Difference between revisions of "Msc1G1:Page3"
From uf
| (36 intermediate revisions by 4 users not shown) | |||
| Line 64: | Line 64: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 121: | Line 121: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 127: | Line 130: | ||
<div id="container"> | <div id="container"> | ||
| − | <div id="headline"> | + | <div id="headline">HUMAN FORM</div> |
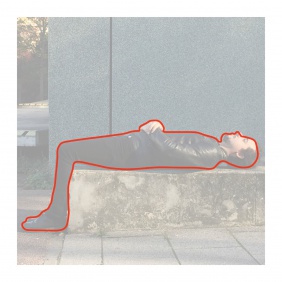
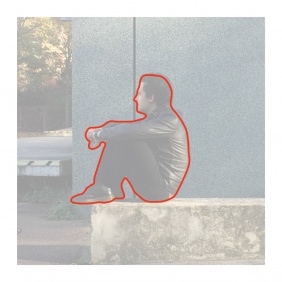
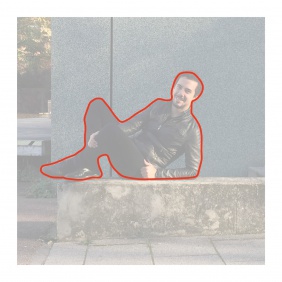
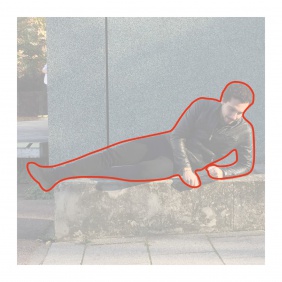
[[File:Body.jpg|282px]][[File:Body2.jpg|282px]][[File:Body3.jpg|282px]] | [[File:Body.jpg|282px]][[File:Body2.jpg|282px]][[File:Body3.jpg|282px]] | ||
[[File:Body4.jpg|282px]][[File:Body5.jpg|282px]][[File:Body6.jpg|282px]] | [[File:Body4.jpg|282px]][[File:Body5.jpg|282px]][[File:Body6.jpg|282px]] | ||
| − | <div id="headline"> | + | <div id="headline">SHAPE GENERATION</div> |
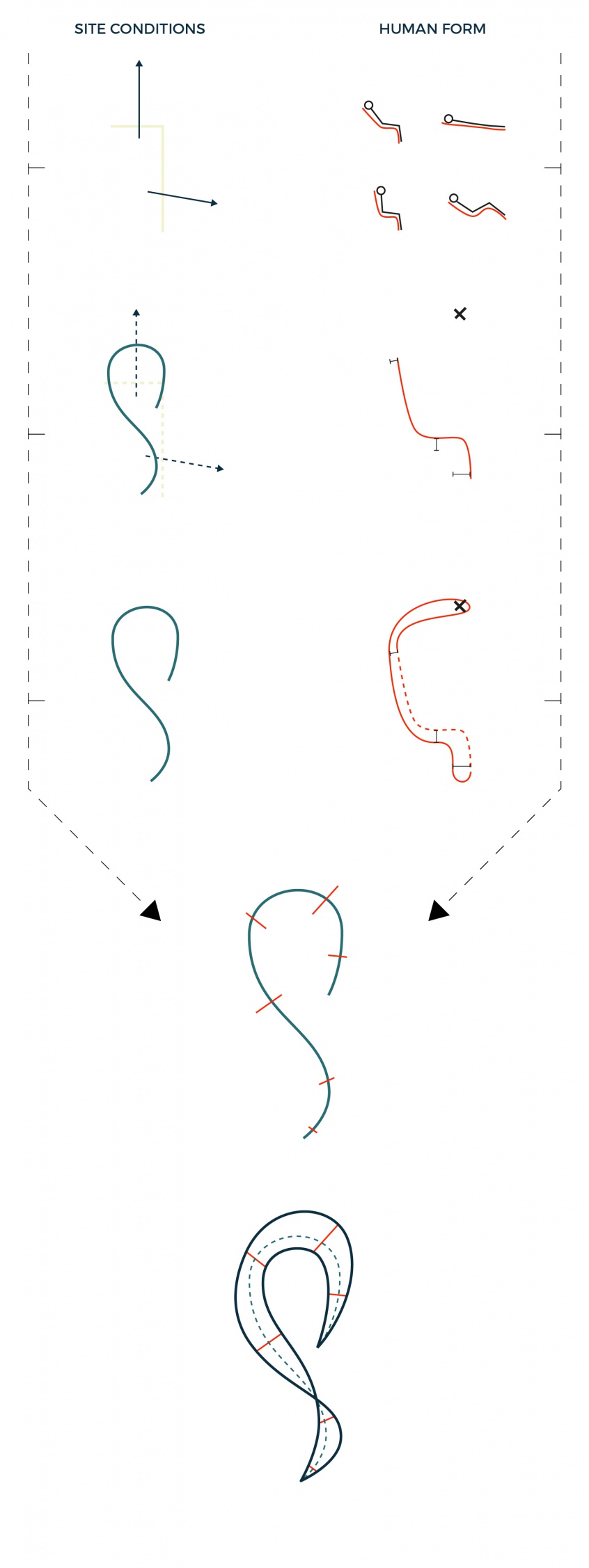
