Difference between revisions of "project08:P4"
From uf
| Line 12: | Line 12: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:Frontpage|'''Motivation''']]</div> | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:Frontpage|'''Graduation <br> & Motivation''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P1|''' | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P1|''' Design progress <br> & Planning''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P2|''' | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P2|''' Documentation <br> P1, P2 & P3 ''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P3|''' | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P3|''' Presentation 4 ''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P4|''' | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:P4|''' Presentation 5 ''']]</div> |
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:diverse|''' | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project08:diverse|'''Diverse <br> & References ''']]</div> |
</div> | </div> | ||
| + | |||
---- | ---- | ||
Revision as of 15:20, 27 September 2018
Rosanne le Roij
- 25-10-2017 -
Presentation 5
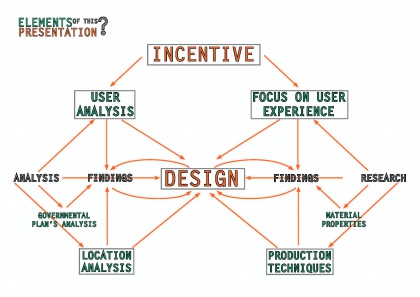
- Presentation structure -
- Surviving Detached Architecture -


Error creating thumbnail: Invalid thumbnail parameters


- Space designing techniques -
- Finding loadbearing stucture -
- 3D printing solid materials -
- 3D printing soft materials -