Difference between revisions of "Msc1G3:Page4"
From uf
(→TUD 3) |
|||
| (15 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
=='''TUD 3'''== | =='''TUD 3'''== | ||
| − | [[File: | + | [[File:Title Banner-01.jpg|850px]] |
---- | ---- | ||
| Line 12: | Line 12: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px; " align="center"> |
[[Msc1G3:Group|'''Location Analysis''']] | [[Msc1G3:Group|'''Location Analysis''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page1|'''Design concept''']] | [[Msc1G3:page1|'''Design concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page2|'''Macro''']] | [[Msc1G3:page2|'''Macro''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page3|'''Meso''']] | [[Msc1G3:page3|'''Meso''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page4|'''Micro''']] | [[Msc1G3:page4|'''Micro''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 105px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page5|'''Production''']] | [[Msc1G3:page5|'''Production''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> | ||
| + | [[Msc1G3:page6|'''Report''']] | ||
</div> | </div> | ||
</div> | </div> | ||
| + | <br> | ||
| + | |||
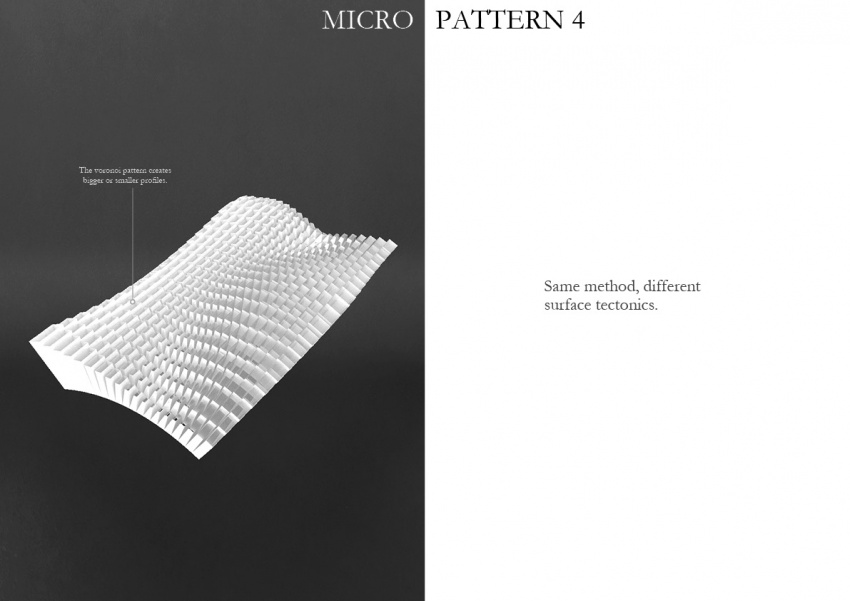
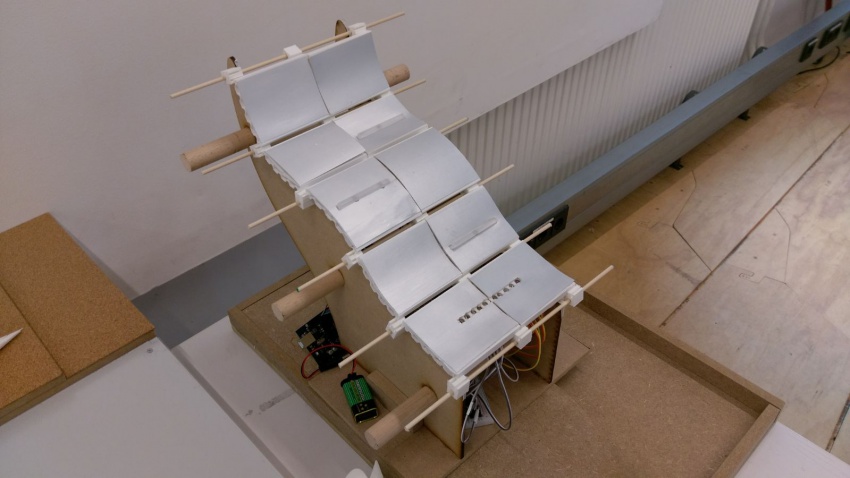
| + | <center>At the start we investigated a lot of different patterns for our design. It was not until the final weeks that we started adapting our pattern to a more integrated way. The final pattern emphasizes the curviness of the design and is used to integrate interactive architectural elements. Furthermore, a fragment has been designed to showcase this concept.</center> | ||
<br> | <br> | ||
[[File:20171215 Workshop Presentation 112.jpg|850px]] | [[File:20171215 Workshop Presentation 112.jpg|850px]] | ||
| + | <br> | ||
| + | |||
[[File:20171215 Workshop Presentation 113.jpg|850px]] | [[File:20171215 Workshop Presentation 113.jpg|850px]] | ||
| + | <br> | ||
| + | |||
[[File:20171215 Workshop Presentation 114.jpg|850px]] | [[File:20171215 Workshop Presentation 114.jpg|850px]] | ||
| + | <br> | ||
| + | |||
[[File:20171215 Workshop Presentation 115.jpg|850px]] | [[File:20171215 Workshop Presentation 115.jpg|850px]] | ||
| + | <br> | ||
| + | |||
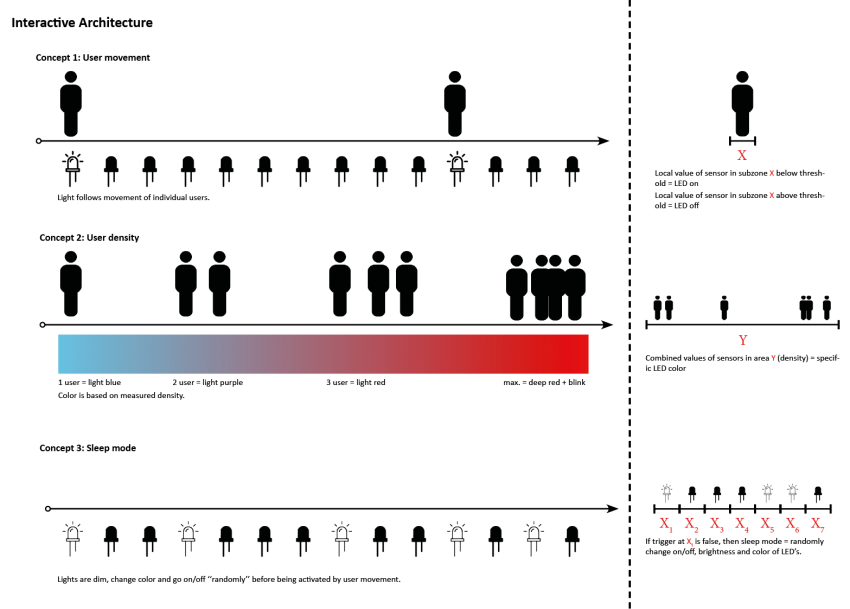
| + | [[File:Interactive Architecture Diagram.png|850px]] | ||
| + | <br> | ||
| + | |||
| + | |||
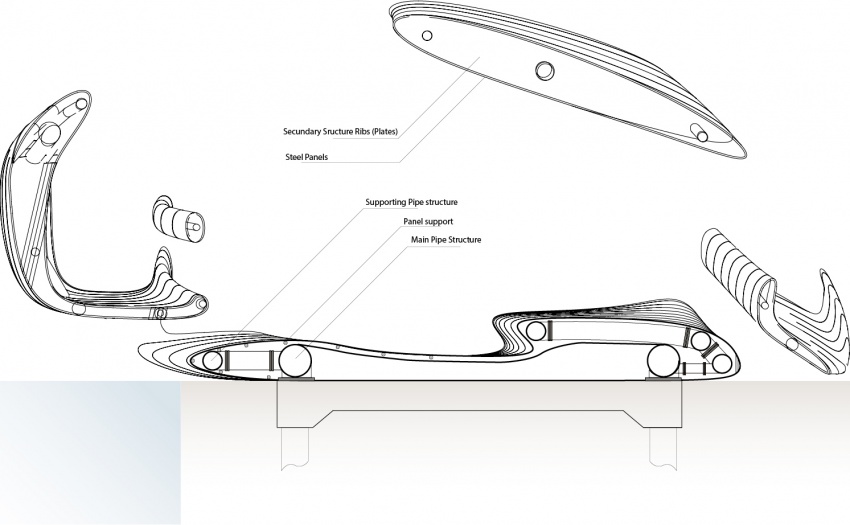
| + | [[File:Detail2.jpg|850px]] | ||
| + | <br> | ||
| + | |||
| + | |||
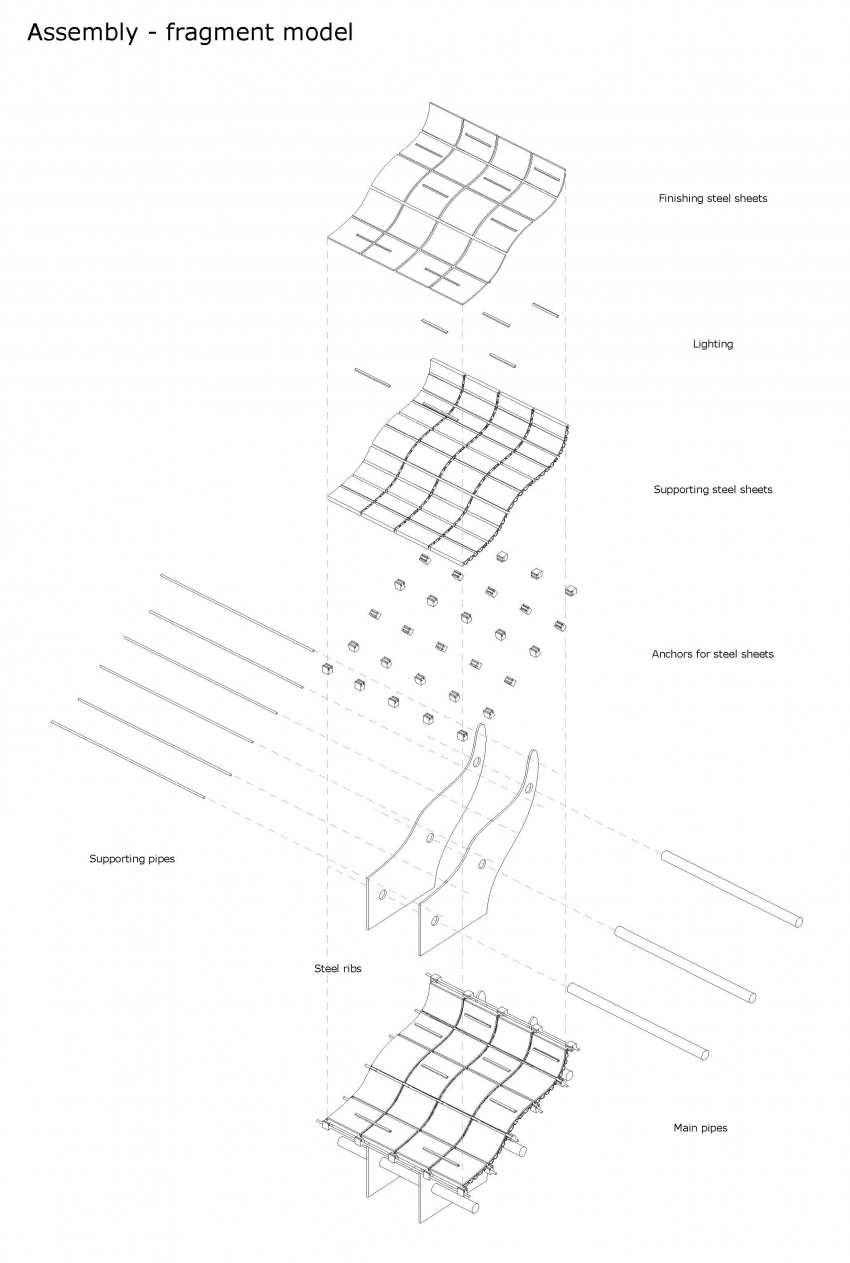
| + | [[File:Fragment Structure2.jpg|850px]] | ||
| + | <br> | ||
| + | |||
| + | [[File:Fragment model 1to5 2.jpg|850px]] | ||
| + | <br> | ||
| + | |||
| + | [[File:Fragment model 1to5.jpg|850px]] | ||
| + | <br> | ||
| + | |||
| + | <html><iframe width="850" height="450" src="https://www.youtube.com/embed/anYOHEKKXWY" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | <html><iframe width="850" height="450" src="https://www.youtube.com/embed/rt7l4RtBK5Q" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
Latest revision as of 14:34, 8 February 2018
TUD 3