Difference between revisions of "project12:W2Group1A"
From uf
| (38 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __NOTITLE__ __NOTOC__ | |
| + | __NOTITLE__ __NOTOC__ | ||
| + | =='''G1 A'''== | ||
| + | <html> | ||
| + | <style> | ||
| − | + | div#button { | |
| − | + | float: left; | |
| + | width: 200px; | ||
| + | height: 30px; | ||
| + | margin-right: 16px; | ||
| + | margin-top: 10px; | ||
| + | background: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#buttonlast { | ||
| + | float: left; | ||
| + | width: 200px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | background: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| − | + | div#button a:link {color: white; text-decoration: none; opacity: 1;} | |
| − | - | + | div#button a:visited {color: white; text-decoration: none; opacity: 1;} |
| − | - | + | div#button a:active {color: white; text-decoration: none; opacity: 1;} |
| − | - | + | div#button a:hover {color: white; text-decoration: none; opacity: 1;} |
| − | + | ||
| − | + | ||
| − | + | div#buttonlast a:link {color: white; text-decoration: none; opacity: 1;} | |
| + | div#buttonlast a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| − | + | </style> | |
| + | </html> | ||
| − | [[File: | + | [[File:Render.jpg]] |
| − | + | <center>'''Andrea Costa - Oscar Borgström - Rebecca Lopes Cardozo - Theona Kessaris'''</center> | |
| + | |||
| + | ---- | ||
| − | [[ | + | <div id="button" align="center"> |
| + | [[project12:W2Group1A|'''MACRO''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project12:W2Group1A_1|'''REFERENCE''']] | ||
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[Project12:W2Group1A_2|'''MESO''']] | ||
| + | </div> | ||
| + | <div id="buttonlast" align="center"> | ||
| + | [[Project12:W2Group1A_3|'''PRODUCTION''']] | ||
| + | </div> | ||
| + | <br> | ||
| − | |||
| − | [[File: | + | '''Site analysis''' |
| + | |||
| + | [[File:site_image.png]] | ||
| + | |||
| + | [[File:Image1.jpg]] | ||
| + | |||
| + | [[File:Image2.jpg]] [[File:Image3.jpg]] | ||
| + | |||
| + | [[File:Image4.jpg]] | ||
| + | |||
| + | |||
| + | '''Design Concepts''' | ||
| + | |||
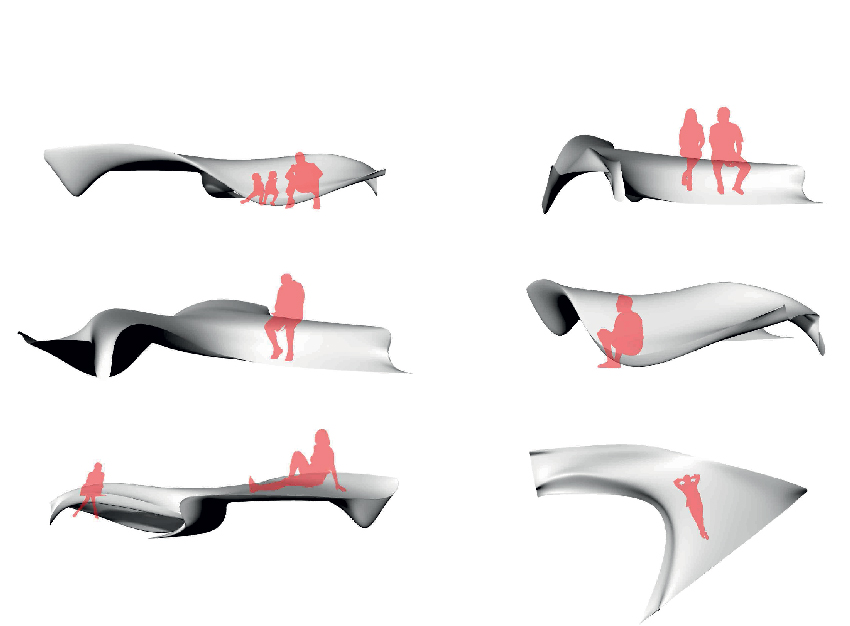
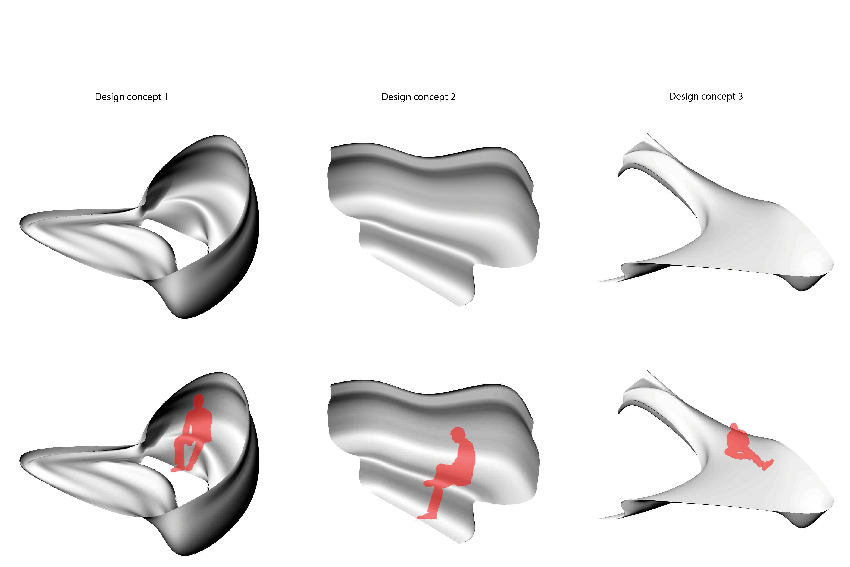
| + | From the outer line curve of the human body, three different benches have been designed In all three designs the human body can position itself in different ways | ||
| + | In the end we chose for concept 3. | ||
| + | |||
| + | [[File:Design-Concepts1.jpg]] | ||
| + | |||
| + | |||
| + | '''Final Design''' | ||
| + | |||
| + | With the idea that the human body can position itself in various ways, the final design of the bench offers different options of usage, depending on how the users want to interact with the object | ||
| + | The idea was to give to project a fluid, curving and organic shape so that it interacts with the context Throughout the bench the thicknesses varies depending on the loaded area of the object. | ||
| + | [[File:Final-concept1.jpg]] | ||
Latest revision as of 15:32, 9 November 2017
G1 A
Site analysis
Design Concepts
From the outer line curve of the human body, three different benches have been designed In all three designs the human body can position itself in different ways In the end we chose for concept 3.
Final Design
With the idea that the human body can position itself in various ways, the final design of the bench offers different options of usage, depending on how the users want to interact with the object
The idea was to give to project a fluid, curving and organic shape so that it interacts with the context Throughout the bench the thicknesses varies depending on the loaded area of the object.