Difference between revisions of "project12:W4G2Concept"
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| + | |||
[[File:Logo.jpg | 750px]] | [[File:Logo.jpg | 750px]] | ||
| − | -- | + | |
| − | + | <div style="text-align: center; font-size:13px;"> David - Samuel - Leticija - Kevin - Solkyu</div><br> | |
| − | + | ||
---- | ---- | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[project12:W4G2|'''MAIN''']] | [[project12:W4G2|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[project12:W4G2Concept|'''Concept''']] | [[project12:W4G2Concept|'''Concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[project12:W4G2Design|'''Computational Design''']] | [[project12:W4G2Design|'''Computational Design''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[project12:W4G2Prototyping|'''Robotic Prototyping''']] | [[project12:W4G2Prototyping|'''Robotic Prototyping''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: | + | <div style="float:left; width: 158px; height 30px; border: 0px solid #aaa; margin-right:10px;" align="center"> |
[[project12:W4G2Archive|'''Archive''']] | [[project12:W4G2Archive|'''Archive''']] | ||
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| − | + | ---- | |
| + | ---- | ||
=='''Lecture 1 : Ideation'''== | =='''Lecture 1 : Ideation'''== | ||
<div> | <div> | ||
Revision as of 19:48, 13 April 2021
Lecture 1 : Ideation
Addressing an issue:
Social (inclusion of homeless, skaters)
Climate (pollution, weather shelter)
Environment (collecting water for plants)
Privacy (data collection)
pandemic & isolation (communication)
Extending the public space towards water (river, canal, lake)
Water Taxi - a piece of furniture that improves the waiting experience?
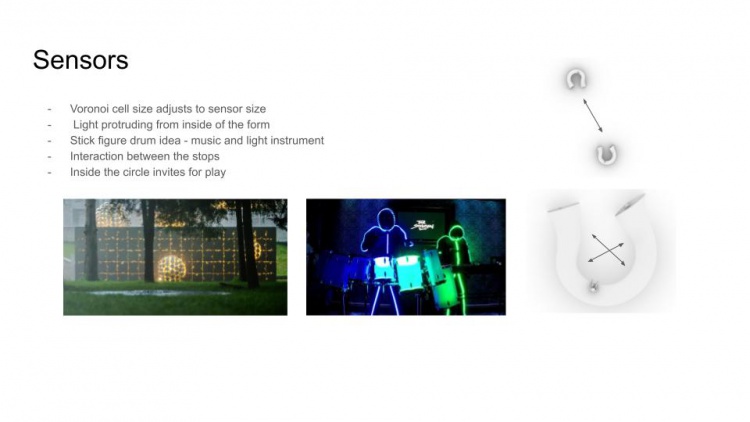
Incorporating sound & light installations - interactivity
Transformability of form (adjusting to climate, movable)
Lecture 2 : Ideation
- Display of data regarding the watertaxis (schedule, booking, etc.)
- Weather + wind shelter.
- Interaction between stops.
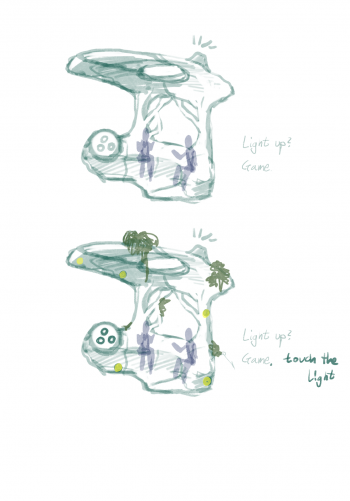
- Offering games to make waiting more fun (Quiz, pong, catch the light, jump'n'run games, etc.)
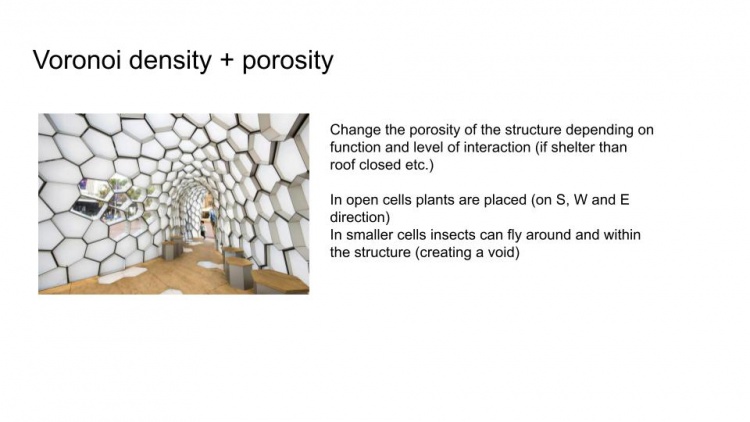
- Inclusion of insects, plants, groups of people
- Educational aspect: Raising awareness of an issue by monitoring and displaying sth./
providing (historical) info about the area.
