Difference between revisions of "Msc1G2:Micro"
From uf
| (3 intermediate revisions by one user not shown) | |||
| Line 54: | Line 54: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 121px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 61: | Line 61: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#DFE21C; | color:#DFE21C; | ||
} | } | ||
| Line 74: | Line 74: | ||
background: #808284; | background: #808284; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Roboto', sans-serif; |
color:#FFFFFF; | color:#FFFFFF; | ||
} | } | ||
| − | |||
div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| Line 90: | Line 89: | ||
</style> | </style> | ||
</html> | </html> | ||
| − | [[File:Hyperbody | + | [[File:Hyperbody banner7.jpg|850px]] |
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| Line 109: | Line 108: | ||
<div id="button"> | <div id="button"> | ||
[[Msc1G2:Final|FINAL]] | [[Msc1G2:Final|FINAL]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Report|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 120: | Line 122: | ||
|id=bar sequence=forward transition=fade refresh=8000 | |id=bar sequence=forward transition=fade refresh=8000 | ||
}} | }} | ||
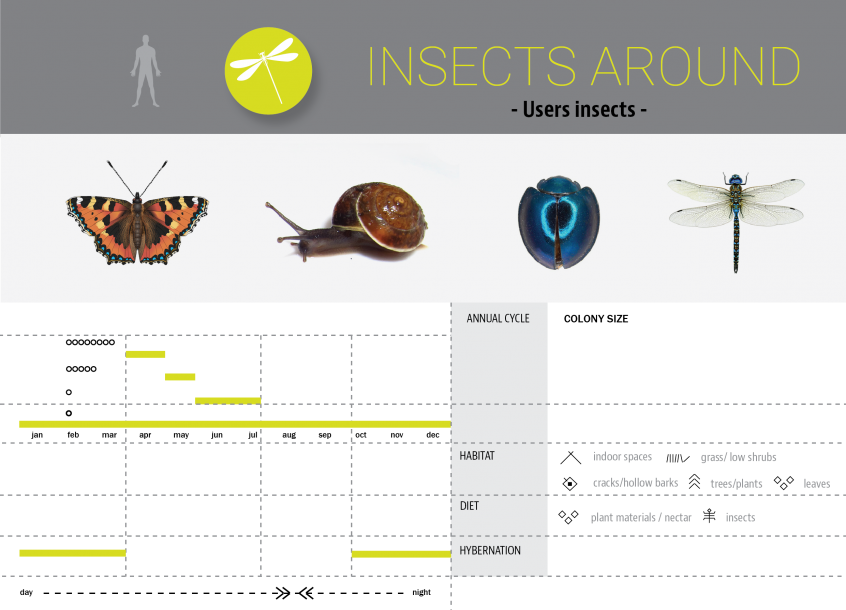
| + | [[File:Chart 1.png|846px]] | ||
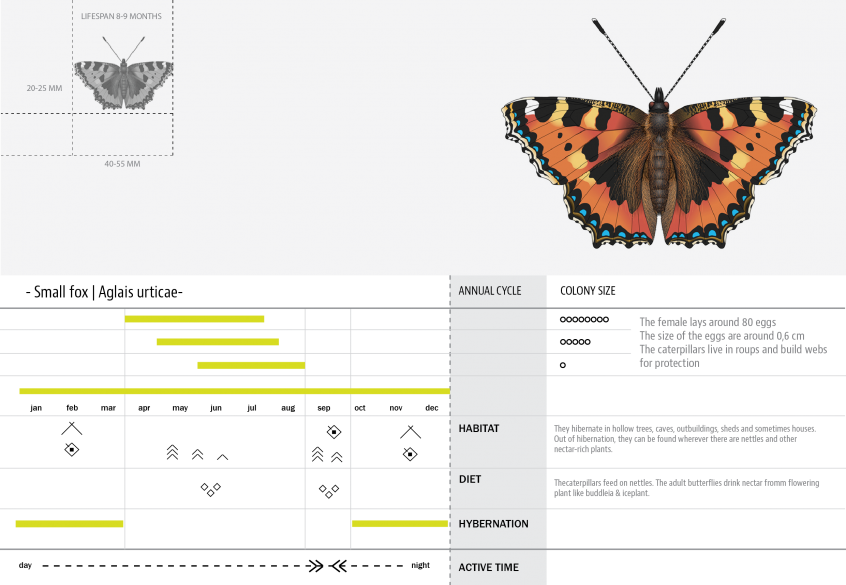
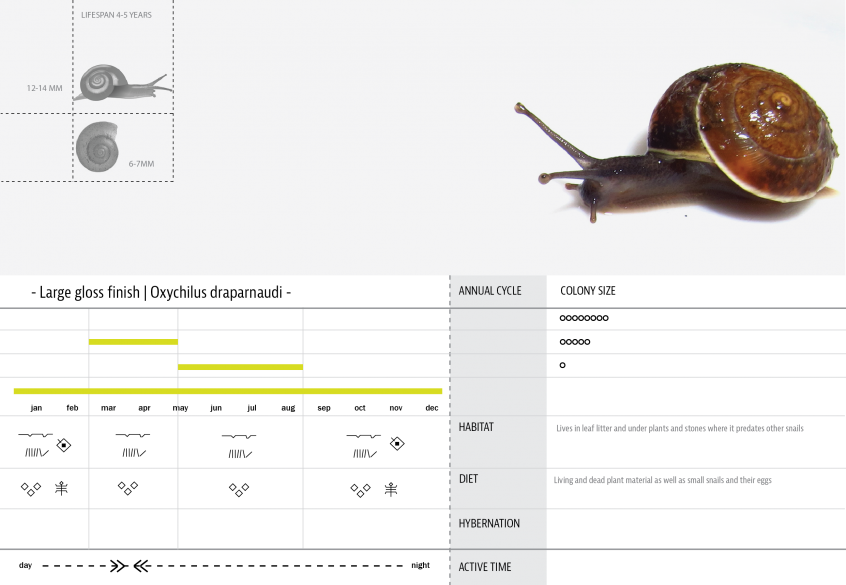
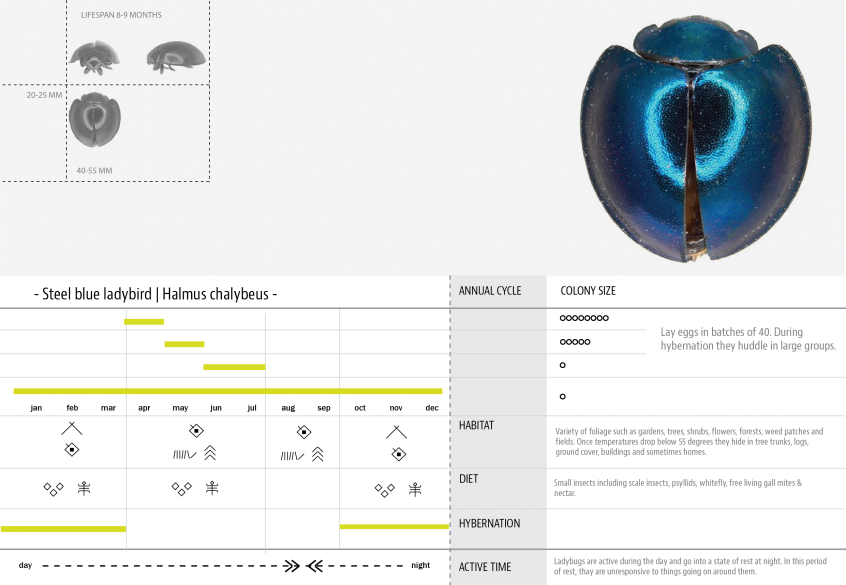
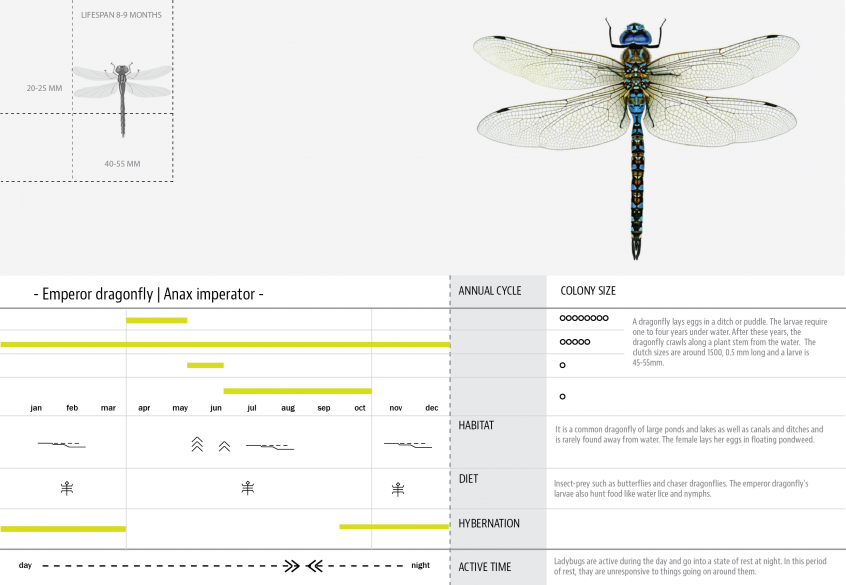
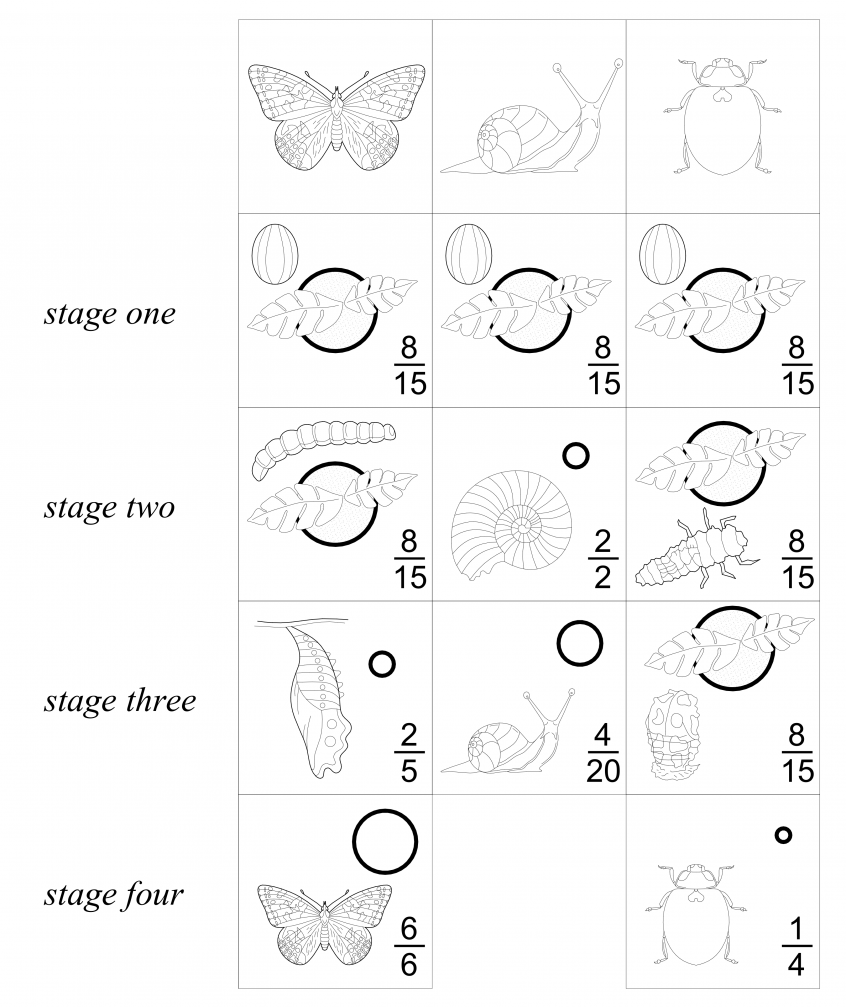
[[File:Products hyperbody 05 insects analysys.png|846px]] | [[File:Products hyperbody 05 insects analysys.png|846px]] | ||
| Line 129: | Line 132: | ||
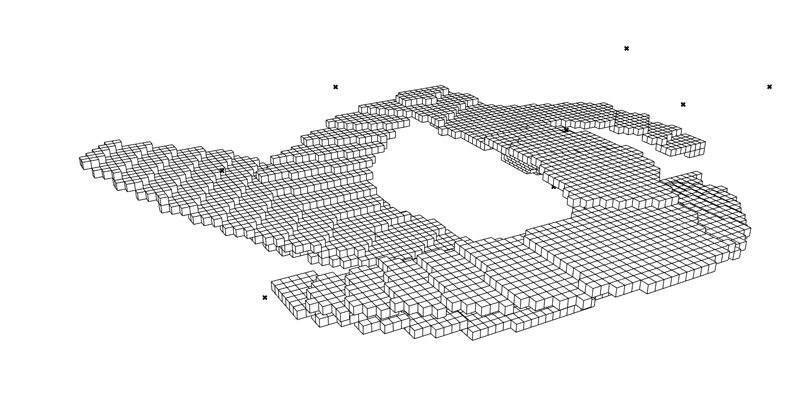
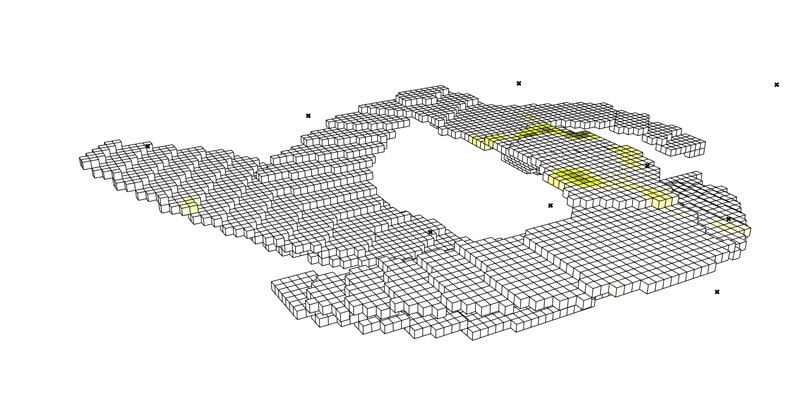
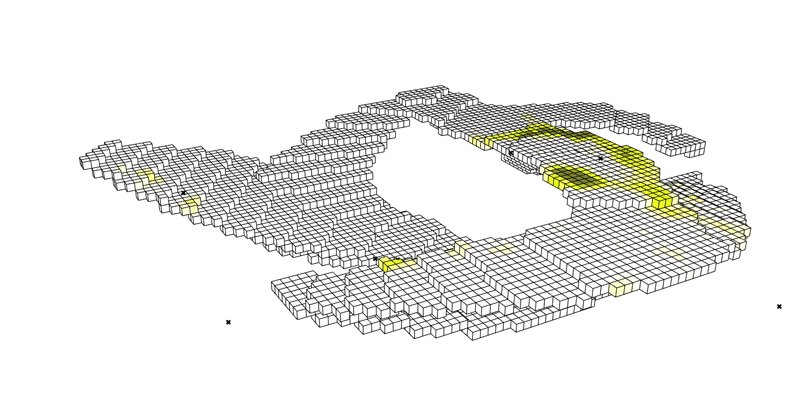
[[File:DF vxl.jpg|846px]] | [[File:DF vxl.jpg|846px]] | ||
<br><br> | <br><br> | ||
| − | |||
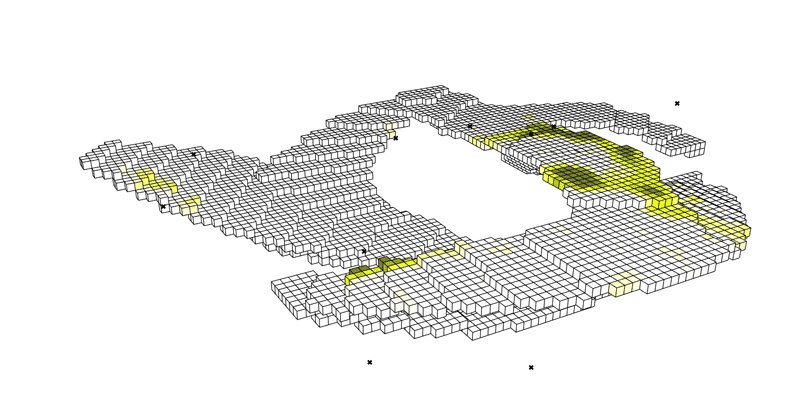
[[File:Stressline.jpg|846px|center]] | [[File:Stressline.jpg|846px|center]] | ||
| − | |||
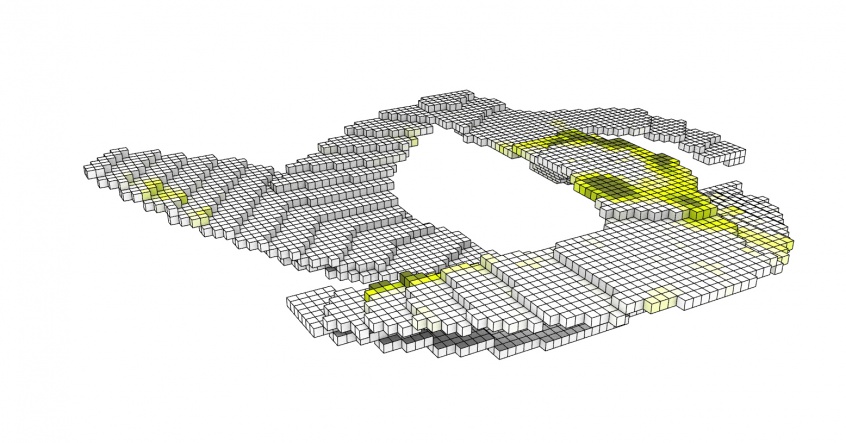
[[File:Network.jpg|846px]] | [[File:Network.jpg|846px]] | ||
| − | |||
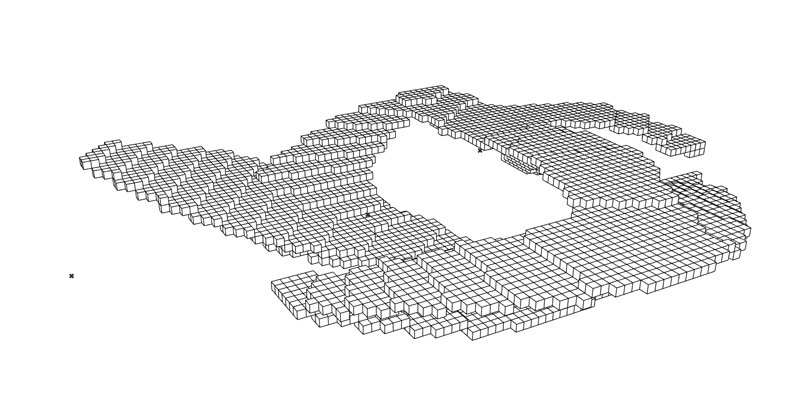
[[File:Porosity.jpg|846px]] | [[File:Porosity.jpg|846px]] | ||
<div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | ||