Difference between revisions of "project01:W12022G1P3"
From uf
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | [[File: | + | [[File:Front_Page_3.jpg | 850px]] |
---- | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project01:W12022G1|''' | + | [[project01:W12022G1|'''Presentation''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P1|''' | + | [[project01:W12022G1P1|'''Concept''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center" | + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P2|''' | + | [[project01:W12022G1P2|'''Design''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height: 30px; background-color: # | + | <div style="float:left; width: 130px; height: 30px; background-color: #284261; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P3|''' | + | [[project01:W12022G1P3|'''Structure''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P4|''' | + | [[project01:W12022G1P4|'''Node''']] |
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 120px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project01:W12022G1P5|''' | + | [[project01:W12022G1P5|'''CV''']] |
</div> | </div> | ||
| − | + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> | |
| − | + | [[project01:W12022G1P6|'''HRI''']] | |
| − | + | ||
| − | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | |
| − | [[project01:W12022G1P6|''' | + | |
</div> | </div> | ||
| + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> | ||
| + | [[project01:W12022G1P7|'''Files''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height: 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> | ||
| + | [[project01:W12022G1P8|'''Report''']] | ||
</div> | </div> | ||
<br> | <br> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
<br> | <br> | ||
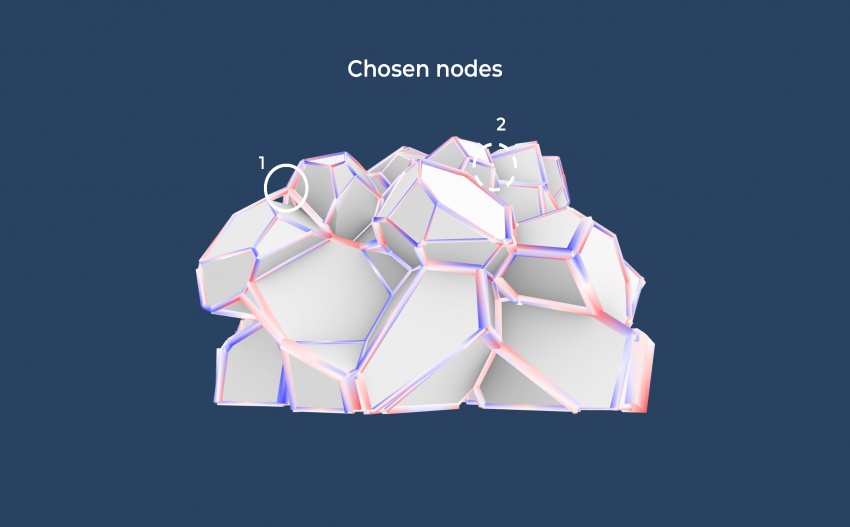
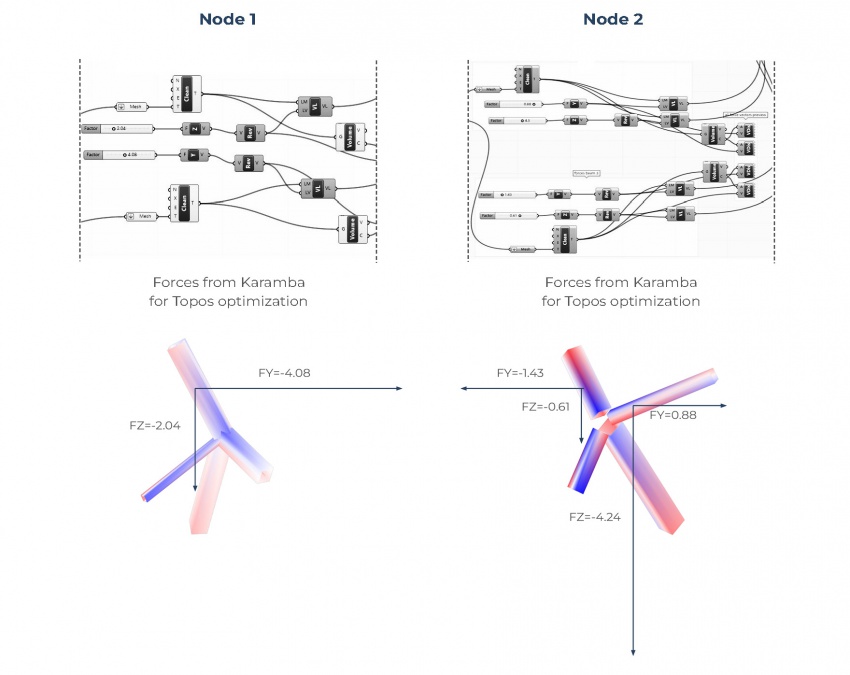
| − | ''' | + | =='''Karamba and Topos optimization'''== |
| + | [[File:Structure_Page_04.jpg | 850px]] | ||
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| − | |||
<br> | <br> | ||
| + | [[File:Structure_Page_11.jpg | 850px]] | ||
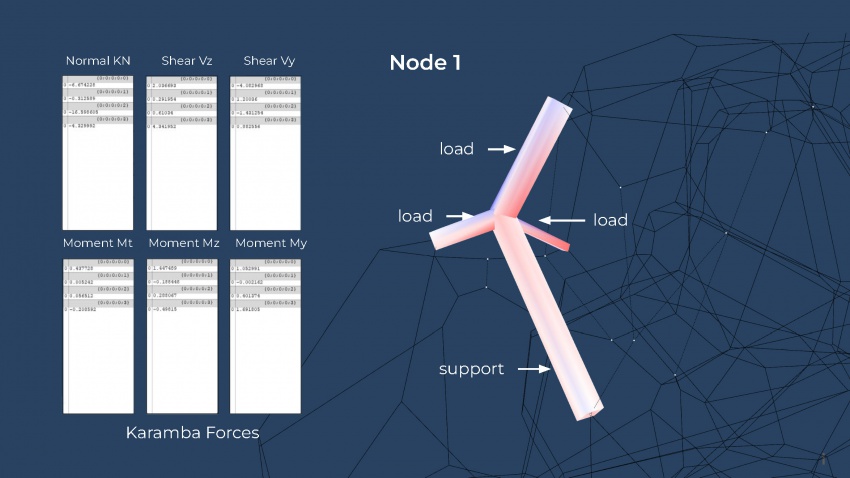
| + | [[File:Pages from final presentation 1 1 Page 06.jpg | 850px]] | ||
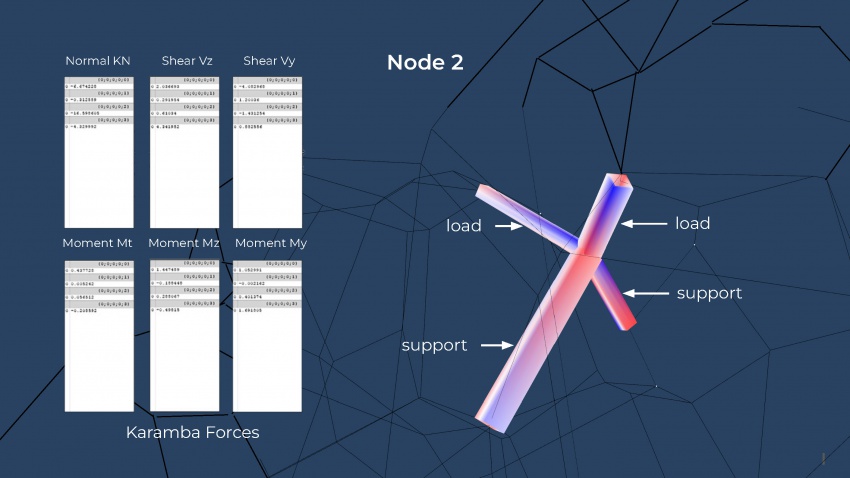
| + | [[File:Pages_from_final_presentation_1_1_Page_08.jpg | 850px]] | ||