Difference between revisions of "Msc1G1:Page1"
From uf
| (28 intermediate revisions by 4 users not shown) | |||
| Line 15: | Line 15: | ||
background: #0a2535; | background: #0a2535; | ||
} | } | ||
| + | |||
div#Namecontainer { | div#Namecontainer { | ||
width: 850px; | width: 850px; | ||
| Line 24: | Line 25: | ||
background: #0a2535; | background: #0a2535; | ||
text-align:center; | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
} | } | ||
| Line 61: | Line 65: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 69: | Line 73: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 81: | Line 86: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 86: | Line 92: | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
| Line 116: | Line 122: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="container"> | <div id="container"> | ||
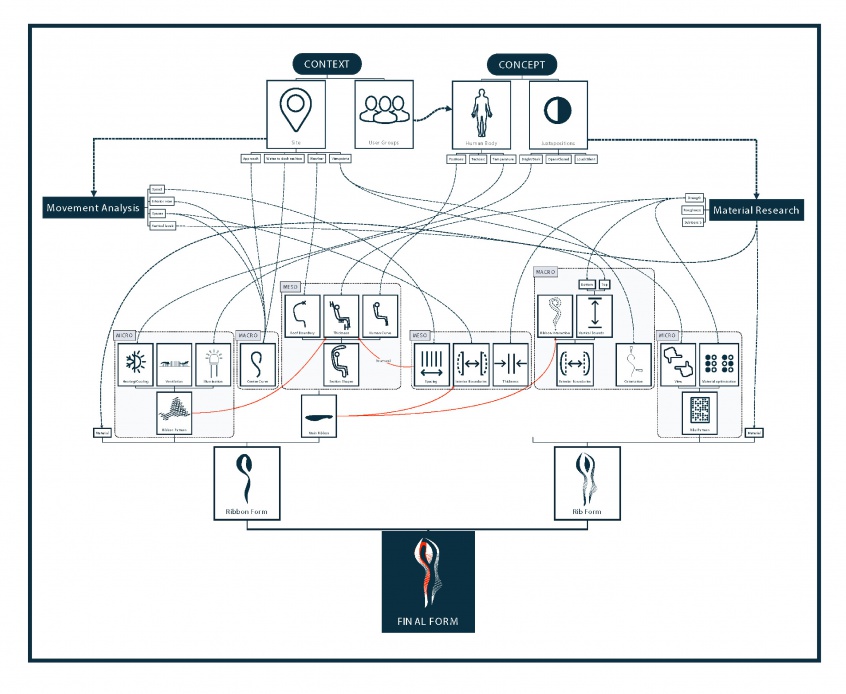
| − | <div id="headline">DESIGN | + | <div id="headline">DESIGN MAP</div> |
| − | [[File: | + | [[File:Design_map.jpg|846px]] |
| + | |||
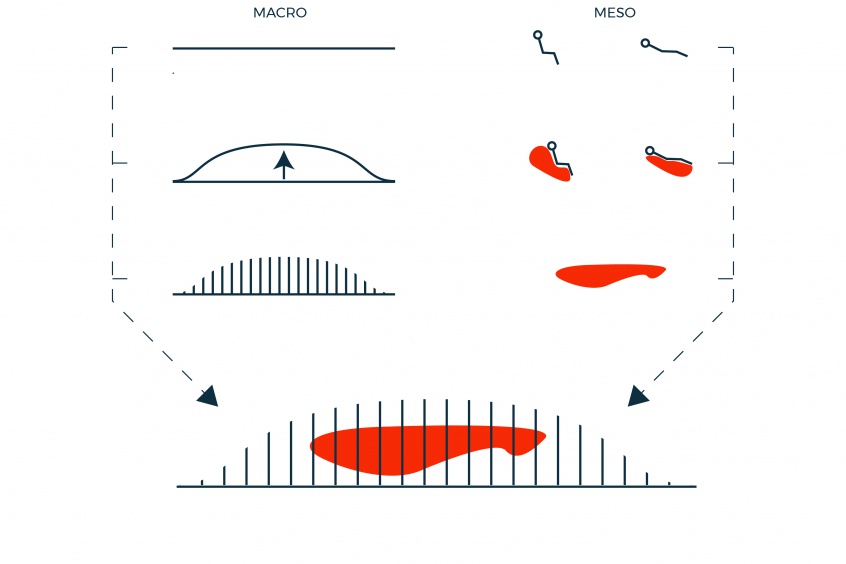
<div id="headline">COMBINATION</div> | <div id="headline">COMBINATION</div> | ||
[[File:Contrasts images2.jpg|846px]] | [[File:Contrasts images2.jpg|846px]] | ||
| − | <div id="headline"> | + | |
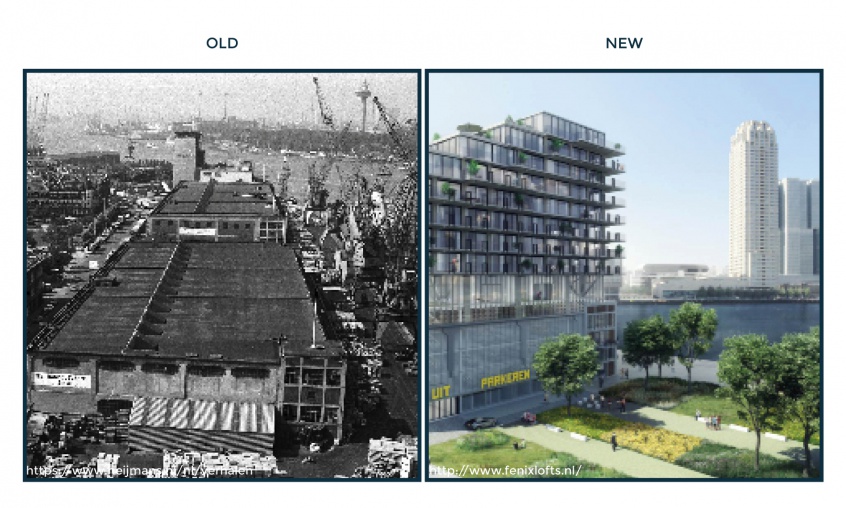
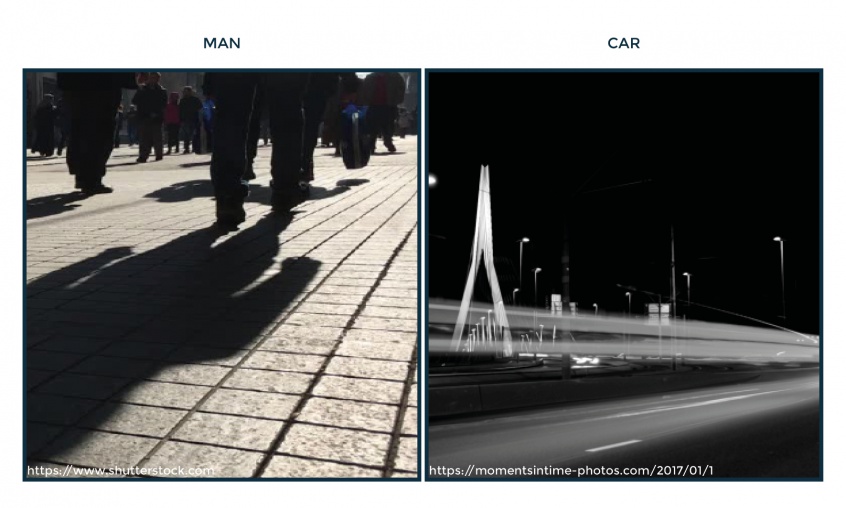
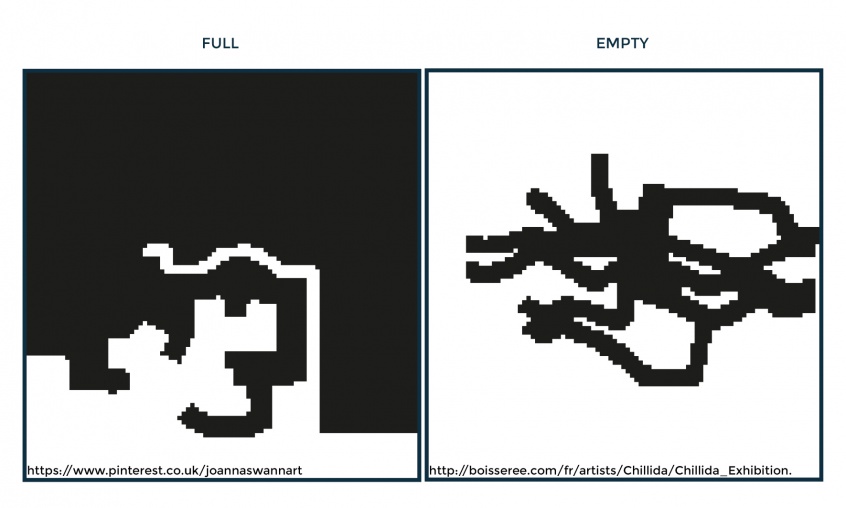
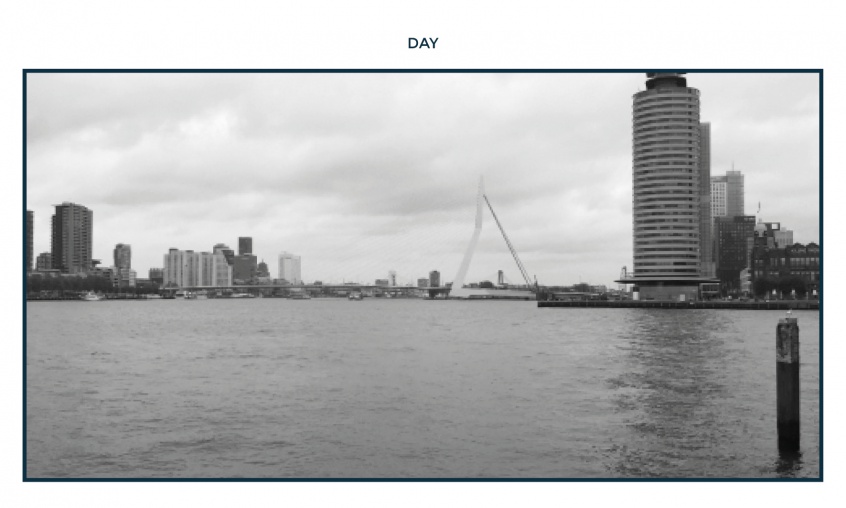
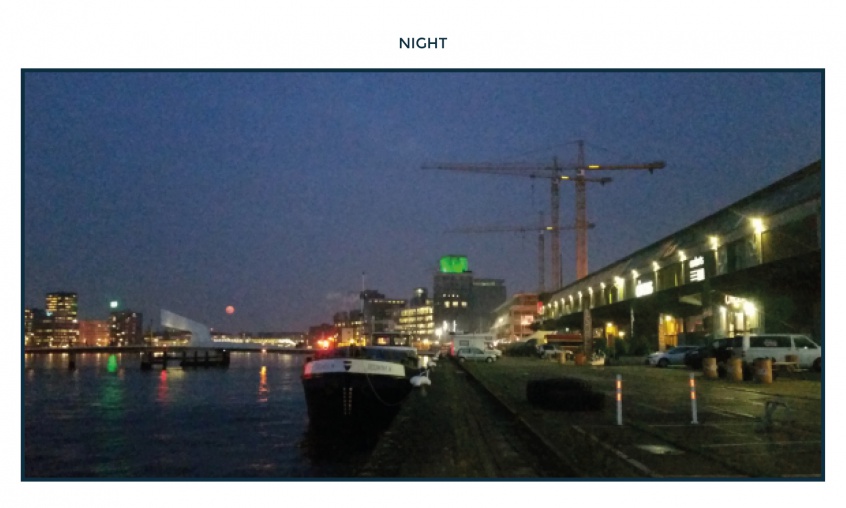
| − | [[File: | + | <div id="headline">JUXTAPOSITIONS</div> |
| − | [[File: | + | [[File:171116_concept_images_and_references.jpg|846px]] |
| − | [[File: | + | [[File:171116_concept_images_and_references2.jpg|846px]] |
| − | [[File: | + | [[File:171116_concept_images_and_references3.jpg|846px]] |
| − | [[File: | + | [[File:171116_concept_images_and_references4.jpg|846px]] |
| + | [[File:171116_concept_images_and_references5.jpg|846px]] | ||
| + | |||
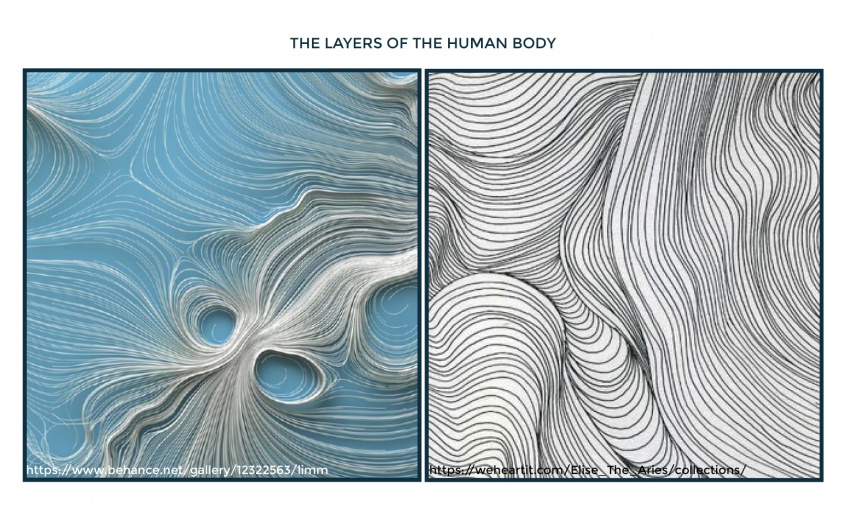
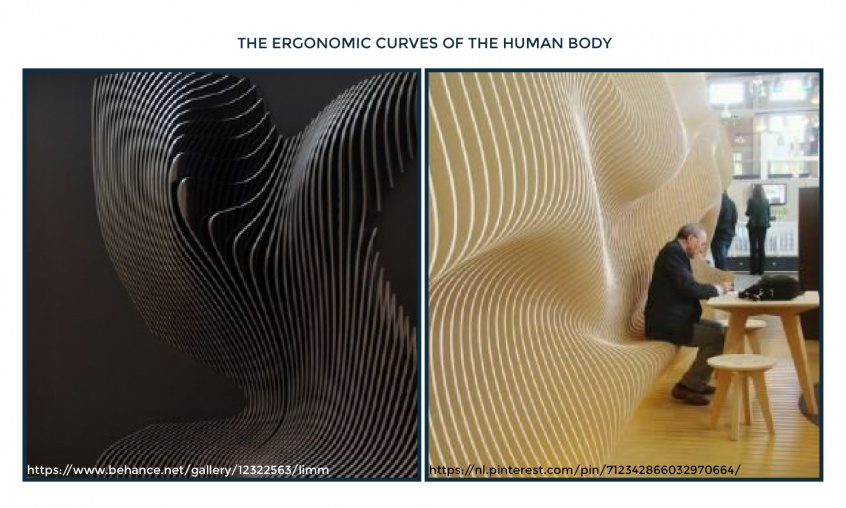
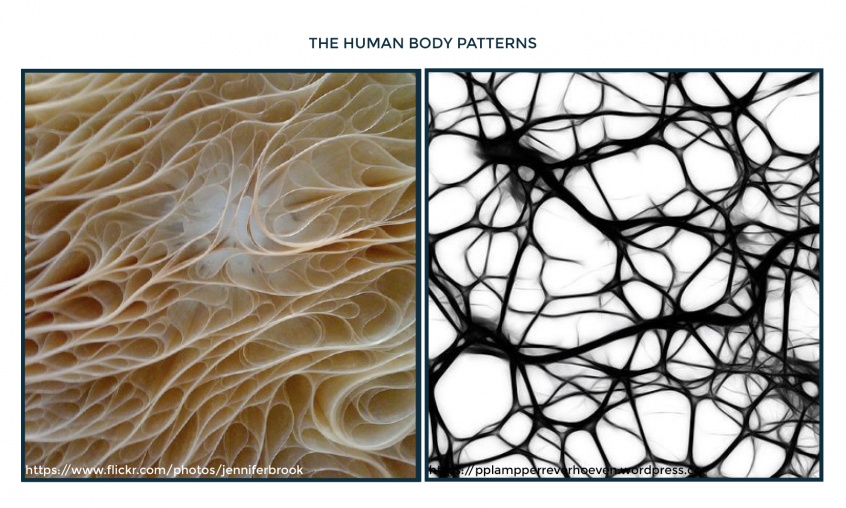
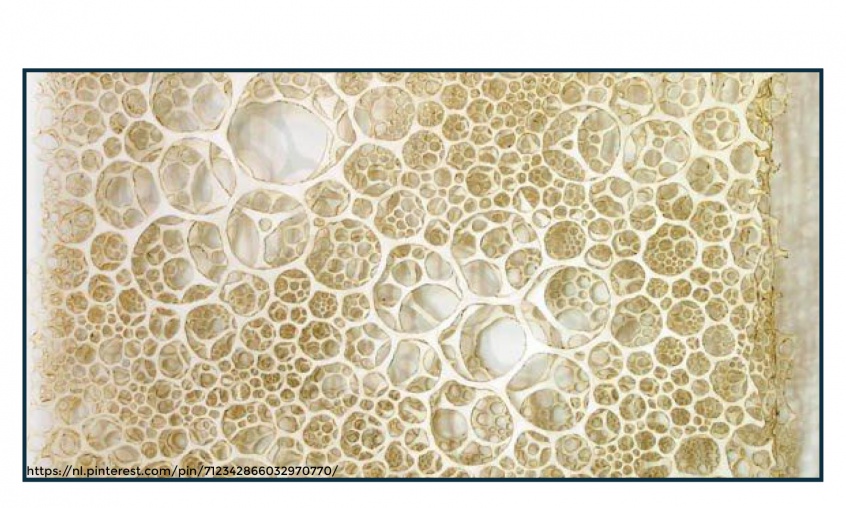
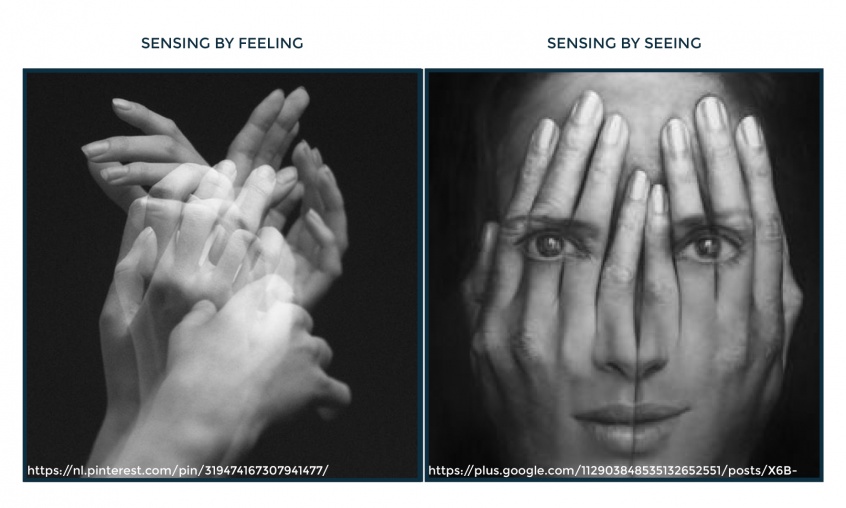
<div id="headline"> HUMAN BODY</div> | <div id="headline"> HUMAN BODY</div> | ||
| − | [[File: | + | [[File:171116_concept_images_and_references6.jpg|846px]] |
| + | [[File:171116_concept_images_and_references7.jpg|846px]] | ||
| + | [[File:171116_concept_images_and_references8.jpg|846px]] | ||
| + | [[File:171116_concept_images_and_references9.jpg|846px]] | ||
| + | [[File:171116_concept_images_and_references10.jpg|846px]] | ||
| + | [[File:171116_concept_images_and_references11.jpg|846px]] | ||
| + | |||
</div> | </div> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 153: | Line 171: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:34, 5 February 2018

Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo