Difference between revisions of "project12:W2Group1A 1"
From uf
(Created page with "__NOTITLE__ __NOTOC__ =='''G1 A'''== member 1 - member 2 - ... ---- <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;">...") |
(→G1 A) |
||
| (13 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
=='''G1 A'''== | =='''G1 A'''== | ||
| − | + | <html> | |
| − | + | <style> | |
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 200px; | ||
| + | height: 30px; | ||
| + | margin-right: 16px; | ||
| + | margin-top: 10px; | ||
| + | background: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div#buttonlast { | ||
| + | float: left; | ||
| + | width: 200px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | background: #000000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | |||
| + | div#button a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | div#buttonlast a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | [[File:Render.jpg]] | ||
| + | |||
| + | <center>'''Andrea Costa - Oscar Borgström - Rebecca Lopes Cardozo - Theona Kessaris'''</center> | ||
---- | ---- | ||
| − | <div | + | <div id="button" align="center"> |
| − | + | [[project12:W2Group1A|'''MACRO''']] | |
| − | [[project12:W2Group1A|''' | + | |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project12:W2Group1A_1|''' | + | [[project12:W2Group1A_1|'''REFERENCE''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[Project12:W2Group1A_2|''' | + | [[Project12:W2Group1A_2|'''MESO''']] |
</div> | </div> | ||
| − | <div | + | <div id="buttonlast" align="center"> |
| − | [[Project12:W2Group1A_3|''' | + | [[Project12:W2Group1A_3|'''PRODUCTION''']] |
| − | + | ||
| − | + | ||
</div> | </div> | ||
<br> | <br> | ||
| + | |||
| + | |||
| + | '''Reference to the Human Body''' | ||
| + | |||
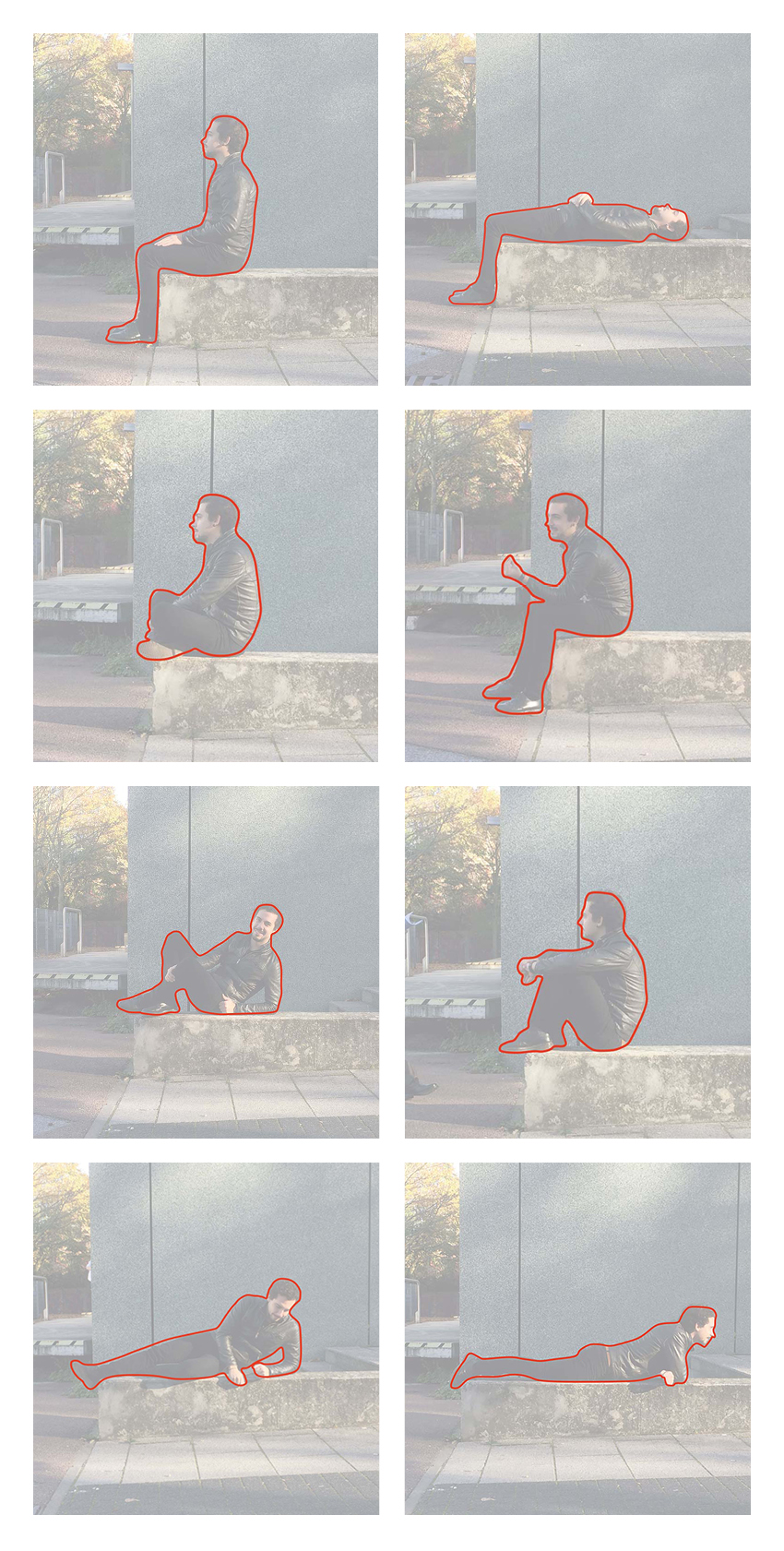
| + | We decided to design a bench which refers to the different positions in which the human body can position itself | ||
| + | Based on the various positions. as shown in the images below, certain shapes, curves and movements will arise from which we will design the surfaces. | ||
| + | [[File:Rfw1.png|850px]] | ||
Latest revision as of 15:06, 27 October 2017
G1 A
Reference to the Human Body
We decided to design a bench which refers to the different positions in which the human body can position itself
Based on the various positions. as shown in the images below, certain shapes, curves and movements will arise from which we will design the surfaces.