Difference between revisions of "Msc1G1:Page1"
From uf
| Line 2: | Line 2: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
<html> | <html> | ||
| − | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200,600" rel="stylesheet"> |
<style> | <style> | ||
| Line 22: | Line 22: | ||
border-style: solid; | border-style: solid; | ||
border-color: #0a2535; | border-color: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#subhead{ | ||
| + | width: 846px; | ||
| + | height: 24px; | ||
| + | margin-top: 30px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Montserrat:600', sans-serif; | ||
| + | font-size: 24px; | ||
| + | color: #0a2535; | ||
| + | text-align:center; | ||
} | } | ||
| Line 29: | Line 40: | ||
margin-top: 50px; | margin-top: 50px; | ||
padding: 0px; | padding: 0px; | ||
| − | font-family: 'Montserrat', sans-serif; | + | font-family: 'Montserrat:200', sans-serif; |
font-size: 36px; | font-size: 36px; | ||
color: #f62a05; | color: #f62a05; | ||
| Line 102: | Line 113: | ||
<div id="headline"> BLABLA</div> | <div id="headline"> BLABLA</div> | ||
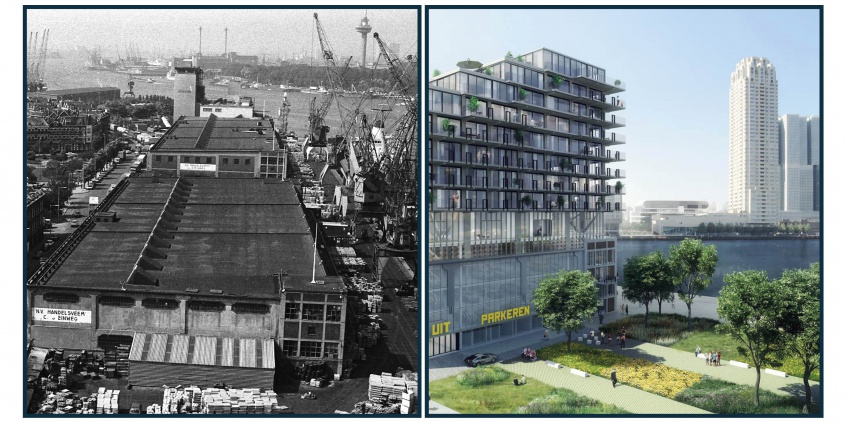
[[File:Contrasts images3.jpg|846px]] | [[File:Contrasts images3.jpg|846px]] | ||
| − | <div id=" | + | <div id="subhead"> BLABLA</div> |
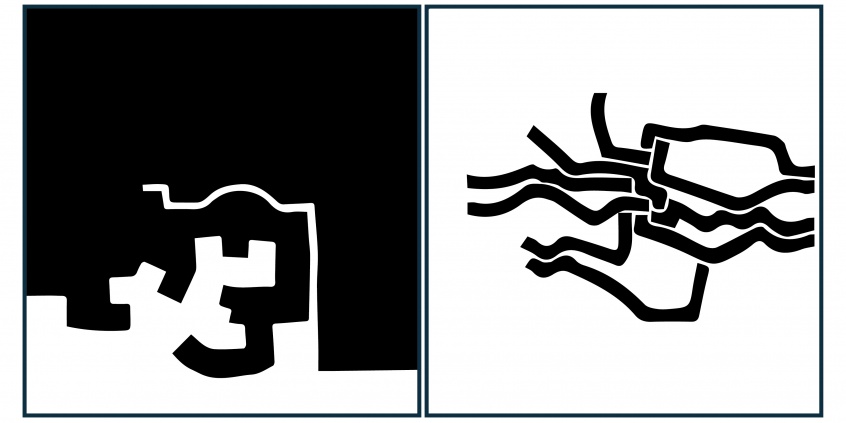
[[File:Contrasts images4.jpg|846px]] | [[File:Contrasts images4.jpg|846px]] | ||
[[File:Contrasts images5.jpg|846px]] | [[File:Contrasts images5.jpg|846px]] | ||
Revision as of 19:22, 9 November 2017