Difference between revisions of "Msc1G2:Test"
From uf
| (28 intermediate revisions by one user not shown) | |||
| Line 14: | Line 14: | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background: # | + | background: #808284;} |
| − | } | + | |
div#Namecontainer { | div#Namecontainer { | ||
| − | width: | + | width: 846px; |
| − | height: | + | height: 20px; |
margin: 0px; | margin: 0px; | ||
margin-top: -7px; | margin-top: -7px; | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background: # | + | background: #808284; |
text-align:center; | text-align:center; | ||
font-family: 'News+Cycle', sans-serif; | font-family: 'News+Cycle', sans-serif; | ||
| Line 38: | Line 37: | ||
border: 2px; | border: 2px; | ||
border-style: solid; | border-style: solid; | ||
| − | border-color: # | + | border-color: #808284; |
} | } | ||
| Line 59: | Line 58: | ||
margin-top: 0px; | margin-top: 0px; | ||
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #808284; |
text-align:center; | text-align:center; | ||
font-family: 'News+Cycle', sans-serif; | font-family: 'News+Cycle', sans-serif; | ||
| Line 72: | Line 71: | ||
margin-top: 0px; | margin-top: 0px; | ||
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #808284; |
text-align:center; | text-align:center; | ||
font-family: 'News+Cycle', sans-serif; | font-family: 'News+Cycle', sans-serif; | ||
| − | color:# | + | color:#FFFFFF; |
} | } | ||
| − | div#button a:link {color: # | + | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div#button a:visited {color: # | + | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div#button a:active {color: #000000; text-decoration: none; opacity: 1;} | + | div#button a:active {background: #DFE21C;color: #000000; text-decoration: none; opacity: 1;} |
div#button a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | div#button a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| − | div#buttonlast a:link {color: # | + | div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:visited {color: # | + | div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:active {color: #000000; text-decoration: none; opacity: 1;} | + | div#buttonlast a:active {background: DFE21C; color: #000000; text-decoration: none; opacity: 1;} |
div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
</style> | </style> | ||
| − | |||
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| − | [[ | + | [[Msc1G2:Test2|CONTEXT]] |
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| Line 114: | Line 112: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | |||
<div id="container"> | <div id="container"> | ||
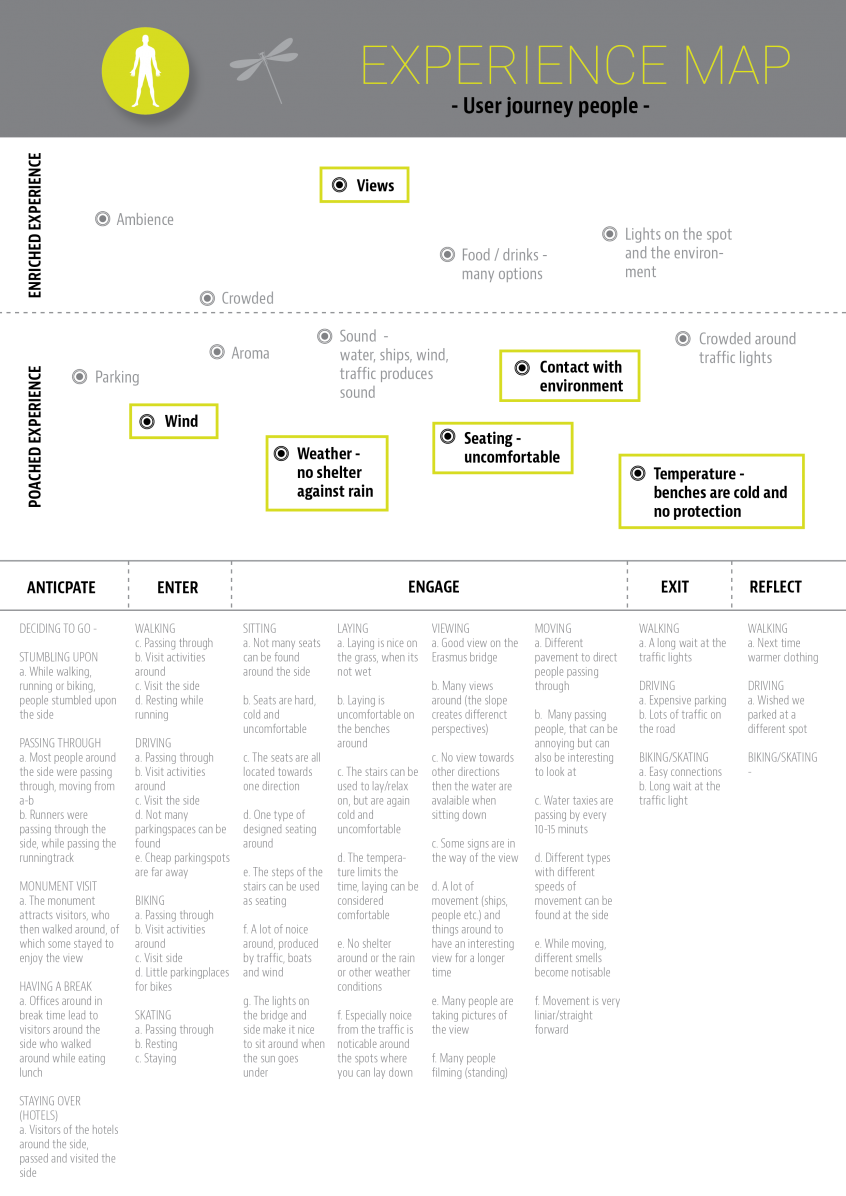
| − | + | [[File:Test 2 experience map .png|846px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[File: | + | |
[[File:Products hyperbody illustrator 02-01.jpg|846px]] | [[File:Products hyperbody illustrator 02-01.jpg|846px]] | ||
{{#slideshow:<div>[[File:Products hyperbody illustrator 03-01-01.jpg| 846px]]</div> | {{#slideshow:<div>[[File:Products hyperbody illustrator 03-01-01.jpg| 846px]]</div> | ||
| Line 134: | Line 125: | ||
</html> | </html> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<div id="button" class="noprint" | <div id="button" class="noprint" | ||
| Line 175: | Line 135: | ||
padding:0; | padding:0; | ||
margin:0;"> | margin:0;"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[#top| Back to top ]] | [[#top| Back to top ]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 01:49, 2 February 2018