Difference between revisions of "Msc1G3:Group"
From uf
(→TUD 3) |
|||
| (7 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | =='''TUD 3'''== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[File:Title Banner-01.jpg|850px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ---- | |
| − | + | ||
| − | + | <center>Edwin Vermeer - Heeyoun Kim - Sjoerd de Roij - Timea Sándor - Yamoh Rasa </center> | |
| − | + | ||
| − | + | ---- | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | + | <div style="float:left; width: 160px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px; " align="center"> | |
| − | + | [[Msc1G3:Group|'''Location Analysis''']] | |
| − | margin | + | |
| − | padding: 0px; | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | div | + | |
| − | float: left; | + | |
| − | width: | + | |
| − | height | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | margin-right: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Msc1G3:Group| | + | |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:page1|'''Design concept''']] |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:page2|'''Macro''']] |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:page3|'''Meso''']] |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 95px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:page4|'''Micro''']] |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 105px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:page5|'''Production''']] |
</div> | </div> | ||
| − | <div | + | <div style="float:left; width: 100px; height 30px; border: 1px solid #aaa; margin-right:10px; border: 0px;" align="center"> |
| − | [[Msc1G3: | + | [[Msc1G3:page6|'''Report''']] |
</div> | </div> | ||
</div> | </div> | ||
| + | <br> | ||
| + | |||
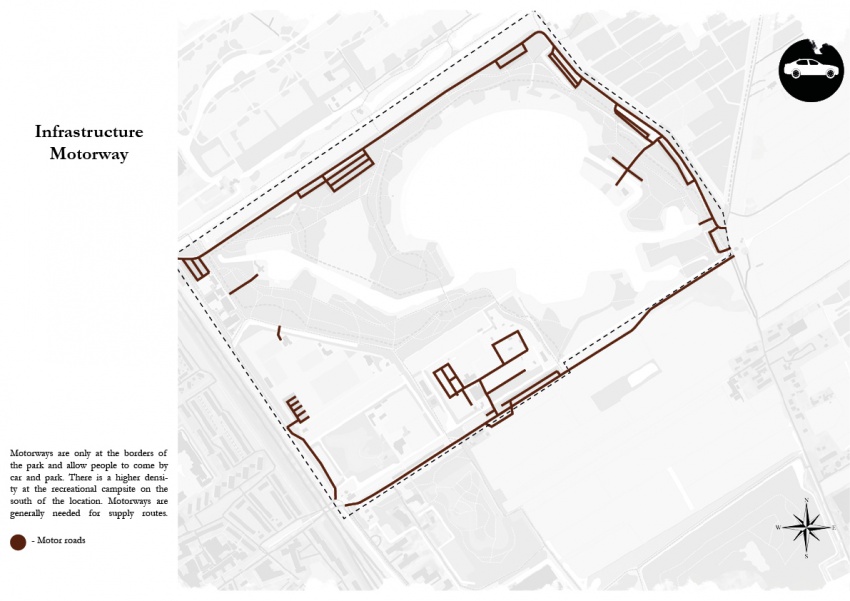
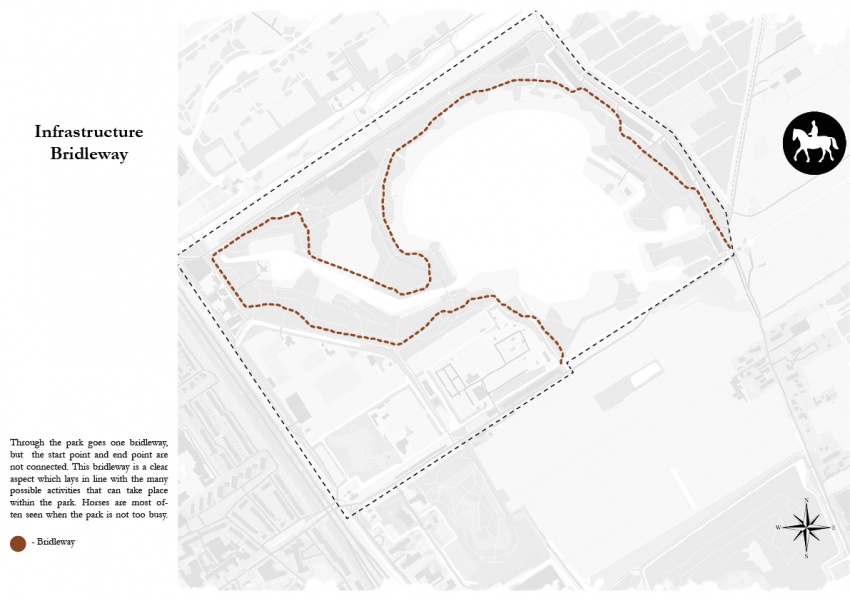
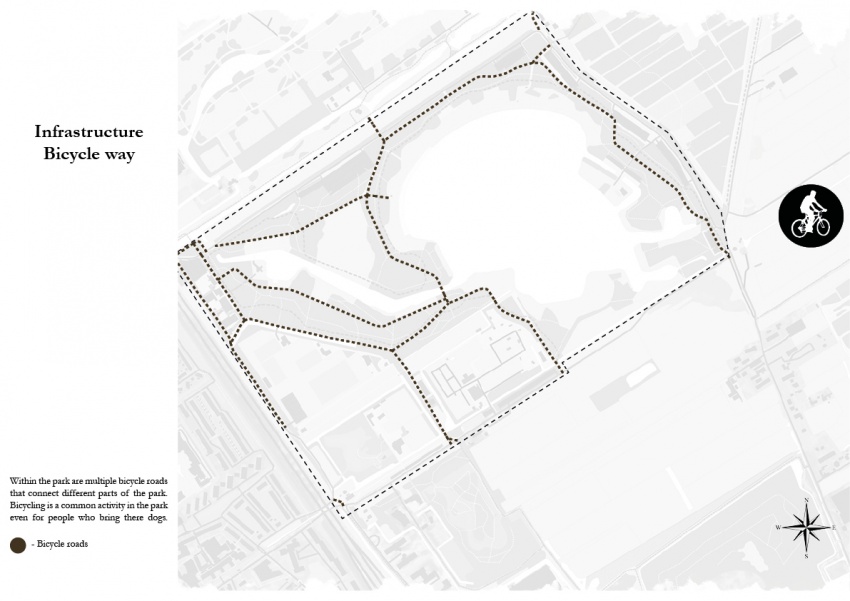
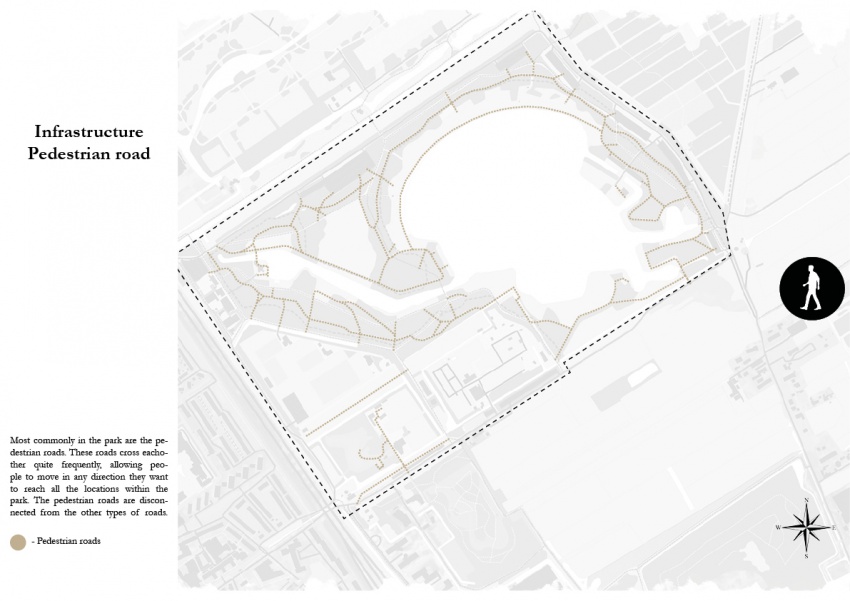
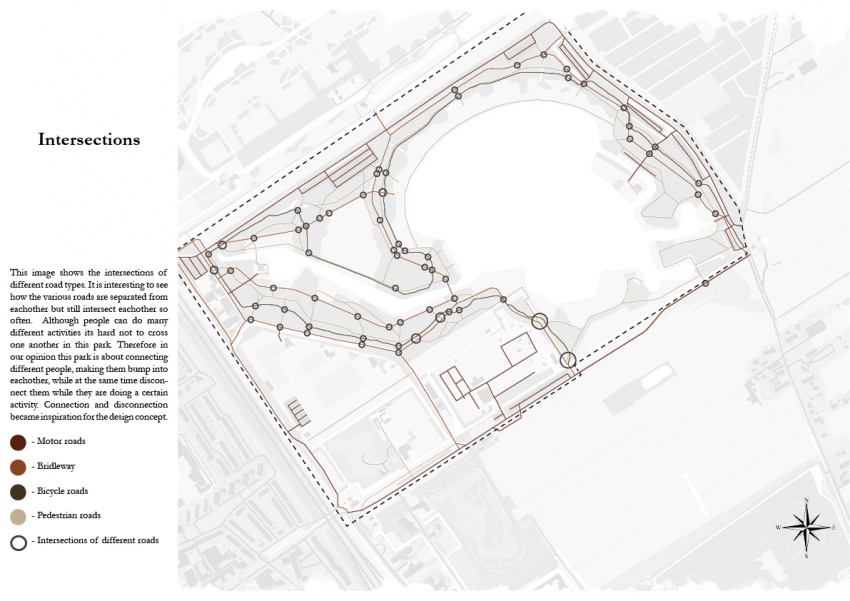
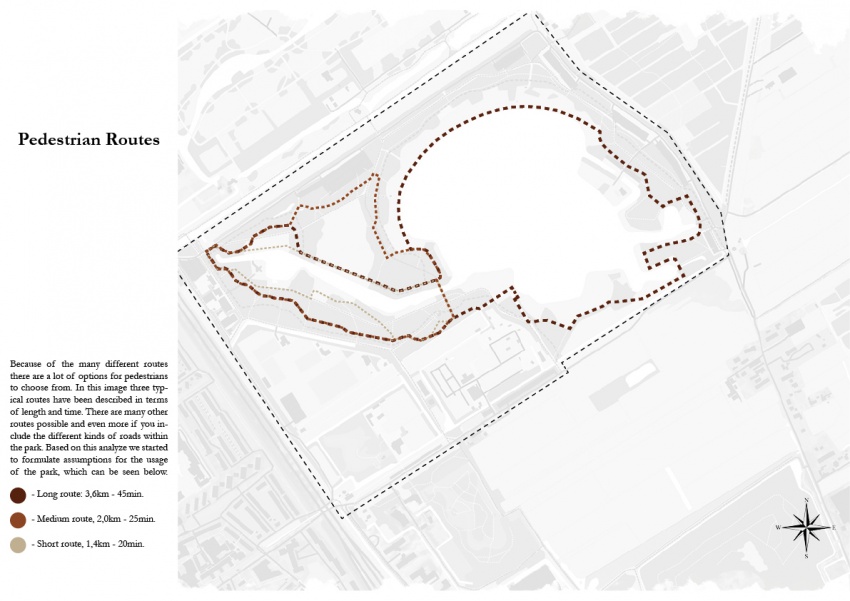
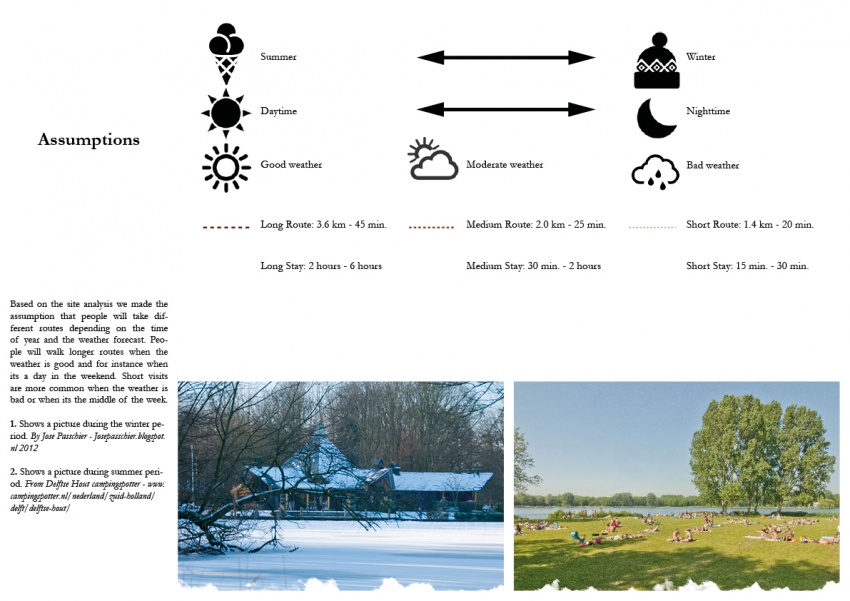
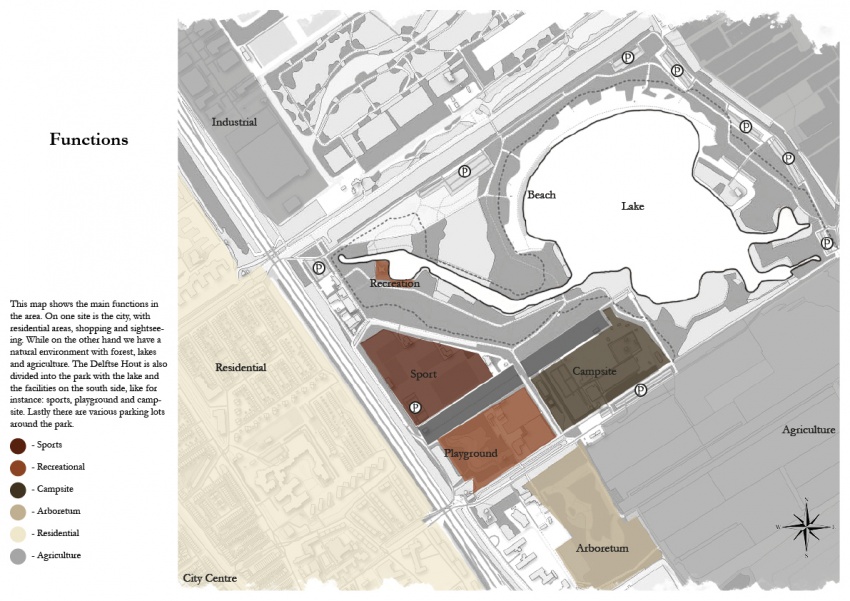
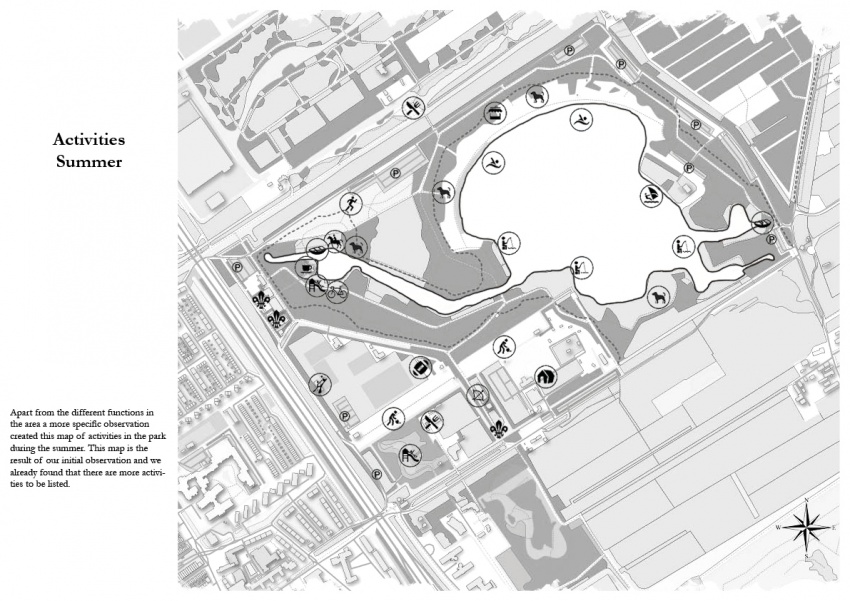
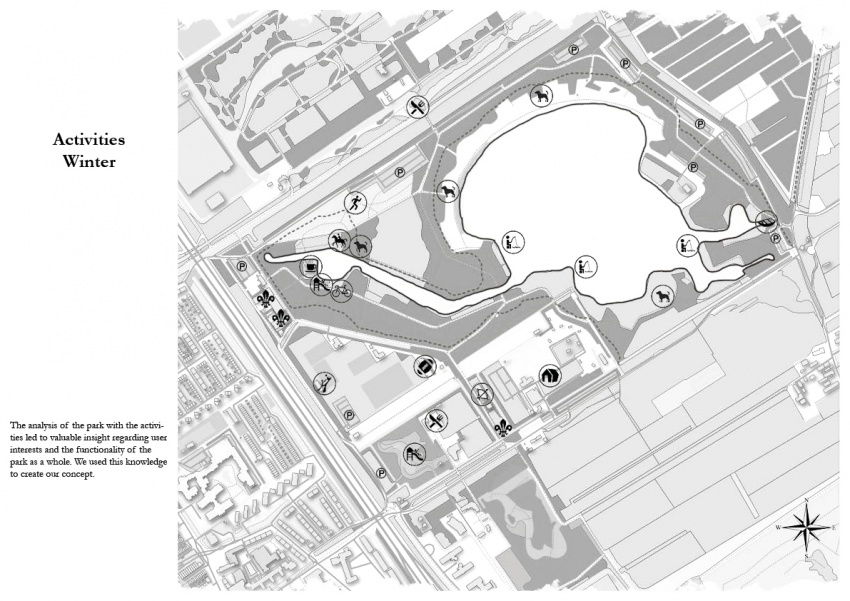
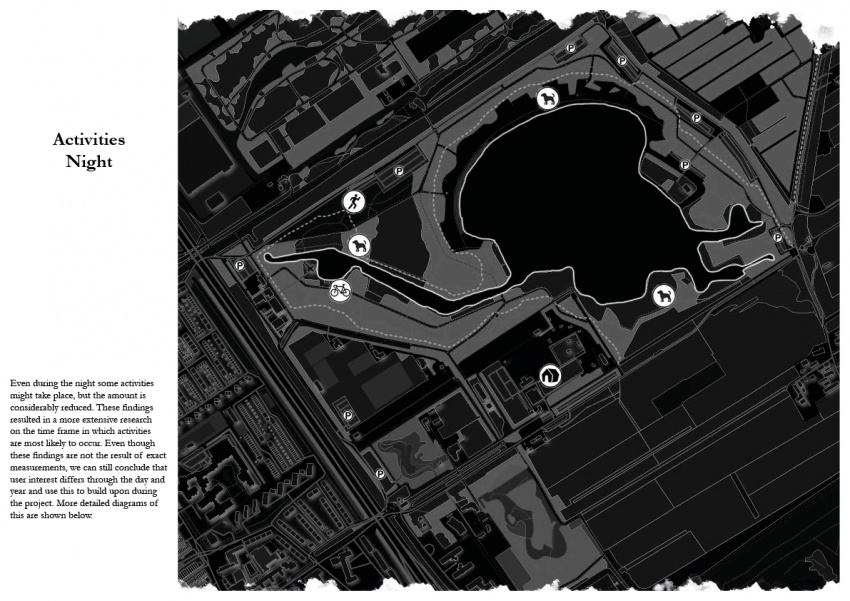
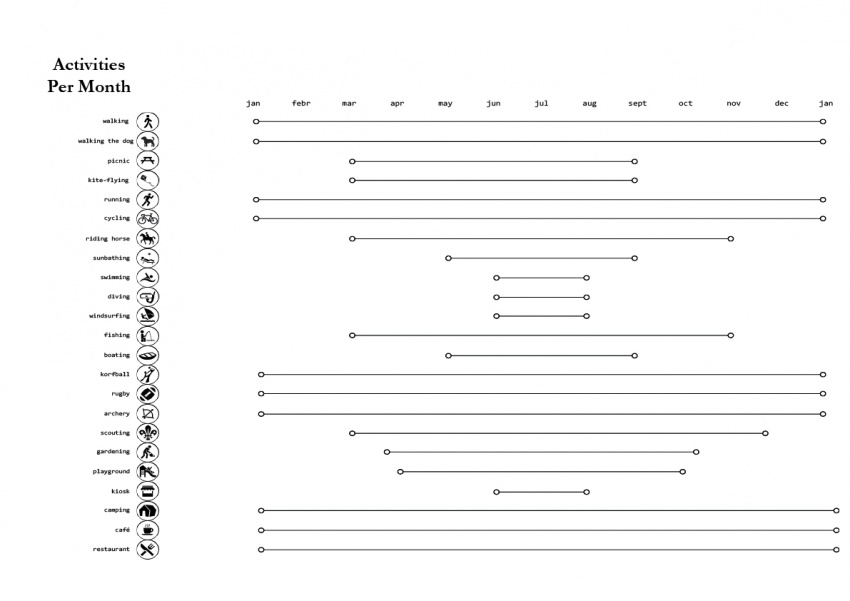
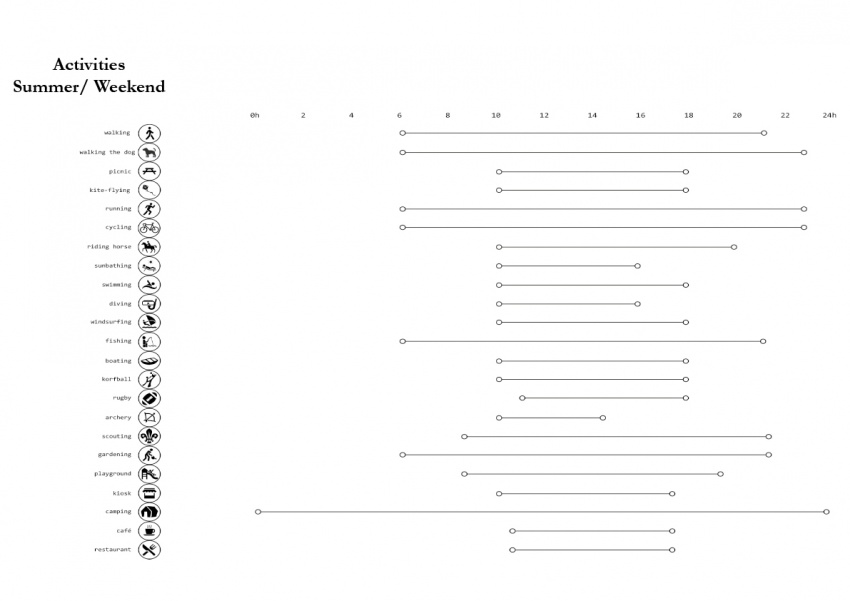
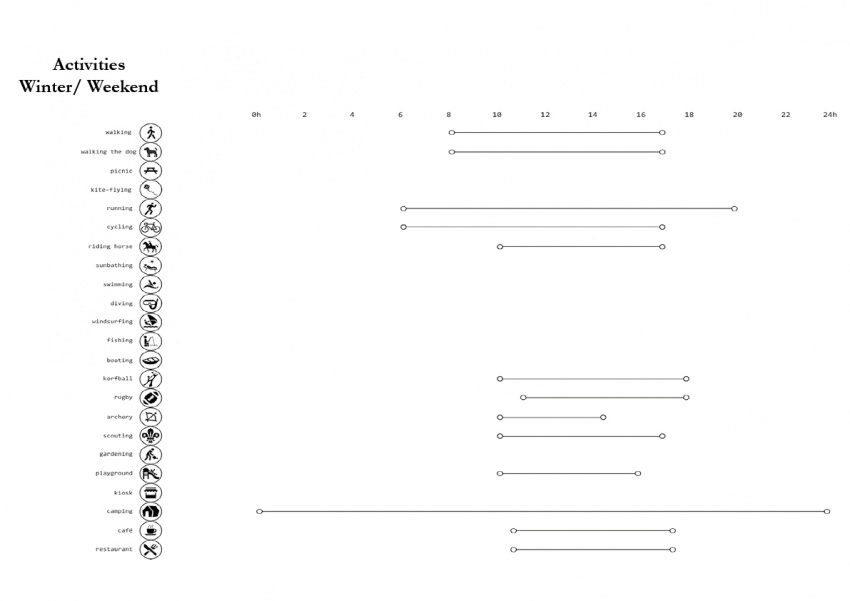
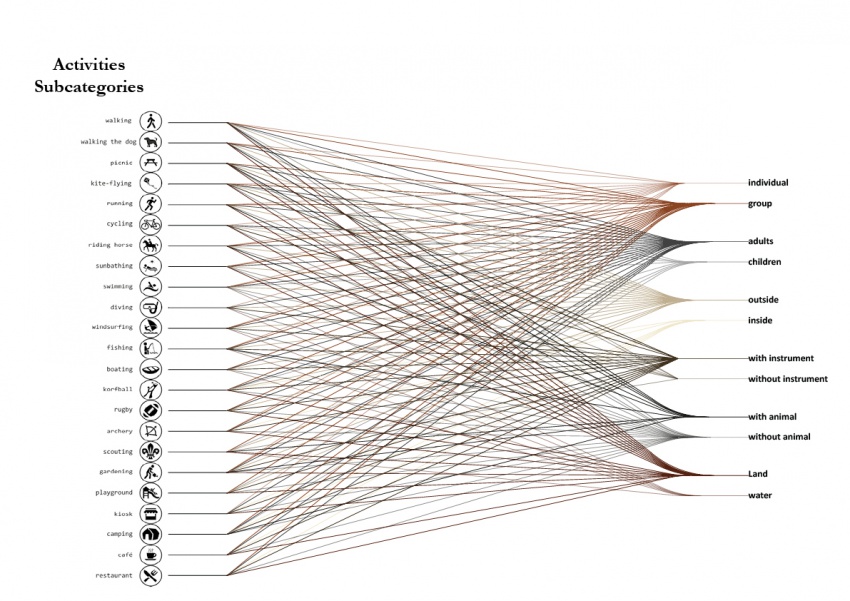
| + | <center>The Delftse Hout is a park located next to the historic center of Delft. Investigating this park resulted in a lot of data about typology, qualities, and functionalities. We concluded that the park mainly focusses on group activities, but in our opinion, the park should also facilitate individuals. We did research on weather, infrastructure, users, activities and site qualities. At the bottom of the page, these findings have been edited into a movie.</center> | ||
| + | <br> | ||
| + | |||
| + | [[File:WIKI def.jpg|850px]] | ||
| + | [[File:WIKI def2.jpg|850px]] | ||
| − | < | + | <br> |
| − | + | [[File:WIKI def3.jpg|850px]] | |
| − | [[File:WIKI | + | [[File:WIKI def4.jpg|850px]] |
| + | [[File:WIKI def5.jpg|850px]] | ||
| + | [[File:WIKI def6.jpg|850px]] | ||
| − | < | + | <br> |
| − | + | ||
| − | + | [[File:WIKI def7.jpg|850px]] | |
| − | + | [[File:WIKI def8.jpg|850px]] | |
| − | + | ||
| − | [[File:WIKI | + | |
| − | [[File:WIKI | + | |
| − | < | + | <br> |
| − | + | ||
| − | + | ||
| − | + | [[File:WIKI def9.jpg|850px]] | |
| − | [[File:WIKI def9.jpg| | + | [[File:WIKI def10.jpg|850px]] |
| − | [[File:WIKI def10.jpg| | + | [[File:WIKI def11.jpg|850px]] |
| − | [[File:WIKI def11.jpg| | + | [[File:WIKI def12.jpg|850px]] |
| − | [[File:WIKI def12.jpg| | + | [[File:WIKI def13.jpg|850px]] |
| − | [[File:WIKI def13.jpg| | + | [[File:WIKI def14.jpg|850px]] |
| + | [[File:WIKI def15.jpg|850px]] | ||
| + | [[File:WIKI def16.jpg|850px]] | ||
| − | < | + | <br> |
| − | + | ||
| − | + | [[File:WIKI def17.jpg|850px]] | |
| − | [[File:WIKI | + | [[File:WIKI def18.jpg|850px]] |
| − | [[File:WIKI | + | [[File:WIKI def19.jpg|850px]] |
| + | [[File:WIKI def20.jpg|850px]] | ||
| + | [[File:WIKI def21.jpg|850px]] | ||
| + | [[File:WIKI def22.jpg|850px]] | ||
| + | [[File:WIKI def23.jpg|850px]] | ||
| + | [[File:WIKI def24.jpg|850px]] | ||
| − | < | + | <br> |
| − | + | ||
| − | < | + | <html><iframe width="850" height="478" src="https://www.youtube.com/embed/I3o_oQ4-SXo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 19:26, 5 February 2018
TUD 3