| − | [[File: | + | [[File:Shape_design.jpg|846px]] |
| − | <div id="headline"> | + | <div id="headline">EXAMPLE SHAPES</div> |
[[File:Meso option_2_people.jpg|205px]] | [[File:Meso option_2_people.jpg|205px]] | ||
[[File:Meso option_3_people.jpg|205px]] | [[File:Meso option_3_people.jpg|205px]] | ||
| Line 144: | Line 147: | ||
<div id="questionlist"> | <div id="questionlist"> | ||
<ul> | <ul> | ||
| − | <li>Contrast between local and global scale when inside.</li> | + | <li>- Contrast between local and global scale when inside.</li> |
| − | <li>Enhancing exterior contrast between viewpoints.</li> | + | <li>- Enhancing exterior contrast between viewpoints.</li> |
| − | <li>Safety during dark hours.</li> | + | <li>- Safety during dark hours.</li> |
| − | <li>Attract attention.</li> | + | <li>- Attract attention.</li> |
</ul> | </ul> | ||
</div> | </div> | ||
| Line 154: | Line 157: | ||
<div id="questionlist"> | <div id="questionlist"> | ||
<ul> | <ul> | ||
| − | <li>Enhance sense of presence.</li> | + | <li>- Enhance sense of presence.</li> |
| − | <li>Creating comfort.</li> | + | <li> - Creating comfort.</li> |
| − | <li>Contrast between interior and exterior environments.</li> | + | <li>- Contrast between interior and exterior environments.</li> |
</ul> | </ul> | ||
</div> | </div> | ||
| − | |||
</html> | </html> | ||
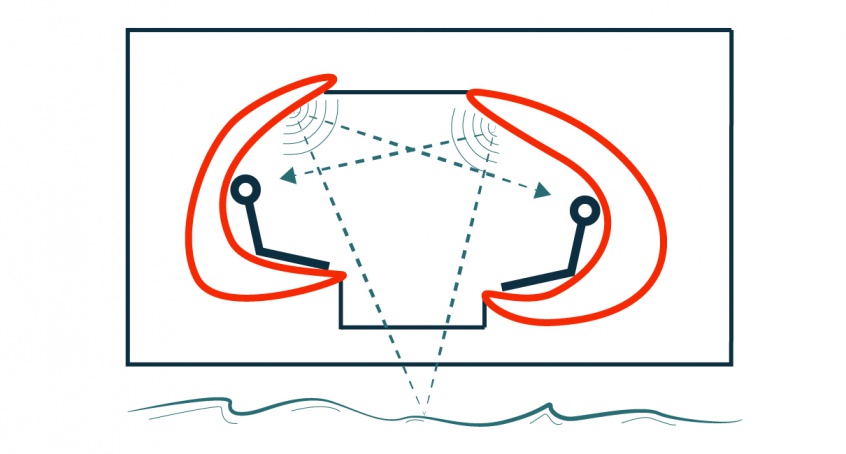
| + | [[File:171117_Diagrams-01.jpg|846px]] | ||
| + | <div id="headline">DIAGRAMS</div> | ||
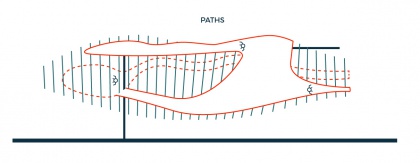
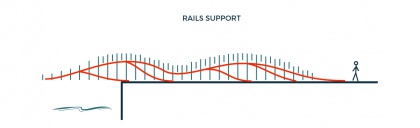
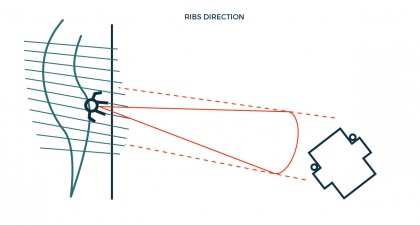
| + | [[File:171117_Diagrams-03.jpg|420px]] | ||
| + | [[File:171117_Diagrams-05.jpg|420px]] | ||
| + | [[File:171117_Diagrams-07.jpg|420px]] | ||
| + | [[File:171117_Diagrams-08.jpg|420px]] | ||
| + | |||
| + | <div id="headline">STRUCTURE</div> | ||
| + | [[File:Structura_dia_2.jpg|846px]] | ||
| + | [[File:Structura_dia_1.jpg|846px]] | ||
| + | |||
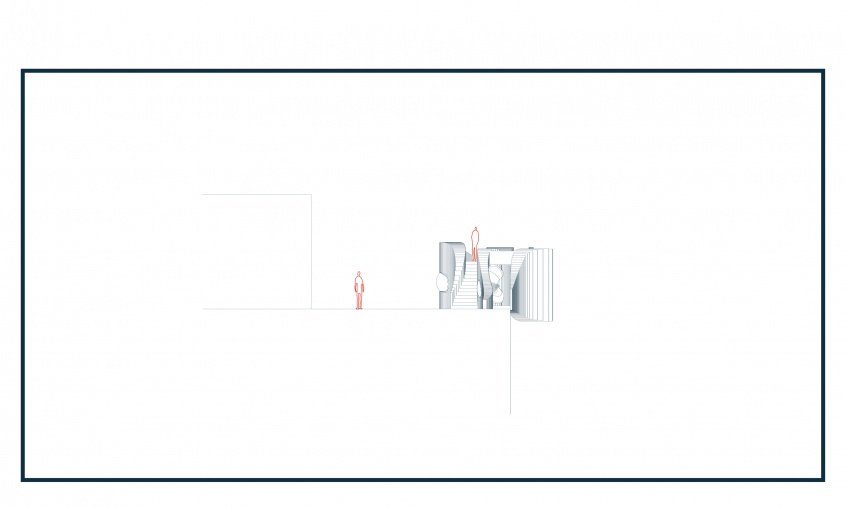
| + | <div id="headline">SECTION DRAWINGS</div> | ||
| + | [[File:SECTIONDRAW.jpg|846px]] | ||
| + | [[File:SECTIONDRAW2.jpg|846px]] | ||
| + | [[File:SECTIONDRAW3.jpg|846px]] | ||
| + | |||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| Line 181: | Line 199: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:35, 5 February 2018

HUMAN FORM
SHAPE GENERATION
EXAMPLE SHAPES
ILLUMINATION
- - Contrast between local and global scale when inside.
- - Enhancing exterior contrast between viewpoints.
- - Safety during dark hours.
- - Attract attention.
ACOUSTICS
- - Enhance sense of presence.
- - Creating comfort.
- - Contrast between interior and exterior environments.

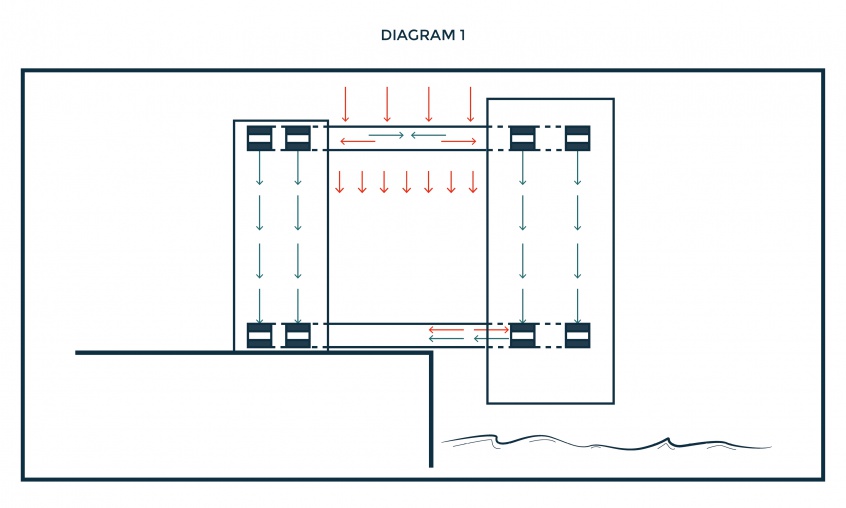
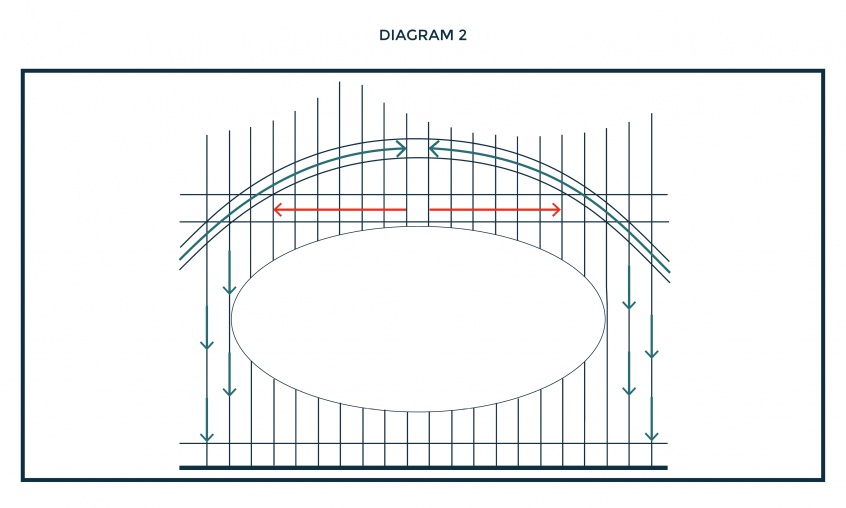
DIAGRAMS
STRUCTURE
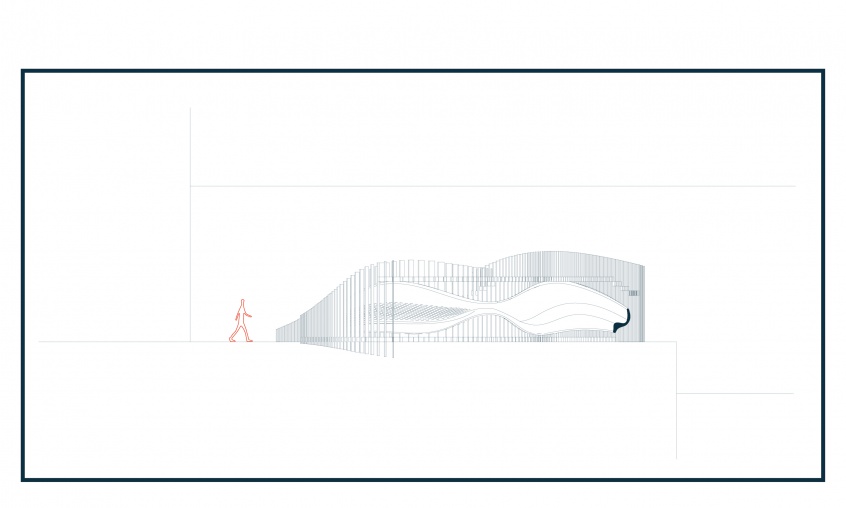
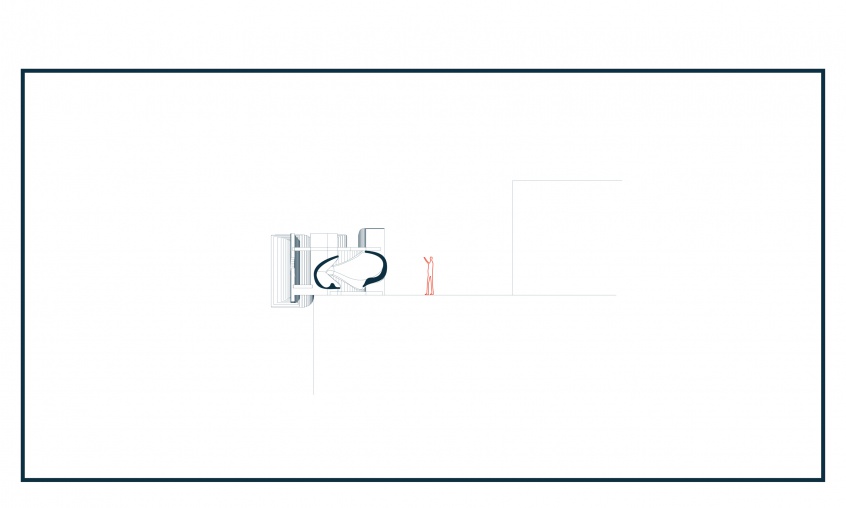
SECTION DRAWINGS
Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo