Difference between revisions of "project12:W3MSc1TUDG1"
From uf
(Created page with "__NOTITLE__ __NOTOC__ <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> <div style="float:left; width: 198px; height 30px; bo...") |
(→MSc1 TUD: G1) |
||
| Line 17: | Line 17: | ||
<br> | <br> | ||
| − | == | + | __NOTITLE__ __NOTOC__ |
| + | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Montserrat:200" rel="stylesheet"> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Neuton" rel="stylesheet"> | ||
| + | <style> | ||
| − | + | div#headercontainer { | |
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | } | ||
| − | ---- | + | div#Namecontainer { |
| − | + | width: 850px; | |
| − | + | height: 30px; | |
| − | + | margin: 0px; | |
| − | -- | + | margin-top: -7px; |
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Neuton', serif; | ||
| + | font-size: 15px; | ||
| + | color: #f1f3cf; | ||
| + | } | ||
| + | |||
| + | div#container { | ||
| + | width: 846px; | ||
| + | margin: 0px; | ||
| + | margin-top: -2px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-style: solid; | ||
| + | border-color: #0a2535; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #f62a05; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
| + | } | ||
| + | |||
| + | div#buttonlast { | ||
| + | float: right; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #0a2535; | ||
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#f1f3cf; | ||
| + | } | ||
| + | |||
| + | div#button a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | div#buttonlast a:link {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {color: #f62a05; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: #f1f3cf; text-decoration: none; opacity: 1;} | ||
| + | |||
| + | </style> | ||
| + | <img src="http://uf.roboticbuilding.eu/images/5/52/Header2.gif" style="width:850px;height:400px"> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Group|CONTEXT]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page1|CONCEPT]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page2|MACRO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page3|MESO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page4|MICRO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page5|PRODUCTION]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page6|ARCHIVE]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div id="container"> | ||
| + | |||
| + | <div id="headline">EUROPE</div> | ||
| + | [[File:Europe.jpg|846px]] | ||
| + | |||
| + | <div id="headline">THE NETHERLANDS</div> | ||
| + | [[File:The_Netherlands.jpg|846px]] | ||
| + | |||
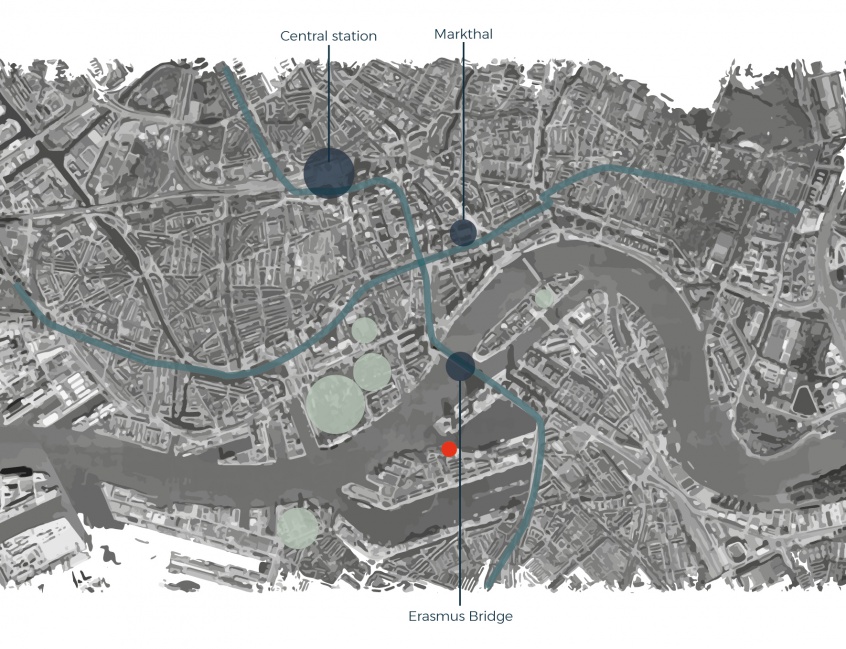
| + | <div id="headline">ROTTERDAM</div> | ||
| + | [[File:Rotterdam.jpg|846px]] | ||
| + | |||
| + | <div id="headline">KATENDRECHT</div> | ||
| + | [[File:Katendrecht.jpg|846px]] | ||
| + | |||
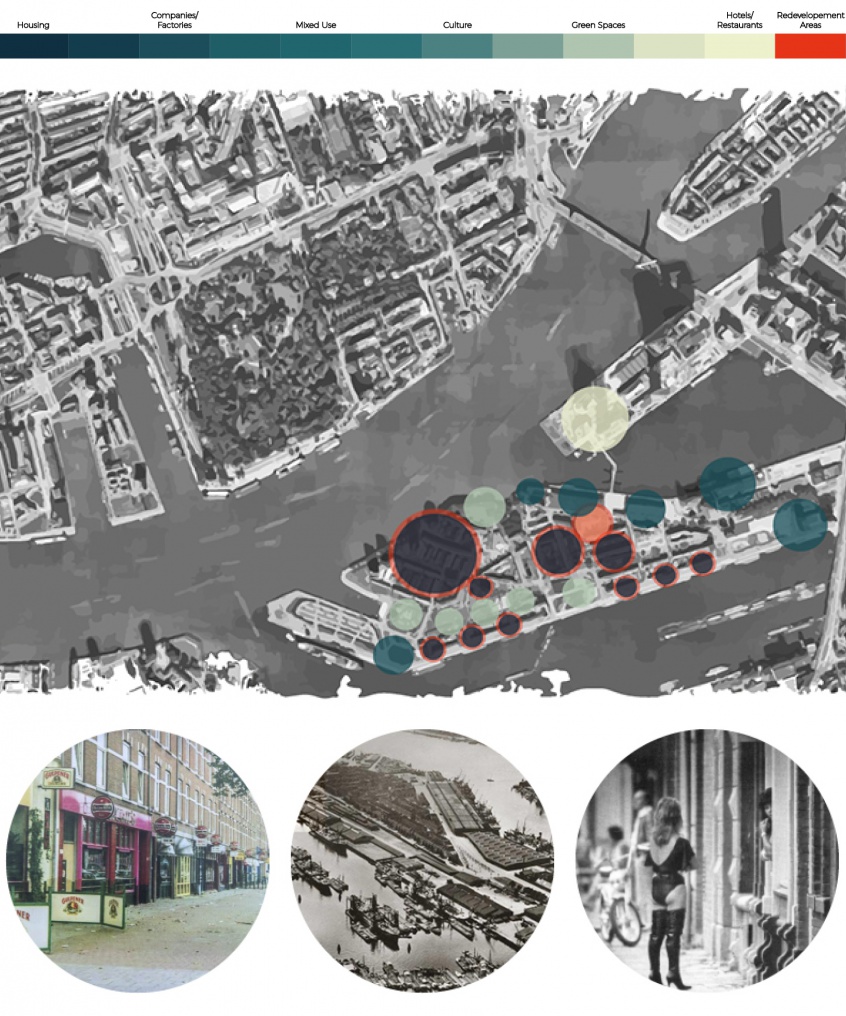
| + | <div id="headline">HISTORY</div> | ||
| + | [[File:History.jpg|846px]] | ||
| + | |||
| + | <div id="headline">PRESENT</div> | ||
| + | [[File:Present.jpg|846px]] | ||
| + | |||
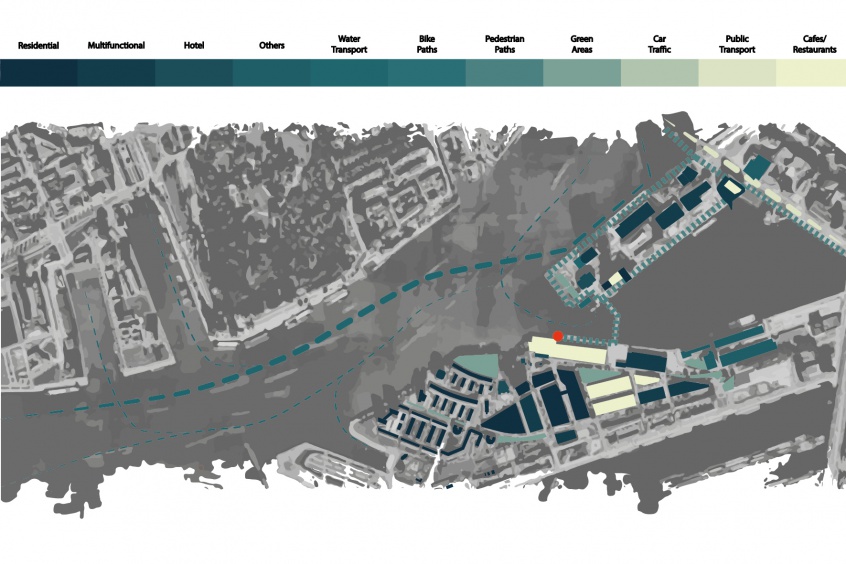
| + | <div id="headline">FUTURE</div> | ||
| + | [[File:Future.jpg|846px]] | ||
| + | |||
| + | <html> | ||
| + | <div id="headline">APPROACH</div> | ||
| + | <iframe margin-top="40" width="846" height="460" src="https://www.youtube.com/embed/fjm69ALBnGE" frameborder="0" gesture="media" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
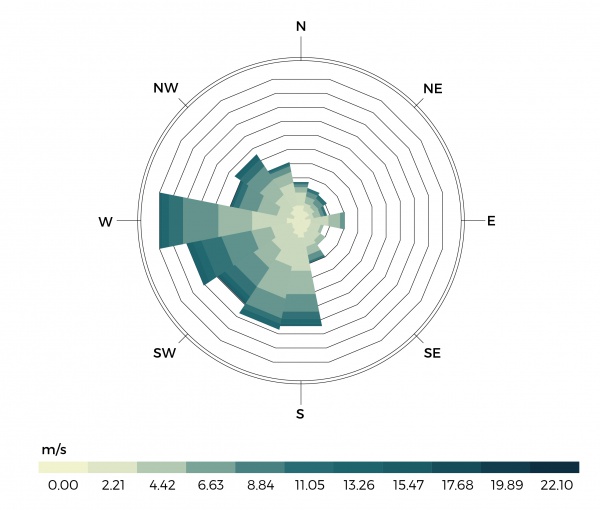
| + | <div id="headline">CLIMATE</div> | ||
| + | <center> | ||
| + | [[File:Wind_Rose-01.jpg|600px]] | ||
| + | </center> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Group|CONTEXT]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page1|CONCEPT]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page2|MACRO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page3|MESO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page4|MICRO]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page5|PRODUCTION]] | ||
| + | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G1:Page6|ARCHIVE]] | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="Namecontainer">Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo</div> | ||
Revision as of 19:34, 14 December 2017

Andrea Costa | Theona Kessaris | Oscar Borgström | Rebecca Lopes Cardozo