Difference between revisions of "Msc1G2:Group"
From uf
(Replaced content with "{{MSC1G2}} 850px") |
|||
| Line 1: | Line 1: | ||
| − | + | __NOTITLE__ __NOTOC__ | |
| + | __NOTITLE__ __NOTOC__ | ||
| + | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=News+Cycle:200" rel="stylesheet"> | ||
| + | <style> | ||
| − | [[File: | + | div#headercontainer { |
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #808284;} | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 846px; | ||
| + | height: 20px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'News+Cycle', sans-serif; | ||
| + | font-size: 12px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#container { | ||
| + | width: 846px; | ||
| + | margin: 0px; | ||
| + | margin-top: -2px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-style: solid; | ||
| + | border-color: #808284; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'News+Cycle', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #DFE21C; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'News+Cycle', sans-serif; | ||
| + | color:#DFE21C; | ||
| + | } | ||
| + | |||
| + | div#buttonlast { | ||
| + | float: right; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'News+Cycle', sans-serif; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #DFE21C;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {background: DFE21C; color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Test2|CONTEXT]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page1|CONCEPT]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page2|MACRO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page3|MESO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page4|MICRO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page5|PRODUCTION]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page6|ARCHIVE]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div id="container"> | ||
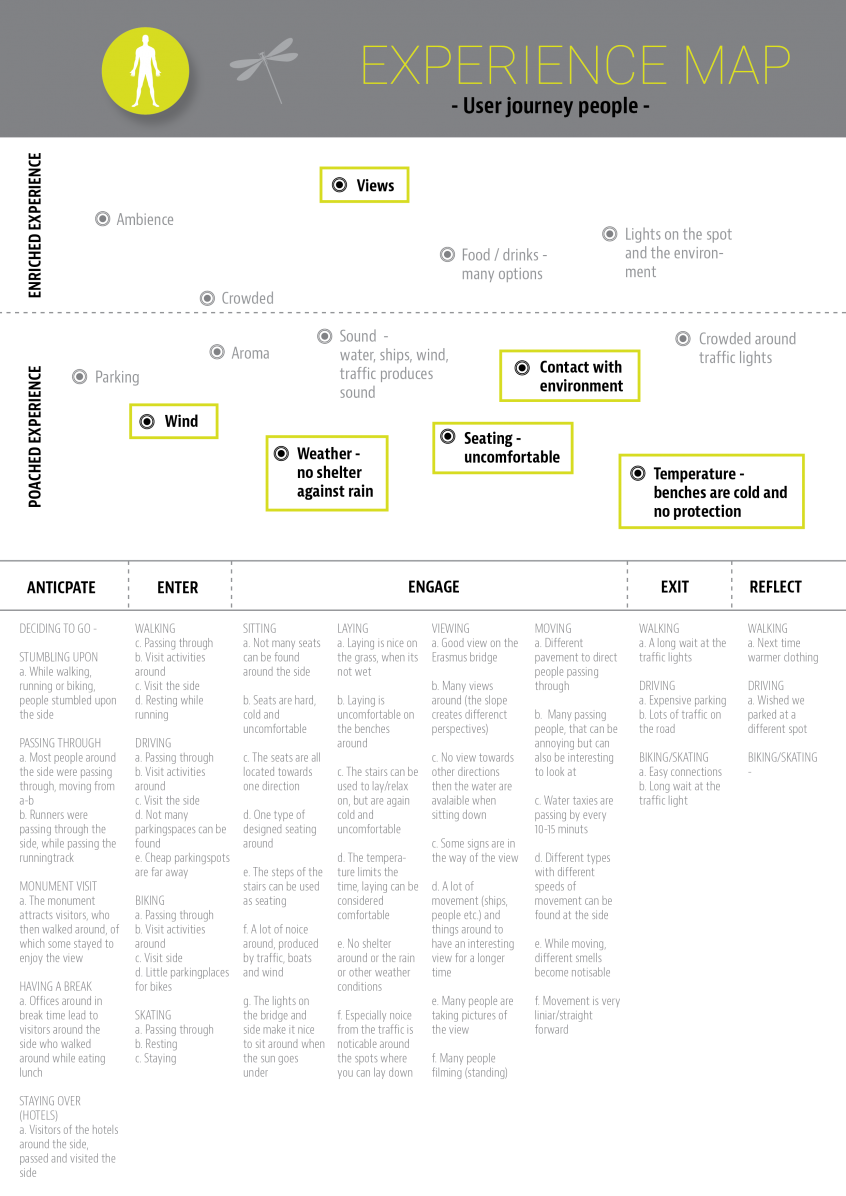
| + | [[File:Test 2 experience map .png|846px]] | ||
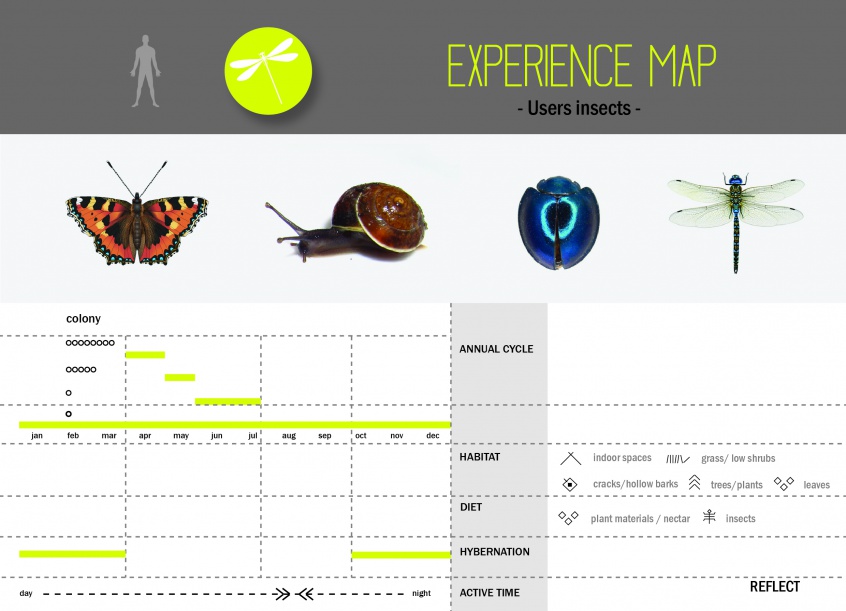
| + | [[File:Products hyperbody illustrator 02-01.jpg|846px]] | ||
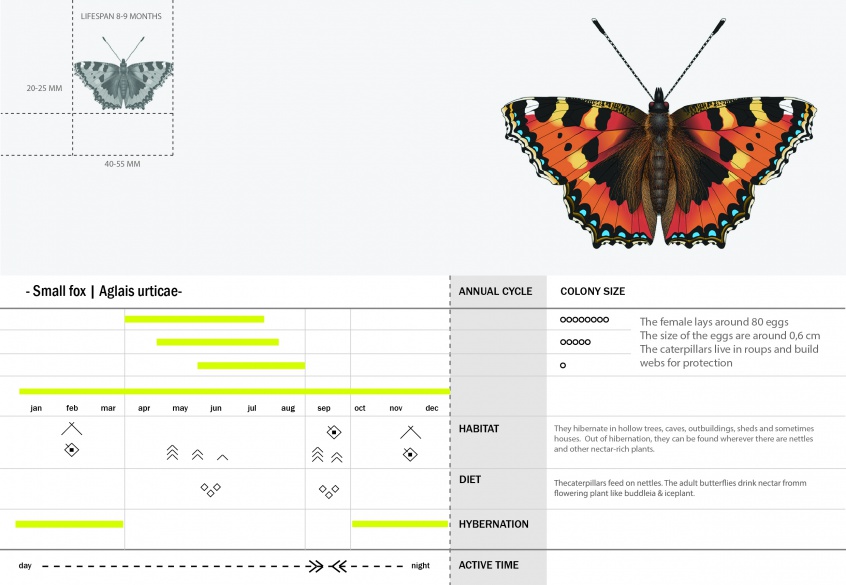
| + | {{#slideshow:<div>[[File:Products hyperbody illustrator 03-01-01.jpg| 846px]]</div> | ||
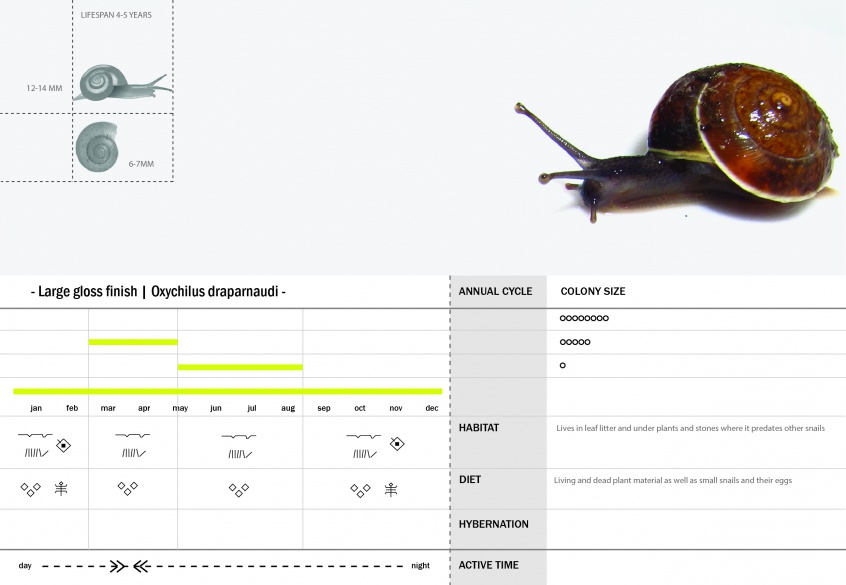
| + | <div>[[File:Products hyperbody illustrator 04-01-01.jpg| 846px]]</div> | ||
| + | |id=bar sequence=forward transition=fade refresh=8000 | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <html> | ||
| + | <div id="headline">APPROACH</div> | ||
| + | <iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/fjm69ALBnGE" frameborder="0" gesture="media" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <div id="Namecontainer"> Koen Martens - Szymon Lapaj - Arav Kumar - Mary Ann Berendson - Dafne Swank - Hidde Manders </div> | ||
| + | |||
| + | <div id="button" class="noprint" | ||
| + | style="background-color:#FFFFFF; | ||
| + | position:fixed; | ||
| + | bottom:20px; | ||
| + | right:17%; | ||
| + | z-index:90000; | ||
| + | padding:0; | ||
| + | margin:0;"> | ||
| + | [[#top| Back to top ]] | ||
Revision as of 01:04, 2 February 2018