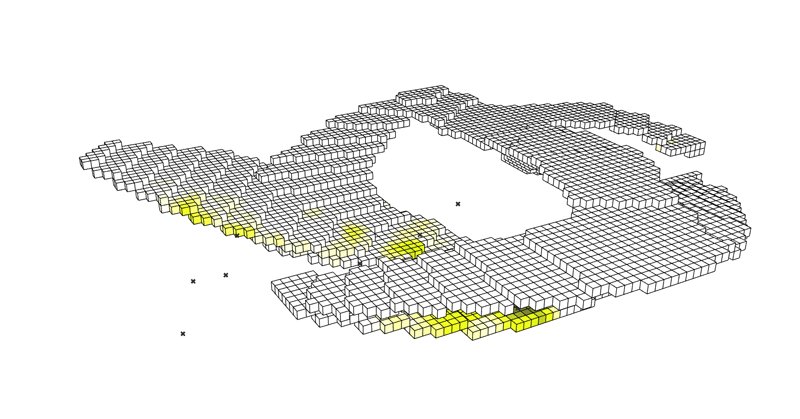
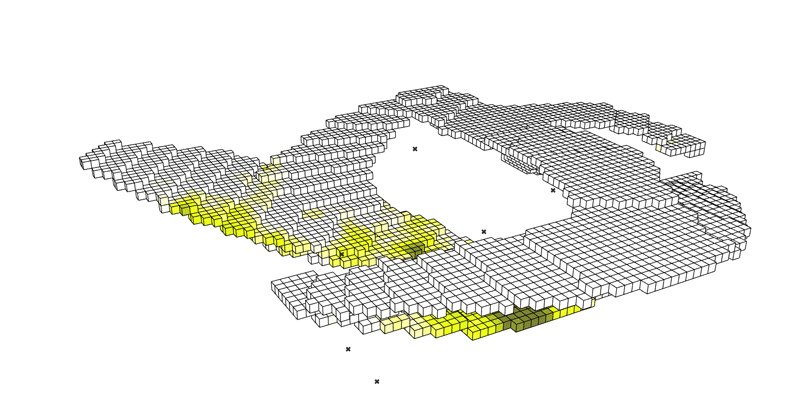
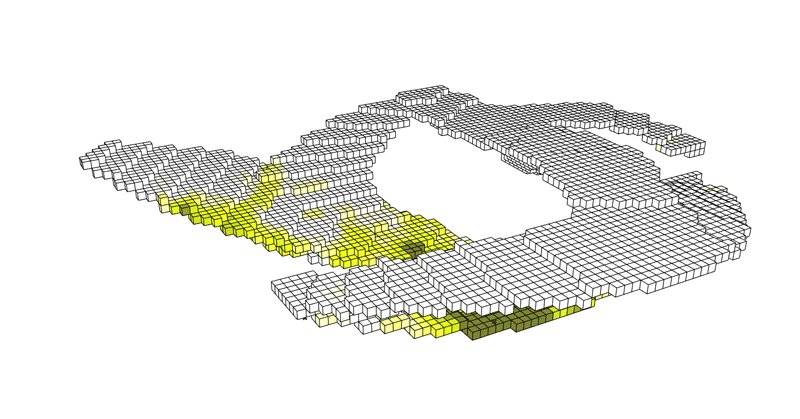
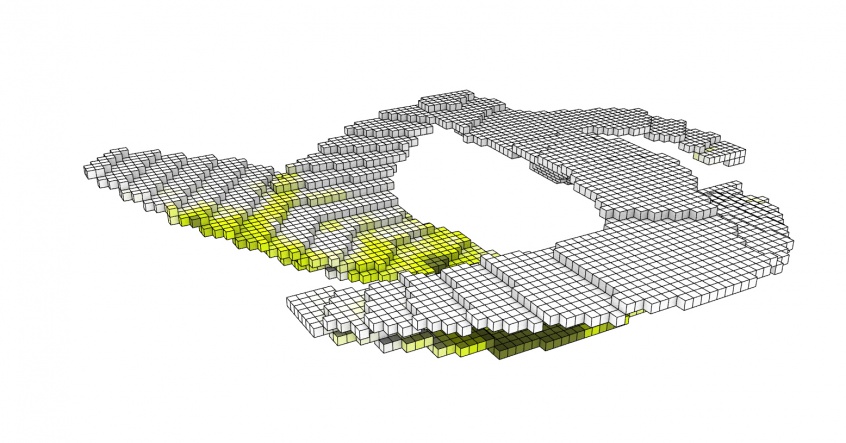
| + | [[File:Stressline.jpg|846px|center]] | ||
| + | [[File:Network.jpg|846px]] | ||
| + | [[File:Porosity.jpg|846px]] | ||
| + | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | ||
| − | + | <div id="button" class="noprint" | |
| − | + | style="background-color:#FFFFFF; | |
| − | + | position:fixed; | |
| − | + | bottom:20px; | |
| − | + | right:15%; | |
| − | + | z-index:90000; | |
| − | [[ | + | padding:0; |
| + | margin:0;"> | ||
| + | [[#top| Back to top ]] | ||