Difference between revisions of "Msc1G2:Final"
From uf
| (9 intermediate revisions by one user not shown) | |||
| Line 4: | Line 4: | ||
<link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
<link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
| − | <link href="https://fonts.googleapis.com/css?family= | + | <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> |
<style> | <style> | ||
| Line 26: | Line 26: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
font-size: 12px; | font-size: 12px; | ||
color: #FFFFFF; | color: #FFFFFF; | ||
| Line 46: | Line 46: | ||
margin-top: 50px; | margin-top: 50px; | ||
padding: 0px; | padding: 0px; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
font-size: 36px; | font-size: 36px; | ||
color: #DFE21C; | color: #DFE21C; | ||
| Line 54: | Line 54: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 121px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 61: | Line 61: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#DFE21C; | color:#DFE21C; | ||
} | } | ||
| Line 74: | Line 74: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#FFFFFF; | color:#FFFFFF; | ||
} | } | ||
| − | |||
div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| Line 90: | Line 89: | ||
</style> | </style> | ||
</html> | </html> | ||
| − | [[File:Hyperbody | + | [[File:Hyperbody banner7.jpg|850px]] |
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| Line 109: | Line 108: | ||
<div id="button"> | <div id="button"> | ||
[[Msc1G2:Final|FINAL]] | [[Msc1G2:Final|FINAL]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Report|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
<div id="container"> | <div id="container"> | ||
| − | |||
| − | |||
| − | + | ||
| − | + | [[File:ZOOM ins.jpg|846px]] | |
| − | + | ||
| + | [[File:Render MSC2 2.png|846px]] | ||
| + | |||
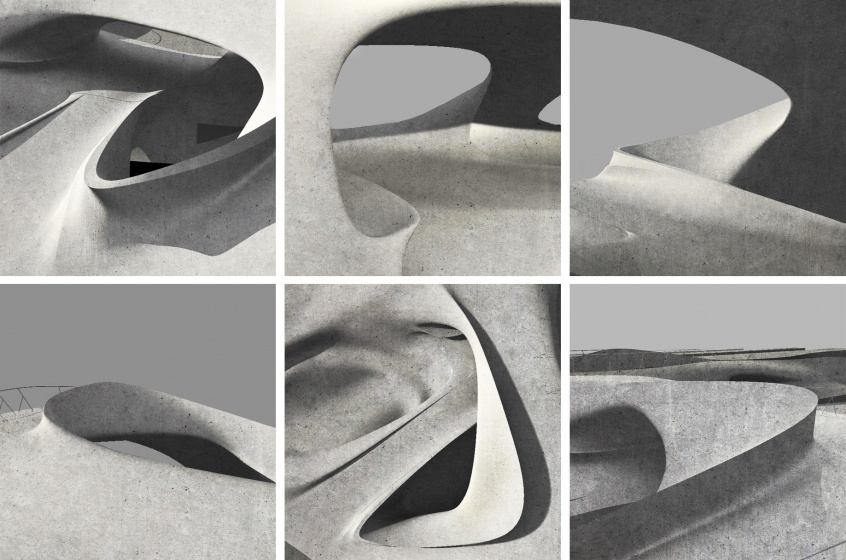
| + | [[File:111.jpg|846px]] | ||
| + | [[File:222.jpg|846px]] | ||
| + | [[File:3.jpg|846px]] | ||
| + | [[File:4.jpg|846px]] | ||
| + | |||
<div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | ||
| Line 124: | Line 131: | ||
position:fixed; | position:fixed; | ||
bottom:20px; | bottom:20px; | ||
| − | right: | + | right:15%; |
z-index:90000; | z-index:90000; | ||
padding:0; | padding:0; | ||
margin:0;"> | margin:0;"> | ||
[[#top| Back to top ]] | [[#top| Back to top ]] | ||