Difference between revisions of "project12:Test"
(Created page with "<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; m...") |
|||
| (8 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTITLE__ __NOTOC__ | ||
| + | [[File:Group 2 banner.png | 850px]] | ||
| + | ---- | ||
| + | |||
| + | '''Group 2''': David - Samuel - Leticija - Kevin - Solkyu | ||
| + | |||
| + | ---- | ||
| + | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12: | + | [[project12:W4G2|'''MAIN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12: | + | [[project12:W4G2Concept|'''Concept''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12: | + | [[project12:W4G2Design|'''Computational Design''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12: | + | [[project12:W4G2Prototyping|'''Robotic Prototyping''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | [[project12: | + | [[project12:W4G2Archive|'''Archive''']] |
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | < | + | <br> |
| − | + | ||
| + | =='''CONCEPT'''== | ||
| + | <div> | ||
| + | |||
</div> | </div> | ||
| − | + | ||
| − | + | =='''Lecture 1 : Ideation'''== | |
| + | <div> | ||
| + | <p> | ||
| + | Addressing an issue: <br> | ||
| + | Social (inclusion of homeless, skaters)<br> | ||
| + | Climate (pollution, weather shelter)<br> | ||
| + | Environment (collecting water for plants) <br> | ||
| + | Privacy (data collection)<br> | ||
| + | pandemic & isolation (communication)<br> | ||
| + | Extending the public space towards water (river, canal, lake)<br> | ||
| + | Water Taxi - a piece of furniture that improves the waiting experience?<br> | ||
| + | Incorporating sound & light installations - interactivity<br> | ||
| + | Transformability of form (adjusting to climate, movable)<br> | ||
| + | |||
| + | </p> | ||
</div> | </div> | ||
| − | <div style=" | + | |
| − | [[ | + | |
| − | </ | + | |
| − | < | + | =='''Lecture 2 : Ideation'''== |
| − | [[ | + | |
| + | <p> | ||
| + | |||
| + | - Display of data regarding the watertaxis (schedule, booking, etc.)<br> | ||
| + | |||
| + | - Weather + wind shelter.<br> | ||
| + | |||
| + | - Interaction between stops.<br> | ||
| + | |||
| + | - Offering games to make waiting more fun (Quiz, pong, catch the light, jump'n'run games, etc.)<br> | ||
| + | |||
| + | - Inclusion of insects, plants, groups of people <br> | ||
| + | |||
| + | - Educational aspect: Raising awareness of an issue by monitoring and displaying sth./ <br> | ||
| + | providing (historical) info about the area. <br> | ||
| + | |||
| + | - Actuation sensors integrated in the cavities of the voronoi structure.<br> | ||
| + | |||
| + | </p> | ||
| + | |||
| + | <div> | ||
| + | <div> | ||
| + | =='''Lecture 3 : Preliminary design'''== | ||
| + | <br> | ||
| + | <h1 style="font-size:1.5em"><b>Guiding principles for the 3rd week of conceptual design - Narrowing down:</b></h1> | ||
| + | <br> | ||
| + | - Shelter<br> | ||
| + | - Componential logic?<br> | ||
| + | - Visual connection<br> | ||
| + | - Circle - you can go underneath, on top<br> | ||
| + | - Space-defining shape (maybe circle)?<br> | ||
| + | - Interaction between stops<br> | ||
| + | - Form reacting to structural requirements - parts that are denser and those which are more porous<br> | ||
| + | - Willemskade - water taxi stop<br> | ||
| + | - 5 people<br> | ||
| + | - 5 components<br> | ||
| + | - Sensors - visual ones, audio, movement?<br> | ||
| + | - View platform (as opposition to a shelter)?<br> | ||
| + | |||
| + | |||
| + | <h2>Concept 02_01_Sam</h2> | ||
| + | |||
| + | [[Image:210304_group_2_prot_001.png| 350px]] | ||
| + | [[Image:210304_group_2_prot_002.png| 350px]] | ||
| + | |||
| + | <br> | ||
| + | <h2>Concept 02_02_Leticija</h2> | ||
| + | |||
| + | [[Image:210304_group_2_prot_003.jpg| 350px]] | ||
| + | [[Image:210304_group_2_prot_004.jpg| 350px]] | ||
| + | <br> | ||
| + | Continuous line with different heights and uses | ||
| + | |||
| + | <br> | ||
| + | <h2>Concept 02_03_David</h2> | ||
| + | |||
| + | [[Image:210304_group_2_prot_005.png| 350px]] | ||
| + | [[Image:210304_group_2_prot_006.jpg| 350px]] | ||
| + | |||
| + | <br> | ||
| + | <h2>Concept 02_04_Solkyu</h2> | ||
| + | |||
| + | [[Image:210304_group_2_prot_007.png| 350px]] | ||
| + | [[Image:210304_group_2_prot_008.png| 350px]] | ||
| + | |||
| + | <p> Simple bench & shade type I Rooftop walk up </p> | ||
| + | <br> | ||
| + | <h2>Concept 02_05_Kevin</h2> | ||
| + | |||
| + | [[Image:210304_group_2_prot_009.png| 350px]] | ||
| + | [[Image:210304_group_2_prot_010.png| 350px]] | ||
| + | |||
| + | <br> | ||
| + | <h1 style="font-size:1.5em"><b>3rd week of conceptual design - Final narrowing down for midterm:</b></h1> | ||
| + | |||
| + | <br> | ||
| + | <h2>Concept 02_06_Sam</h2> | ||
| + | |||
| + | [[Image:210304_group_2_prot_013.png| 350px]] | ||
| + | [[Image:210304_group_2_prot_012.png| 350px]] | ||
| + | <br> | ||
| + | |||
| + | <h2>Concept 02_07_Solkyu</h2> | ||
| + | |||
| + | [[Image:Example.png | 350px]] | ||
| + | [[Image:Example2.png | 350px]] | ||
| + | <br> | ||
| + | <p>segmented components, variation in level </p> | ||
| + | |||
| + | <h2>Concept 02_08_Leticija</h2> | ||
| + | |||
| + | [[Image:210304_group_2_prot_014.jpeg | 350px]] | ||
| + | [[Image:210304_group_2_prot_015.jpeg | 350px]] | ||
| + | [[Image:210304_group_2_prot_016.jpeg | 350px]] | ||
| + | [[Image:210304_group_2_prot_017.jpeg | 350px]] | ||
| + | <br> | ||
| + | <p> 1 - a bench becomes a shelter, communicates with the other stop and creates a circular space in between<br> | ||
| + | 2 - a continuous shelter (tunnel)<br> | ||
| + | 3 - a shelter in 2 parts, where another entrance is introduced and a space for greenery</p> | ||
| + | |||
| + | <h2>Concept 02_09_David</h2> | ||
| + | [[Image:210304_group_2_prot_022.png | 350px]] | ||
| + | [[Image:210304_group_2_prot_023.png | 350px]] | ||
| + | [[Image:210304_group_2_prot_024.png | 350px]] | ||
| + | [[Image:210304_group_2_prot_025.png | 350px]] | ||
| + | [[Image:210304_group_2_prot_021.png | 350px]] | ||
| + | [[Image:210304_group_2_prot_020.png | 350px]] | ||
| + | |||
| + | [[Image:210304_group_2_prot_026.png | 350px]] | ||
| + | |||
| + | |||
| + | |||
| + | <h2>Concept 02_10_Kevin</h2> | ||
| + | [[Image:Concept1.PNG | 350px]] | ||
| + | [[Image:Concept2.PNG | 350px]] | ||
| + | |||
| + | <h1 style="font-size:1.5em">Sensors</h1> | ||
| + | <br> | ||
| + | [[Image:210304_group_2_slide_1.jpg| 750px]] | ||
| + | |||
| + | <h1 style="font-size:1.5em">Voronoi</h1> | ||
| + | <br> | ||
| + | [[Image:210304_group_2_prot_018.jpeg| 750px]] | ||
| + | |||
</div> | </div> | ||
| + | <br> | ||
| + | |||
| + | =='''Midterm presentation'''== | ||
| + | <html> | ||
| + | <iframe src="https://docs.google.com/presentation/d/e/2PACX-1vRQ66Duq5zGUhDoRUrFFgdGPijujx9DUIo1QjAfpqgYoA7AytRKT9yDTyLuiMOS38_y64StJHyxMqcY/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | ||
| + | </html> | ||
| + | <br> | ||
| + | <br> | ||
| + | <h2>Week 5 presentation</h2> | ||
| + | <div> | ||
| + | <iframe src="https://docs.google.com/presentation/d/e/2PACX-1vTU0vsw1Phfck8SuyB8CVUFXlhqtPSRWYjvus_OQoeRmt8_ML_ocmgT3HwWIcislaNfu6DNa5omM1su/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | ||
</div> | </div> | ||
<br> | <br> | ||
| + | <h2>Week 6 presentation</h2> | ||
| + | <iframe src="https://docs.google.com/presentation/d/e/2PACX-1vQhqIlwDd31rue5hzCWqcXjG07WjZQJrZkw9Tnjvwq1enO7WVhUffJaC-glikDOetGlo65w5wOUJ3OP/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe> | ||
| + | <br> | ||
| + | |||
| + | |||
| + | <!-- Play.iDevGames.co.uk Responsive Embed Code for Urban Furniture 1 --> | ||
| + | <script> | ||
| + | window.onload = function() { | ||
| + | var thegamelink = "https://play.idevgames.co.uk/embed/urban-furniture-1"; | ||
| + | var ref = document.referrer; | ||
| + | var theurl = document.referrer; | ||
| + | ref = ref.substring(ref.indexOf("://") + 3); | ||
| + | ref = ref.split("/")[0]; | ||
| + | if(ref == "my-ga.me"){ | ||
| + | theurl = "true" | ||
| + | } else { | ||
| + | theurl = "false" | ||
| + | } | ||
| + | document.getElementById("embededGame").src = thegamelink+"/"+theurl+"?url="+window.location.href; | ||
| + | } | ||
| + | </script> | ||
| + | <div style="position: relative;height: 0;overflow: hidden;padding-bottom: 56.25%;"> | ||
| + | <iframe id="embededGame" src="https://play.idevgames.co.uk/embed/urban-furniture-1" scrolling="no" seamless="seamless" frameBorder="0" style="position: absolute;top:0;left: 0;width: 100%;height: 100%;">Browser not compatible.</iframe> | ||
| + | </div> | ||
| + | <!-- End Embed Code --> | ||
Latest revision as of 12:41, 9 April 2021
Group 2: David - Samuel - Leticija - Kevin - Solkyu
CONCEPT
Lecture 1 : Ideation
Addressing an issue:
Social (inclusion of homeless, skaters)
Climate (pollution, weather shelter)
Environment (collecting water for plants)
Privacy (data collection)
pandemic & isolation (communication)
Extending the public space towards water (river, canal, lake)
Water Taxi - a piece of furniture that improves the waiting experience?
Incorporating sound & light installations - interactivity
Transformability of form (adjusting to climate, movable)
Lecture 2 : Ideation
- Display of data regarding the watertaxis (schedule, booking, etc.)
- Weather + wind shelter.
- Interaction between stops.
- Offering games to make waiting more fun (Quiz, pong, catch the light, jump'n'run games, etc.)
- Inclusion of insects, plants, groups of people
- Educational aspect: Raising awareness of an issue by monitoring and displaying sth./
providing (historical) info about the area.
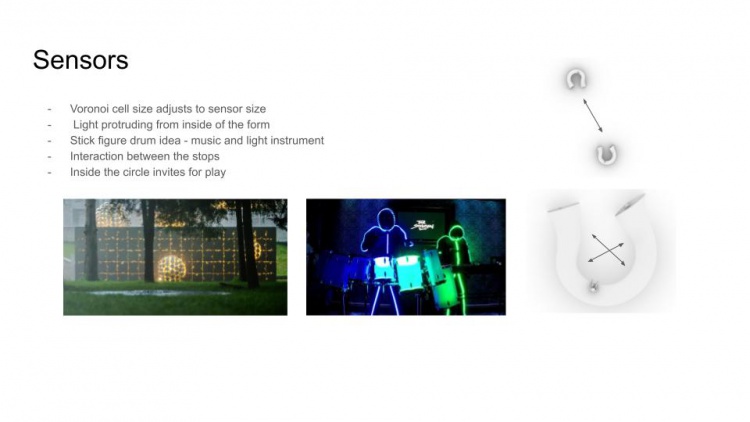
- Actuation sensors integrated in the cavities of the voronoi structure.
Lecture 3 : Preliminary design
Guiding principles for the 3rd week of conceptual design - Narrowing down:
- Shelter
- Componential logic?
- Visual connection
- Circle - you can go underneath, on top
- Space-defining shape (maybe circle)?
- Interaction between stops
- Form reacting to structural requirements - parts that are denser and those which are more porous
- Willemskade - water taxi stop
- 5 people
- 5 components
- Sensors - visual ones, audio, movement?
- View platform (as opposition to a shelter)?
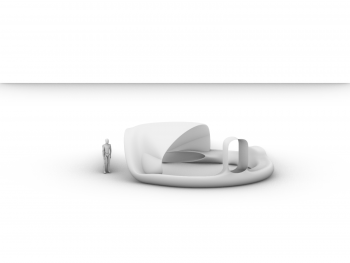
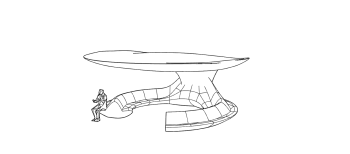
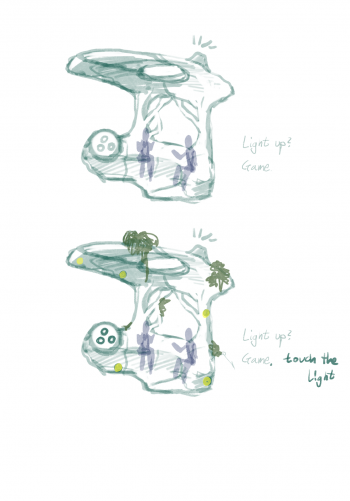
Concept 02_01_Sam
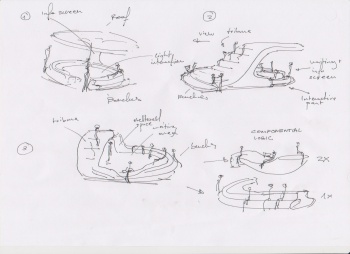
Concept 02_02_Leticija


Continuous line with different heights and uses
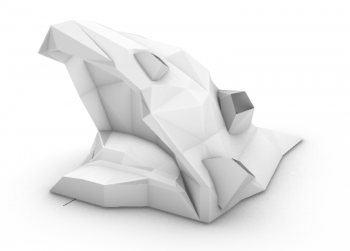
Concept 02_03_David
Concept 02_04_Solkyu
Simple bench & shade type I Rooftop walk up
Concept 02_05_Kevin
3rd week of conceptual design - Final narrowing down for midterm:
Concept 02_06_Sam
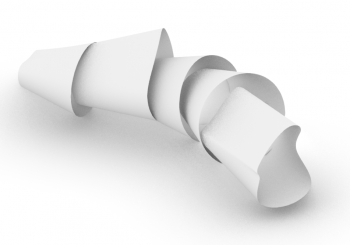
Concept 02_07_Solkyu
segmented components, variation in level
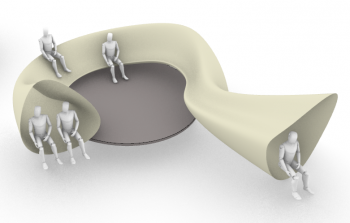
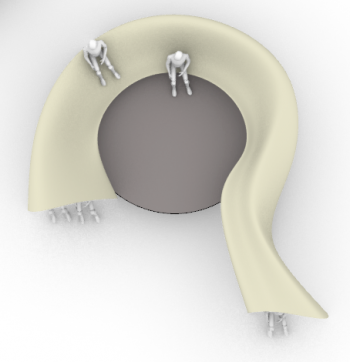
Concept 02_08_Leticija
1 - a bench becomes a shelter, communicates with the other stop and creates a circular space in between
2 - a continuous shelter (tunnel)
3 - a shelter in 2 parts, where another entrance is introduced and a space for greenery
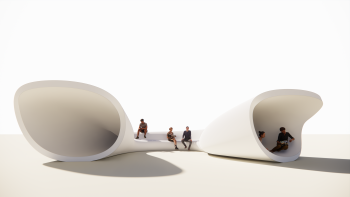
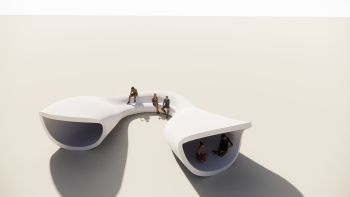
Concept 02_09_David
Concept 02_10_Kevin
Sensors
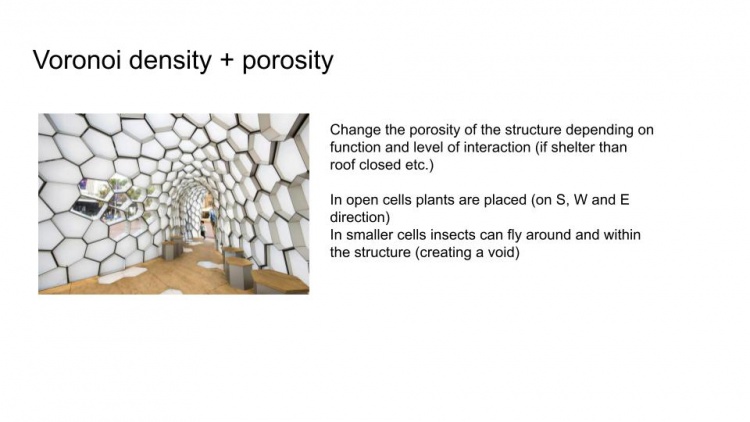
Voronoi
Midterm presentation
Week 5 presentation
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vTU0vsw1Phfck8SuyB8CVUFXlhqtPSRWYjvus_OQoeRmt8_ML_ocmgT3HwWIcislaNfu6DNa5omM1su/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
Week 6 presentation
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vQhqIlwDd31rue5hzCWqcXjG07WjZQJrZkw9Tnjvwq1enO7WVhUffJaC-glikDOetGlo65w5wOUJ3OP/embed?start=false&loop=false&delayms=3000" frameborder="0" width="684" height="400" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
<script>
window.onload = function() {
var thegamelink = "https://play.idevgames.co.uk/embed/urban-furniture-1";
var ref = document.referrer;
var theurl = document.referrer;
ref = ref.substring(ref.indexOf("://") + 3);
ref = ref.split("/")[0];
if(ref == "my-ga.me"){
theurl = "true"
} else {
theurl = "false"
}
document.getElementById("embededGame").src = thegamelink+"/"+theurl+"?url="+window.location.href;
}
</script>