Difference between revisions of "project07:P2"
| (7 intermediate revisions by one user not shown) | |||
| Line 3: | Line 3: | ||
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:Frontpage|'''Introduction''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:Frontpage|'''Introduction''']]</div> | ||
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:P1|''' | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:P1|'''La Valse ''']]</div> |
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:P2|'''P2 ''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:P2|'''P2 ''']]</div> | ||
| − | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:P3|''' | + | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:P3|'''Research ''']]</div> |
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:P4|'''P4 ''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:P4|'''P4 ''']]</div> | ||
| Line 13: | Line 13: | ||
<div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:diverse|'''diverse ''']]</div> | <div style="float:left; width: 120px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">[[project07:diverse|'''diverse ''']]</div> | ||
</div> | </div> | ||
| + | |||
== Abstract == | == Abstract == | ||
| − | + | Architecture and music has through years and years of evolution found to be very different - yet very similar. Great artists, philosophers and thinkers have discussed their common grounds. In this presentation I will attempt to quantify the qualities of both architecture and music, and formulate a process of transmutating one into another. In this process I will design an auditorium which will facilitate many different musical functions, while at the same time being designed as inspired by music. For the basis of this design I will choose La Valse by Maurice Ravel, published in 1920, which has a clear visual and philosophical statement which lends itself well for the design proposal. <br> | |
| − | <br><br> | + | The location will be chosen in Vienna. An empty garbage site near the center and the Belvedere Palace will provide us enough space for the project. A program will be decided and an algorithm designed in Rhino 6 and the Grasshopper plugin will find for each of the functions the location on site. A 3d Voronoi structure will mimic the floor plan similar to one we can find in the Belvedere Palace - something which surely Ravel had in mind when writing the piece - yet in a more efficient and contemporary manner. A second algorithm uses machine learning in Grasshopper to find a minimal skin through the original volumes to close off the building. <br> |
| + | We can attempt to design the inside of the volumes based on the corresponding piece of music of La Valse. I can record a piano performance in a MIDI interface and send the data to my computer, after which I can load it in Grasshopper. Each note played will be represented by a single point. Each of the notes (points) will be projected onto the surface of the volume where the surface will be extruded according to loudness of the note. In this way we have a first crude experiment of translating music to geometry. <br> | ||
| + | To reflect we can find that the process until so far has been very rudimentary and leaves a lot of room for improvement. Especially in later parts where the transmutation has become tangible, we can see that the results are not yet what we had hoped for. This can be improved by either increasing the detail of the process, or we can alter the process altogether so that the process of transmutation will become one of simplicity, ratio and elegance. | ||
| + | |||
== Presentation == | == Presentation == | ||
[[File:ROELP2Slide1.JPG|850px]] | [[File:ROELP2Slide1.JPG|850px]] | ||
| Line 59: | Line 63: | ||
[[File:ROELP2Slide39.JPG|850px]] | [[File:ROELP2Slide39.JPG|850px]] | ||
[[File:ROELP2Slide40.JPG|850px]] | [[File:ROELP2Slide40.JPG|850px]] | ||
| − | + | <html> | |
| − | + | <iframe width="850" height="478" src="https://www.youtube-nocookie.com/embed/sWGy4CCIue8" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | |
| + | </html><html> | ||
| + | <iframe width="850" height="478" src="https://www.youtube-nocookie.com/embed/0KOdC0cGIdI" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | ||
| + | </html> | ||
[[File:ROELP2Slide43.JPG|850px]] | [[File:ROELP2Slide43.JPG|850px]] | ||
[[File:ROELP2Slide44.JPG|850px]] | [[File:ROELP2Slide44.JPG|850px]] | ||
[[File:ROELP2Slide45.JPG|850px]] | [[File:ROELP2Slide45.JPG|850px]] | ||
[[File:ROELP2Slide46.JPG|850px]] | [[File:ROELP2Slide46.JPG|850px]] | ||
| − | [[File: | + | [[File:ROELP2Slide39.JPG|850px]] |
[[File:ROELP2Slide48.JPG|850px]] | [[File:ROELP2Slide48.JPG|850px]] | ||
| − | + | <html><iframe width="850" height="478" src="https://www.youtube-nocookie.com/embed/rnprb89cmPE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | |
| + | </html> | ||
[[File:ROELP2Slide50.JPG|850px]] | [[File:ROELP2Slide50.JPG|850px]] | ||
[[File:ROELP2Slide51.JPG|850px]] | [[File:ROELP2Slide51.JPG|850px]] | ||
| Line 80: | Line 88: | ||
[[File:ROELP2Slide60.JPG|850px]] | [[File:ROELP2Slide60.JPG|850px]] | ||
[[File:ROELP2Slide61.JPG|850px]] | [[File:ROELP2Slide61.JPG|850px]] | ||
| − | + | <html><iframe width="850" height="478" src="https://www.youtube-nocookie.com/embed/W9En3uotd2Y" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | |
| + | </html> | ||
[[File:ROELP2Slide63.JPG|850px]] | [[File:ROELP2Slide63.JPG|850px]] | ||
