Difference between revisions of "project12:W2Group1A 1"
From uf
(→G1 A) |
|||
| Line 9: | Line 9: | ||
width: 200px; | width: 200px; | ||
height: 30px; | height: 30px; | ||
| − | margin-right: 10px; | + | margin-right: 16px; |
| + | margin-top: 10px; | ||
| + | background: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#buttonlast { | ||
| + | float: left; | ||
| + | width: 200px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
margin-top: 10px; | margin-top: 10px; | ||
background: #000000; | background: #000000; | ||
| Line 19: | Line 28: | ||
div#button a:active {color: white; text-decoration: none; opacity: 1;} | div#button a:active {color: white; text-decoration: none; opacity: 1;} | ||
div#button a:hover {color: black; text-decoration: none; opacity: 1;} | div#button a:hover {color: black; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | div#buttonlast a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: black; text-decoration: none; opacity: 1;} | ||
</style> | </style> | ||
| Line 35: | Line 49: | ||
[[Project12:W2Group1A_2|'''MESO''']] | [[Project12:W2Group1A_2|'''MESO''']] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonlast" align="center"> |
[[Project12:W2Group1A_3|'''PRODUCTION''']] | [[Project12:W2Group1A_3|'''PRODUCTION''']] | ||
</div> | </div> | ||
Revision as of 13:07, 27 October 2017
G1 A
Andrea Costa - Oscar Borgström - Rebecca Lopes Cardozo - Theona Kessaris
Reference to the Human Body
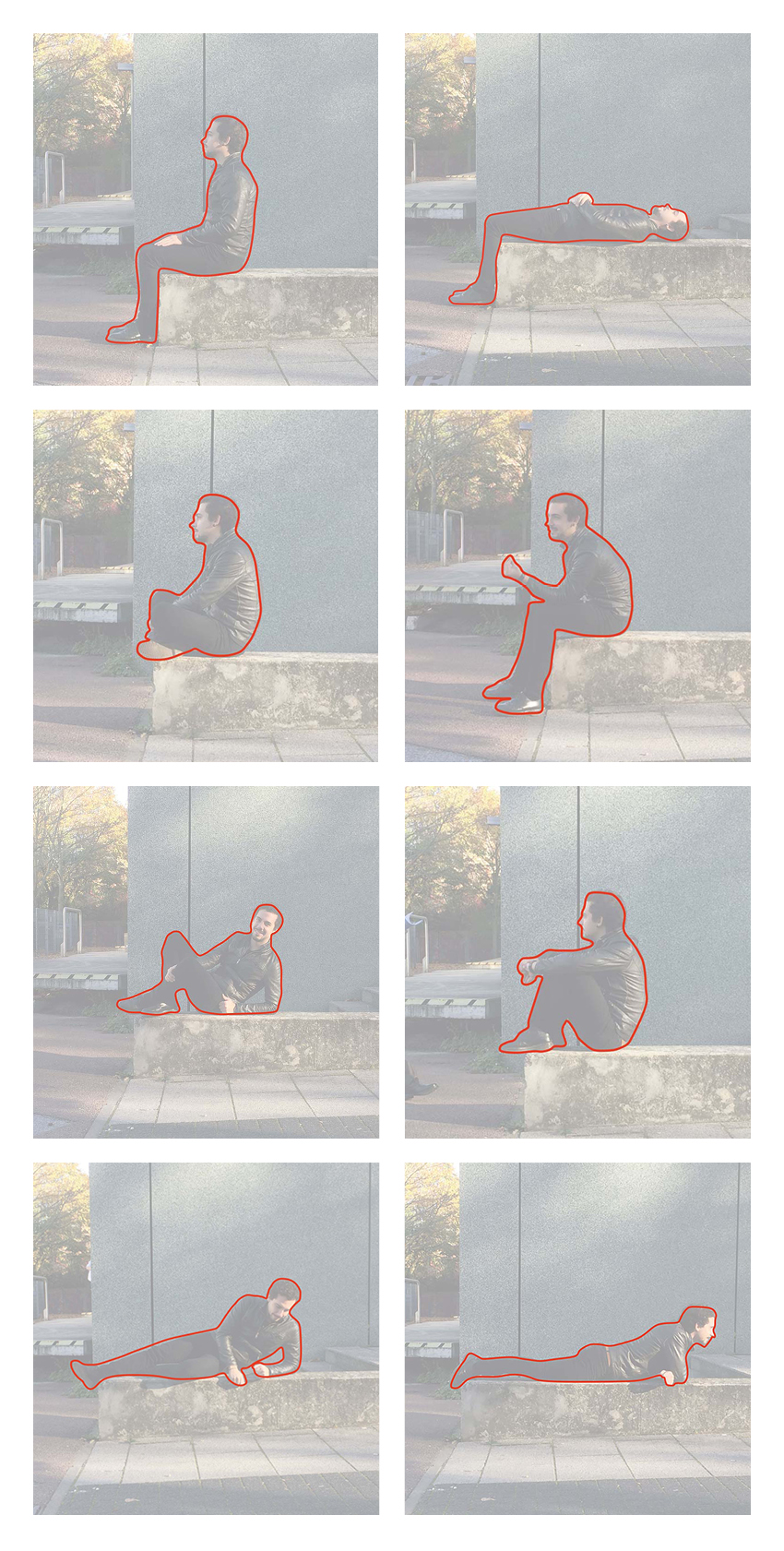
We decided to design a bench which refers to the different positions in which the human body can position itself
Based on the various positions. as shown in the images below, certain shapes, curves and movements will arise from which we will design the surfaces