Difference between revisions of "Msc1G1:Group"
From uf
| (20 intermediate revisions by 3 users not shown) | |||
| Line 14: | Line 14: | ||
border: 0px; | border: 0px; | ||
background: #0a2535; | background: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
} | } | ||
| Line 39: | Line 53: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 47: | Line 61: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 59: | Line 74: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 64: | Line 80: | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
| Line 94: | Line 110: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
</div> | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
<div id="container"> | <div id="container"> | ||
| − | + | ||
<div id="headline">EUROPE</div> | <div id="headline">EUROPE</div> | ||
| − | |||
[[File:Europe.jpg|846px]] | [[File:Europe.jpg|846px]] | ||
| − | + | ||
<div id="headline">THE NETHERLANDS</div> | <div id="headline">THE NETHERLANDS</div> | ||
| − | |||
[[File:The_Netherlands.jpg|846px]] | [[File:The_Netherlands.jpg|846px]] | ||
| − | + | ||
<div id="headline">ROTTERDAM</div> | <div id="headline">ROTTERDAM</div> | ||
| − | |||
[[File:Rotterdam.jpg|846px]] | [[File:Rotterdam.jpg|846px]] | ||
| − | + | ||
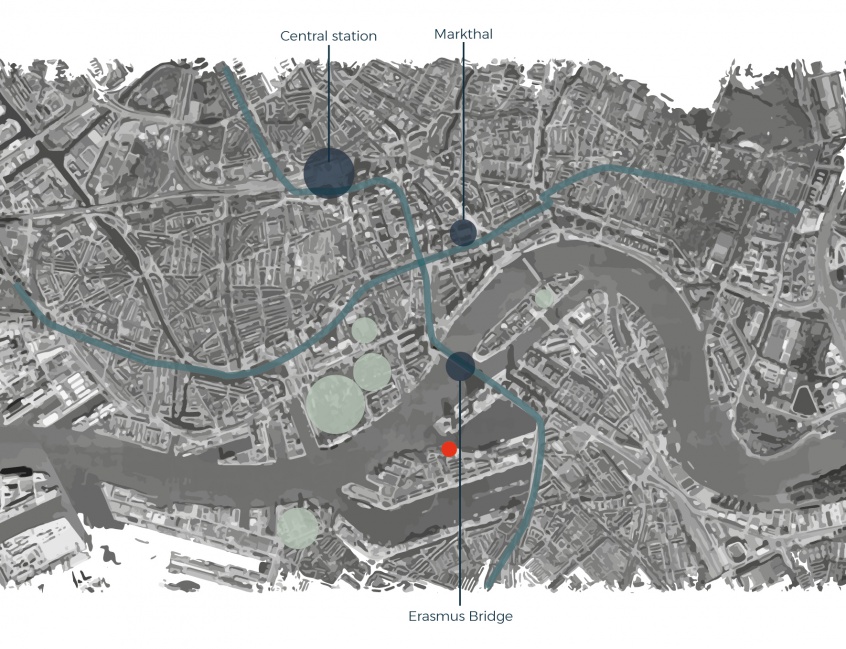
<div id="headline">KATENDRECHT</div> | <div id="headline">KATENDRECHT</div> | ||
| − | </ | + | [[File:Katendrecht.jpg|846px]] |
| − | [[File: | + | |
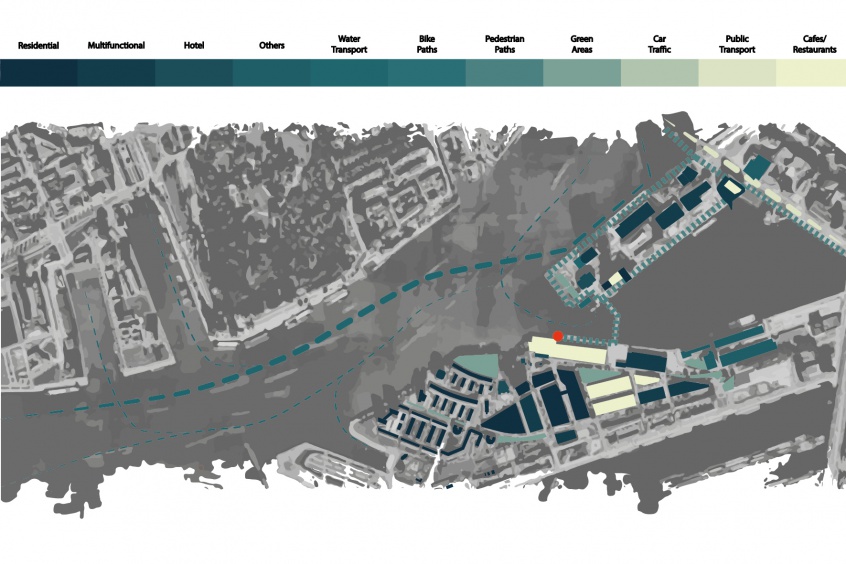
| − | + | <div id="headline">APPROACH</div> | |
| − | <div id="headline"> | + | [[File:Activity Map.jpg|846px]] |
| − | + | ||
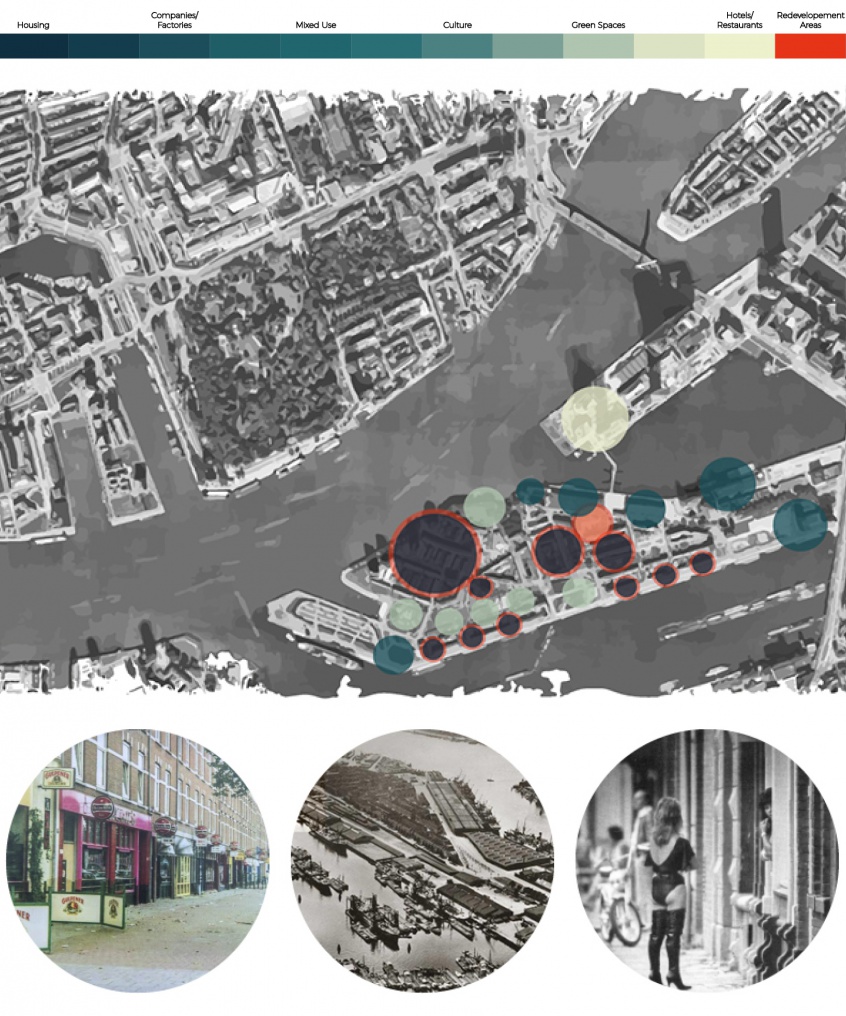
| − | [[File: | + | <div id="headline">HISTORY</div> |
| − | [[File: | + | [[File:History.jpg|846px]] |
| − | [[File: | + | |
| + | <div id="headline">PRESENT</div> | ||
| + | [[File:Present.jpg|846px]] | ||
| + | |||
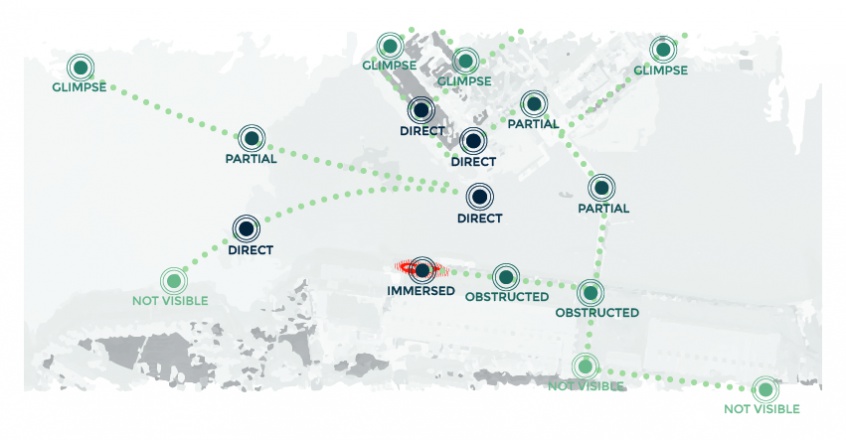
| + | <div id="headline">FUTURE</div> | ||
| + | [[File:Future.jpg|846px]] | ||
| + | |||
<html> | <html> | ||
<div id="headline">APPROACH</div> | <div id="headline">APPROACH</div> | ||
| − | <iframe width="846" height="460" src="https://www.youtube.com/embed/fjm69ALBnGE" frameborder="0" gesture="media" allowfullscreen></iframe> | + | <iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/fjm69ALBnGE" frameborder="0" gesture="media" allowfullscreen></iframe> |
| + | </html> | ||
| + | |||
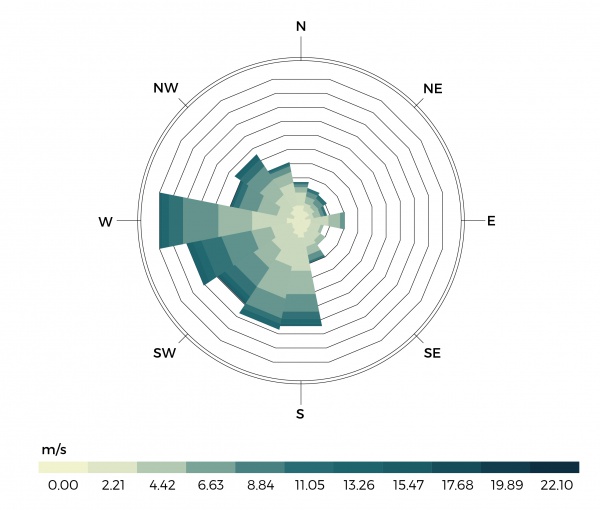
<div id="headline">CLIMATE</div> | <div id="headline">CLIMATE</div> | ||
<center> | <center> | ||
| − | + | [[File:Wind_Rose-01.jpg|600px]] | |
</center> | </center> | ||
| − | + | ||
| + | |||
</div> | </div> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 149: | Line 175: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:34, 5 February 2018

Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo