Difference between revisions of "project12:W4G1Concept"
From uf
(→CONCEPT) |
|||
| (35 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[File: | + | __NOTITLE__ __NOTOC__ |
| + | [[File:G1P8Slide2.jpg | 850px]] | ||
---- | ---- | ||
| Line 7: | Line 8: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project12:W4G1|''' | + | [[project12:W4G1|'''MAIN''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project12: | + | [[project12:W4G1Context|'''CONTEXT''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> |
| − | [[project12: | + | [[project12:W4G1Concept|'''CONCEPT''']] |
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> | ||
| + | [[project12:W4G1Macro|'''MACRO''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; margin-bottom:10px;" align="center"> | ||
| + | [[project12:W4G1Meso|'''MESO''']] | ||
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project12: | + | [[project12:W4G1Micro|'''MICRO''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[project12: | + | [[project12:W4G1Sensor|'''SENSOR-ACTUATOR''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
[[project12:W4G1Prototyping|'''PROCESS''']] | [[project12:W4G1Prototyping|'''PROCESS''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[project12:W4G1Report|'''REPORT''']] | ||
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| Line 31: | Line 41: | ||
</div> | </div> | ||
<br> | <br> | ||
| + | |||
=='''CONCEPT'''== | =='''CONCEPT'''== | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
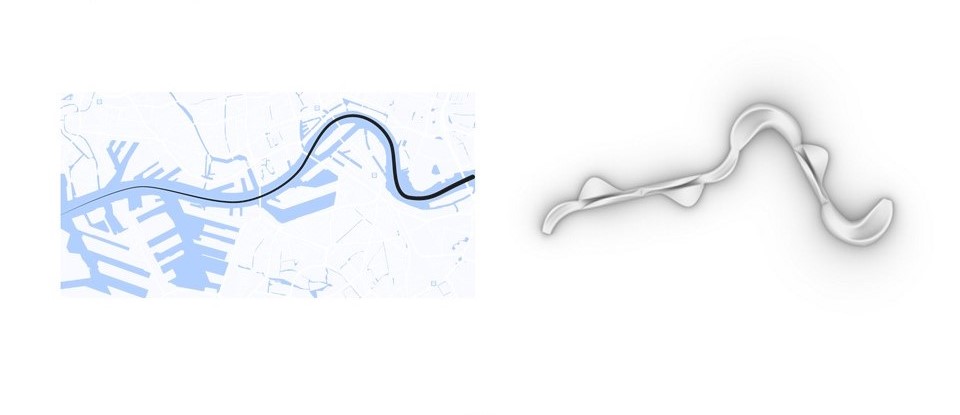
| + | INSPIRED BY THE RIVER | ||
| + | [[File:_G1_6.JPG]] | ||
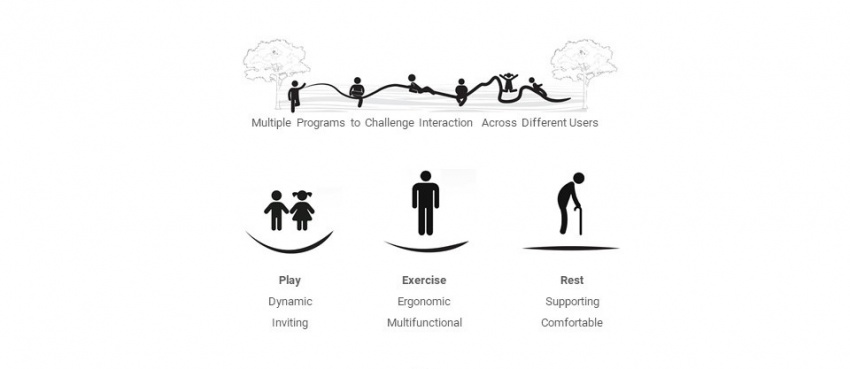
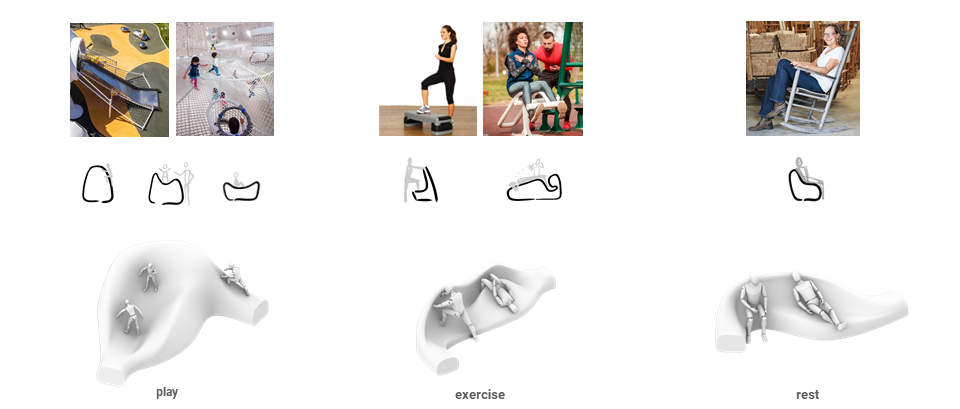
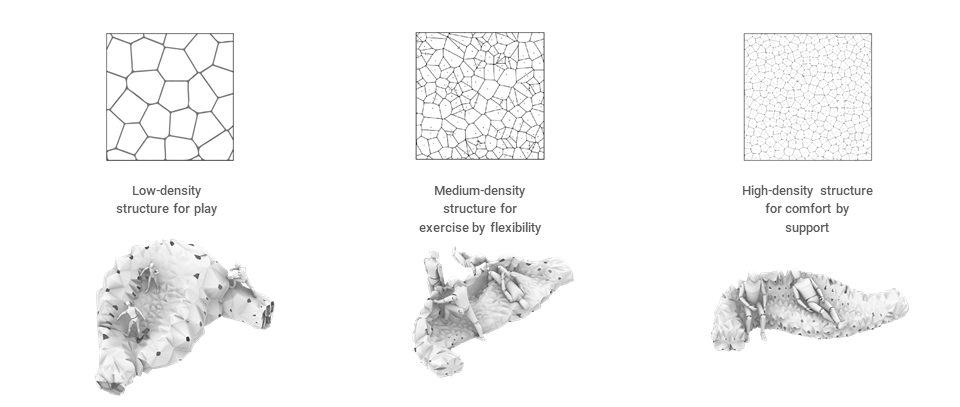
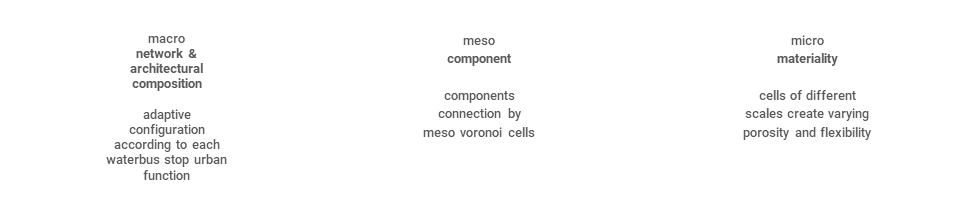
| + | DESIGN APPROACH: DIFFERENT SCALES OF VORONOI TO ALLOW DIFFERENT PROGRAMS FOR USER INTERACTION | ||
| + | [[File:_G1_7.JPG | 850px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[File: | + | [[File:G1P8Slide14.PNG]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[File:G1P8Slide15.PNG]] | ||
| − | [[File: | + | [[File:G1P8Slide17.PNG]] |
Latest revision as of 14:27, 21 April 2021
Group 1: Alara - Francesca - Romeny - Michael - Taija
CONCEPT
INSPIRED BY THE RIVER