Difference between revisions of "Msc1G2:Macro"
From uf
| (12 intermediate revisions by one user not shown) | |||
| Line 4: | Line 4: | ||
<link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
<link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
| − | <link href="https://fonts.googleapis.com/css?family= | + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> |
<style> | <style> | ||
| Line 26: | Line 26: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
font-size: 12px; | font-size: 12px; | ||
color: #FFFFFF; | color: #FFFFFF; | ||
| Line 46: | Line 46: | ||
margin-top: 50px; | margin-top: 50px; | ||
padding: 0px; | padding: 0px; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
font-size: 36px; | font-size: 36px; | ||
color: #DFE21C; | color: #DFE21C; | ||
| Line 61: | Line 61: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#DFE21C; | color:#DFE21C; | ||
} | } | ||
| Line 71: | Line 71: | ||
margin-right: 0px; | margin-right: 0px; | ||
margin-top: 0px; | margin-top: 0px; | ||
| − | opacity: | + | opacity: 1; |
| − | background: # | + | background: #808284; |
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#FFFFFF; | color:#FFFFFF; | ||
} | } | ||
| − | |||
div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| Line 85: | Line 84: | ||
div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:active {background: | + | div#buttonlast a:active {background: DFE21C; color: #000000; text-decoration: none; opacity: 1;} |
div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
</style> | </style> | ||
</html> | </html> | ||
| − | [[File:Hyperbody | + | [[File:Hyperbody banner7.jpg|850px]] |
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| Line 108: | Line 107: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[ | + | [[Msc1G2:Final|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Report|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 114: | Line 116: | ||
[[File:Products hyperbody 05 insects analysys copy.png|846px]] | [[File:Products hyperbody 05 insects analysys copy.png|846px]] | ||
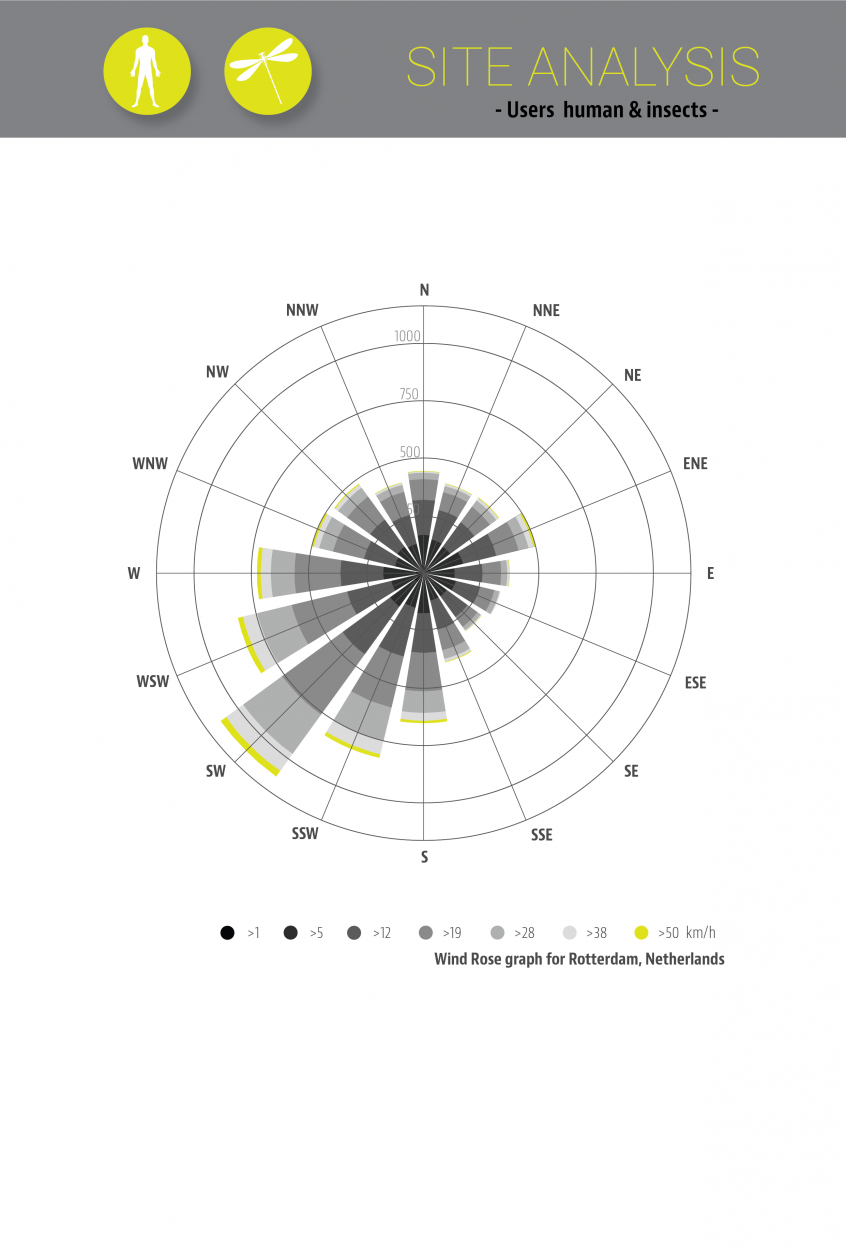
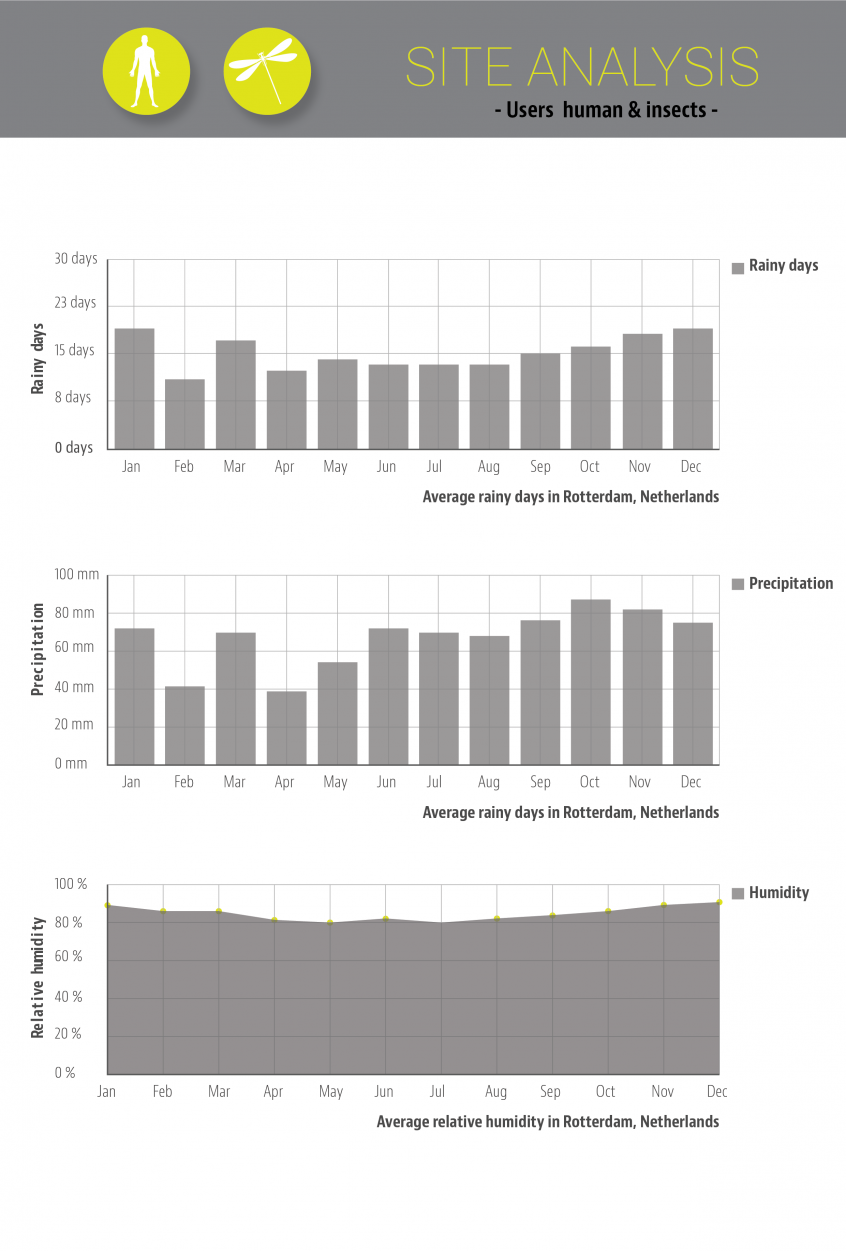
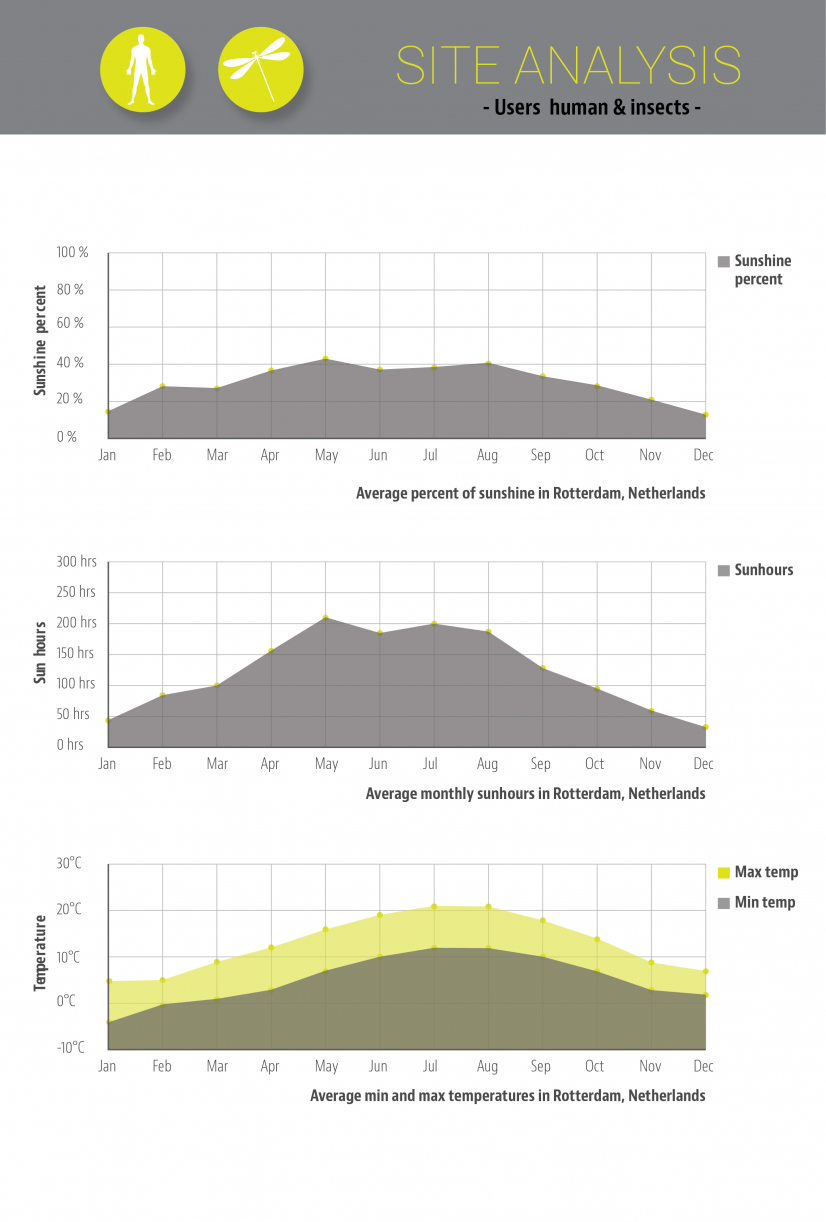
| − | {{#slideshow:<div>[[File:Products hyperbody 04 climate diagrams-01.png| 846px]]</div> | + | {{#slideshow:<div>[[File:Products hyperbody 04 climate diagrams-01.png| 846px]]</div><div>[[File:Products hyperbody 04 climate diagrams-02.png| 846px]]</div><div>[[File:Products hyperbody 04 climate diagrams-03.png|826px]]</div>|id=bar sequence=forward transition=fade refresh=8000 |
| − | + | ||
| − | + | ||
}} | }} | ||
| − | |||
<html> | <html> | ||
| − | <iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/ | + | <iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/7jwX3qD7qHE" frameborder="0" gesture="media" allowfullscreen></iframe> |
</html> | </html> | ||
| Line 129: | Line 128: | ||
position:fixed; | position:fixed; | ||
bottom:20px; | bottom:20px; | ||
| − | right: | + | right:15%; |
z-index:90000; | z-index:90000; | ||
padding:0; | padding:0; | ||
margin:0;"> | margin:0;"> | ||
[[#top| Back to top ]] | [[#top| Back to top ]] | ||