- Actuation sensors integrated in the cavities of the voronoi structure.
Lecture 3 : Preliminary design
Guiding principles for the 3rd week of conceptual design - Narrowing down:
- Shelter
- Componential logic?
- Visual connection
- Circle - you can go underneath, on top
- Space-defining shape (maybe circle)?
- Interaction between stops
- Form reacting to structural requirements - parts that are denser and those which are more porous
- Willemskade - water taxi stop
- 5 people
- 5 components
- Sensors - visual ones, audio, movement?
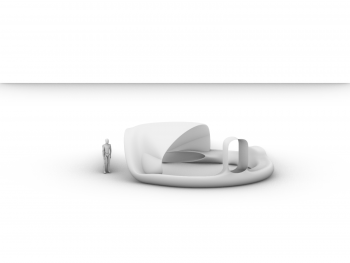
- View platform (as opposition to a shelter)?
Concept 02_01_Sam
Concept 02_02_Leticija


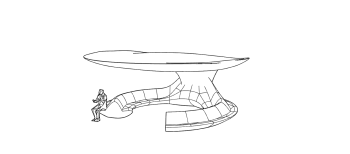
Continuous line with different heights and uses
Concept 02_03_David
Concept 02_04_Solkyu
Simple bench & shade type I Rooftop walk up
Concept 02_05_Kevin
3rd week of conceptual design - Final narrowing down for midterm:
Concept 02_06_Sam
Concept 02_07_Solkyu
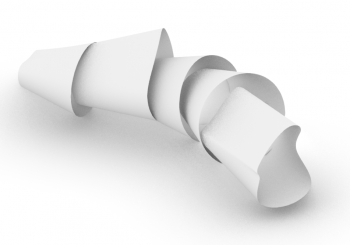
segmented components, variation in level
Concept 02_08_Leticija
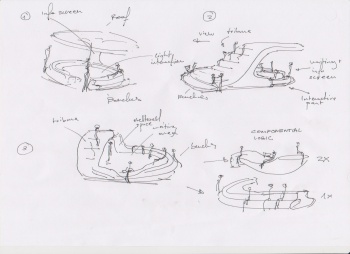
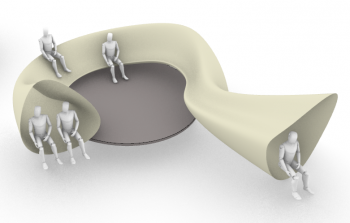
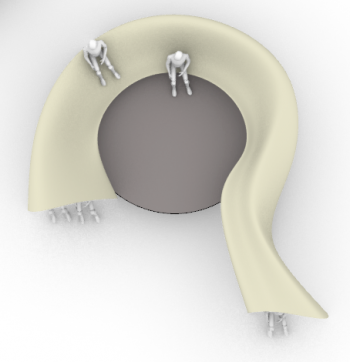
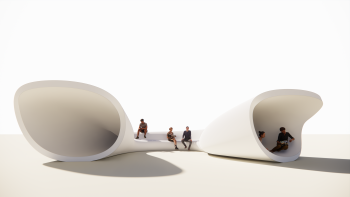
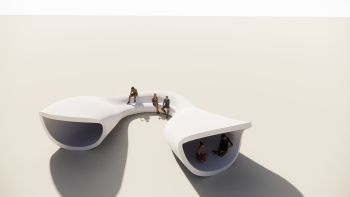
1 - a bench becomes a shelter, communicates with the other stop and creates a circular space in between
2 - a continuous shelter (tunnel)
3 - a shelter in 2 parts, where another entrance is introduced and a space for greenery
Concept 02_09_David
Concept 02_10_Kevin
Sensors
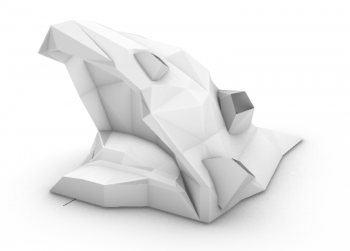
Voronoi
Midterm presentation
Week 5 presentation