Difference between revisions of "project12:W4G2"
From uf
| (18 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | [[File: | + | <div style="float:center;"> |
| − | + | [[File:Logo1.png | 850px]] | |
| − | -- | + | </div> |
| − | + | <div style="text-align: center; font-size:13px;"> David - Samuel - Leticija - Kevin - Solkyu</div><br> | |
| − | + | ||
---- | ---- | ||
| − | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black; float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[project12:W4G2|'''MAIN''']] | [[project12:W4G2|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black;float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12:W4G2Concept|''' | + | [[project12:W4G2Concept|'''CONCEPT''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black;float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12:W4G2Design|''' | + | [[project12:W4G2Design|'''COMPUTATIONAL DESIGN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black;float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12:W4G2Prototyping|''' | + | [[project12:W4G2Prototyping|'''ROBOTIC PROTOTYPING''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="text-color:black;float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12:W4G2Archive|''' | + | [[project12:W4G2Archive|'''REPORT''']] |
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<br> | <br> | ||
| + | ---- | ||
| + | ---- | ||
| + | <HTML> | ||
| + | <iframe width="850" height="480" src="https://www.youtube.com/embed/UiBKKBlFITk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
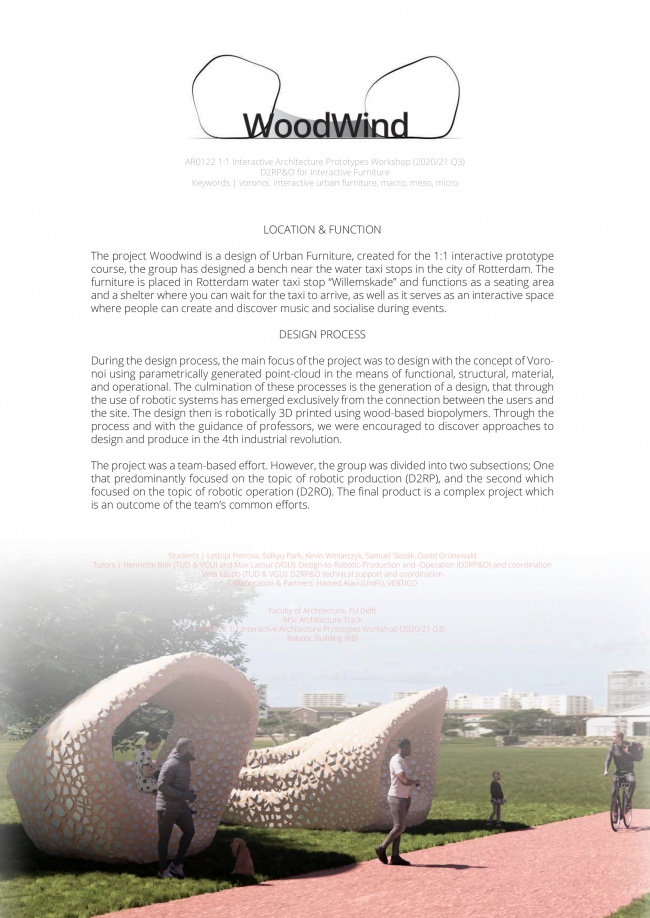
| + | [[File:factsheet.jpg| 650px]] | ||
Latest revision as of 17:50, 17 May 2021
David - Samuel - Leticija - Kevin - Solkyu