Difference between revisions of "Msc1G1:Page3"
From uf
| (One intermediate revision by one user not shown) | |||
| Line 64: | Line 64: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 121: | Line 121: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1: | + | [[Msc1G1:Page6|FINAL]] |
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1: | + | [[Msc1G1:Page7|REPORT]] |
</div> | </div> | ||
</div> | </div> | ||
| Line 199: | Line 199: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1: | + | [[Msc1G1:Page6|FINAL]] |
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1: | + | [[Msc1G1:Page7|REPORT]] |
</div> | </div> | ||
</div> | </div> | ||
<div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 21:35, 5 February 2018

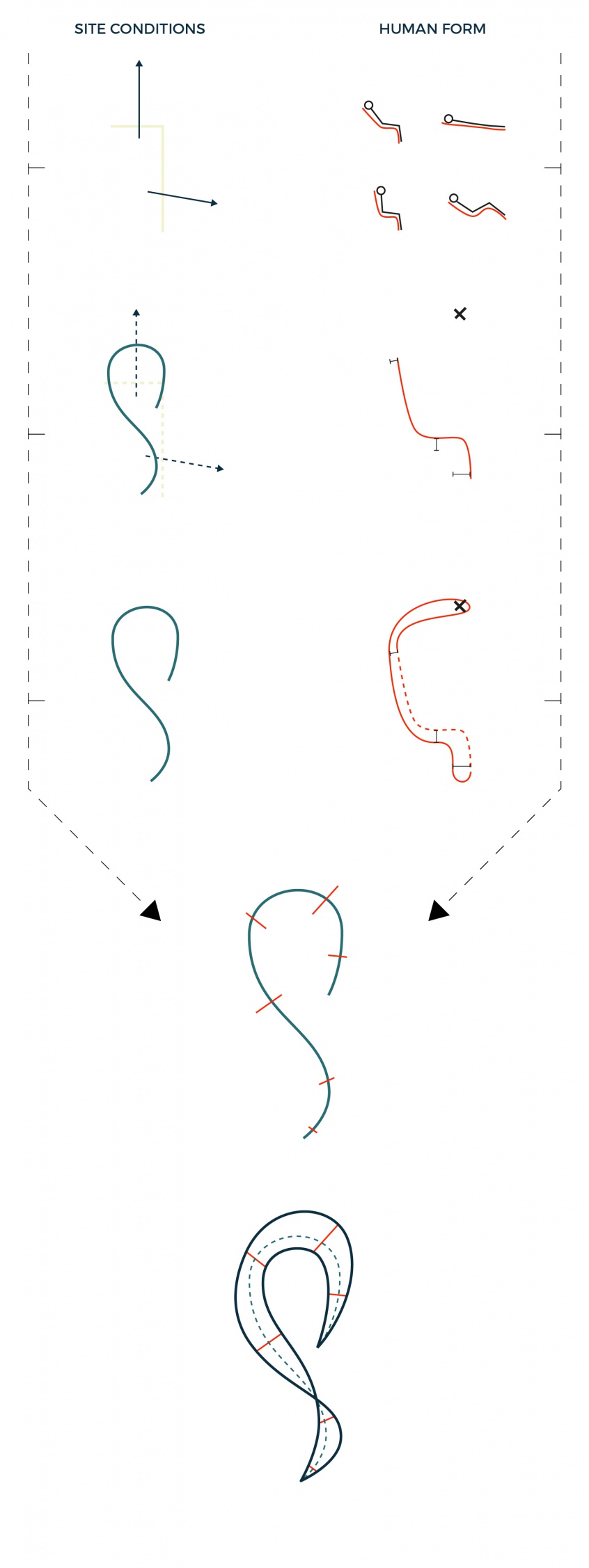
HUMAN FORM
SHAPE GENERATION
EXAMPLE SHAPES
ILLUMINATION
- - Contrast between local and global scale when inside.
- - Enhancing exterior contrast between viewpoints.
- - Safety during dark hours.
- - Attract attention.
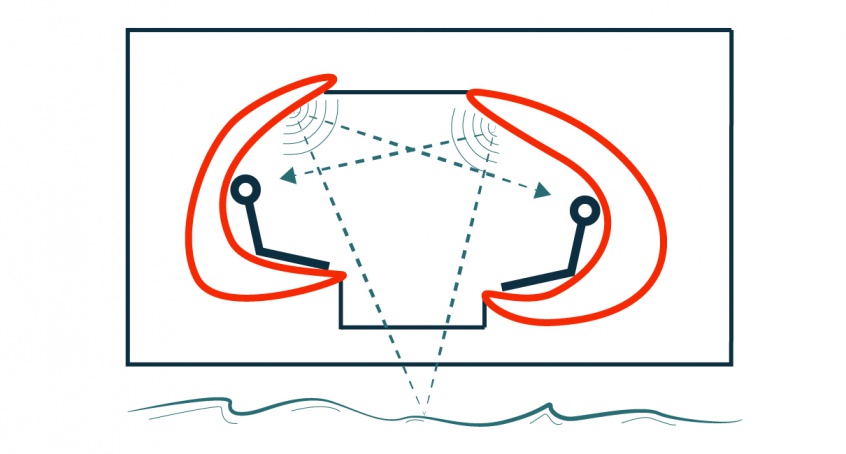
ACOUSTICS
- - Enhance sense of presence.
- - Creating comfort.
- - Contrast between interior and exterior environments.

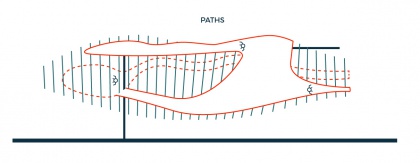
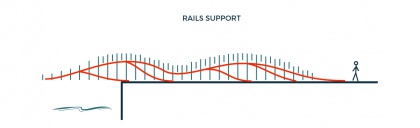
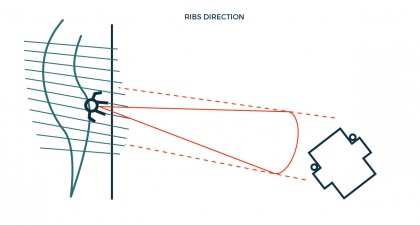
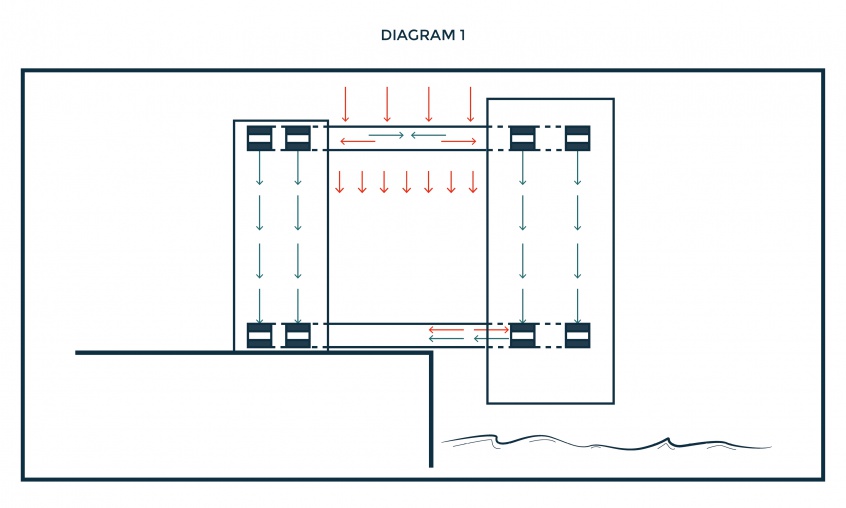
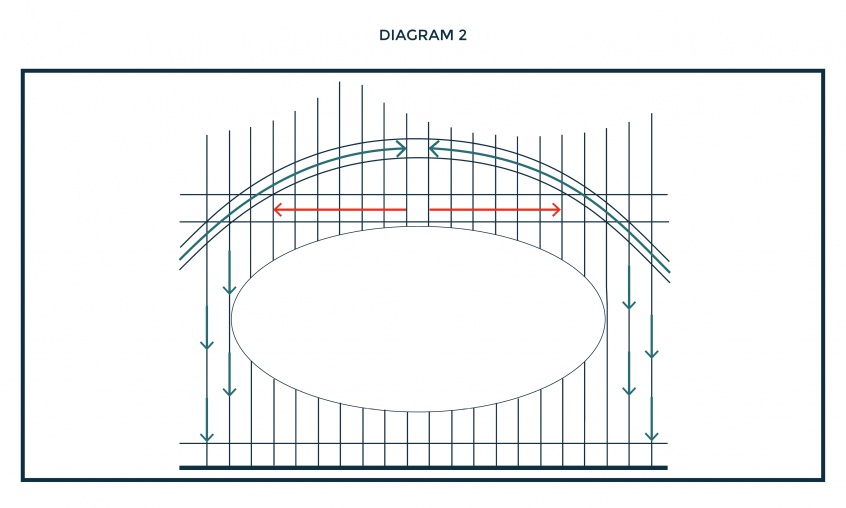
DIAGRAMS
STRUCTURE
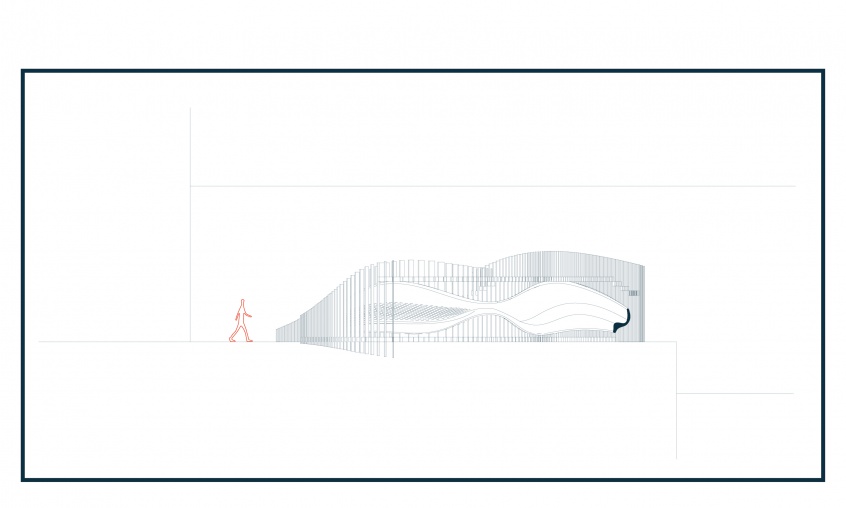
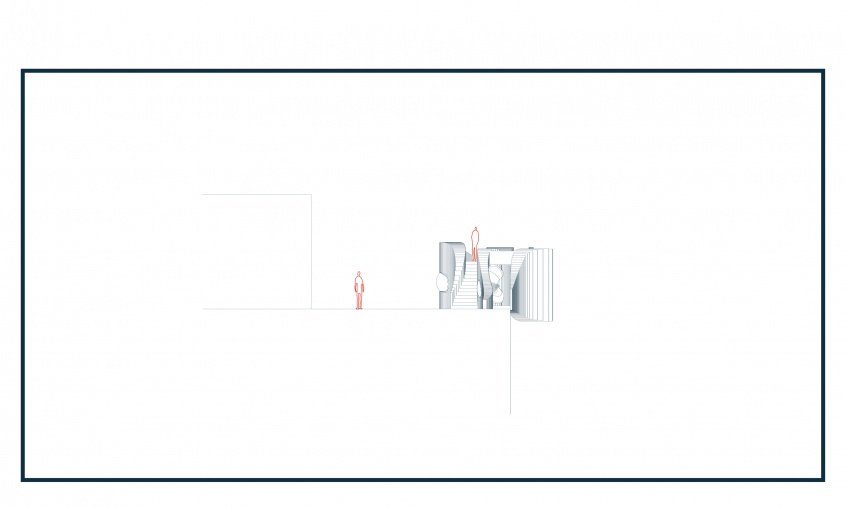
SECTION DRAWINGS
Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo