Difference between revisions of "Msc1G3:Page1"
From uf
(→TUD 3) |
|||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
=='''TUD 3'''== | =='''TUD 3'''== | ||
| − | [[File: | + | [[File:Title Banner-01.jpg|850px]] |
---- | ---- | ||
| Line 12: | Line 12: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px; " align="center"> |
[[Msc1G3:Group|'''Location Analysis''']] | [[Msc1G3:Group|'''Location Analysis''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page1|'''Design concept''']] | [[Msc1G3:page1|'''Design concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page2|'''Macro''']] | [[Msc1G3:page2|'''Macro''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page3|'''Meso''']] | [[Msc1G3:page3|'''Meso''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page4|'''Micro''']] | [[Msc1G3:page4|'''Micro''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 105px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
[[Msc1G3:page5|'''Production''']] | [[Msc1G3:page5|'''Production''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> | ||
| + | [[Msc1G3:page6|'''Report''']] | ||
</div> | </div> | ||
</div> | </div> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
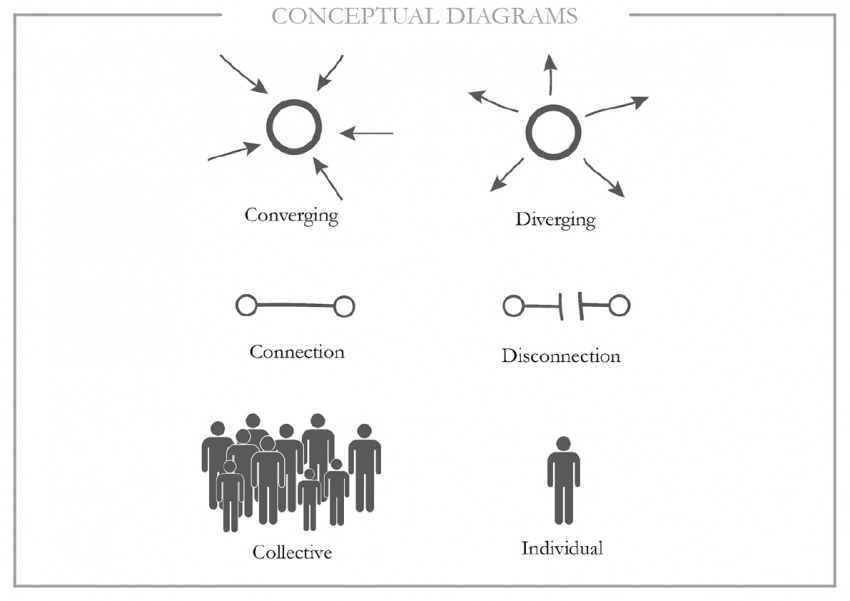
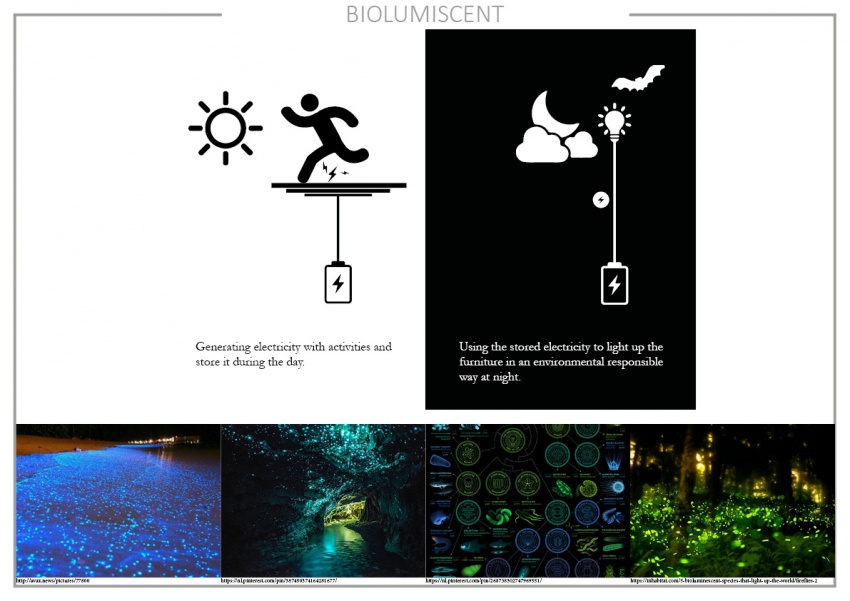
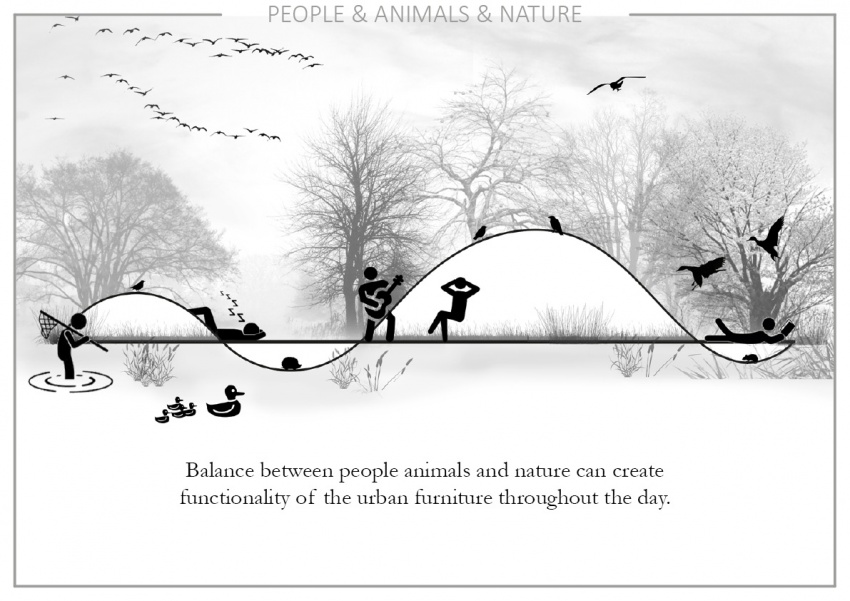
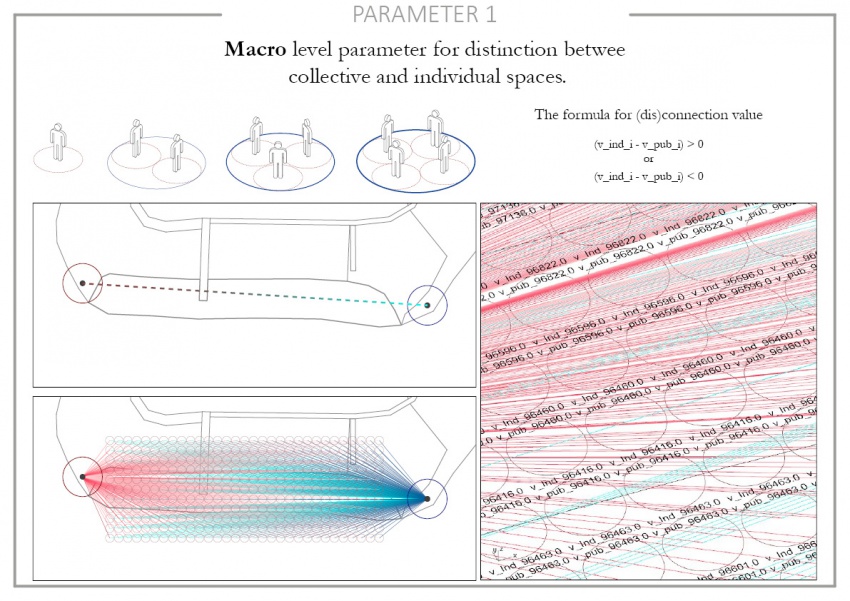
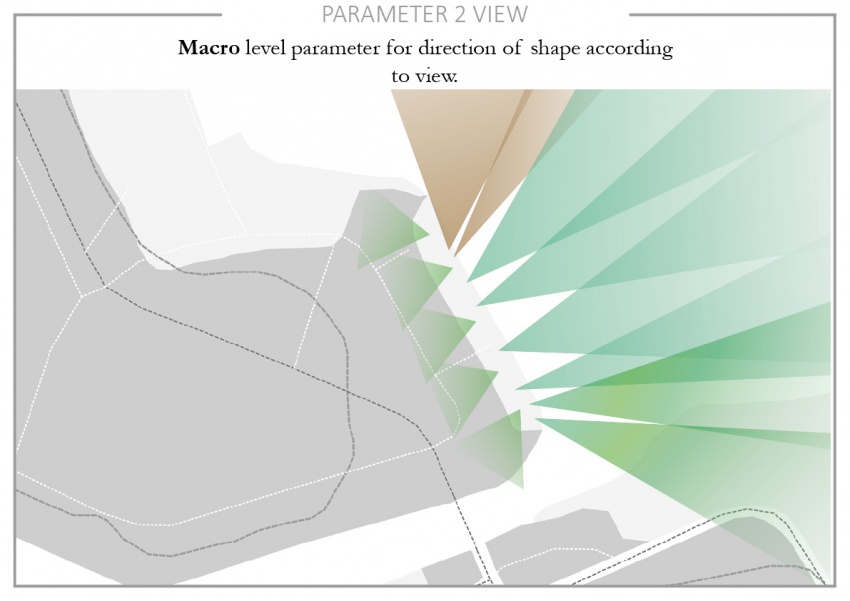
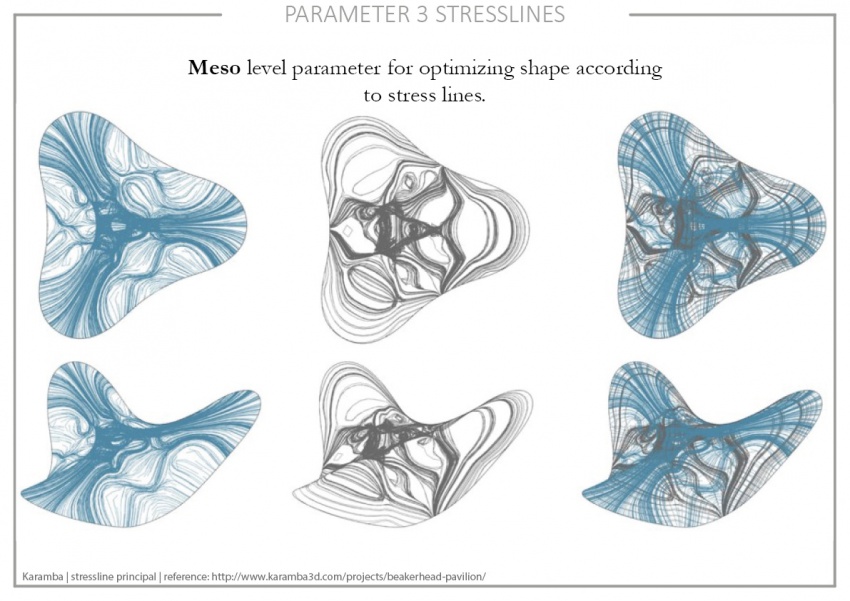
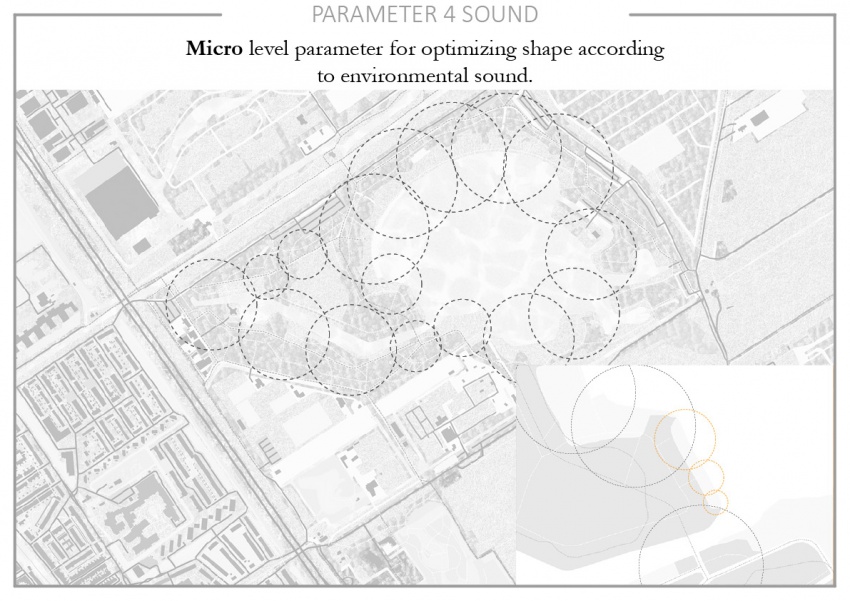
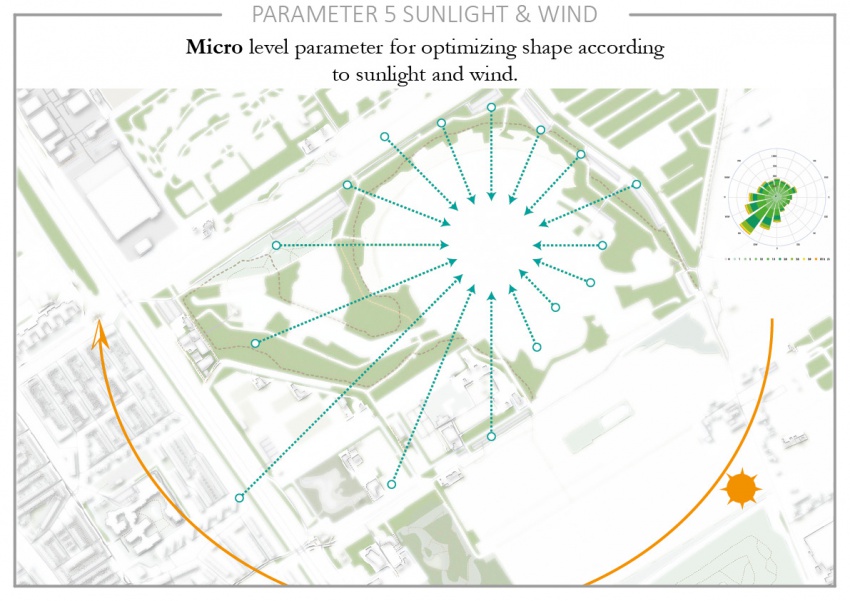
| + | <center>Although a lot has changed during the process, some of the initial ambitions remained during the rest of the project. The division between group and individuals was one of the strongest design drivers. At first, we tried to tackle this problem purely by parametric design, but we soon learned that the bottom-up approach was much more suitable for our cause. Below is our midterm presentation.</center> | ||
| + | <br> | ||
| − | |||
[[File:171110 Midterm3.jpg|850px]] | [[File:171110 Midterm3.jpg|850px]] | ||
[[File:171110 Midterm4.jpg|850px]] | [[File:171110 Midterm4.jpg|850px]] | ||
[[File:171110 Midterm5.jpg|850px]] | [[File:171110 Midterm5.jpg|850px]] | ||
[[File:171110 Midterm6.jpg|850px]] | [[File:171110 Midterm6.jpg|850px]] | ||
| − | |||
[[File:171110 Midterm8.jpg|850px]] | [[File:171110 Midterm8.jpg|850px]] | ||
[[File:171110 Midterm9.jpg|850px]] | [[File:171110 Midterm9.jpg|850px]] | ||
| − | + | ||
| − | + | ||
| − | + | ||
[[File:171110 Midterm13.jpg|850px]] | [[File:171110 Midterm13.jpg|850px]] | ||
[[File:171110 Midterm14.jpg|850px]] | [[File:171110 Midterm14.jpg|850px]] | ||
[[File:171110 Midterm finished.jpg|850px]] | [[File:171110 Midterm finished.jpg|850px]] | ||
[[File:171110 Midterm16.jpg|850px]] | [[File:171110 Midterm16.jpg|850px]] | ||
| − | + | ||
[[File:171110 Midterm18.jpg|850px]] | [[File:171110 Midterm18.jpg|850px]] | ||
[[File:171110 Midterm finished2.jpg|850px]] | [[File:171110 Midterm finished2.jpg|850px]] | ||
| Line 63: | Line 56: | ||
[[File:171110 Midterm finished4.jpg|850px]] | [[File:171110 Midterm finished4.jpg|850px]] | ||
[[File:171110 Midterm finished5.jpg|850px]] | [[File:171110 Midterm finished5.jpg|850px]] | ||
| − | |||
| − | |||
| − | |||
Latest revision as of 19:27, 5 February 2018
TUD 3