Difference between revisions of "Msc1G1:Page3"
From uf
| (56 intermediate revisions by 4 users not shown) | |||
| Line 10: | Line 10: | ||
height: 30px; | height: 30px; | ||
margin: 0px; | margin: 0px; | ||
| − | margin-top: - | + | margin-top: -7px; |
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
background: #0a2535; | background: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#Namecontainer { | ||
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
} | } | ||
| Line 19: | Line 33: | ||
width: 846px; | width: 846px; | ||
margin: 0px; | margin: 0px; | ||
| + | margin-top: -2px; | ||
padding: 0px; | padding: 0px; | ||
border: 2px; | border: 2px; | ||
| Line 32: | Line 47: | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
font-size: 36px; | font-size: 36px; | ||
| − | |||
color: #f62a05; | color: #f62a05; | ||
| + | text-align:center; | ||
} | } | ||
| Line 49: | Line 64: | ||
div#button { | div#button { | ||
float: left; | float: left; | ||
| − | width: | + | width: 105px; |
height: 30px; | height: 30px; | ||
margin-right: 0px; | margin-right: 0px; | ||
| Line 57: | Line 72: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 69: | Line 85: | ||
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
} | } | ||
| Line 74: | Line 91: | ||
div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#button a:hover {color: # | + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} |
</style> | </style> | ||
| − | <img src="http://uf.roboticbuilding.eu/images/ | + | <img src="http://uf.roboticbuilding.eu/images/5/52/Header2.gif" style="width:850px;height:400px"> |
</html> | </html> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 104: | Line 121: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
</div> | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
| + | </div> | ||
| + | |||
<div id="container"> | <div id="container"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
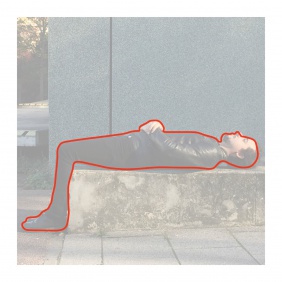
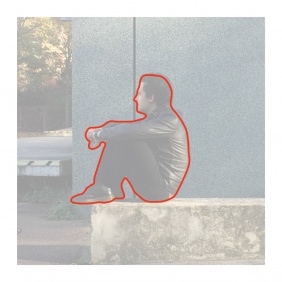
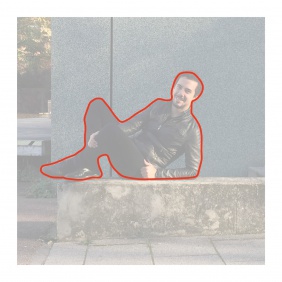
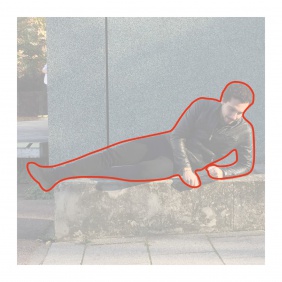
| − | + | <div id="headline">HUMAN FORM</div> | |
| − | + | [[File:Body.jpg|282px]][[File:Body2.jpg|282px]][[File:Body3.jpg|282px]] | |
| − | <div id="headline"> | + | [[File:Body4.jpg|282px]][[File:Body5.jpg|282px]][[File:Body6.jpg|282px]] |