| + | <html><iframe width="850" height="478" src="https://www.youtube-nocookie.com/embed/vPZdLh91QvI" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | ||
| + | </html> | ||
[[File:ROELP2Slide69.JPG|850px]] | [[File:ROELP2Slide69.JPG|850px]] | ||
[[File:ROELP2Slide70.JPG|850px]] | [[File:ROELP2Slide70.JPG|850px]] | ||
[[File:ROELP2Slide71.JPG|850px]] | [[File:ROELP2Slide71.JPG|850px]] | ||
| + | <html><iframe width="850" height="478" src="https://www.youtube-nocookie.com/embed/8KAUUzPtEqQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | <html><iframe width="850" height="478" src="https://www.youtube-nocookie.com/embed/3jT_caNFPnw" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | ||
| + | </html> | ||
[[File:ROELP2Slide74.JPG|850px]] | [[File:ROELP2Slide74.JPG|850px]] | ||
[[File:ROELP2Slide75.JPG|850px]] | [[File:ROELP2Slide75.JPG|850px]] | ||
[[File:ROELP2Slide76.JPG|850px]] | [[File:ROELP2Slide76.JPG|850px]] | ||
[[File:ROELP2Slide77.JPG|850px]] | [[File:ROELP2Slide77.JPG|850px]] | ||
| + | <html><iframe width="850" height="478" src="https://www.youtube-nocookie.com/embed/lLZpWxEP9Dg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | ||
| + | </html> | ||
[[File:ROELP2Slide79.JPG|850px]] | [[File:ROELP2Slide79.JPG|850px]] | ||
[[File:ROELP2Slide81.JPG|850px]] | [[File:ROELP2Slide81.JPG|850px]] | ||
[[File:ROELP2Slide82.JPG|850px]] | [[File:ROELP2Slide82.JPG|850px]] | ||
| − | |||
Latest revision as of 13:15, 15 November 2018
P2 Presentation
Abstract
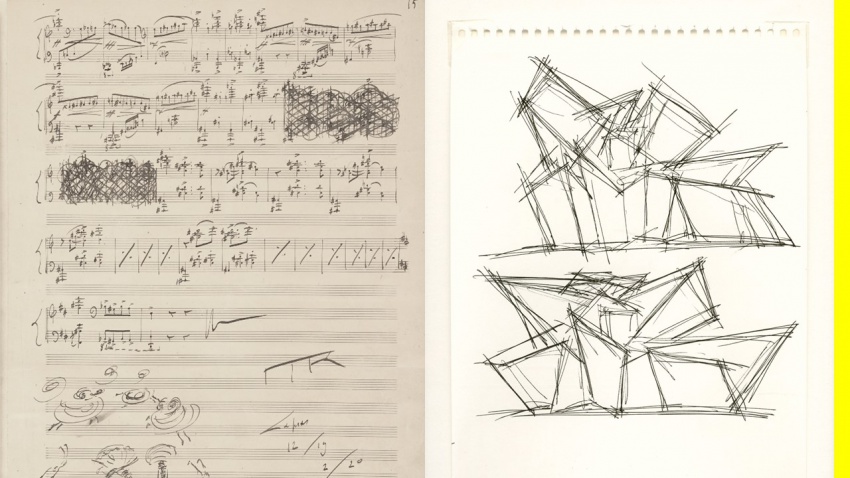
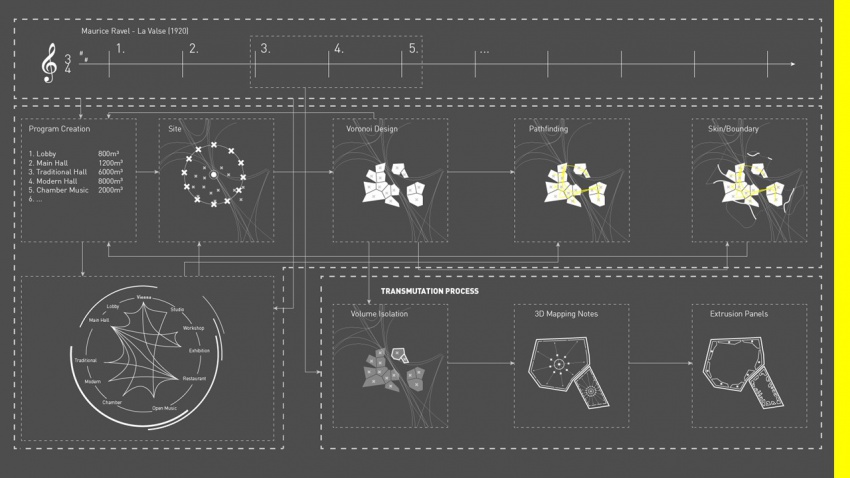
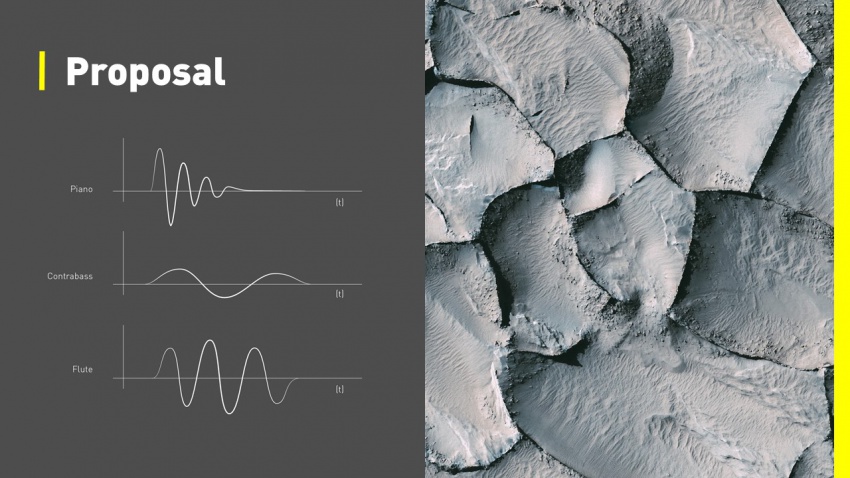
Architecture and music has through years and years of evolution found to be very different - yet very similar. Great artists, philosophers and thinkers have discussed their common grounds. In this presentation I will attempt to quantify the qualities of both architecture and music, and formulate a process of transmutating one into another. In this process I will design an auditorium which will facilitate many different musical functions, while at the same time being designed as inspired by music. For the basis of this design I will choose La Valse by Maurice Ravel, published in 1920, which has a clear visual and philosophical statement which lends itself well for the design proposal.
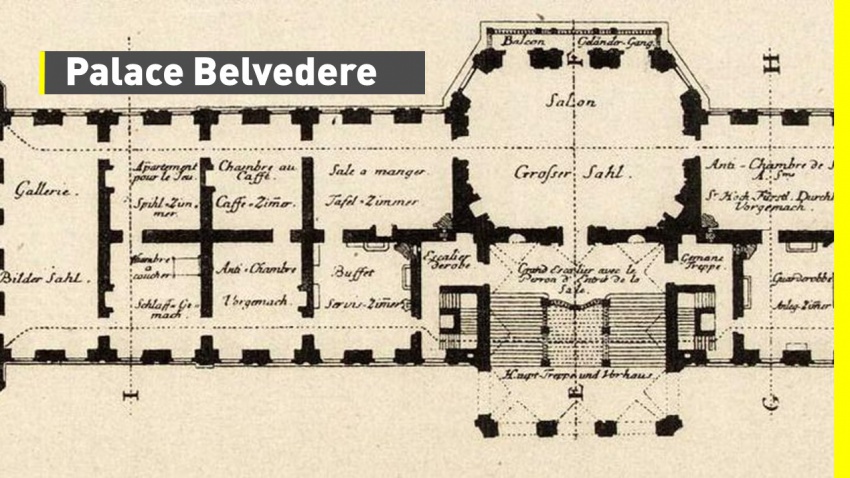
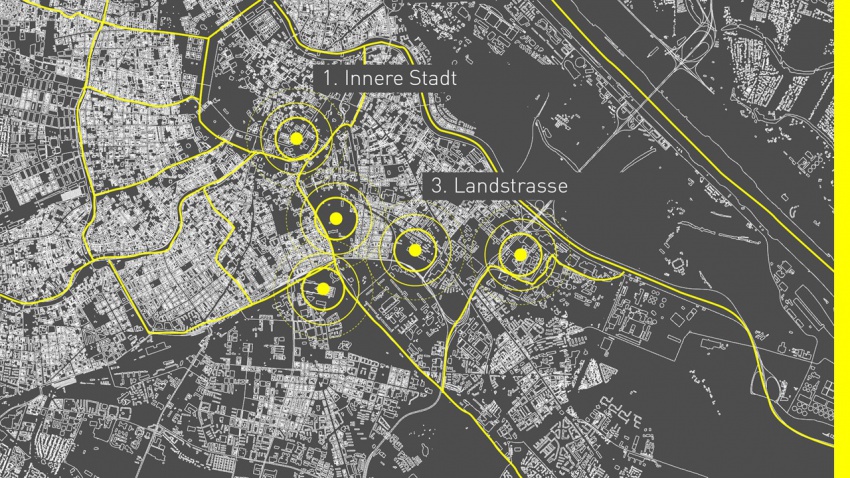
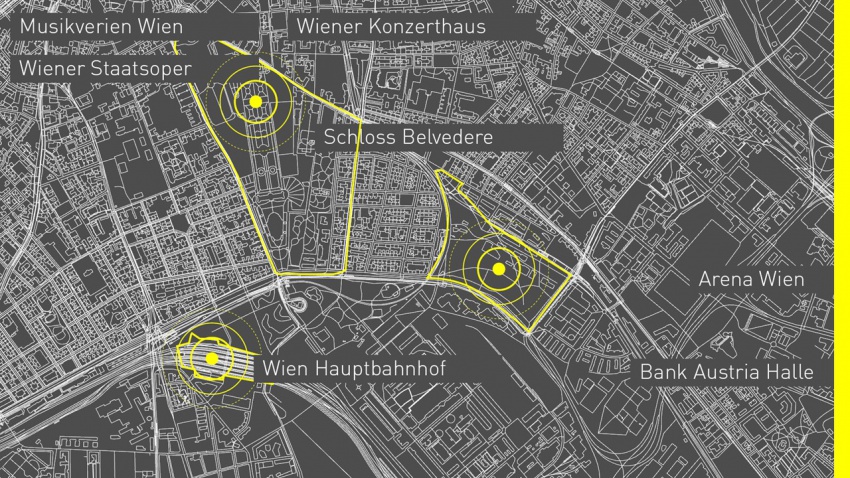
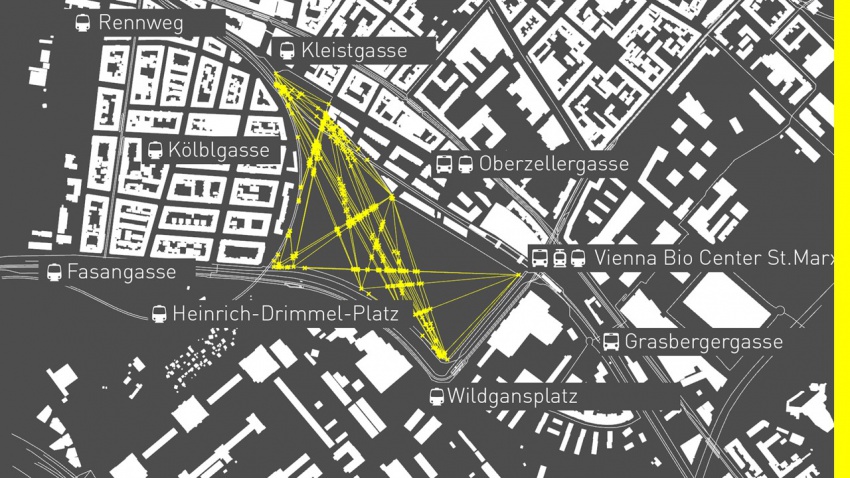
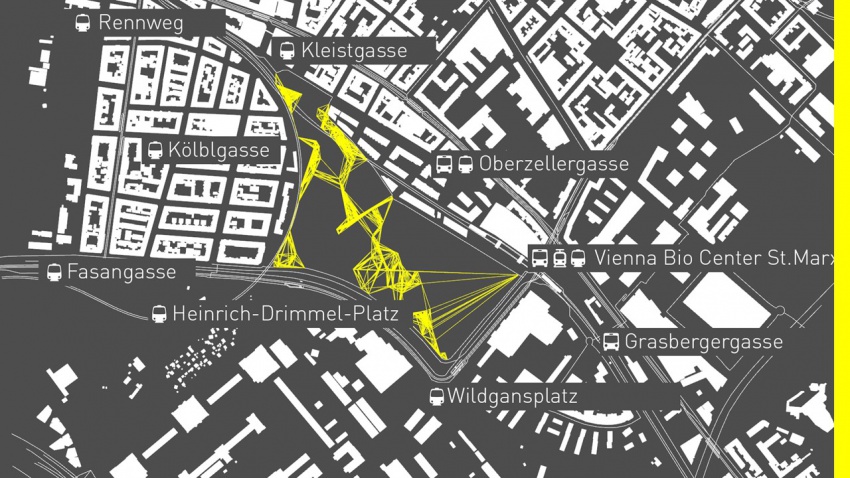
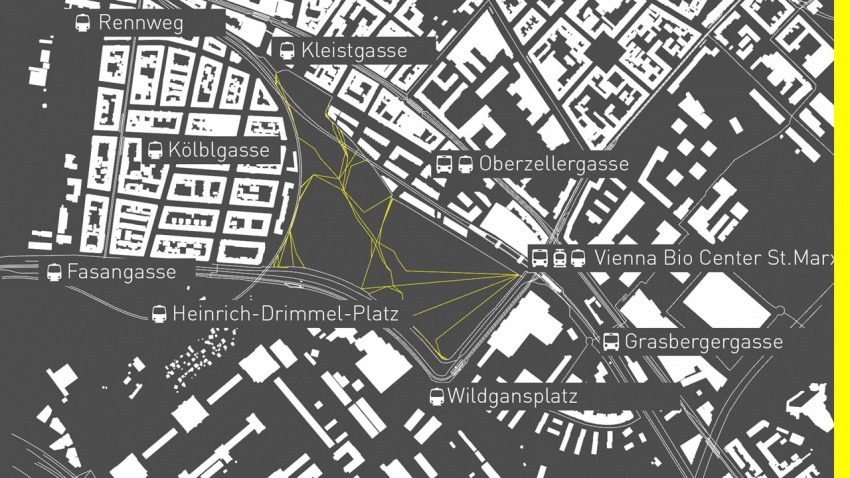
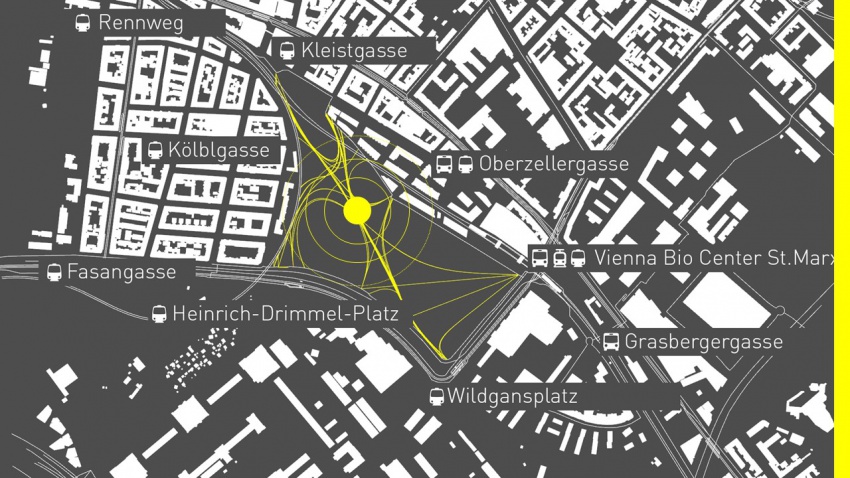
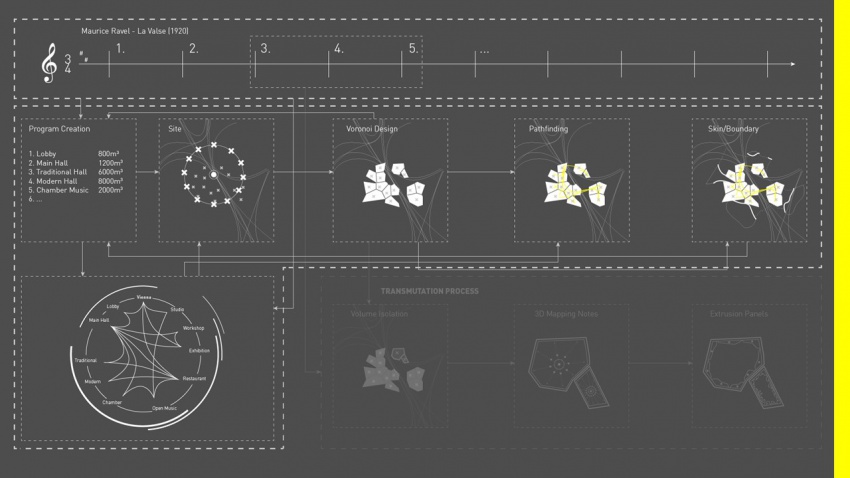
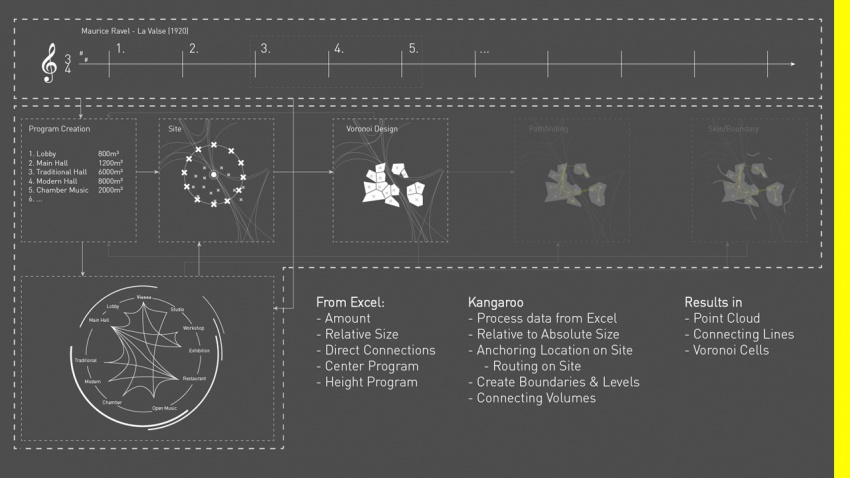
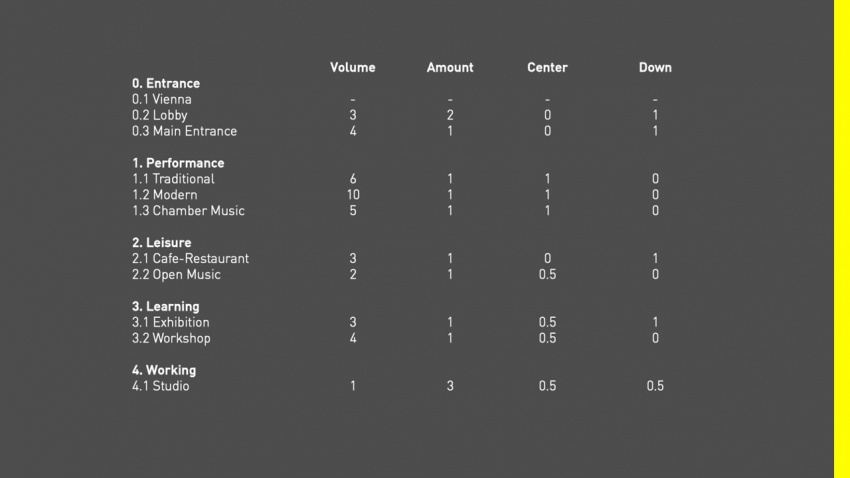
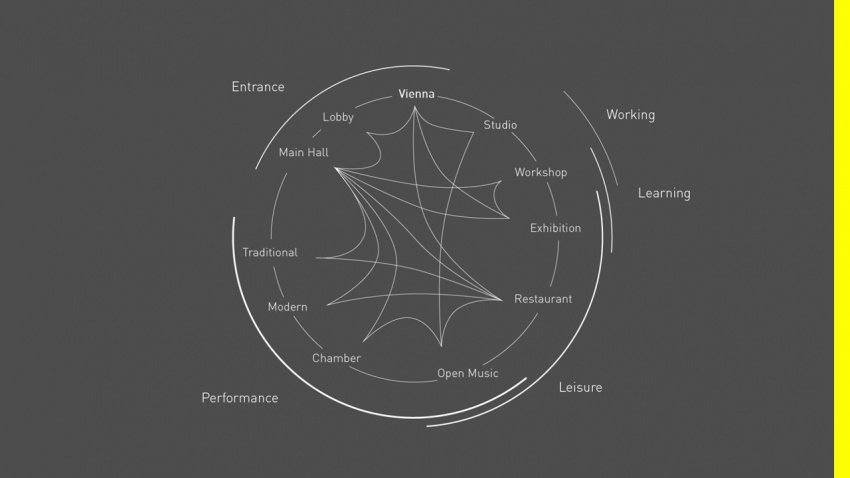
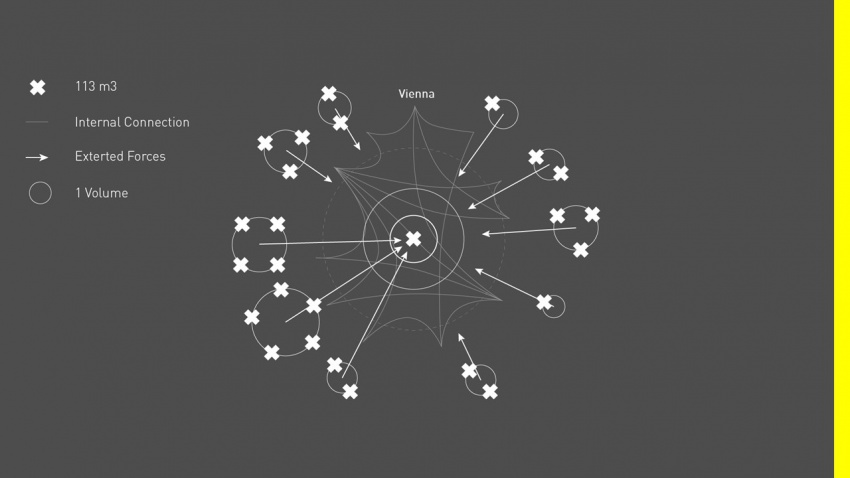
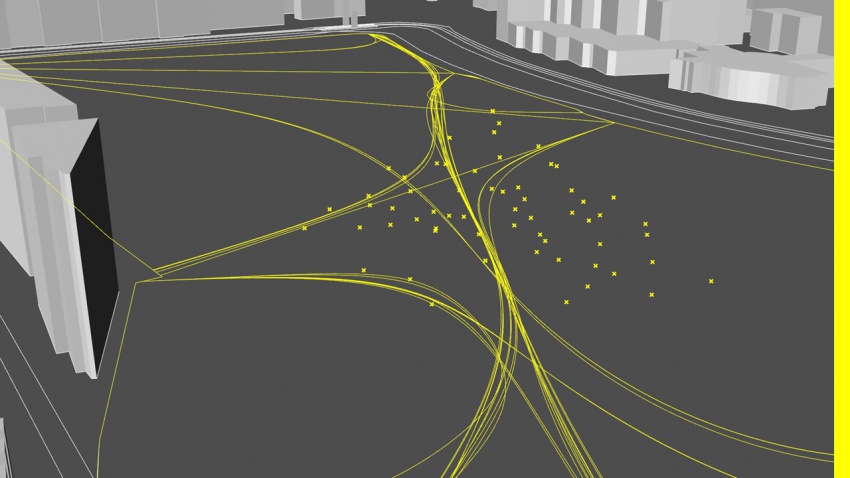
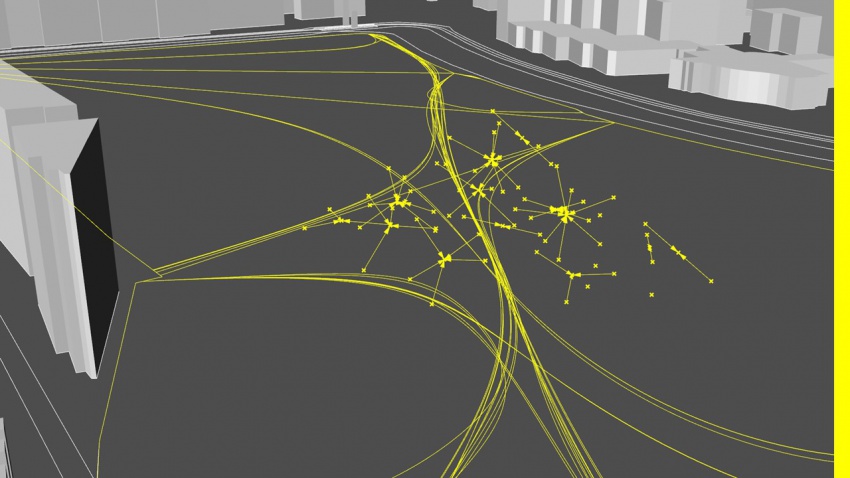
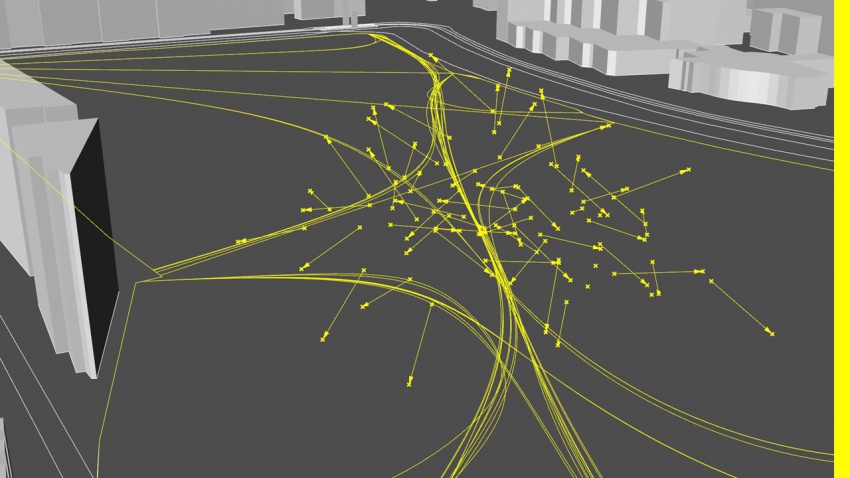
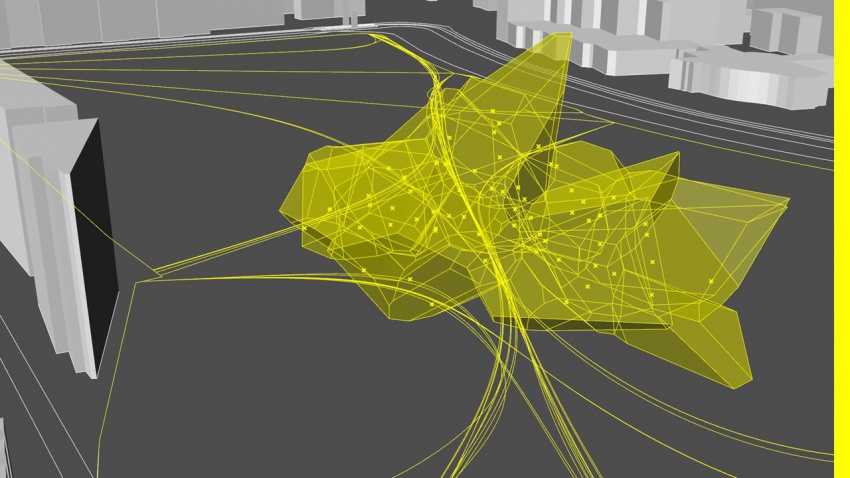
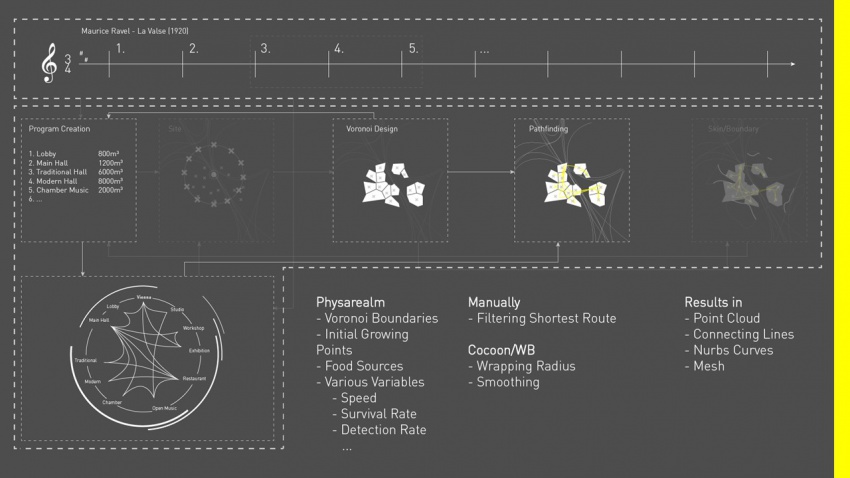
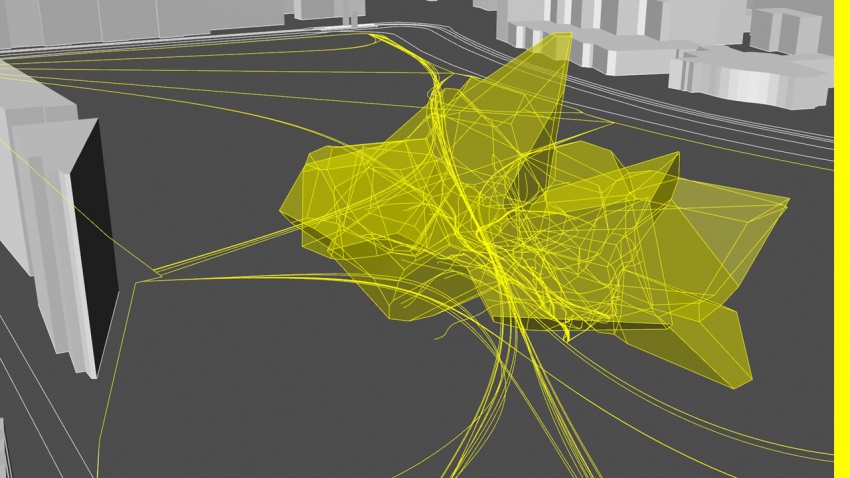
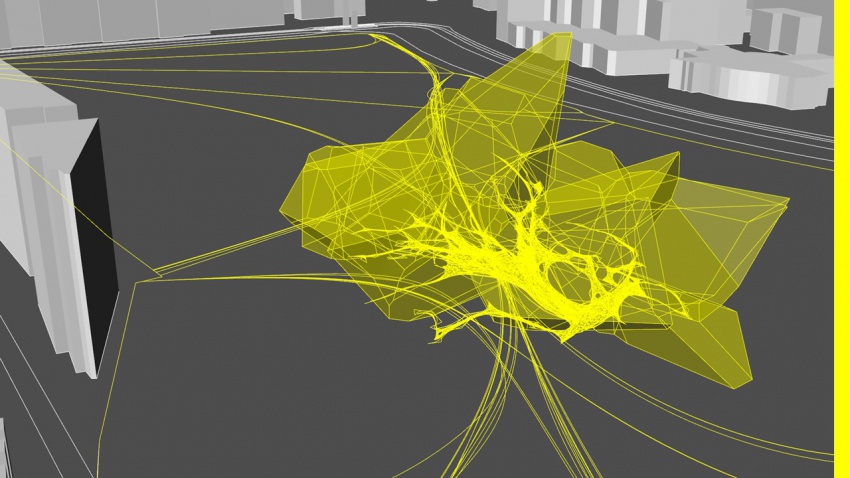
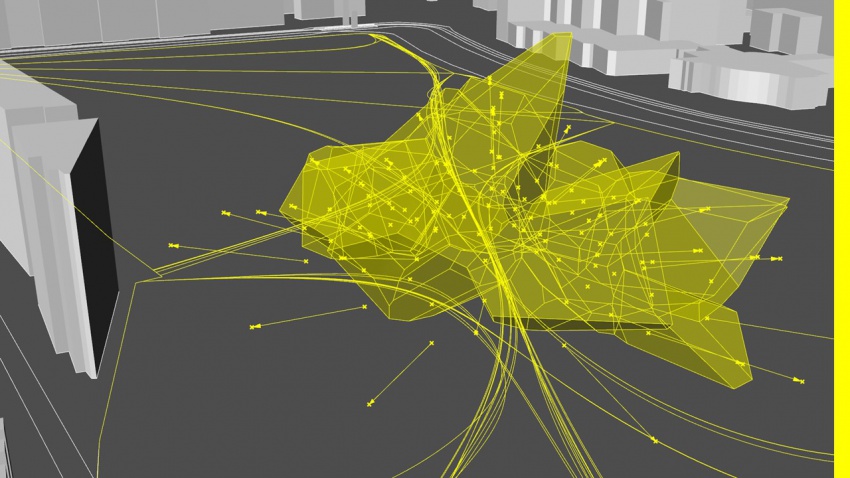
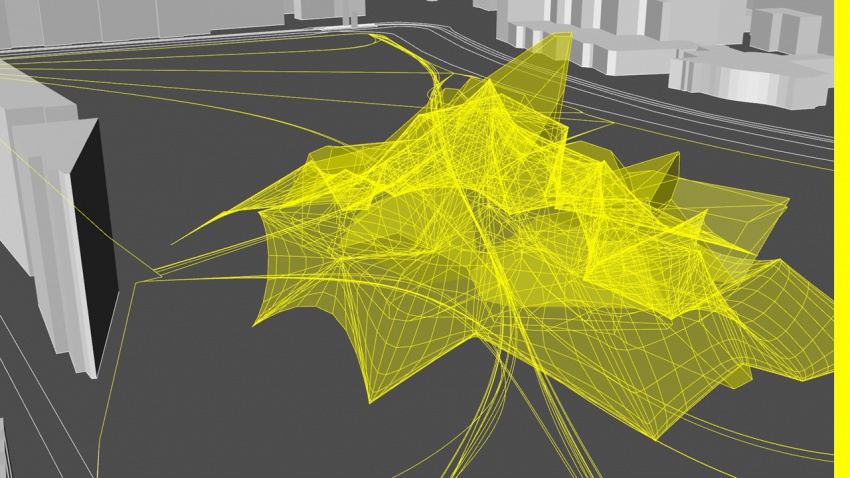
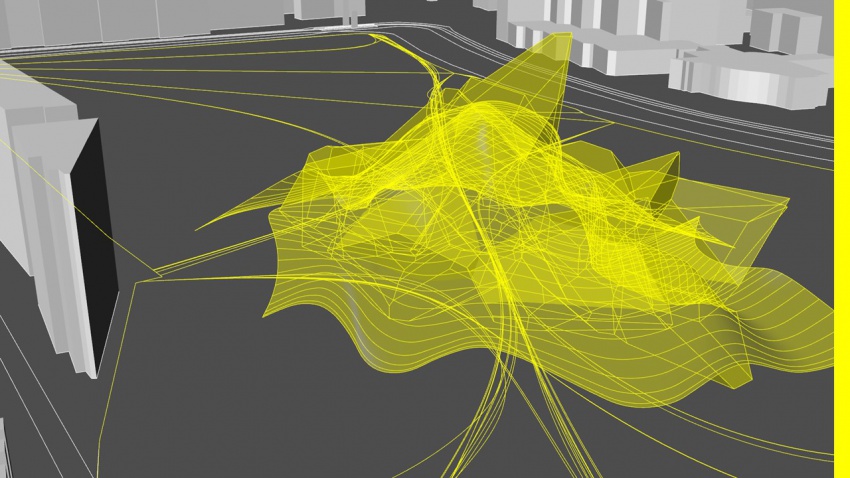
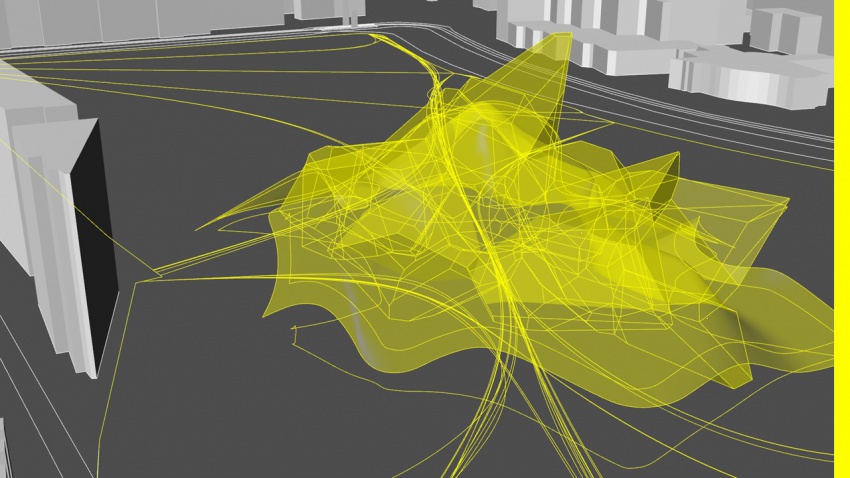
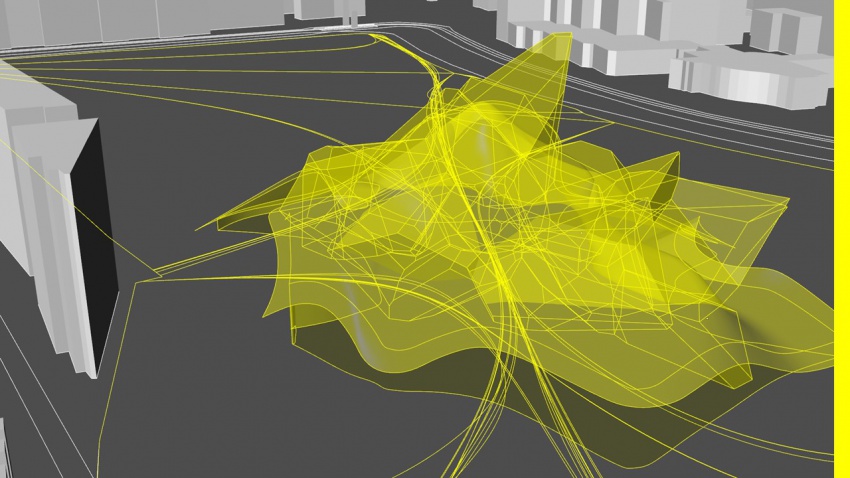
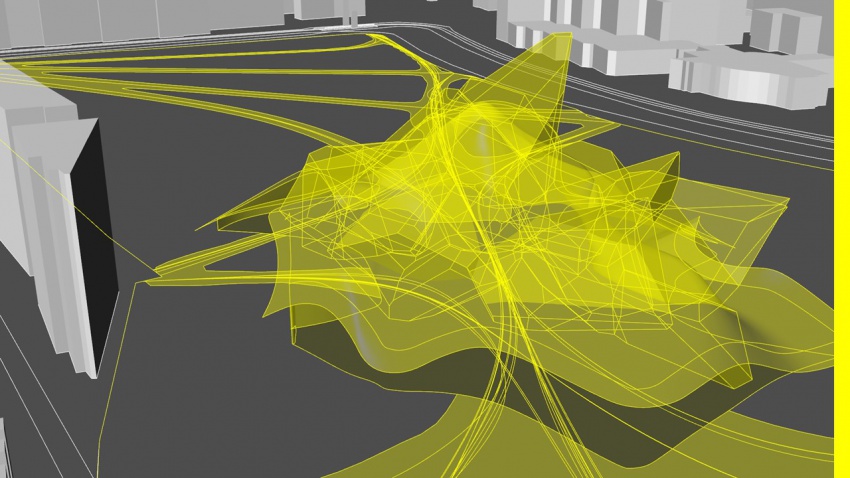
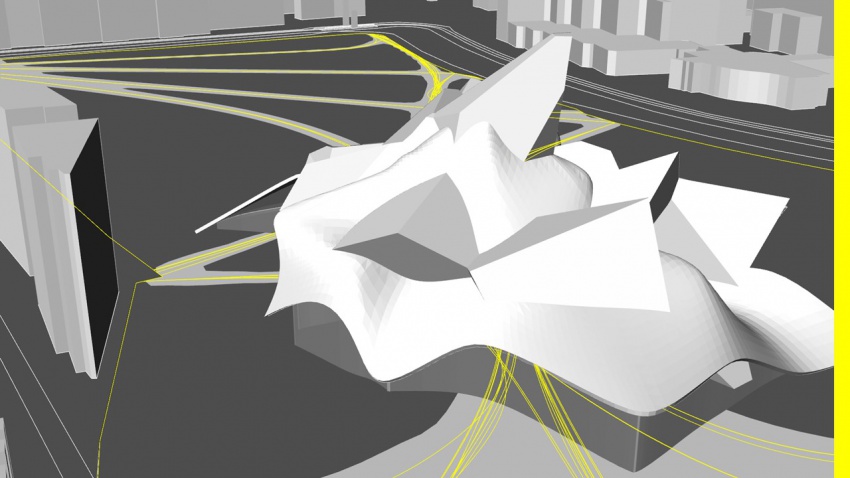
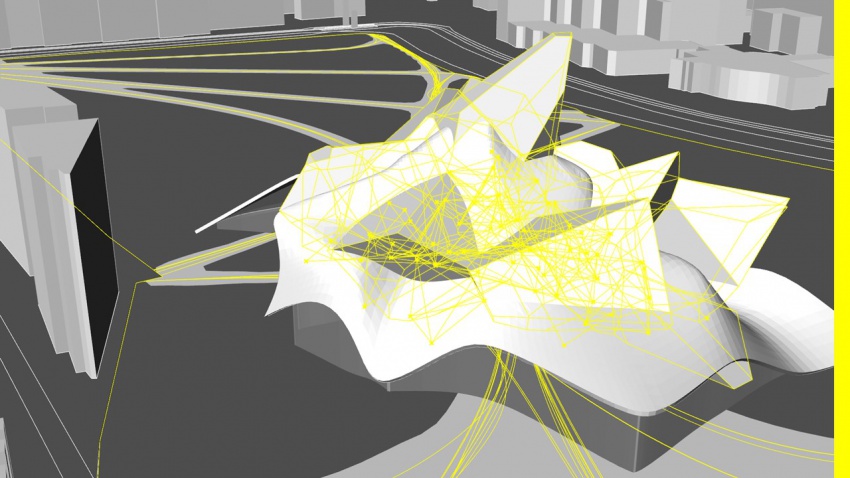
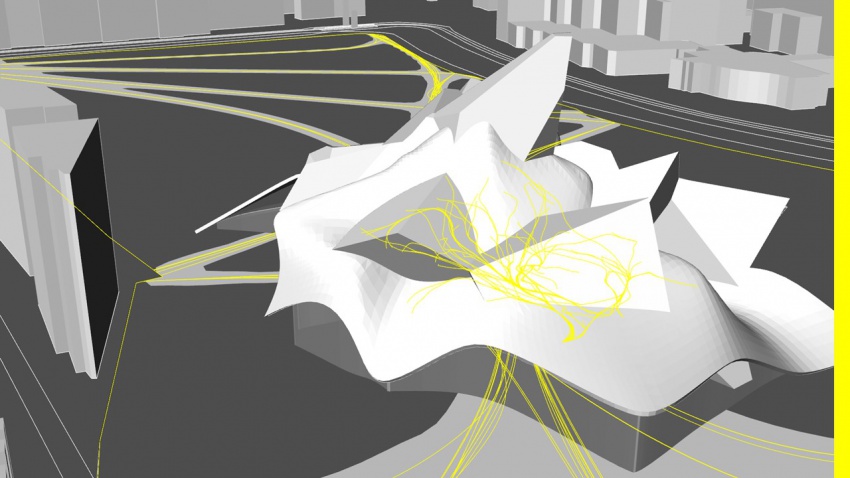
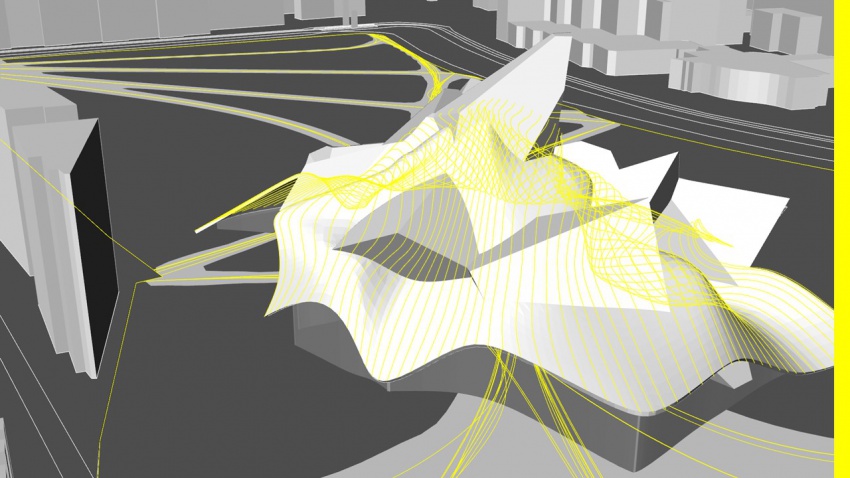
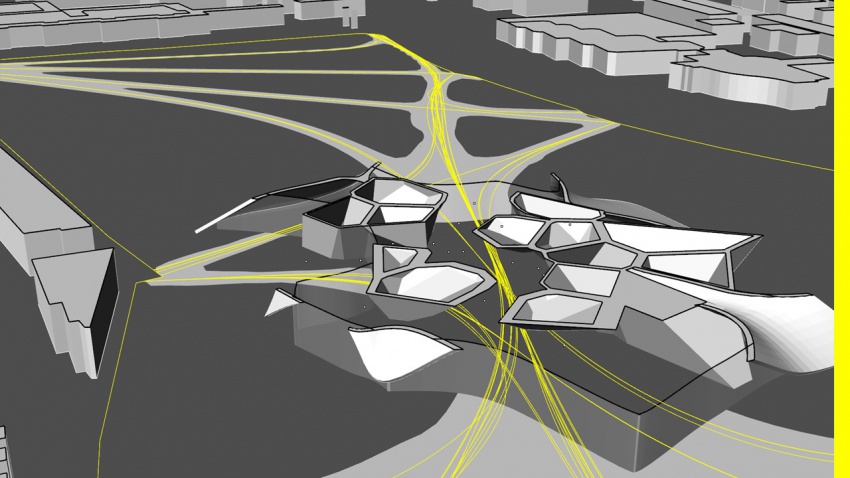
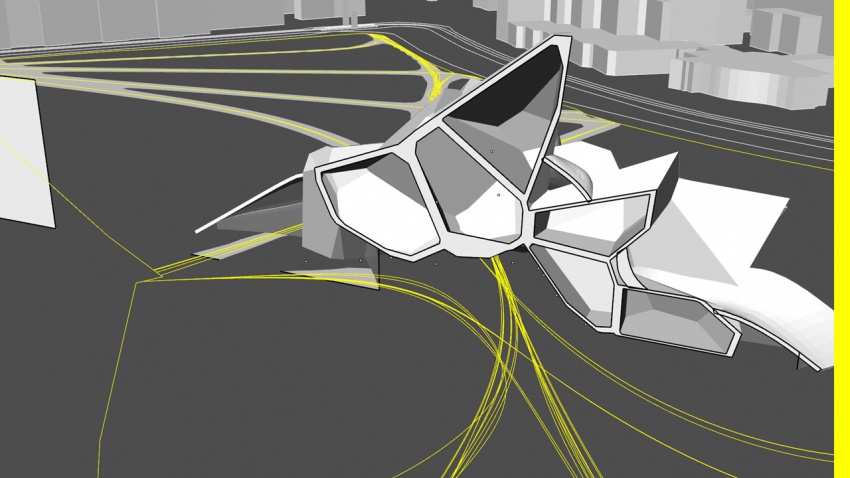
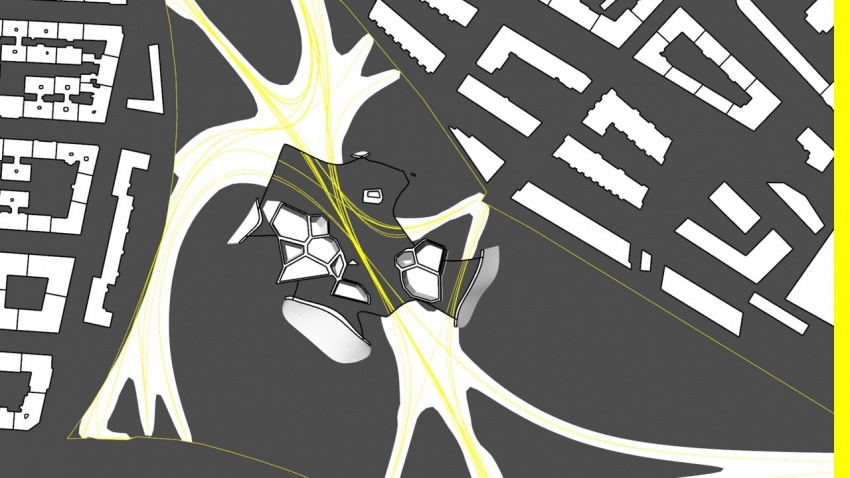
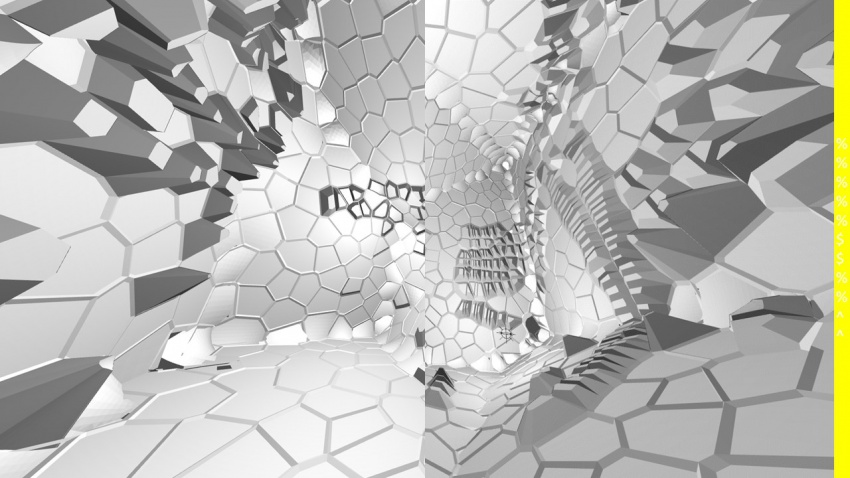
The location will be chosen in Vienna. An empty garbage site near the center and the Belvedere Palace will provide us enough space for the project. A program will be decided and an algorithm designed in Rhino 6 and the Grasshopper plugin will find for each of the functions the location on site. A 3d Voronoi structure will mimic the floor plan similar to one we can find in the Belvedere Palace - something which surely Ravel had in mind when writing the piece - yet in a more efficient and contemporary manner. A second algorithm uses machine learning in Grasshopper to find a minimal skin through the original volumes to close off the building.
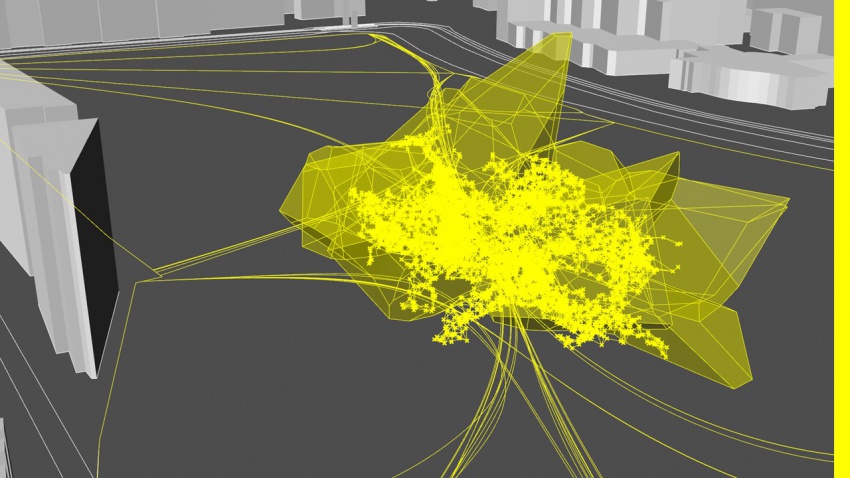
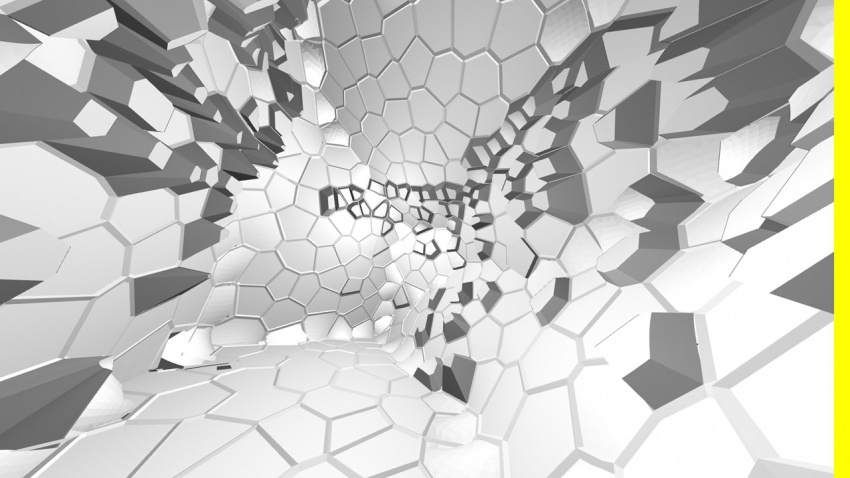
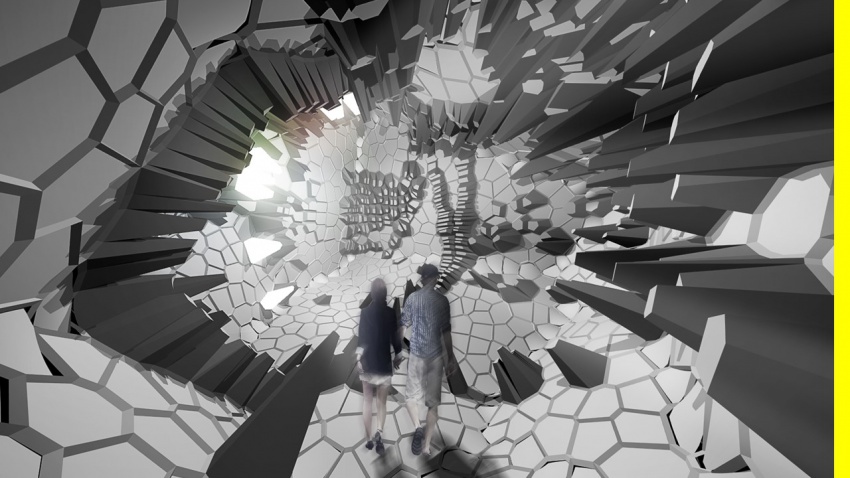
We can attempt to design the inside of the volumes based on the corresponding piece of music of La Valse. I can record a piano performance in a MIDI interface and send the data to my computer, after which I can load it in Grasshopper. Each note played will be represented by a single point. Each of the notes (points) will be projected onto the surface of the volume where the surface will be extruded according to loudness of the note. In this way we have a first crude experiment of translating music to geometry.
To reflect we can find that the process until so far has been very rudimentary and leaves a lot of room for improvement. Especially in later parts where the transmutation has become tangible, we can see that the results are not yet what we had hoped for. This can be improved by either increasing the detail of the process, or we can alter the process altogether so that the process of transmutation will become one of simplicity, ratio and elegance.