| − | [[File: | + | |
| − | [[File: | + | |
| − | [[File: | + | |
| − | [[File: | + | |
| − | [[File: | + | |
| − | + | ||
| − | <div id="headline"> | + | <div id="headline">SHAPE GENERATION</div> |
| − | < | + | [[File:Shape_design.jpg|846px]] |
| + | |||
| + | <div id="headline">EXAMPLE SHAPES</div> | ||
| + | [[File:Meso option_2_people.jpg|205px]] | ||
| + | [[File:Meso option_3_people.jpg|205px]] | ||
| + | [[File:Meso option_4_people.jpg|205px]] | ||
| + | [[File:Meso option_5_people.jpg|205px]] | ||
<div id="headline">ILLUMINATION</div> | <div id="headline">ILLUMINATION</div> | ||
| + | <html> | ||
<div id="questionlist"> | <div id="questionlist"> | ||
<ul> | <ul> | ||
| − | <li>Contrast between local and global scale when inside.</li> | + | <li>- Contrast between local and global scale when inside.</li> |
| − | <li>Enhancing exterior contrast between viewpoints.</li> | + | <li>- Enhancing exterior contrast between viewpoints.</li> |
| − | <li>Safety during dark hours.</li> | + | <li>- Safety during dark hours.</li> |
| − | <li>Attract attention.</li> | + | <li>- Attract attention.</li> |
</ul> | </ul> | ||
</div> | </div> | ||
| Line 139: | Line 157: | ||
<div id="questionlist"> | <div id="questionlist"> | ||
<ul> | <ul> | ||
| − | <li>Enhance sense of presence.</li> | + | <li>- Enhance sense of presence.</li> |
| − | <li>Creating comfort.</li> | + | <li> - Creating comfort.</li> |
| − | <li>Contrast between interior and exterior environments.</li> | + | <li>- Contrast between interior and exterior environments.</li> |
</ul> | </ul> | ||
</div> | </div> | ||
| − | |||
</html> | </html> | ||
| + | [[File:171117_Diagrams-01.jpg|846px]] | ||
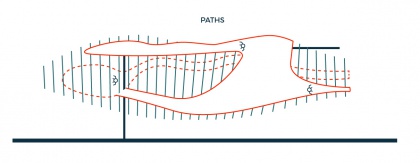
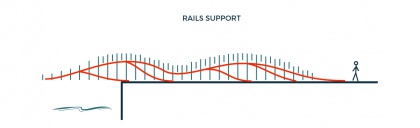
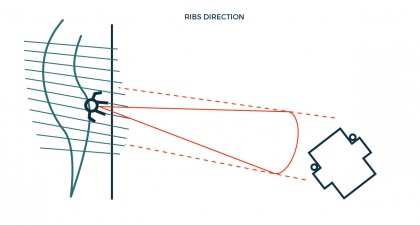
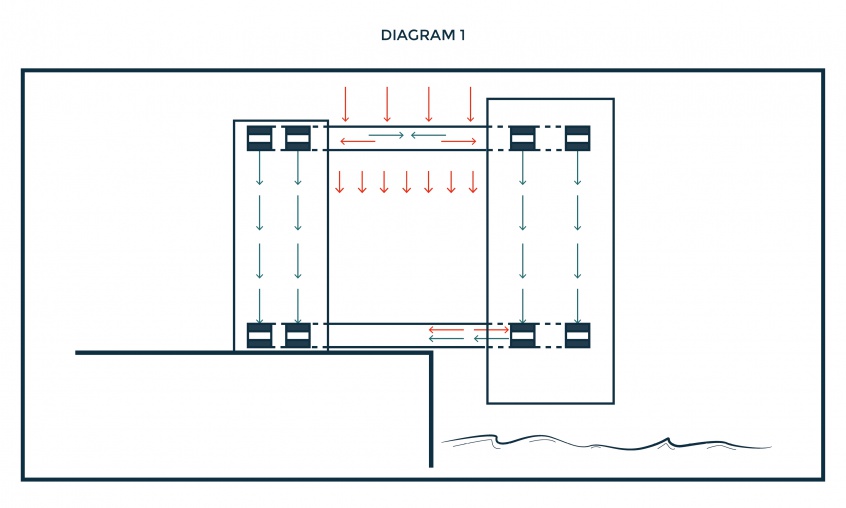
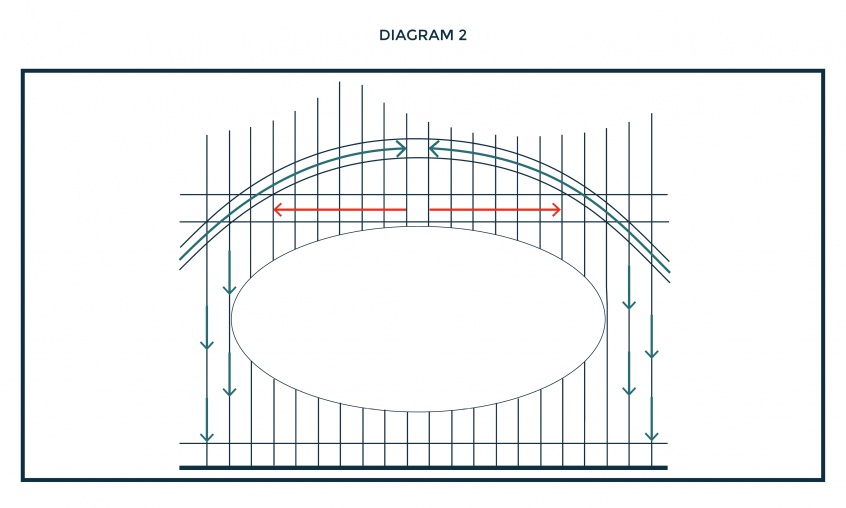
| + | <div id="headline">DIAGRAMS</div> | ||
| + | [[File:171117_Diagrams-03.jpg|420px]] | ||
| + | [[File:171117_Diagrams-05.jpg|420px]] | ||
| + | [[File:171117_Diagrams-07.jpg|420px]] | ||
| + | [[File:171117_Diagrams-08.jpg|420px]] | ||
| + | |||
| + | <div id="headline">STRUCTURE</div> | ||
| + | [[File:Structura_dia_2.jpg|846px]] | ||
| + | [[File:Structura_dia_1.jpg|846px]] | ||
| + | |||
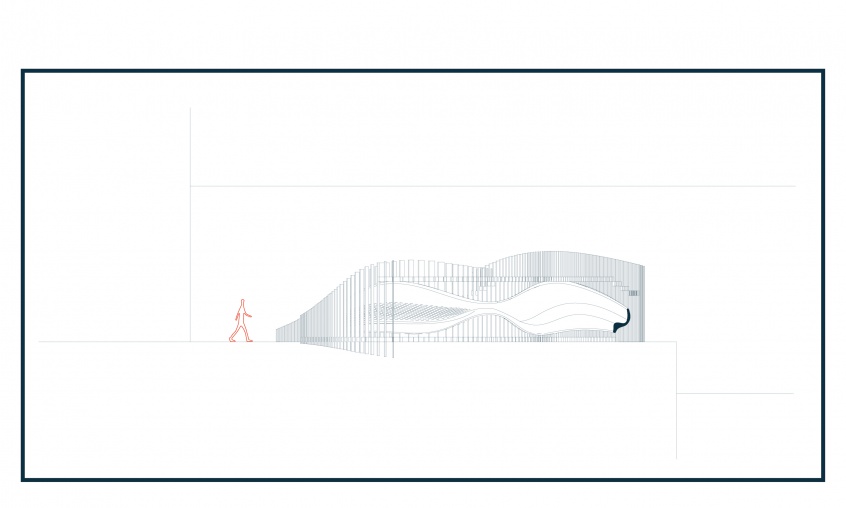
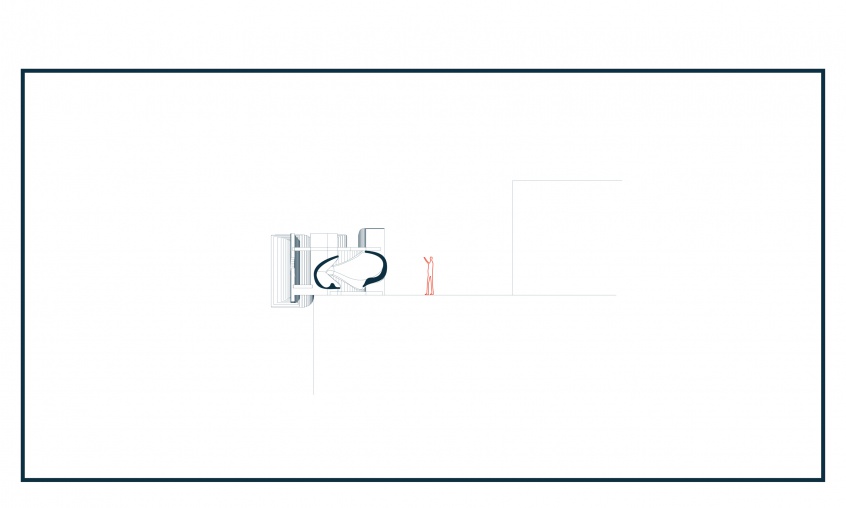
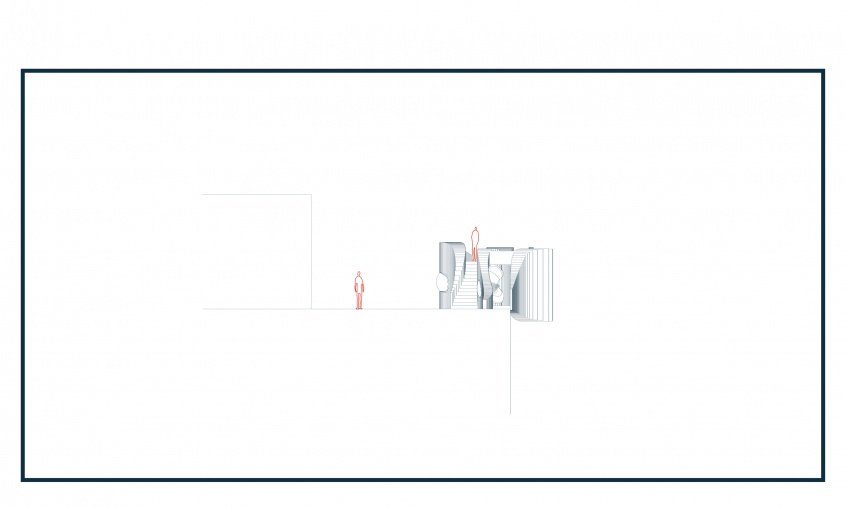
| + | <div id="headline">SECTION DRAWINGS</div> | ||
| + | [[File:SECTIONDRAW.jpg|846px]] | ||
| + | [[File:SECTIONDRAW2.jpg|846px]] | ||
| + | [[File:SECTIONDRAW3.jpg|846px]] | ||
| + | |||
<div id="headercontainer"> | <div id="headercontainer"> | ||
<div id="button"> | <div id="button"> | ||
| Line 166: | Line 199: | ||
</div> | </div> | ||
<div id="button"> | <div id="button"> | ||
| − | [[Msc1G1:Page6| | + | [[Msc1G1:Page6|FINAL]] |
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page7|REPORT]] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Latest revision as of 22:35, 5 February 2018

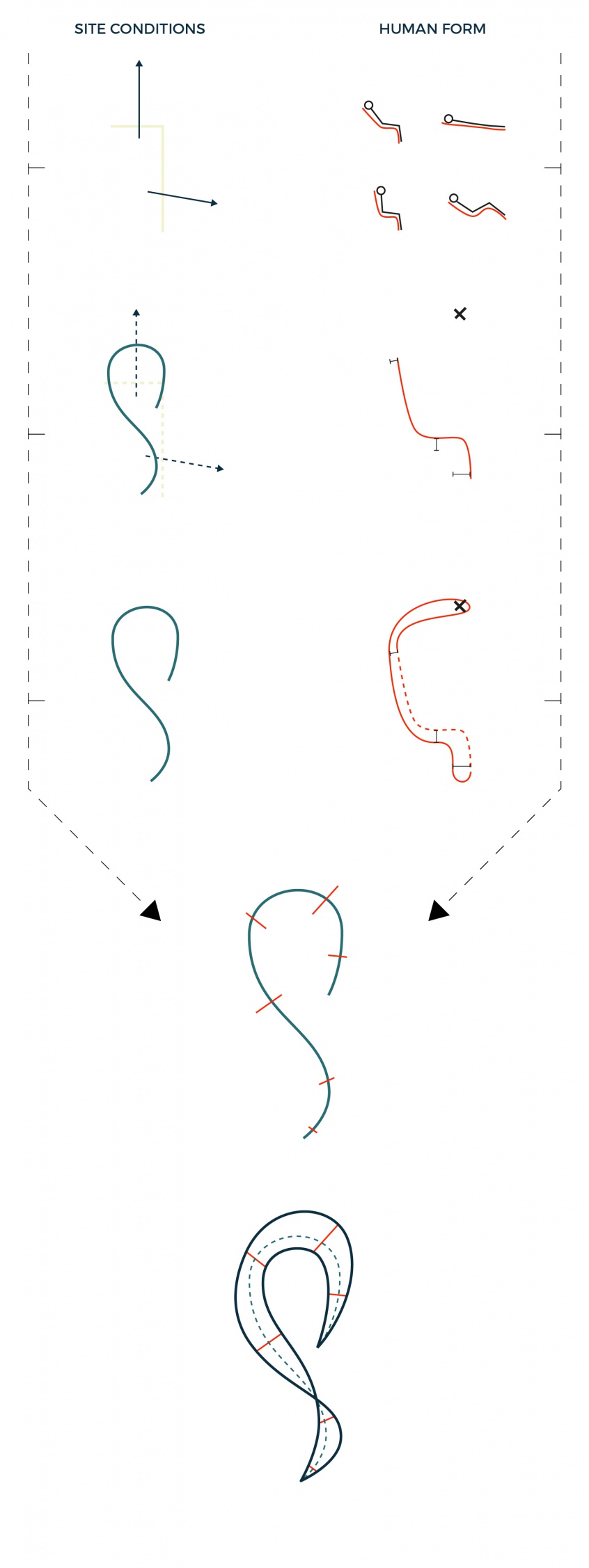
HUMAN FORM
SHAPE GENERATION
EXAMPLE SHAPES
ILLUMINATION
- - Contrast between local and global scale when inside.
- - Enhancing exterior contrast between viewpoints.
- - Safety during dark hours.
- - Attract attention.
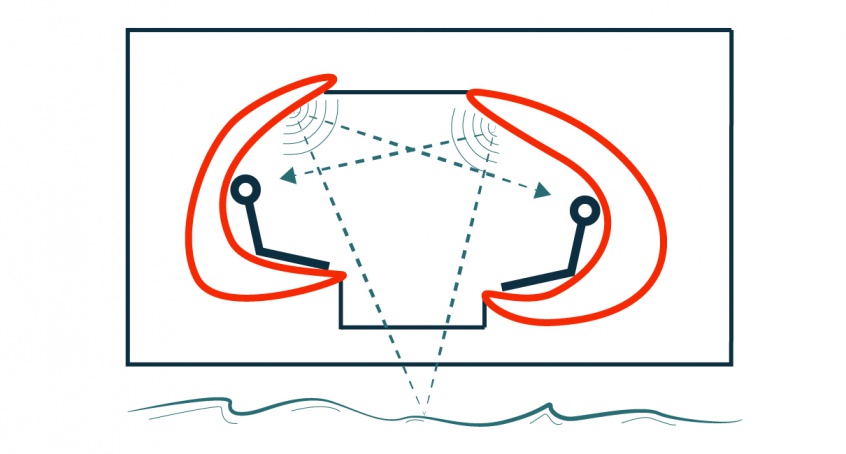
ACOUSTICS
- - Enhance sense of presence.
- - Creating comfort.
- - Contrast between interior and exterior environments.

DIAGRAMS
STRUCTURE
SECTION DRAWINGS
Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo